Build a Chat App Using React Hooks in 100 Lines of Code
Publikováno: 15.7.2019
We’ve looked at React Hooks before, around here at CSS-Tricks. I have an article that introduces them as well that illustrates how to use them to create components through functions. Both articles are good high-level overviews about the way they work, but they open up a lot of possibilities, too.
So, that’s what we’re going to do in this article. We’re going to see how hooks make our development process easier and faster by building a chat application.
Specifically, we … Read article
The post Build a Chat App Using React Hooks in 100 Lines of Code appeared first on CSS-Tricks.
We’ve looked at React Hooks before, around here at CSS-Tricks. I have an article that introduces them as well that illustrates how to use them to create components through functions. Both articles are good high-level overviews about the way they work, but they open up a lot of possibilities, too.
So, that’s what we’re going to do in this article. We’re going to see how hooks make our development process easier and faster by building a chat application.
Specifically, we are building a chat application using Create React App. While doing so, we will be using a selection of React Hooks to simplify the development process and to remove a lot of boilerplate code that’s unnecessary for the work.
There are several open source Reacts hooks available and we’ll be putting those to use as well. These hooks can be directly consumed to build features that otherwise would have taken more of code to create. They also generally follow well-recognized standards for any functionality. In effect, this increases the efficiency of writing code and provides secure functionalities.
Let’s look at the requirements
The chat application we are going to build will have the following features:
- Get a list of past messages sent from the server
- Connect to a room for group chatting
- Get updates when people disconnect from or connect to a room
- Send and receive messages
We’re working with a few assumptions as we dive in:
- We’ll consider the server we are going to use as a blackbox. Don't worry about it working perfectly as we're going to communicate with it using simple sockets.
- All the styles are contained in a single CSS file, can be copied to the
srcdirectory. All the styles used within the app are linked in the repository.
Getting set up for work
OK, we’re going to want to get our development environment ready to start writing code. First off, React requires both Node and npm. You can set them up here.
Let’s spin up a new project from the Terminal:
npx create-react-app socket-client
cd socket-client
npm startNow we should be able to navigate to http://localhost:3000 in the browser and get the default welcome page for the project.
From here, we’re going to break the work down by the hooks we’re using. This should help us understand the hooks as we put them into practical use.
Using the setState hook
The first hook we're going to use is useState. It allows us to maintain state within our component as opposed to, say, having to write and initialize a class using this.state. Data that remains constant, such as username, is stored in useState variables. This ensures the data remains easily available while requiring a lot less code to write.
The main advantage of useState is that it's automatically reflected in the rendered component whenever we update the state of the app. If we were to use regular variables, they wouldn’t be considered as the state of the component and would have to be passed as props to re-render the component. So, again, we’re cutting out a lot of work and streamlining things in the process.
The hook is built right into React, so we can import it with a single line:
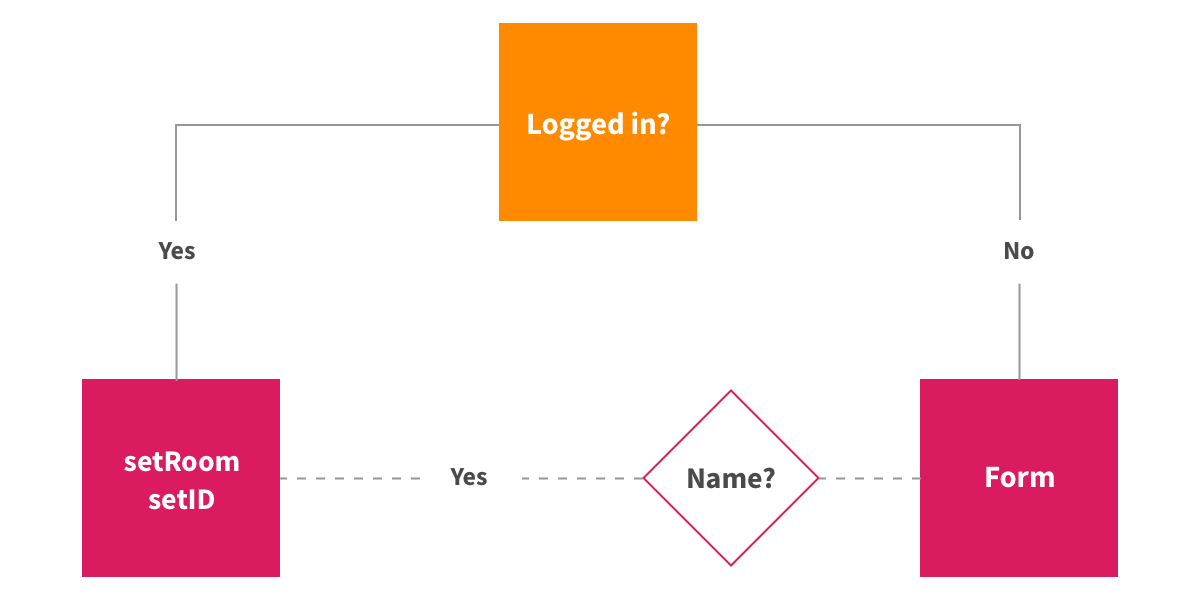
import React, { useState } from 'react';We are going to create a simple component that returns "Hello" if the user is already logged in or a login form if the user is logged out. We check the id variable for that.
