AI-Backed Image Background Removal (Sponsored)
Publikováno: 21.5.2019
I’ve worked on dozens of eCommerce sites in my career and many of them were hamstrung by the same pain points: tax collection, payment customization, and image optimization. While tax collection and payment customization were important, image optimization was always the hardest and most important problem to solve: no one wants to buy a product […]
The post AI-Backed Image Background Removal (Sponsored) appeared first on David Walsh Blog.

I’ve worked on dozens of eCommerce sites in my career and many of them were hamstrung by the same pain points: tax collection, payment customization, and image optimization. While tax collection and payment customization were important, image optimization was always the hardest and most important problem to solve: no one wants to buy a product whose imagery looked amateur. When you couple the need for good imagery with clients wanting to upload their own images…you have a real problem.
Instead of painfully explaining to clients how to take quality pictures, or even more painfully explain that there was no magic way to make their images look amazing, I wish I had Cloudinary’s newest feature: AI-backed image background removal. With AI-backed background removal, you can upload images to Cloudinary and let them do the hard work!

Uploading Photos
Cloudinary provides numerous methods for uploading photos: remote fetch, administration panel, or an API for which they provide helpers in a variety of programming languages and frameworks:
// npm install cloudinary
var cloudinary = require('cloudinary');
// Set your API information
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '############',
api_secret: '############'
});
// Upload an image,
cloudinary.uploader.upload('sample-photos/my-photo.jpg', function(result) {
// Log out the result to get the URL of the image
console.log(result);
// Image url is: result.url / result.secure_url
}, {
public_id: "my-photo",
// Use preset to automatically remove background
upload_preset: "remove_background",
// ...or use the specific setting for it:
background_removal: "cloudinary_ai"
});
In the case of eCommerce, and to take advantage of AI-backed background removal, you’d want to hook into your solution’s image upload functionality to push the image to Cloudinary. Also note the use of upload_preset which I configured in Cloudinary’s account management panel; that preset ensures every image I upload will have its background removed!
Using Background Removal
Background removal requires using either the upload preset or the background_removal configuration during upload, and for good reason — since background removal is never instant (and if someone promises that, don’t trust them!), there will be a small buffer time before the image is ready.
Once the image has been uploaded using a preset or background_removal: "cloudinary_ai", the image will be available for usage. That means you can take advantage of Cloudinary’s numerous APIs for image effects, modifications, and more!
For example, you can also leverage URL modification to add a nice shadow to the focal image:
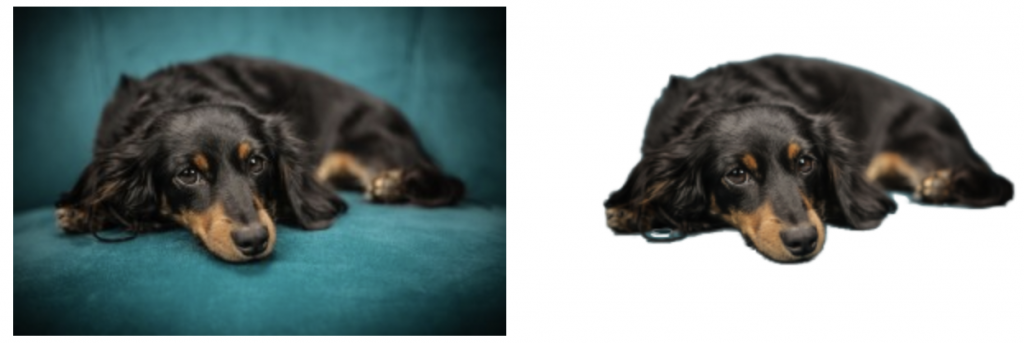
<!-- Background removed, adding shadow --> https://res.cloudinary.com/demo/image/upload/e_shadow:50,x_10,y_10/rmv_bgd/dog_couch.png
Most eCommerce sites also provide thumbnail and full size images for closer product views, which Cloudinary easily allows you to do:
<!-- Background removed, adding shadow --> .../image/upload/h_200/w_200/e_shadow:50,x_10,y_10/rmv_bgd/dog_couch.png

The ability to create crisp, customized images with just the change of a URL lends itself perfectly for any site!
I took a picture of my coffee maker on a neutral background and Cloudinary’s background removal feature made it look professional, with the background removed and now I can modify its core imagery however I’d like:


AI-based background removal is such a convenience for both developers and their clients. Most eCommerce stores don’t have a professional photographer to stage images so the ability to touch them up easily is important, and Cloudinary provides just that! Remove backgrounds, add shadows, create images at desired sizes, etc. — Cloudinary makes managing and displaying media simple!
The post AI-Backed Image Background Removal (Sponsored) appeared first on David Walsh Blog.