Automated (and Guided!) Accessibility Audits with axe Pro
Publikováno: 3.10.2019
It's important to know there are tools for automated accessibility testing of websites. They are a vital part in helping make sure your website is usable for everyone, which is both a noble goal and damn good for business. Automated tests won't catch every potential accessibility issue, but they help a great deal, and in my experience, help establish a culture of caring about accessibility. The more seriously you take these tests and actually fix the problems, the more likely … Read article
The post Automated (and Guided!) Accessibility Audits with axe Pro appeared first on CSS-Tricks.
It's important to know there are tools for automated accessibility testing of websites. They are a vital part in helping make sure your website is usable for everyone, which is both a noble goal and damn good for business. Automated tests won't catch every potential accessibility issue, but they help a great deal, and in my experience, help establish a culture of caring about accessibility. The more seriously you take these tests and actually fix the problems, the more likely it is you're doing a good job of accessibility overall.
There is one testing tool that stands above the rest, axe (it's even what Google's Lighthouse uses), and now it's gotten a whole lot better with axe Pro.
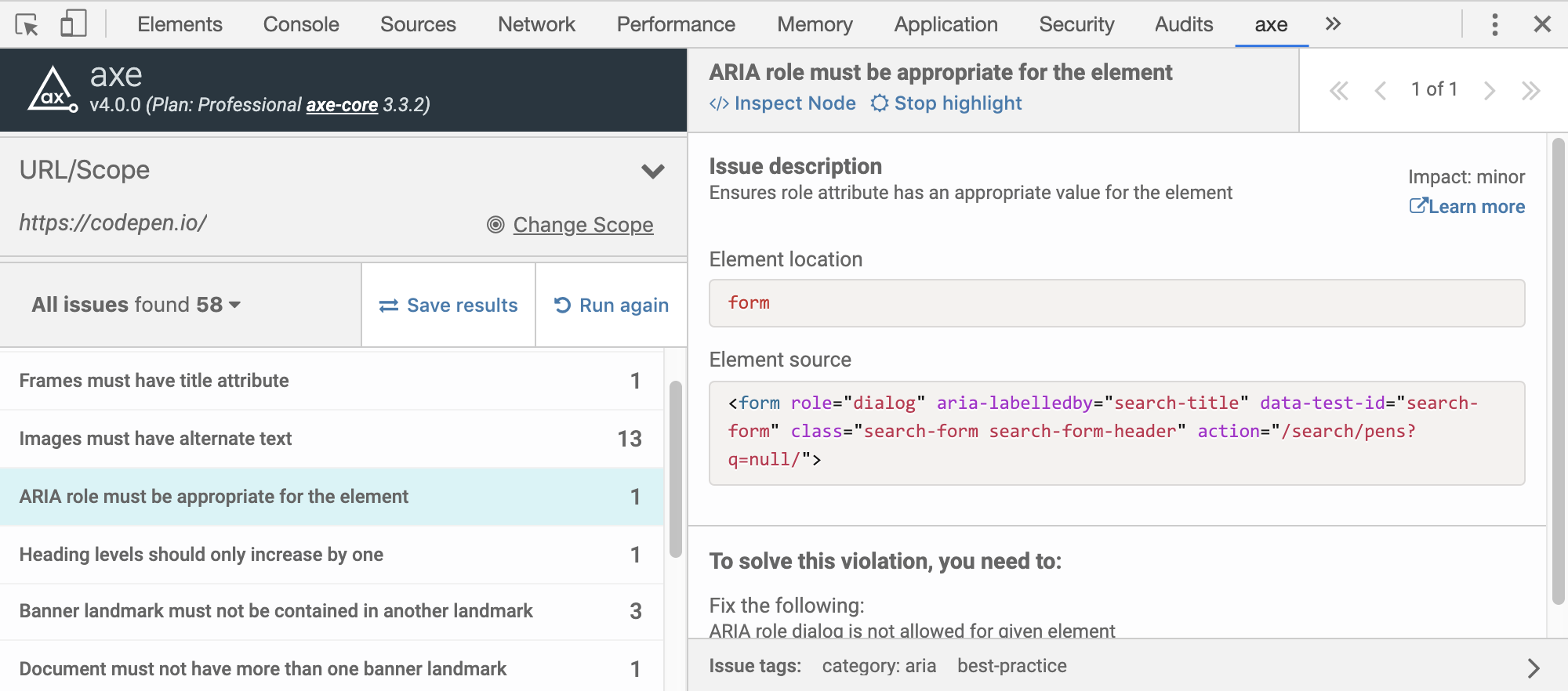
The axe extention is still the powerhouse, where robust accessibility reports are a click away in DevTools:

But there's more!