Our form submissions will be handled by a function we’re creating called handleSubmit. It will check if the Name form field is completed. If it is, we will set the id and room values for that user. Otherwise, we’ll throw in a message reminding the user that the Name field is required in order to proceed.
// App.js
import React, { useState } from 'react';
import './index.css';
export default () => {
const [room, setRoom] = useState('');
const [id, setId] = useState('');
const handleSubmit = e => {
e.preventDefault();
const name = document.querySelector('#name').value.trim();
const room_value = document.querySelector('#room').value.trim();
if (!name) {
return alert("Name can't be empty");
}
setId(name);
setRoom(document.querySelector('#room').value.trim());
};
return id !== '' ? (
<div>Hello</div>
) : (
<div style={{ textAlign: 'center', margin: '30vh auto', width: '70%' }}>
<form onSubmit={event => handleSubmit(event)}>
<input id="name" required placeholder="What is your name .." /><br />
<input id="room" placeholder="What is your room .." /><br />
<button type="submit">Submit</button>
</form>
</div>
);
};That’s how we’re using the useState hook in our chat application. Again, we’re importing the hook from React, constructing values for the user’s ID and chat room location, setting those values if the user’s state is logged in, and returning a login form if the user is logged out.

Using the useSocket hook
We're going to use an open source hook called useSocket to maintain a connection to our server. Unlike useState, this hook is not baked into React, so we’re going to have to add it to our project before importing it into the app.
npm add use-socket.io-clientThe server connection is maintained by using the React Hooks version of the socket.io library, which is an easier way of maintaining websocket connections with a server. We are using it for sending and receiving real-time messages as well as maintaining events, like connecting to a room.
The default socket.io client library has global declarations, i.e., the socket variable we define can be used by any component. However, our data can be manipulated from anywhere and we won't know where those changes are happening. Socket hooks counter this by constraining hook definitions at the component level, meaning each component is responsible for its own data transfer.
The basic usage for useSocket looks like this:
const [socket] = useSocket('socket-url')We’re going to be using a few socket APIs as we move ahead. For the sake of reference, all of them are outlined in the socket.io documentation. But for now, let’s import the hook since we’ve already installed it.
import useSocket from 'use-socket.io-client';Next, we’ve got to initialize the hook by connecting to our server. Then we’ll log the socket in the console to check if it is properly connected.
const [id, setId] = useState('');
const [socket] = useSocket('<https://open-chat-naostsaecf.now.sh>');
socket.connect();
console.log(socket);Open the browser console and the URL in that snippet should be logged.
Using the useImmer hook
Our chat app will make use of the useImmer hook to manage state of arrays and objects without mutating the original state. It combines useState and Immer to give immutable state management. This will be handy for managing lists of people who are online and messages that need to be displayed.
Using Immer with useState allows us to change an array or object by creating a new state from the current state while preventing mutations directly on the current state. This offers us more safety as far as leaving the current state intact while being able to manipulate state based on different conditions.
Again, we’re working with a hook that’s not built into React, so let’s import it into the project:
npm add use-immerThe basic usage is pretty straightforward. The first value in the constructor is the current state and the second value is the function that updates that state. The useImmer hook then takes the starting values for the current state.
const [data, setData] = useImmer(default_value)Using the setData hook
Notice the setData hook in that last example? We’re using that to make a draft copy of the current data we can use to manipulate the data safely and use it as the next state when changes become immutable. Thus, our original data is preserved until we’re done running our functions and we’re absolutely clear to update the current data.
setData(draftState => {
draftState.operation();
});
// ...or
setData(draft => newState);
// Here, draftState is a copy of the current dataUsing the useEffect hook
Alright, we’re back to a hook that’s built right into React. We’re going to use the useEffect hook to run a piece of code only when the application loads. This ensures that our code only runs once rather than every time the component re-renders with new data, which is good for performance.
All we need to do to start using the hook is to import it — no installation needed!
import React, { useState, useEffect } from 'react';We will need a component that renders a message or an update based on the presence or absence of a sende ID in the array. Being the creative people we are, let’s call that component Messages.
const Messages = props => props.data.map(m => m[0] !== '' ?
