A Site for Front-End Development Conferences (Built with 11ty on Netlify)
Publikováno: 12.2.2019
I built a new little site! It's a site for listing upcoming conferences in the world of front-end web design and development. In years past (like 2017), Sarah Drasner took up this daunting job. We used a form for new conference submissions, but it was still a rather manual task of basically manually editing a blog post. I wanted to keep doing this, as I think it's valuable to have a simple reference page for conferences in our niche … Read article
The post A Site for Front-End Development Conferences (Built with 11ty on Netlify) appeared first on CSS-Tricks.
I built a new little site! It's a site for listing upcoming conferences in the world of front-end web design and development. In years past (like 2017), Sarah Drasner took up this daunting job. We used a form for new conference submissions, but it was still a rather manual task of basically manually editing a blog post. I wanted to keep doing this, as I think it's valuable to have a simple reference page for conferences in our niche slice of the web, but I wanted the site to be able to live on year after year with lower maintenance-related technical debt.
So this is what I did!
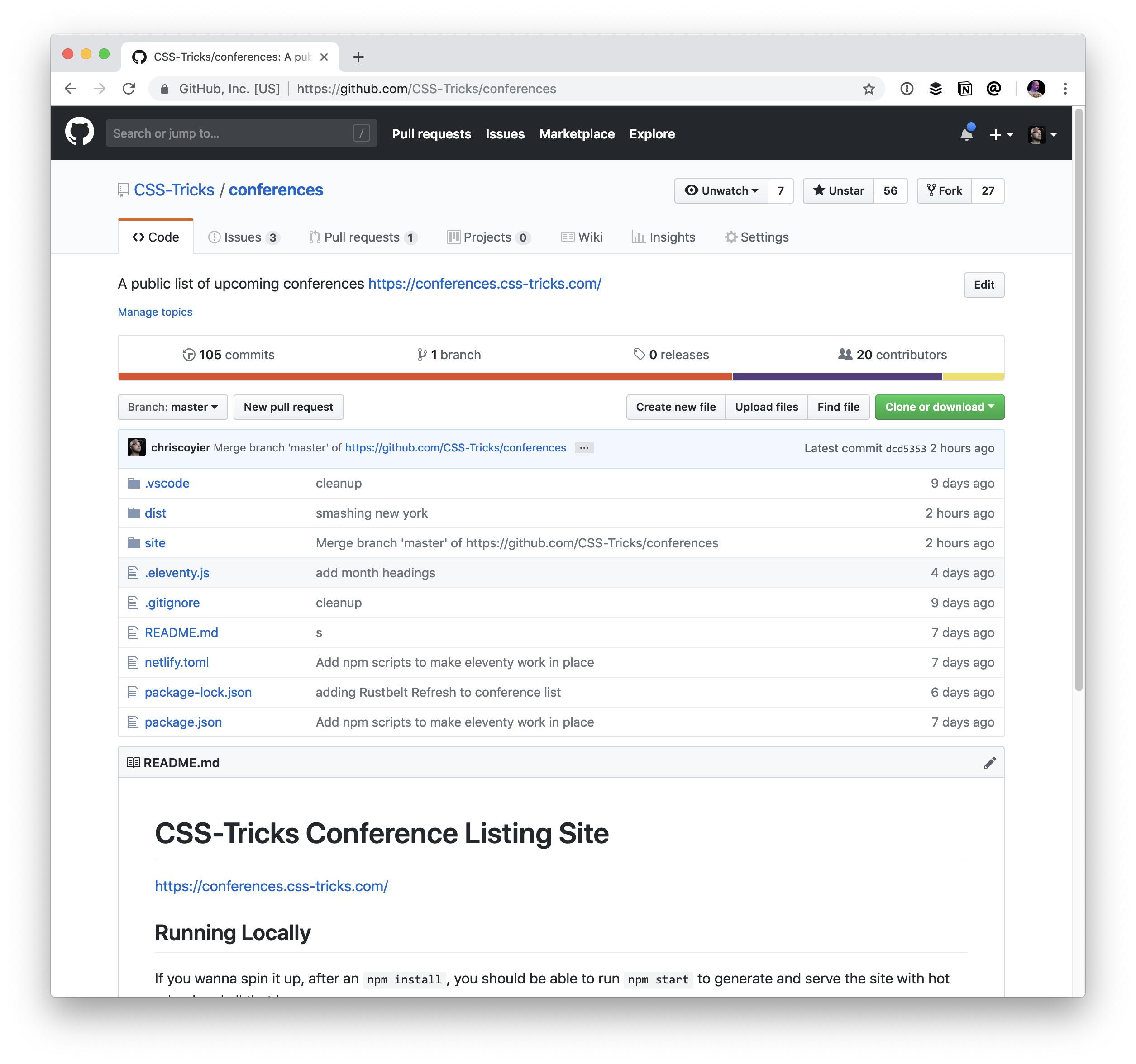
I wanted to get it on GitHub.