Guided Question-Answer Accessibility Walkthroughs
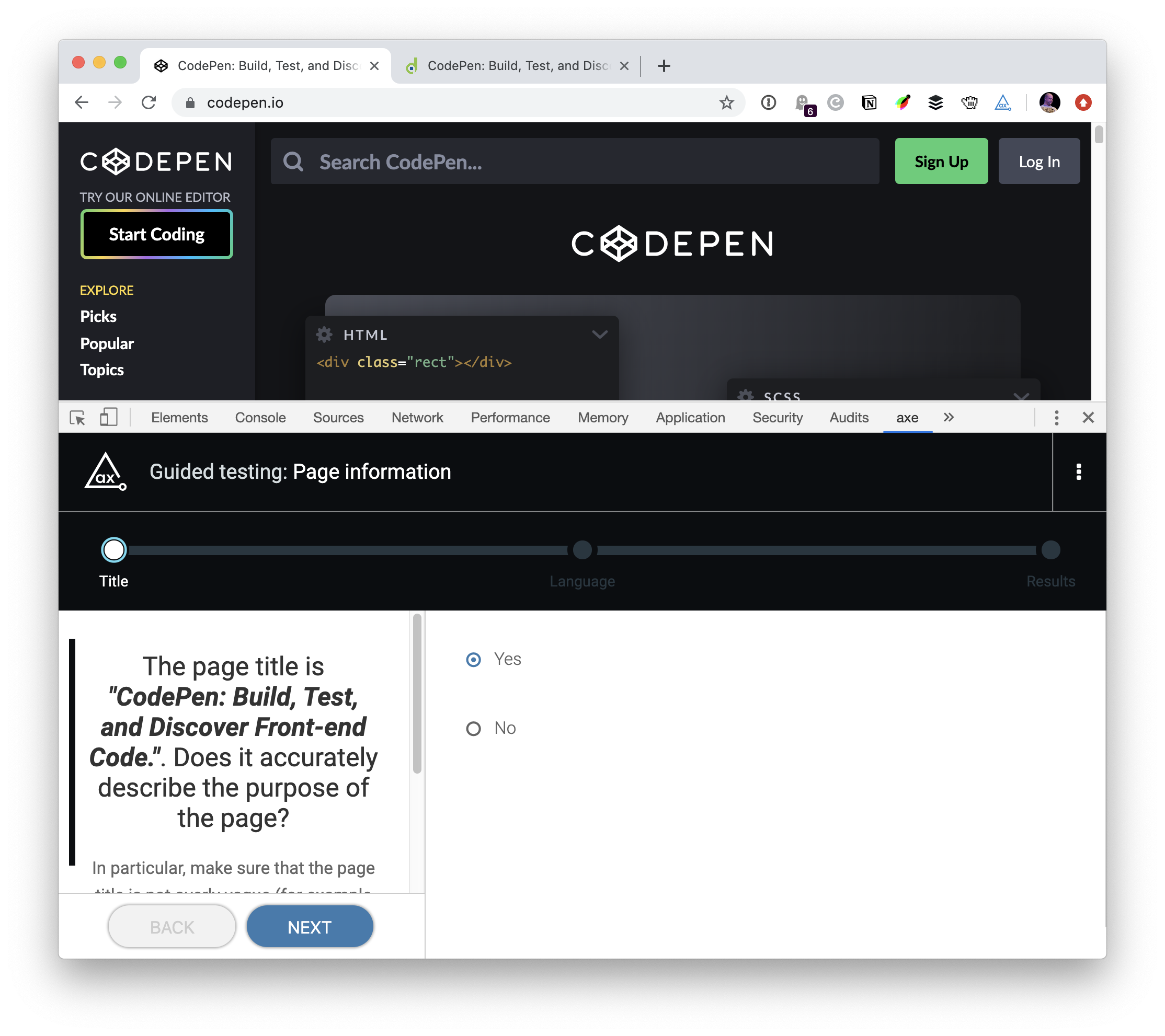
Not to bury the lede, this is probably the best new feature of axe Pro. The tool is so friendly, it gives accessibility testing powers to just about anybody:
“Axe Pro essentially lets every developer function as an in-house accessibility expert,” says Preety Kumar, CEO of Deque Systems.
