A Funny Thing Happened on the Way to the JavaScript
Publikováno: 12.2.2019
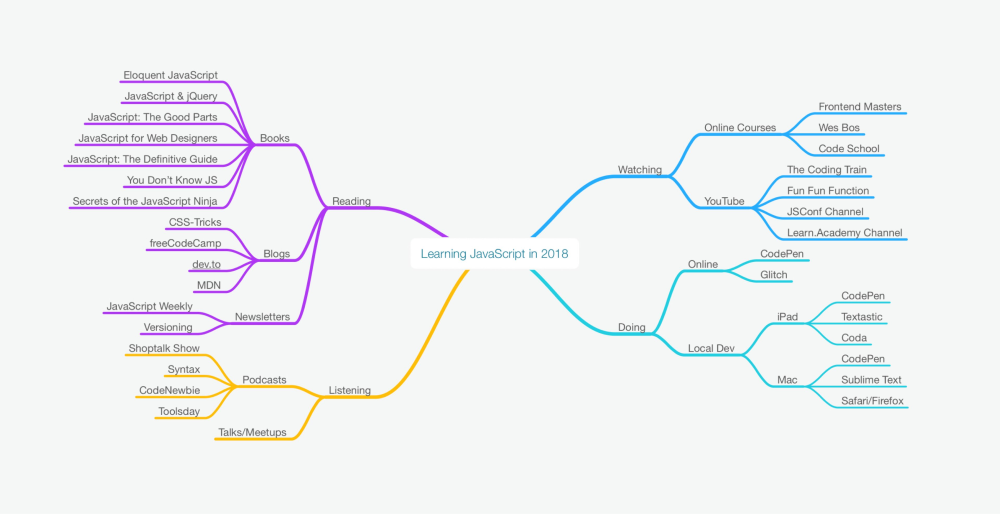
Around this time last year, I wrote an article about the JavaScript learning landscape. Within that article, you’ll find my grand plans to learn JavaScript — complete with a link to a CodePen Collection I started for tracking my progress, and it even got dozens of comments cheering me on.
Like most people, I was ambitious. It was a new year and I was excited to tackle a long-standing project. It was my development version of losing 30 pounds … Read article
The post A Funny Thing Happened on the Way to the JavaScript appeared first on CSS-Tricks.
Around this time last year, I wrote an article about the JavaScript learning landscape. Within that article, you’ll find my grand plans to learn JavaScript — complete with a link to a CodePen Collection I started for tracking my progress, and it even got dozens of comments cheering me on.
Like most people, I was ambitious. It was a new year and I was excited to tackle a long-standing project. It was my development version of losing 30 pounds (which I also need to do). But, if you follow that link to the CodePen Collection, you’ll see that there’s nothing there. If you were to scour my hard drive or cloud storage, you’d see that there aren’t any JavaScript files or projects there, either.
Over the past year, I didn’t make any progress on one of my main goals. So, what the hell happened?
A Story as Old as Time
The internet is littered with similar tweets and blog posts. Inboxes are filled with TinyLetters of resolutions and there's no shortage of YouTubers teaching anyone who will listen how to have their best year ever. But very few people follow through on their goals. This might be even more true in the design and development world, what with the plethora of new technologies, languages, libraries, and tools that hit the scene on a regular basis.
These stories all follow a similar path:
- Person determines major goal
- Person tells friends (or who knows how many CSS-Tricks visitors)
- Person gets distracted, overwhelmed, disinterested, or all three
- Goal is completely forgotten about after X amount of time
- Person apologizes and makes up excuses for friends (or, again, who know how many CSS-Tricks visitors)
In my experience, it's not the goal-setting or telling everyone about said goal that's the problem. It's step three above. When goals go off the rails, at least for me, it's due to three main issues: distraction, stress, and lack of interest. Barring unforeseen life events, these three issues are responsible for all those unachieved goals that we struggle with.
In thinking about my goals for this year, I decided to start first with deconstructing why I couldn’t reach the one major goal I set for myself last year. So, let’s dig into those three issues and see if there’s a way to prevent any of them happening this time around.
Distraction
Distraction seems to be the big one here. We all have a lot going on. Between job and family responsibilities, other hobbies and hanging out with friends, it’s hard to fit in new projects. As necessary as they are, all those other interests and responsibilities are distractions when it comes to our goals.