So I put it there. Part of the beauty of GitHub is that it opens up the idea of collaboration through pull requests to really anyone in the world. You need to have a GitHub account, but that's free, and you need to understand Git at least on some minor level (which is a barrier that I'd like to resolve in time), but it invites more collaboration than something like just asking people to email you content and ideas.

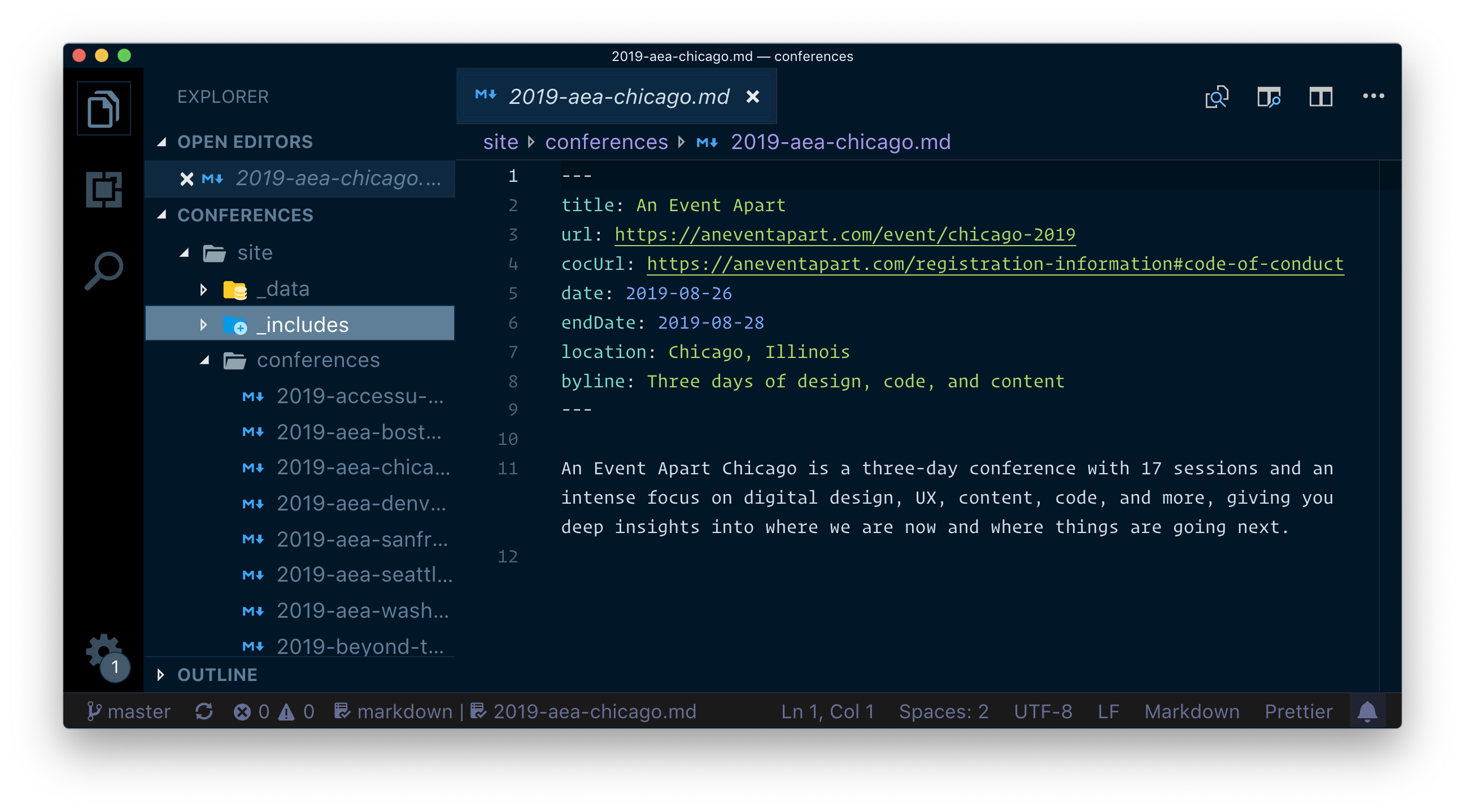
I wanted the content in Markdown in the Repo.
The Front Matter format, which is Markdown with some data the the top, is such a useful and approachable format. You need almost zero knowledge, not even HTML, to be able to create/edit a file like this:

Having the actual conference data in the repo means that pull requests aren't just for design or features; more commonly, they will be for actual conference data. The work of making this site full of all the best conferences is the work of all of us, not just one of us.
At the time of this writing there have already been 30 closed pull requests.
I used 11ty to build the site.
11ty is almost fascinatingly simple. It looks in one directory for what it needs to process or move to another directory. It supports my favorite templating system out of the box: Nunjucks. Plus front matter Markdown like I mentioned above.
I was able to essentially design a card that displays the data we get from the Markdown files, and then build the homepage of the site by looping over those Markdown files and applying the templated card.
11ty is based on Node.js, so while I did have some learning-curve moments, it was comfortable for me to work in. There definitely is configuration for doing the things I wanted to be doing. For example, this is how I had to make a "collection" of conferences in order to loop over them:
config.addCollection("conferences", function(collection) {
let allConferences = collection.getFilteredByGlob("site/conferences/*.md");
let futureConferences = allConferences.filter(conf => {
return conf.data.date >= new Date();
});
return futureConferences;
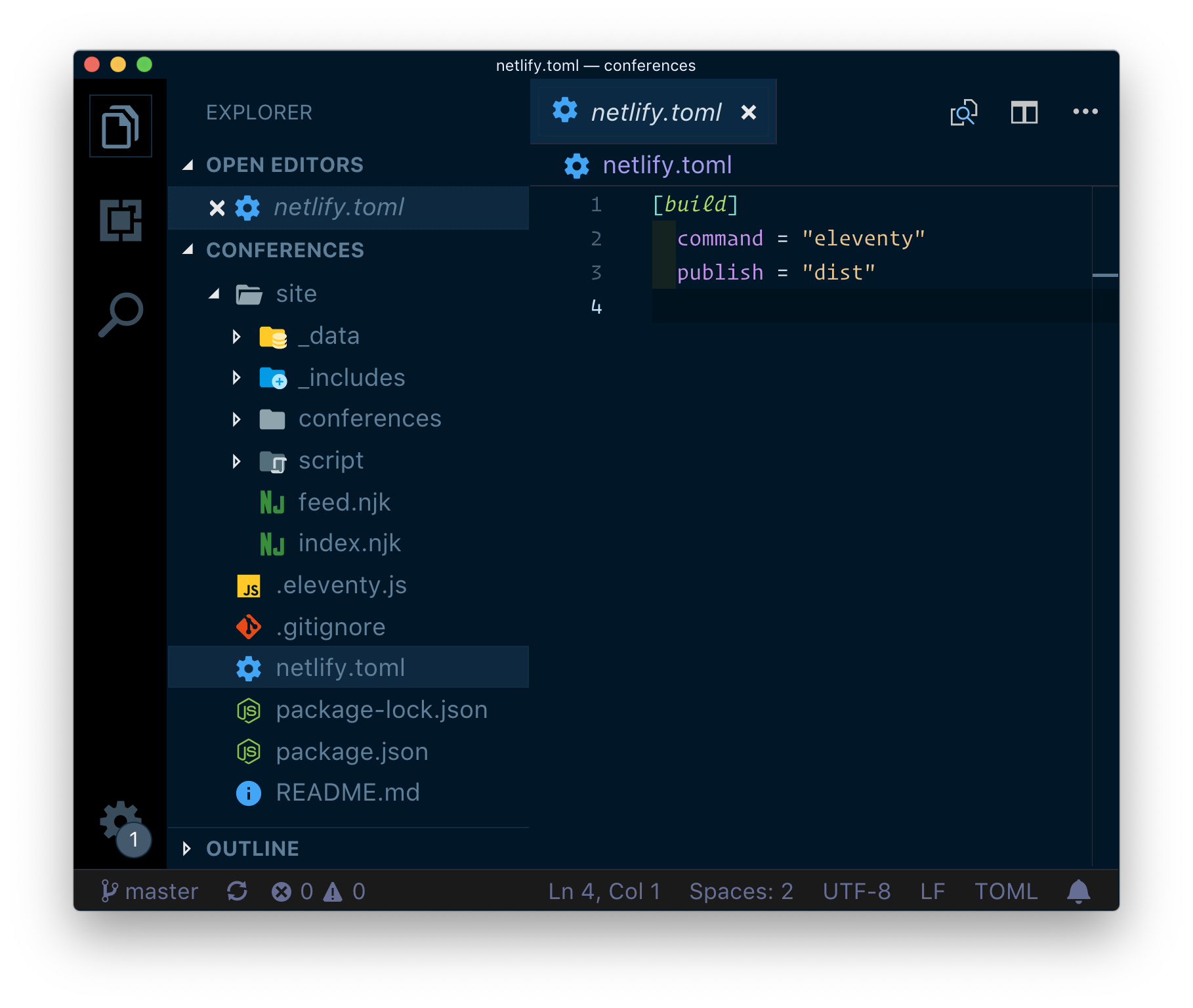
});The site is hosted on Netlify.
One reason to use Netlify here is that it's incredibly easy. I made a site site in Netlify by connecting it to the