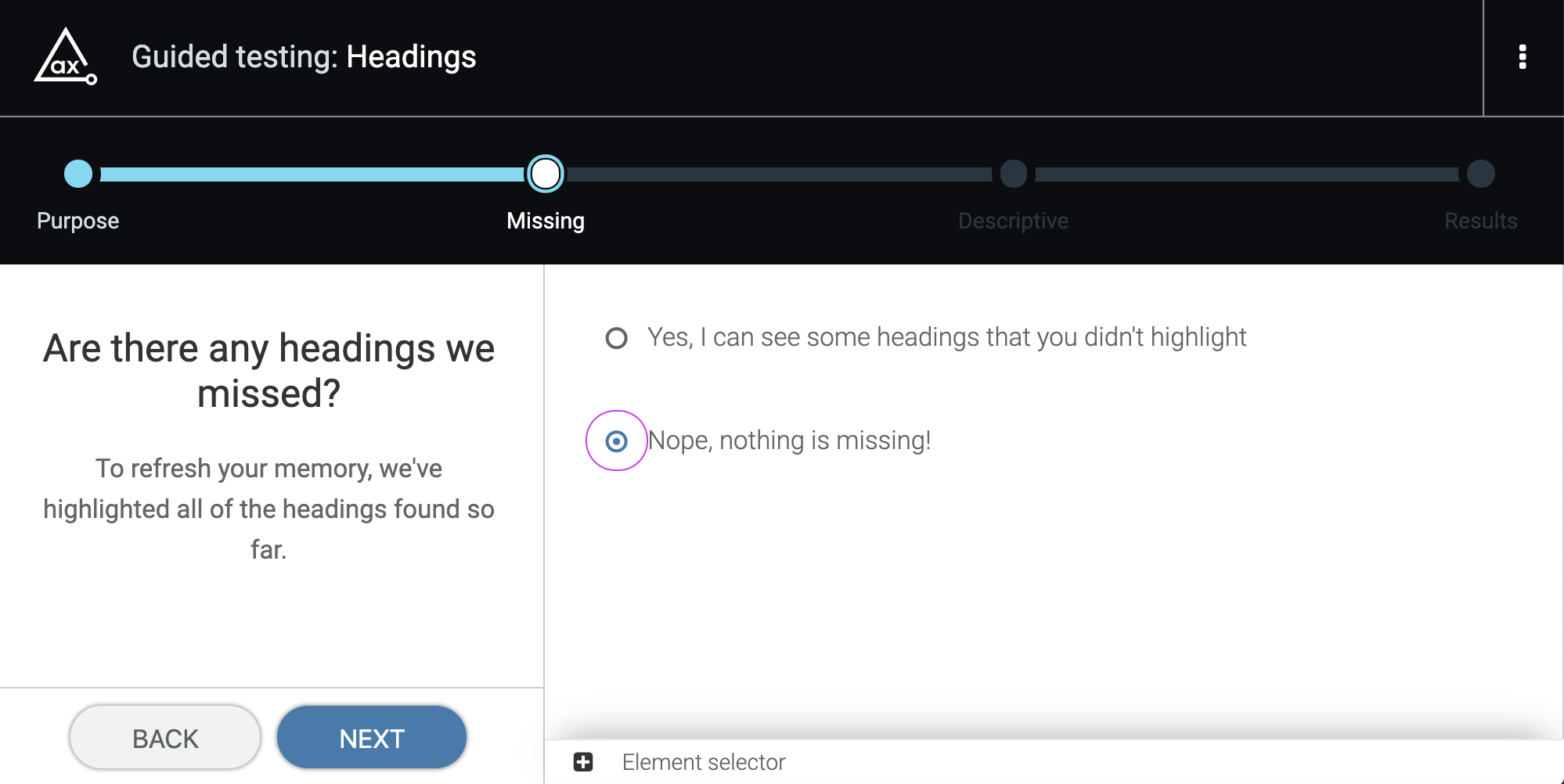
Run the tests, and it just asks you stuff in plain English.

