A Bit of Performance
Publikováno: 28.2.2019
Here’s a great post by Roman Komarov on what he learned by improving the performance of his personal website. There’s a couple of neat things he does to tackle font loading in particular, such as adding the <link rel="preload"> tags for fonts. This will encourage those font files to download a tiny bit faster which prevents that odd flash of un-styled text we know all too well. Roman also subsets his font files based on language which I find … Read article
The post A Bit of Performance appeared first on CSS-Tricks.
Here’s a great post by Roman Komarov on what he learned by improving the performance of his personal website. There’s a couple of neat things he does to tackle font loading in particular, such as adding the <link rel="preload"> tags for fonts. This will encourage those font files to download a tiny bit faster which prevents that odd flash of un-styled text we know all too well. Roman also subsets his font files based on language which I find super interesting – as only certain pages of his website use Cyrillic glyphs.
He writes:
I was digging into some of the performance issues during my work for a few weeks, and I thought that it can be interesting to see how those could be applied to my site. I was already quite happy with how it performed (being just a small static site) but managed to find a few areas to improve.
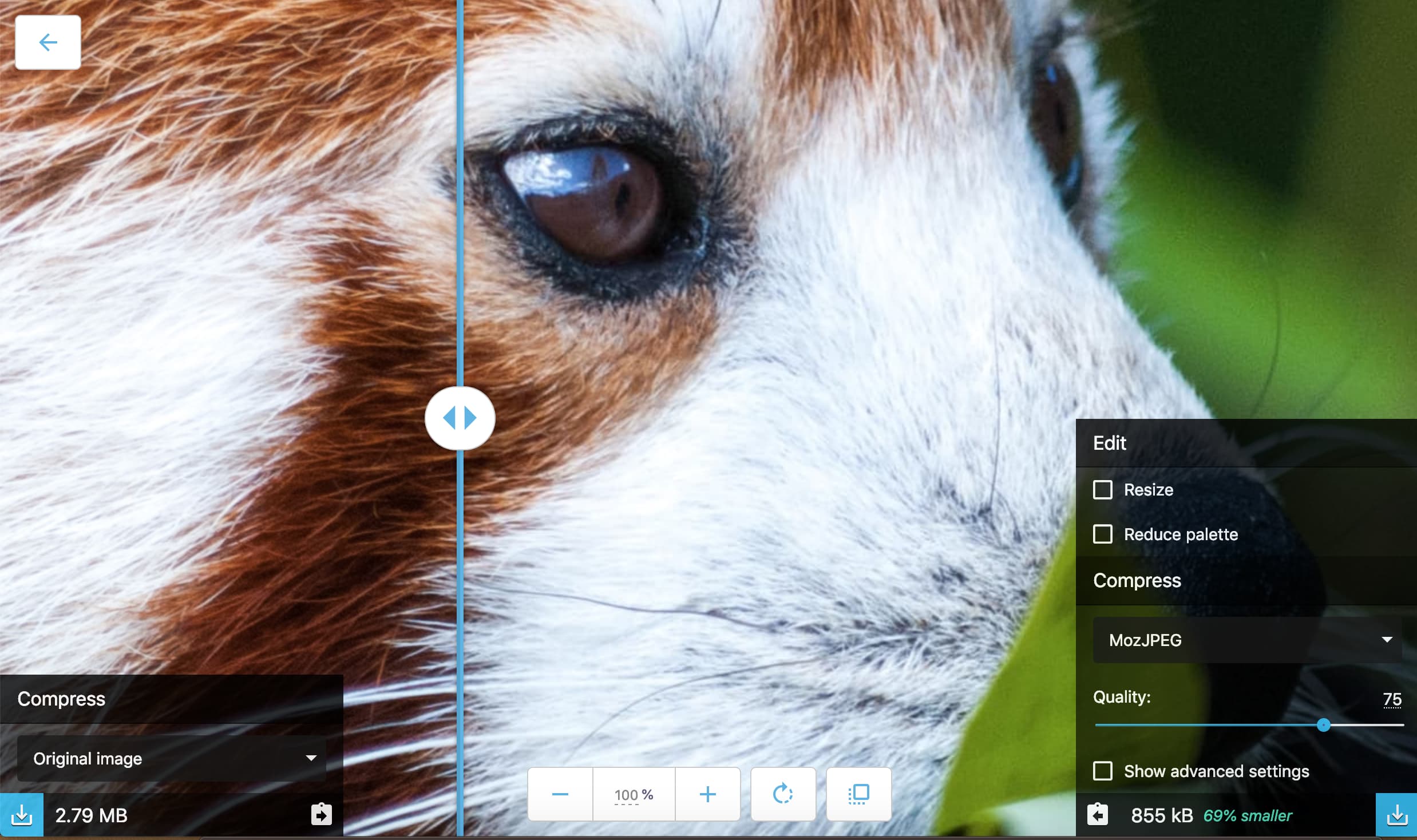
I had also never heard of Squoosh, which happens to be an incredible image optimization tool that looks like this when you’re editing an image:

With that slider in the middle, it shows the difference between the original image and the newly optimized one, which is both super neat and helpful.
Direct Link to Article — Permalink
The post A Bit of Performance appeared first on CSS-Tricks.