GitHub repo. I told it how to build the site (it's a single command: eleventy) and where the built site files are (dist), and that's it. In fact, that's even part of the repo:

Now whenever I push to the master branch (or accept a pull request into master), the site automatically rebuilds and deploys. Just takes seconds. It's really amazing.
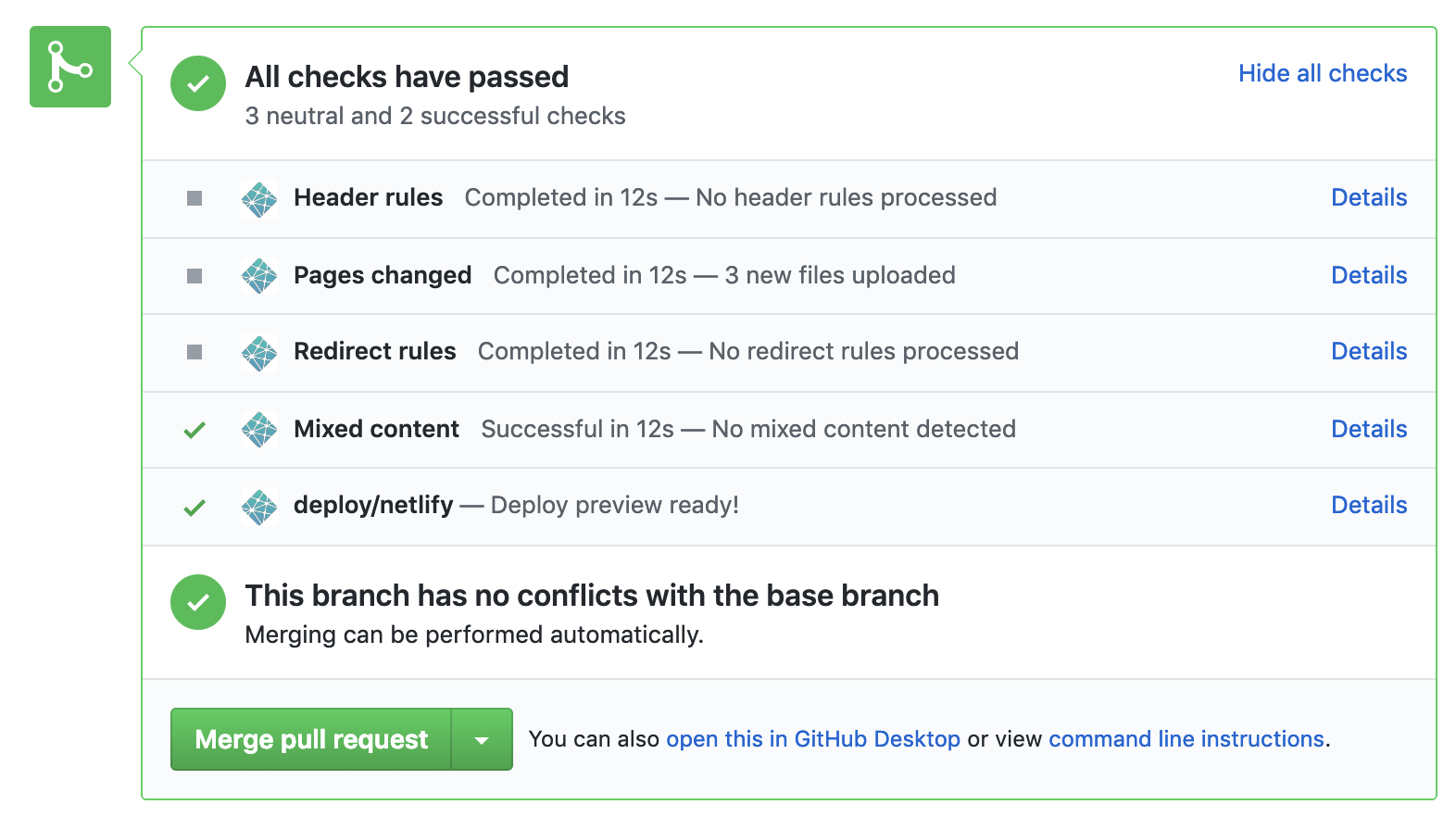
Better, for each pull request, Netlify makes sure everything is in order first:

So, not only is it extremely easy to use Netlify, but I get a bunch of stuff for free, like the fact that the site is smokin' fast on their CDNs and such.
I'm also excited that I've barely tapped into Netlify's features here, so there is a lot of stuff I can dig into over time. And I intend to!