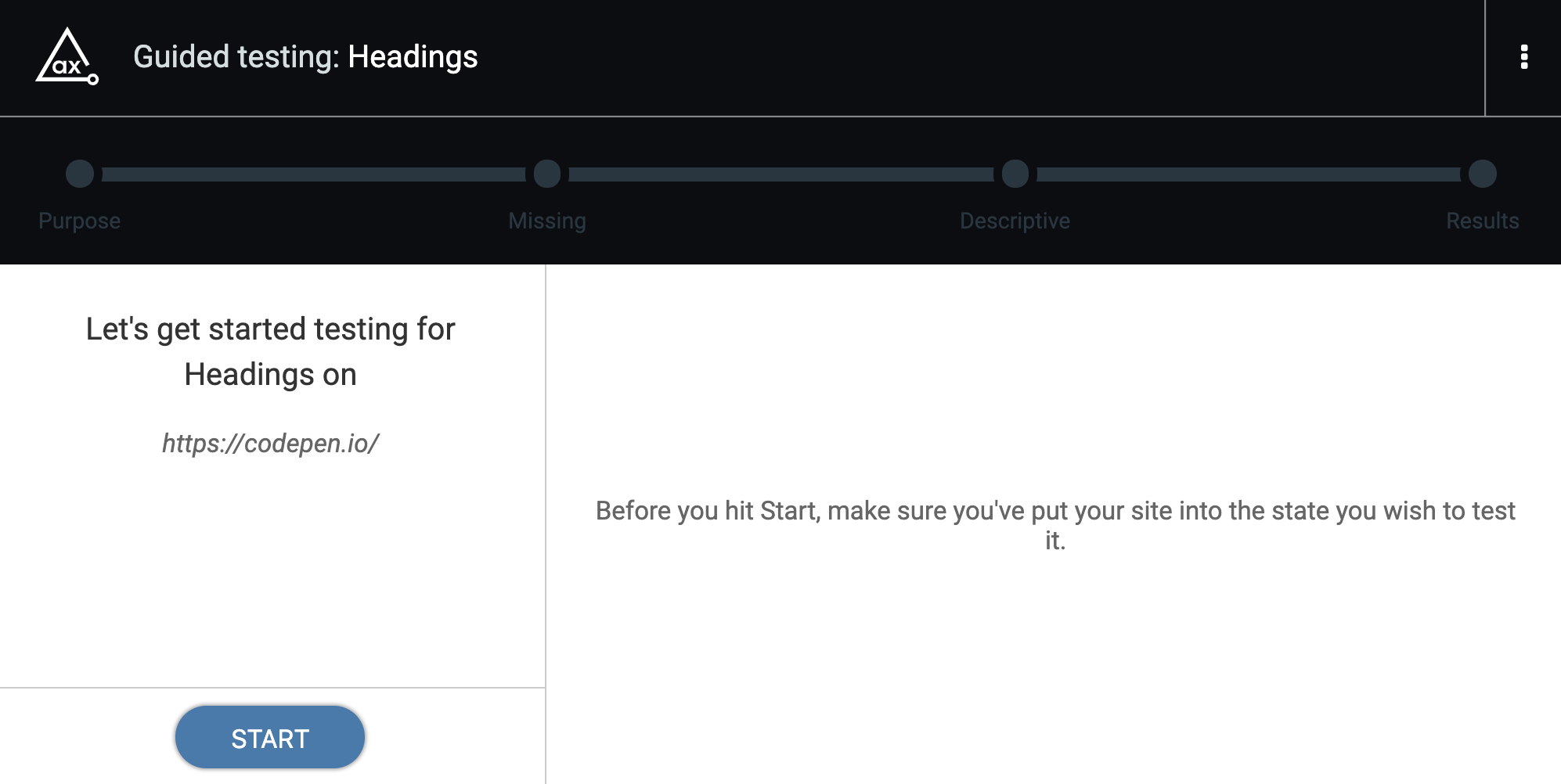
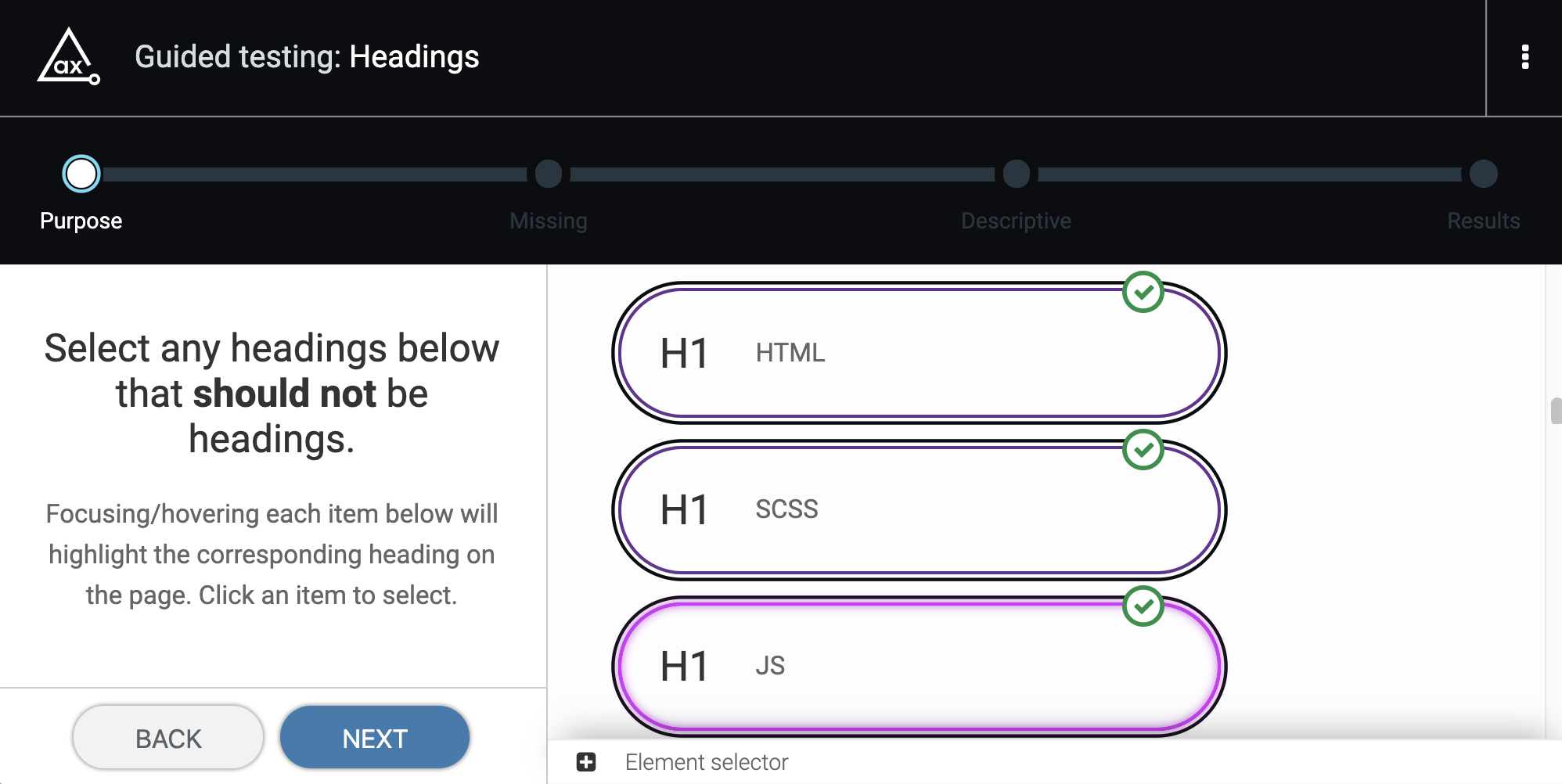
For example, here's a test walkthrough of it helping me think about header and header levels:



First, you identify the problems, then you can save the information so you can work on the fixes as you can.
