A Quick Look at the First Public Working Draft for Color Adjust Module 1
Publikováno: 29.5.2019
We've been talking a lot about Dark Mode around here ever since Apple released it as a system setting in MacOS 10.14 and subsequently as part of Safari. It's interesting because of both what it opens up as as far as design opportunities as well as tailoring user experience based on actual user preferences.
This week, we got an Editor's Draft for the Color Adjust Module Level 1 specification and the First Public Working Draft of it. All of this … Read article
The post A Quick Look at the First Public Working Draft for Color Adjust Module 1 appeared first on CSS-Tricks.
We've been talking a lot about Dark Mode around here ever since Apple released it as a system setting in MacOS 10.14 and subsequently as part of Safari. It's interesting because of both what it opens up as as far as design opportunities as well as tailoring user experience based on actual user preferences.
This week, we got an Editor's Draft for the Color Adjust Module Level 1 specification and the First Public Working Draft of it. All of this is a work-in-progress, but the progression of it has been interesting to track. The spec introduces three new CSS properties that help inform how much control the user agent should have when determining the visual appearance of a rendered page based on user preferences.
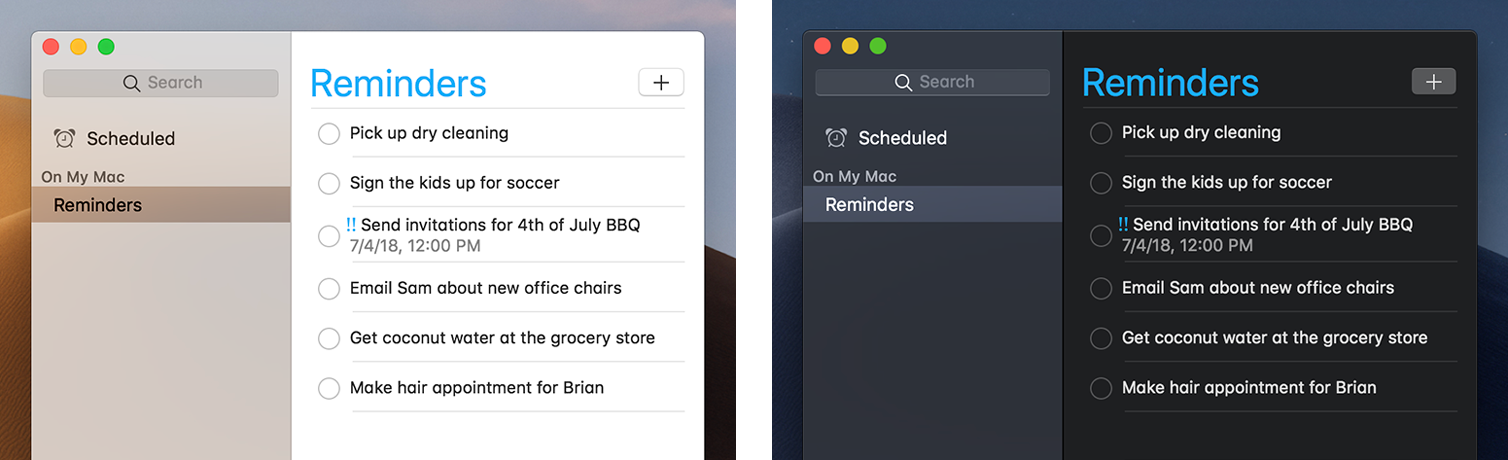
color-scheme is the first property defined in the spec and perhaps the centerpiece of it. It accepts light and dark values which — as you may have guessed — correspond to Light Mode and Dark Mode preferences for operating systems that support them. And, for what it's worth, we could be dealing with labels other than "Light" and "Dark" (e.g. "Day" and "Night") but what we're dealing with boils down to a light color scheme versus a dark one.

This single property carries some important implications. For one, the idea is that it allows us to set styles based on a user's system preferences which gives us fine-grained control over that experience.
Another possible implication is that declaring the property at all enables the user agent to take some responsibility for determining an element's colors, where declaring light or dark informs the user agent that an element is "aware" of color schemes and should be styled according to a preference setting matching the value. On the other hand, we can give the browser full control to determine what color scheme to use based on the user's system preferences by using the auto value. That tells the browser that an element is "unaware" of color schemes and that the browser can determine how to proceed using the user preferences and a systems's default styling as a guide.
It's worth noting at this point that we may also have a prefers-color-scheme media feature (currently in the Editor's Draft for the Media Queries Level 5 specification) that also serves to let us detect a user's preference and help gives us greater control of the user experience based on system preferences. Robin has a nice overview of it. The Color Adjust Module Level 1 Working Draft also makes mention of possibly using a color scheme value in a <meta> element to indicate color scheme support.
There's more to the property, of course, including an only keyword, chaining values to indicate an order of preference, and even an open-ended custom ident keyword. So definitely dig in there because there's a lot to take in.
Pretty interesting, right? Hopefully you're starting to see how this draft could open up new possibilities and even impacts how we make design decisions. And that's only the start because there are two more properties!
forced-color-adjust: This is used when we want to support color schemes but override the user agent's default stylesheet with our own CSS. This includes a note about possibly merging this intocolor-adjust.color-adjust: Unlike forcing CSS overrides onto the user agent, this property provides a hint to browsers that they can change color values based on the both the user's preferences and other factors, such as screen quality, bandwidth, or whatever is "deem[ed] necessary and prudent for the output device." Eric Bailey wrote up the possibilities this property could open up as far as use cases, enhanced accessibility, and general implementations.
The current draft is sure to expand but, hey, this is where we get to be aware of the awesome work that W3C authors are doing, gain context for the challenges they face, and even contribute to the work. (See Rachel Andrew's advice on making contributions.)
The post A Quick Look at the First Public Working Draft for Color Adjust Module 1 appeared first on CSS-Tricks.