10 Amazing Media Tricks Made Possibly by Cloudinary (Sponsored)
Publikováno: 30.11.2020
Cloudinary is my go-to place for transforming and optimizing media before delivery. By simply modifying the URL of an image or video, you can customize its size, presentation, Instagram-like filtering, and various other aspects. I previously posted about the 10 excellent image tricks and enhancements with Cloudinary; here, I’ll cover 10 more awesome video transformations—along […]
The post 10 Amazing Media Tricks Made Possibly by Cloudinary (Sponsored) appeared first on David Walsh Blog.
Cloudinary is my go-to place for transforming and optimizing media before delivery. By simply modifying the URL of an image or video, you can customize its size, presentation, Instagram-like filtering, and various other aspects. I previously posted about the 10 excellent image tricks and enhancements with Cloudinary; here, I’ll cover 10 more awesome video transformations—along with a bonus feature on video slideshows (see the section below)—you can render on that platform.
Awesome Video Transformations
Now let me show you the spectacular makeover you can do for videos with Cloudinary.
Previews
One of my favorite video-site features, such as those on YouTube, is the thumbnail, which plays an animated preview on a mouseover. Not only is this preview useful, but also we’ve all come to expect it. After uploading a video to Cloudinary, you can generate a preview with the Cloudinary API by adding e_preview:duration_{x} to the URL. For example:
First three seconds
Middle three seconds
Custom selected three seconds
Custom edited preview
https://res.cloudinary.com/demo/video/upload/e_preview:duration_5/elephants.mp4
Even better, you can specify the output as a GIF or video file.
Subtitles
Subtitles are critical for accessibility. However, adding them to videos is difficult. Not any more: Cloudinary’s video API can generate subtitles. Here’s what you do:
cloudinary.v2.uploader.upload("my_video.mp4",
{ resource_type: "video", public_id: "lincoln",
notification_url: "https://requestb.in/abcd123yz",
raw_convert: "google_speech" },
function(error, result) { console.log(result); });
Voila! The video now features captions, readily accessible to the hearing impaired.
Product Gallery
Recognizing that integrating media with plugins downloaded from random websites can sometimes be a tough task, Cloudinary offers a handy solution: a JavaScript-based product-gallery widget.
See the Pen GRJpjRJ by David Walsh (@darkwing) on CodePen.
By default, thumbnails line one side of the main space. However, you can customize their position and have the main area host an image, video, or 3D model. Check out these amazing demos.
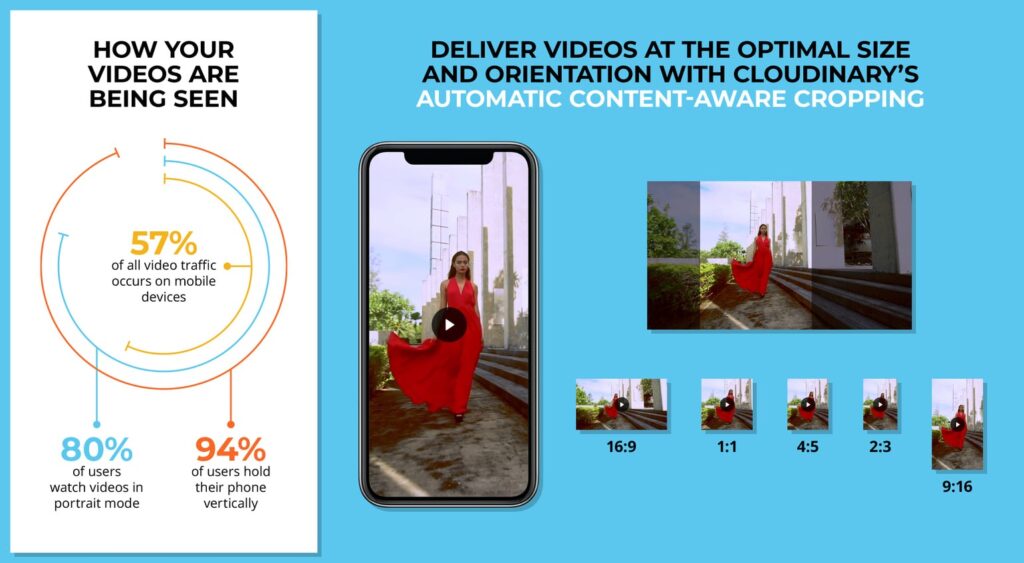
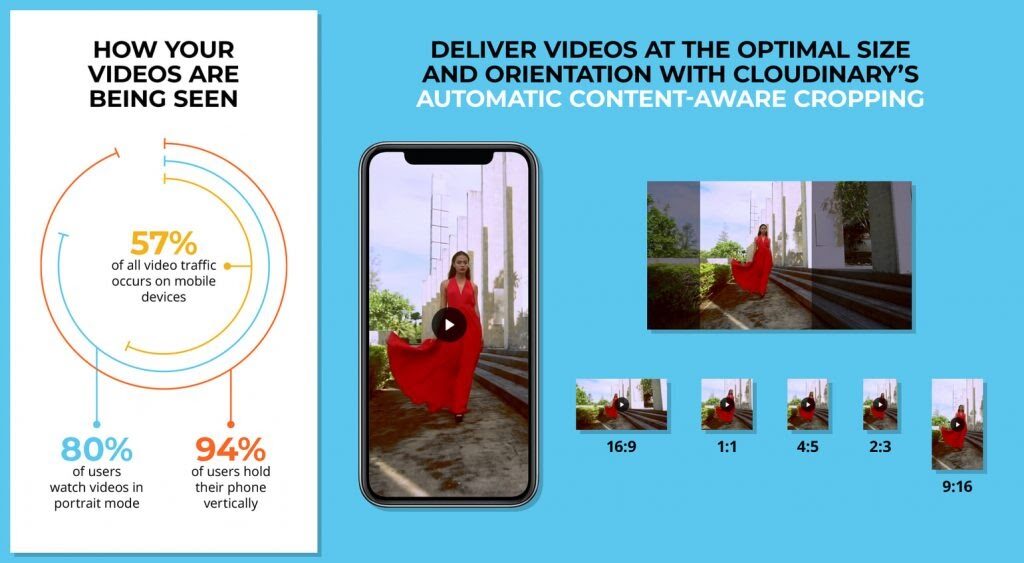
Vertical Videos
Traditionally, video is shot horizontally. With more and more content creators shooting with their phones, vertical videos have grown in popularity:

Cloudinary can intelligently detect and serve you vertical videos, which work well with all of its other features, such as intelligent cropping and product gallery.
Adaptive Bitrate Streaming
To shorten load time and enhance user experience, we refrain from serving the desktop version of websites on mobile devices. Why not serve videos with the same goals in mind? Cloudinary’s adaptive bitrate streaming for HLS and MPEG-DASH formats caters to your user’s connection. All you need to do is add the sourceTypes parameter, like this:
player.source('oceans', {
sourceTypes: ['hls'],
transformation: {
streaming_profile: 'hd',
effect: 'vignette:50'
}
})
Dynamic Overlays
Adding overlays (aka watermarks) to media is a practice as old as the Internet. You worked hard for the media, you deserve credit. With Cloudinary, you can put overlays on both images and videos. An example:
https://res.cloudinary.com/demo/video/upload/l_sponsor_icon,so_6.5,eo_10,o_50,e_brightness:200/dog.mp4

An excellent use case is the display of the sponsor’s logo over a video. If the sponsor changes, simply programmatically edit the overlay file and Cloudinary will update all your videos. That’s a tremendous time saver.
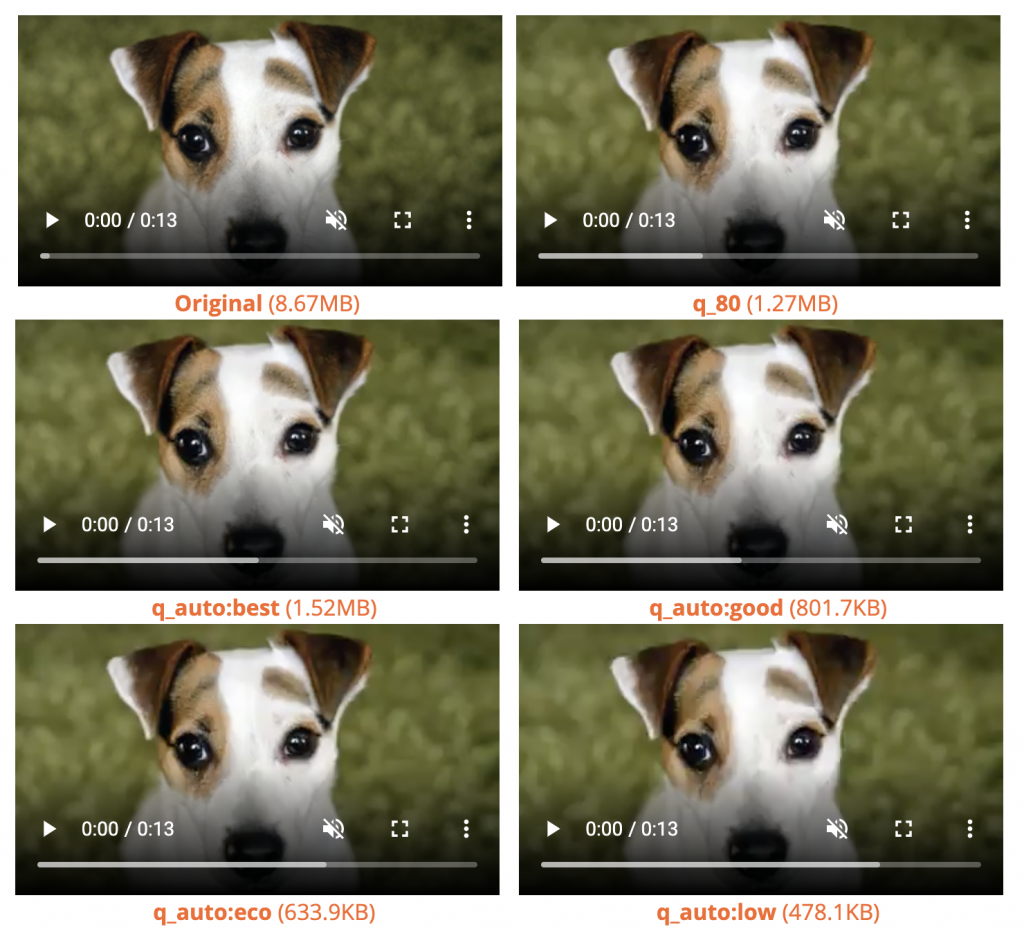
Content-Aware Video Compression
Cloudinary’s new automatic quality parameter can intelligently analyze videos and optimize them, ensuring the best trade-off between file size and visual quality while maintaining a consistent experience throughout. Just set the quality parameter to auto (q_auto in URLs), and Cloudinary will take care of the rest.
By way of illustration:

Automatic Video Transcoding
With automatic video transcoding, Cloudinary serves the optimal codec-based video on the user’s browser. Adding f_auto to the URL triggers the magic:
https://res.cloudinary.com/demo/video/upload/f_auto/kitten_play.mp4
Content-Aware Video Cropping

Manually cropping videos is tiresome and laborious … unless you let Cloudinary do it through AI in a content-aware manner. Just add the relevant parameter to the URL, e.g.:
https://res.cloudinary.com/demo/video/upload/w_300,c_fill,g_auto,ar_1:1/ship.mp4
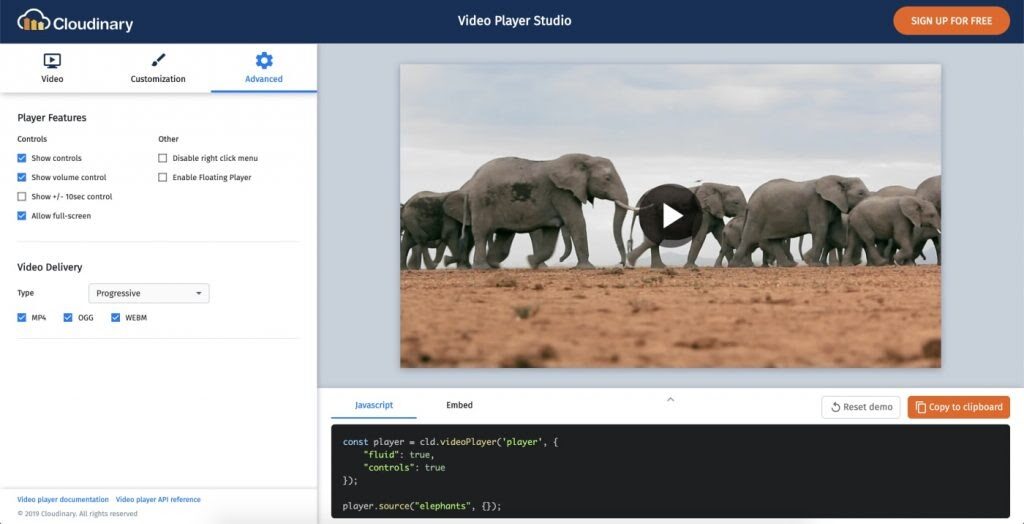
Video Player
Last but not least, Cloudinary’s video player is a dream: easily embeddable, simple for integrating videos, and completely customizable. Here’s the code to add to your .html file:
<iframe src="https://player.cloudinary.com/embed/?cloud_name=demo&public_id=elephants&fluid=true&controls=true&colors%5Bbase%5D=%230071ba&colors%5Baccent%5D=%23db8226" width="640" height="480" allow="autoplay; fullscreen; encrypted-media; picture-in-picture" allowfullscreen frameborder="0" ></iframe>
Remarkably, you can customize everything, from color to display of controls, in an intuitive GUI:

I’ve been saying it for years: Cloudinary is awesome. The convenience and simplicity of modifying images and videos by editing a URL (or programmatically, if you prefer) is priceless.
The post 10 Amazing Media Tricks Made Possibly by Cloudinary (Sponsored) appeared first on David Walsh Blog.