10 Web Performance Audit Tips for Your Next Billion Users in 2018: Offline First
Publikováno: 29.5.2019
Offline first strategy is the thing of the web right now. It has proven to boost user engagement unbelievably high. If you haven’t given it a shot, here is what it is.
The strategy...
Offline first strategy is the thing of the web right now. It has proven to boost user engagement unbelievably high. If you haven’t given it a shot, here is what it is.
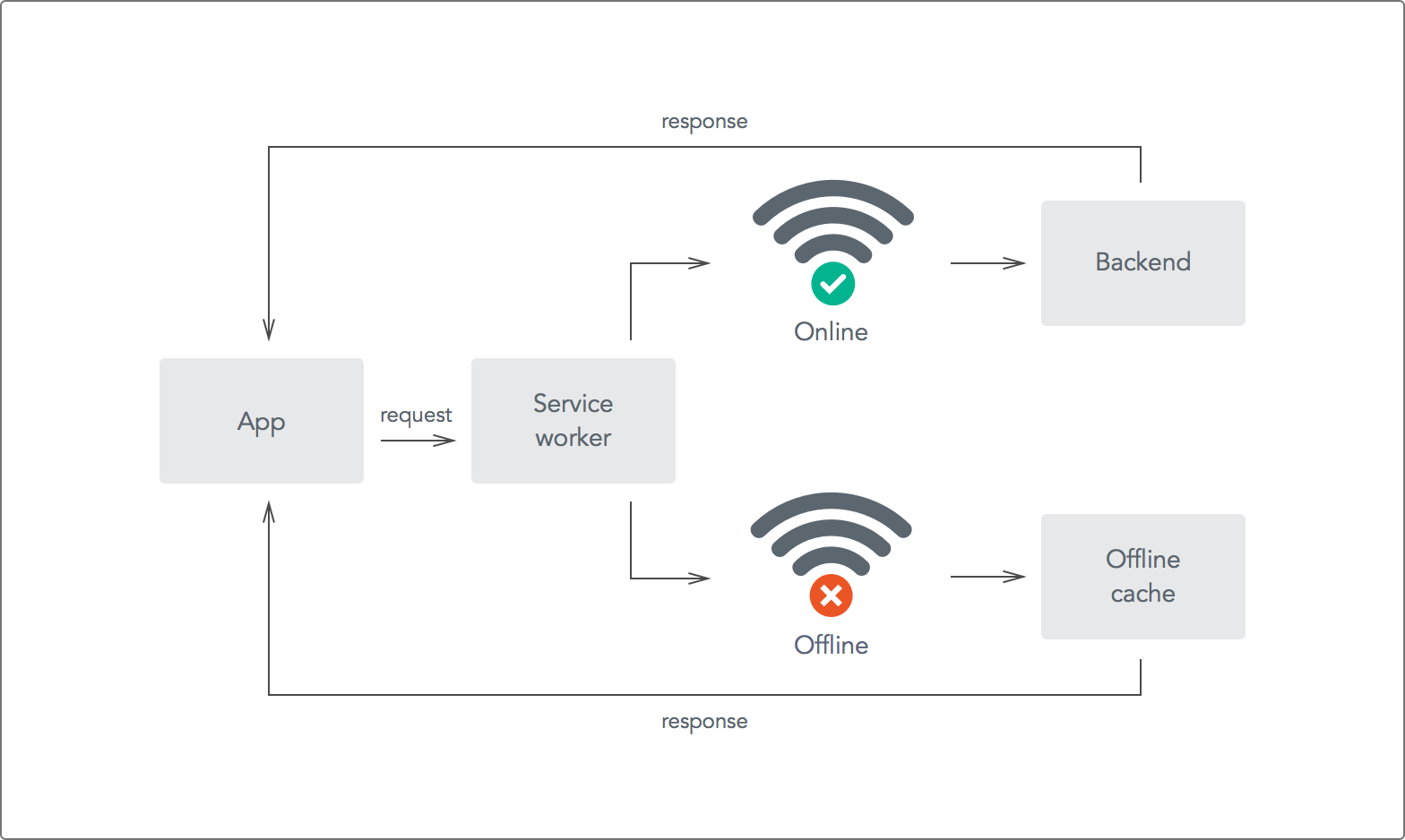
The strategy suggests you use existing technologies like service workers and cache systems to serve a fairly stale version of an app when the user’s device is offline. You can serve this stale version every single time the app is launched, then if the device is online, you can update the app with fresh content.
The two major ingredients to achieving this today are service workers and cache.
A service worker is a script that runs in the background of your app on a different execution thread. It has no access to the DOM but has access to some of the browser’s APIs. You can leverage together with the browser’s cache API to persist data in memory. This data is available offline and can be served to engage the user while his/her internet connection is restored.

From a performance perspective, when content is served offline first, the content arrives in split seconds because no extra download is required to give the user content. While the user is still getting around the stale content, you can intelligently download and update the outdated content.
For your app to be offline-first, it should follow these rules:
- Use local data whenever possible: When using resources from the internet, use
XMLHttpRequestto get it, and then save the data locally. You can use the Chrome Storage API, IndexedDB, or Filesystem API to save data locally. - Separate your app’s UI from its data. Separating the UI and data not only improves your app's design and eases the task of enabling offline usage, but also lets you provide other views of the user's data. An MVC framework can help you keep the UI and data separate.
- Assume your app can be closed at any time. Save application state (both locally and remotely, when possible) so that users can pick up wherever they left off.
- Test your app thoroughly. Make sure your app works well given the following occurrences or scenarios:
- The app is installed, and then immediately goes offline. In other words, the first use of the app is offline.
- The app is installed on one computer and then synced to another.
- The app is uninstalled and then immediately installed again.
- The app is running on two computers at the same time, with the same profile. The app must behave reasonably when one computer goes offline, the user does a bunch of stuff on that computer, and then the computer comes online again.
- The app has intermittent connectivity, switching often between online and offline.
- The app saves no sensitive user data (such as a user’s passwords) on the user’s machine.
Tools and Resources