The whole point of setting a goal is carving out time to work towards it. It’s about prioritizing the goal over other things. For me, I found myself letting all of those other distractions in life work their way into my day. It was all too easy to work through lunch instead of taking that time to tackle a chapter in a JavaScript book. I would get sucked into the latest Netflix series after the kids went to bed. I didn’t prioritize learning JavaScript and I had nothing to show for it at the end of the year.
Overcoming Distraction
The key here is to block out those distractions, which is easier said than done. We can’t simply ignore the needs of our families and careers, but we need to give ourselves time to focus without distractions. For me, I’m increasingly convinced that the solution is time blocking.
Time blocking is exactly what it sounds like: You block out specific periods of time on your calendar to focus on certain tasks. Time blocking allows you to prioritize what’s important. It doesn’t force you to sit down, crack open a book, or start coding, but it gives you the time to do it.
There are a ton of articles online that go into different time blocking methods, a few of which are below:
- Schedule it so it happens: The art of time blocking
- How to time block (and why it’s the best productivity hack you should use)
- The Hyper-Scheduling Experiment
For me, I’m going to block out specific times throughout the week to focus on learning JavaScript in 2019. I’m trying to be realistic about how much time I can invest, weighing it against other obligations. Then I’m putting those time blocks on my shared family calendar to make it clear to everyone what I’m prioritizing. More importantly, I’m making it clear that this time is for focus, and to leave the other distractions at the door.
It can also be helpful to block smaller, but just as impactful, distractions on your phone and computer. Closing out browser tabs not related to your task, silencing notifications, and clearing your desk of otherwise distracting items should be part of the routine when you sit down to start working on your task. It’s easy to scroll through Twitter, Hacker News, or even CSS-Tricks and convince yourself that it’s time well spent (that last one usually is, though) but that time adds up and doesn’t always result in learning or growing your skills like you think it will. Cutting out those distractions and allowing yourself to focus on what you want to accomplish is a great way to, you know, actually accomplish your goals.
Stress
Last year’s post lays out a landscape full of interesting articles, books, podcasts, and courses. There is no lack of things to learn about and enough resources to keep anyone busy for way longer than just a year. And, when it comes to JavaScript, it seems like there’s always some new technique or framework that you need to learn.

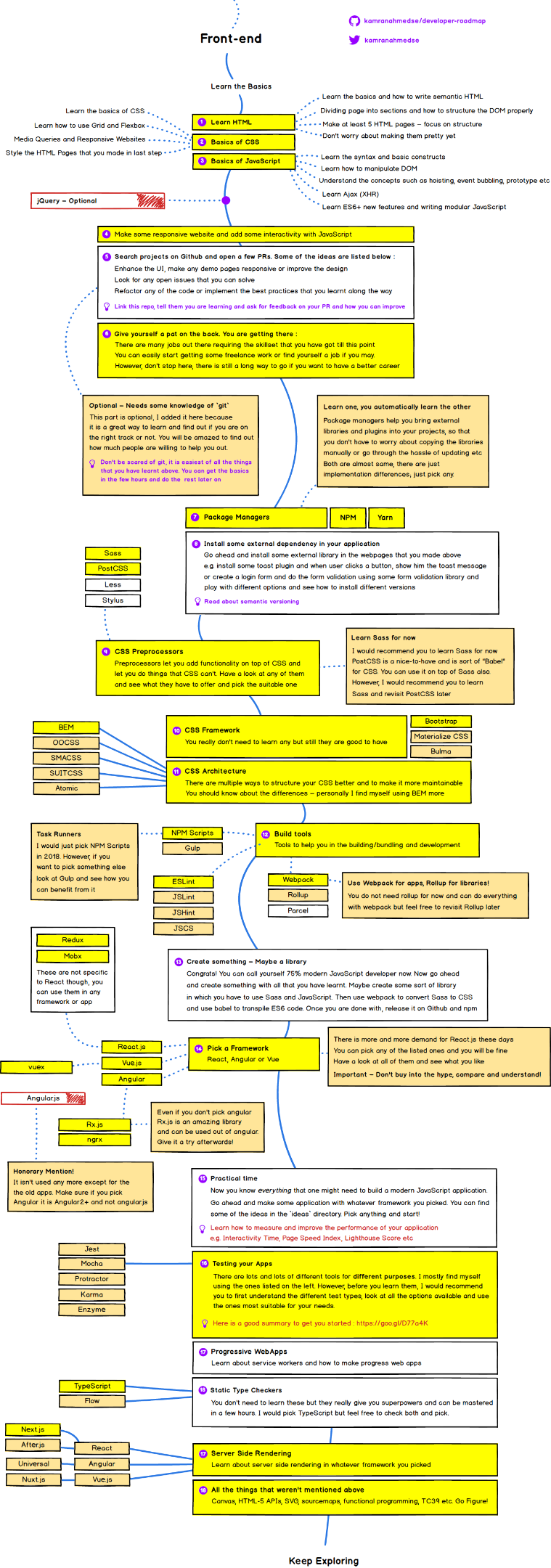
Combine that with all of the ancillary topics you need to understand when learning JavaScript and you end up with one of those overwhelming developer roadmaps that Chris collected a while back.

