Awesome Forward & Reverse Geocoding API: positionstack (Sponsored)
Publikováno: 6.2.2020
One awesome web functionality we take for granted is geolocation. Based on geolocation data, we can get someone to their destination, provide them suggestions based on their location, and so on. One downside of native geolocation, especially in the browser, is that it’s limited in both input and output. That’s where an awesome service like […]
The post Awesome Forward & Reverse Geocoding API: positionstack (Sponsored) appeared first on David Walsh Blog.

One awesome web functionality we take for granted is geolocation. Based on geolocation data, we can get someone to their destination, provide them suggestions based on their location, and so on. One downside of native geolocation, especially in the browser, is that it’s limited in both input and output.
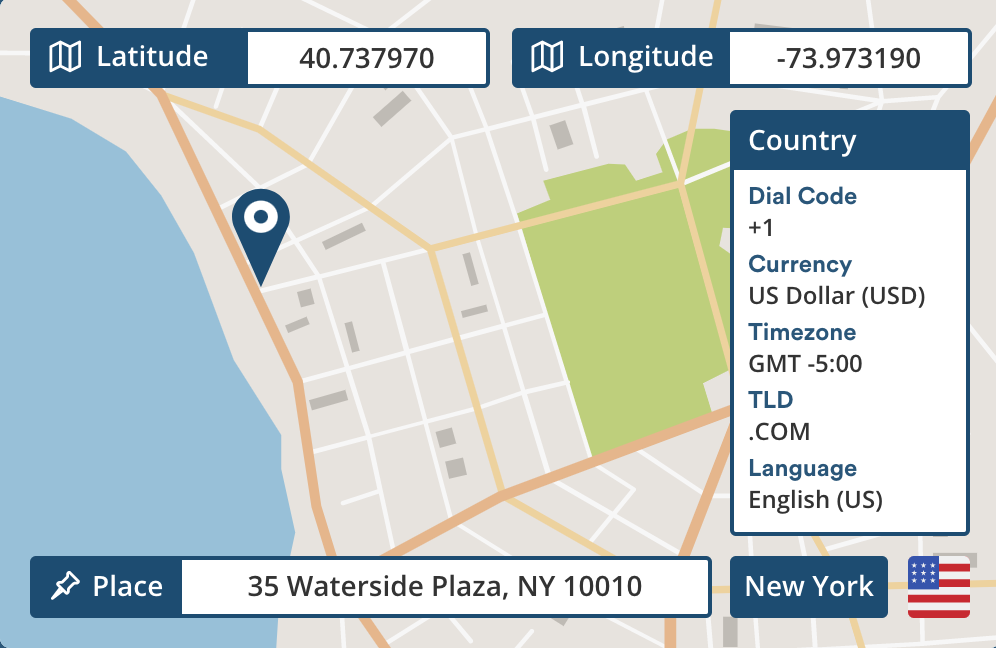
That’s where an awesome service like positionstack comes in — positionstack allows developers to complete forward and reverse geocoding to get maximum data to maximize conversion and functionality.
Quick Hits
- positionstack is free to join!
- Provides both forward and reverse geolocation, for embeddable maps and more
- The API is simple and easy to use
- Code samples provided in a variety of languages like PHP, Ruby, Node.js, python, Java, jQuery/JSONP, and more
- mailboxlayer is from the same service provider for currencylayer, eversign, and streetlayer
Like other apilayer APIs, the mailboxlayer API is incredibly easy to use
Using positionstack
After signing up for positionstack, you get an API key to execute your requests. A basic request includes the API key and a location query:
curl http://api.positionstack.com/v1/forward
?access_key=MY_API_KEY
&query=1600 Pennsylvania Ave NW, Washington DCYou get an informative response payload:
{
"data": {
"results": [
{
"latitude": 38.897675,
"longitude": -77.036547,
"label": "1600 Pennsylvania Avenue NW, Washington, DC, USA",
"name": "1600 Pennsylvania Avenue NW",
"type": "address",
"number": "1600",
"street": "Pennsylvania Avenue NW",
"postal_code": "20500",
"confidence": 1,
"region": "District of Columbia",
"region_code": "DC",
"administrative_area": null,
"neighbourhood": "White House Grounds",
"country": "United States",
"country_code": "US",
"map_url": "http://map.positionstack.com/38.897675,-77.036547"
}
]
}
}
While the forward geolocation address takes a string address query, the reverse geolocation request accepts coordinates to get you a useful address to present:
curl http://api.positionstack.com/v1/reverse
?access_key=MY_API_KEY
&query=40.7638435,-73.9729691positionstack provides a bunch of useful enhancements for requests:
- A
map_urlproperty that represents a URL for an embeddable map - A
country_moduleparameter that provides more information about the location country - A
timezone_moduleparameter that provides timezone information
positionstack also hooks you up with sample code and libraries to use their library:
const axios = require('axios');
const params = {
access_key: 'MY_API_KEY',
query: '1600 Pennsylvania Ave NW'
}
axios.get('https://api.positionstack.com/v1/forward', {params})
.then(response => {
console.log(response.data);
}).catch(error => {
console.log(error);
});

positionstack is yet another amazing API from apilayer. The minimal information gets you the maximum result, and opens a world of possibilities
The post Awesome Forward & Reverse Geocoding API: positionstack (Sponsored) appeared first on David Walsh Blog.