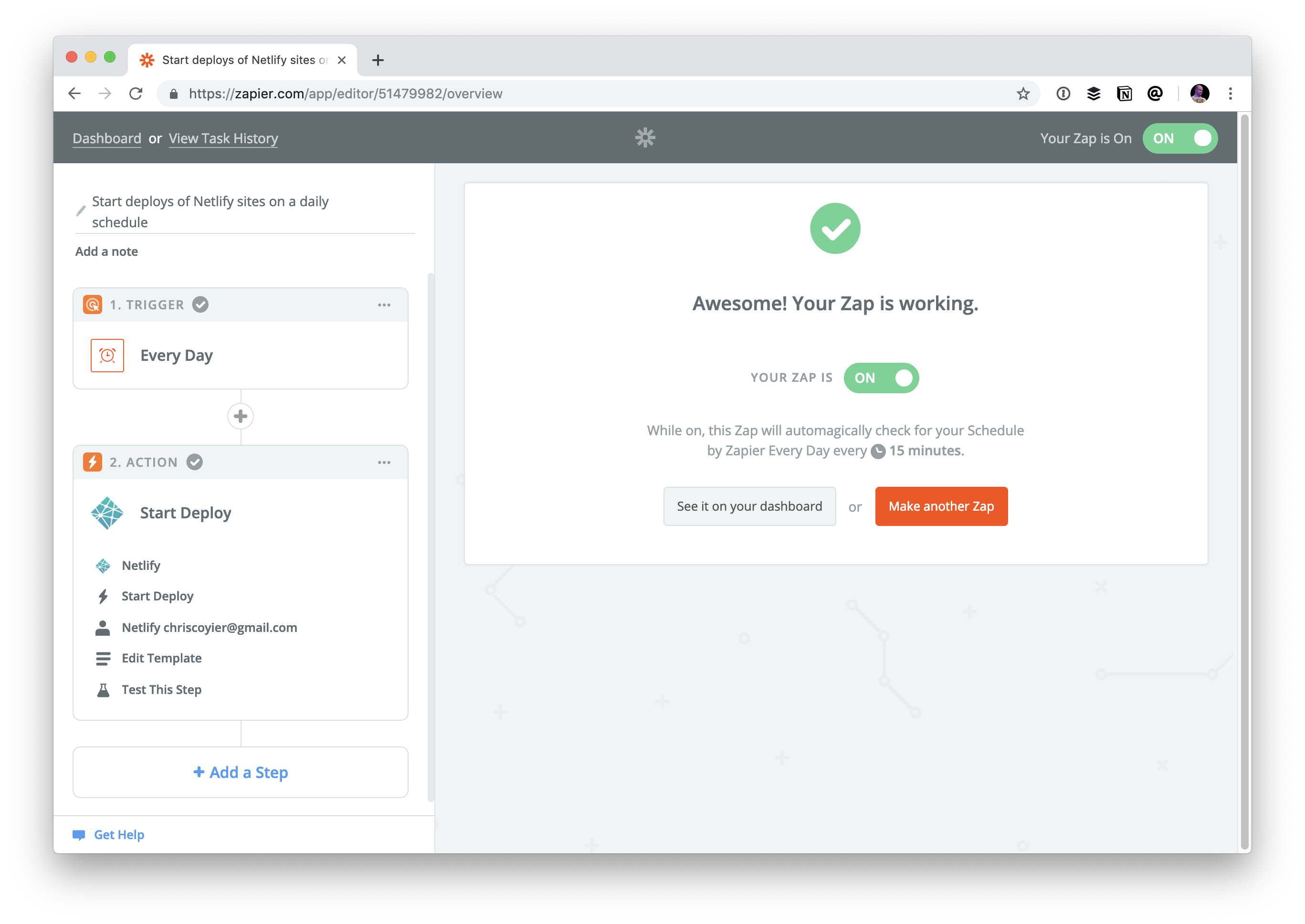
I use Zapier to re-build the site every day.
There is a bit of a time-sensitive nature to this site. The point of this site is to reference it for upcoming conferences. It's less interesting to see past conferences (although maybe we can have a browse-able archive in the future). I like the idea of ripping off past conferences for the homepage. If this was PHP (or whatever), we could do that at runtime, but this is a static site (on purpose). Doing something like this at build time is no big deal (see that code snippet above that only returns conferences past today's date). But we can't just waiting around for pull requests to re-build the site, nor do I want to make it a manual thing I need to do every day.
Fortunately, this is easy as pie with Zapier:

Phil Hawksworth took this to the extreme once and built a clock website that rebuilds every minute.
This site wasn't just an experiment. I'd like to keep it going! If you're part of running a conference, I'm quite sure it doesn't hurt to add it to add yours, just so long as it has an enforcable and actionable Code of Conduct, and is within the world of front-end web design and development.
The post A Site for Front-End Development Conferences (Built with 11ty on Netlify) appeared first on CSS-Tricks.