I don’t care how smart you are, that’s intimidating as hell. Feeling overwhelmed on the web is common place. How do you think it feels as someone just starting out? Combined with all the responsibilities and distractions from the last section, and you have a killer recipe for burnout.
I had originally intended to work my way through Marijn Haverbeke’s Eloquent JavaScript as a first step towards learning the language. But I also mentioned all the podcasts, YouTube channels, and newsletters with which I was surrounding myself. The intention was to learn through immersion, but it quickly resulted in feeling stressed and overwhelmed. And when I felt overwhelmed, I quickly allowed all those distractions to pull my attention away from learning JavaScript.
Overcoming Stress
Just like when dealing with distraction, I think the key to dealing with stress is to focus on one or two things and cut out all the rest. Instead of fully immersing myself in the JavaScript world, I’m going to stick to just the book, work my way through that, and then find the next resource later down the road. I’m going to intentionally ignore as much of the JavaScript world as I can in order to get my bearings and only open myself up to the stress of the developer roadmap if, and when, I feel like I want to journey down that path.
Disinterest
Flipping through any programming book (at least for a beginner) causes most people’s eyes to glaze over. The code looks overly complex and it resembles a math textbook. I don’t know about you, but I hated math class and I found it hard to get excited about investing my free time in something that felt a lot like going back to high school.
But I know that learning JavaScript (and programming, in general) is a worthwhile pursuit and will let me tackle projects that I’ve long wanted to complete but haven’t had the chops to do. So, how can I get interested in what, at first glance, looks like such a boring task?
Overcoming Disinterest
I think the key here is to relate what I learn to some subject that I find fascinating.
I’ve been interested in data visualization for a long time. Blogs like Flowing Data are fascinating, and I’ve wanted to be able to create data visualizations of my own for years. And I know that JavaScript is increasingly a viable way to create those graphics. Tools like D3.js and p5.js are first-class frameworks for creating amazing visualizations — so why not learn the underlying language those tools use?
My plan to overcome disinterest is to work my way towards a project that I want to build. Go through all the basics, trudge through the muck, and then use the concepts learned along the way to understand more advanced tools, like D3.js.
Anytime you can align your learning to areas you find interesting, you’re more likely to be successful. I think that’s what was missing the first time around, so I’m setting up targets to aim for when learning JavaScript, things that will keep me interested enough to learn what I need to learn.
It’s a Hard Road
Learning is rarely easy. But, sometimes, it’s when it’s the hardest that it pays off the most.
I’m convinced that the more we can uncover our own mental roadblocks and deconstruct them, the better positioned we are to achieve our goals. For me, my mental roadblocks are distraction, stress, and disinterest. The three work together to keep me from my goals, but I’m putting plans into motion to overcome all three. Your roadblocks may differ, but you probably have ways of dealing with them, too.
I’d love to hear from everyone how they overcame their own challenges when learning a new skill. Leave a comment below telling me your story. Sharing it may help me, and others, finally achieve what we’ve always wanted, whether it’s learning JavaScript, digging into the latest framework, or running that marathon we’ve all been putting off for so long.
The post A Funny Thing Happened on the Way to the JavaScript appeared first on CSS-Tricks.