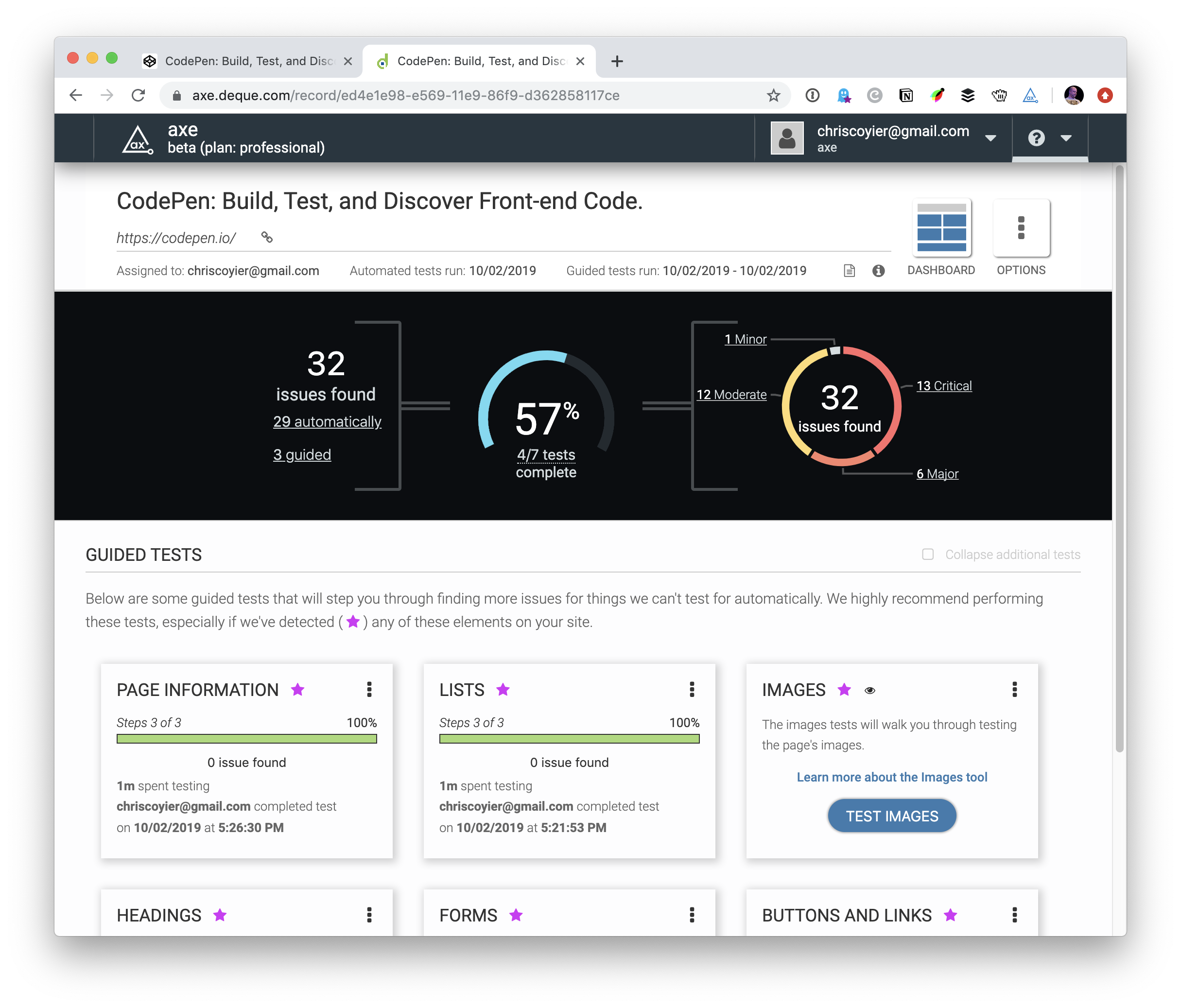
Your tests can be saved as online reports

Working in DevTools is nice and the perfect place to be digging into the accessibility issues on your site. But that session in DevTools is short-lived! It's just one developer working on one computer at one point in time. With the new axe Pro web dashboard, you can save your tests online. This is useful for a variety of reasons:
- You can save your testing so far and come back to it later to keep going.
- You can clear out tests and re-do them, to track your progress moving forward.
- You can have multiple tests on the dashboard to help you test multiple pages and projects.
- Your team has a home to manage these tests all together.
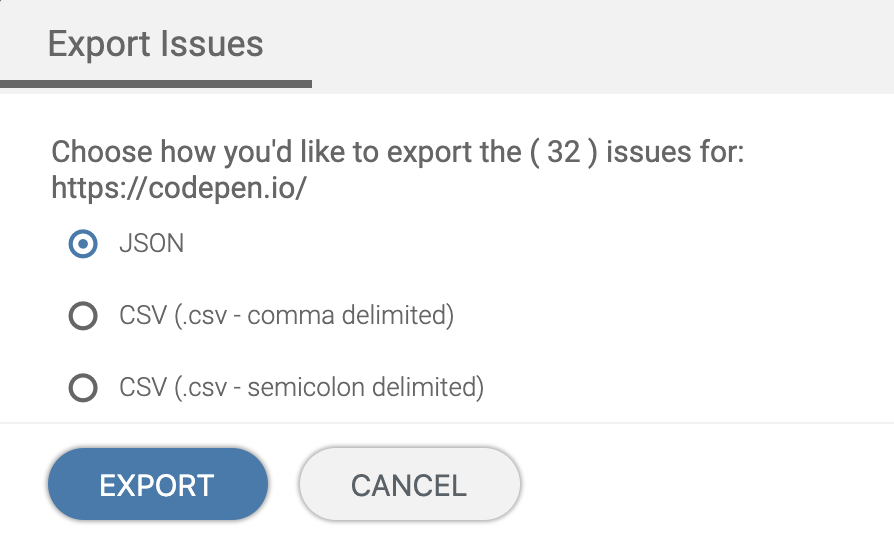
You can export the data
If you'd prefer to get the results out of axe and somewhere else, you can now export the data as JSON or CSV. Perhaps you want to track the results over time to visualize improvements or port the information to some other tool. The data is yours.

I found helpful prompts immediately.
I'd like to think I care about accessibility and work accessibily as I go, but if you're anything like me, you'll find mistakes find their way into your code bases over time. Just like we might have automated tools to watch our performance metrics over time, we can and should be regularly testing accessibility, especially when automation helpfulness like axe Pro provides.
Just in playing with axe Pro for a few hours, I've...
- Found many images that had missing and incorrect alt text on them.
- Found a few elements that were using header tags that really shouldn't have been.
- Fixed some color contrast on some elements that were just barely not AA and light tweaks got them there.
That second one I found very satisfying as the guided tour helped me find them. That's something an entirely automated tool won't really help find, it requires you looking at things and making judgment calls.
I'm very optimistic this is going to help lots of folks unearth accessibility issues they wouldn't have caught otherwise.
It's free for a limited time
It's kind of a big deal:
Developers can typically identify about half of all critical accessibility blockers through axe.
The post Automated (and Guided!) Accessibility Audits with axe Pro appeared first on CSS-Tricks.