(<li key={m[0]}><strong>{m[0]}</strong> : <div className="innermsg">{m[1]}</div></li>)
: (<li key={m[1]} className="update">{m[1]}</li>) );Let’s put our socket logic inside useEffect so that we don't duplicate the same set of messages repeatedly when a component re-renders. We will define our message hook in the component, connect to the socket, then set up listeners for new messages and updates in the useEffect hook itself. We will also set up update functions inside the listeners.
const [socket] = useSocket('<https://open-chat-naostsaecf.now.sh>');
socket.connect();
const [messages, setMessages] = useImmer([]);
useEffect(()=>{
socket.on('update', message => setMessages(draft => {
draft.push(['', message]);
}));
socket.on('message que',(nick, message) => {
setMessages(draft => {
draft.push([nick, message])
})
});
},0);Another touch we’ll throw in for good measure is a "join" message if the username and room name are correct. This triggers the rest of the event listeners and we can receive past messages sent in that room along with any updates required.
// ...
setRoom(document.querySelector('#room').value.trim());
socket.emit('join', name, room);
};
return id ? (
<section style={{display:'flex',flexDirection:'row'}} >
<ul id="messages"><Messages data={messages}></Messages></ul>
<ul id="online"> 🌐 :</ul>
<div id="sendform">
<form id="messageform" style={{display: 'flex'}}>
<input id="m" /><button type="submit">Send Message</button>
</form>
</div>
</section>
) : (
// ...The finishing touches
We only have a few more tweaks to wrap up our chat app. Specifically, we still need:
- A component to display people who are online
- A
useImmerhook for it with a socket listener - A message submission handler with appropriate sockets
All of this builds off of what we’ve already covered so far. I’m going to drop in the full code for the App.js file to show how everything fits together.
// App.js
import React, { useState, useEffect } from 'react';
import useSocket from 'use-socket.io-client';
import { useImmer } from 'use-immer';
import './index.css';
const Messages = props => props.data.map(m => m[0] !== '' ? (<li><strong>{m[0]}</strong> : <div className="innermsg">{m[1]}</div></li>) : (<li className="update">{m[1]}</li>) );
const Online = props => props.data.map(m => <li id={m[0]}>{m[1]}</li>);
export default () => {
const [room, setRoom] = useState('');
const [id, setId] = useState('');
const [socket] = useSocket('<https://open-chat-naostsaecf.now.sh>');
socket.connect();
const [messages, setMessages] = useImmer([]);
const [online, setOnline] = useImmer([]);
useEffect(()=>{
socket.on('message que',(nick,message) => {
setMessages(draft => {
draft.push([nick,message])
})
});
socket.on('update',message => setMessages(draft => {
draft.push(['',message]);
}))
socket.on('people-list',people => {
let newState = [];
for(let person in people){
newState.push([people[person].id,people[person].nick]);
}
setOnline(draft=>{draft.push(...newState)});
console.log(online)
});
socket.on('add-person',(nick,id)=>{
setOnline(draft => {
draft.push([id,nick])
})
})
socket.on('remove-person',id=>{
setOnline(draft => draft.filter(m => m[0] !== id))
})
socket.on('chat message',(nick,message)=>{
setMessages(draft => {draft.push([nick,message])})
})
},0);
const handleSubmit = e => {
e.preventDefault();
const name = document.querySelector('#name').value.trim();
const room_value = document.querySelector('#room').value.trim();
if (!name) {
return alert("Name can't be empty");
}
setId(name);
setRoom(document.querySelector('#room').value.trim());
console.log(room)
socket.emit("join", name,room_value);
};
const handleSend = e => {
e.preventDefault();
const input = document.querySelector('#m');
if(input.value.trim() !== ''){
socket.emit('chat message',input.value,room);
input.value = '';
}
}
return id ? (
<section style={{display:'flex',flexDirection:'row'}} >
<ul id="messages"><Messages data={messages} /></ul>
<ul id="online"> 🌐 : <Online data={online} /> </ul>
<div id="sendform">
<form onSubmit={e => handleSend(e)} style={{display: 'flex'}}>
<input id="m" /><button style={{width:'75px'}} type="submit">Send</button>
</form>
</div>
</section>
) : (
<div style={{ textAlign: 'center', margin: '30vh auto', width: '70%' }}>
<form onSubmit={event => handleSubmit(event)}>
<input id="name" required placeholder="What is your name .." /><br />
<input id="room" placeholder="What is your room .." /><br />
<button type="submit">Submit</button>
</form>
</div>
);
};Wrapping up
That's it! We built a fully functional group chat application together! How cool is that? The complete code for the project can be found here on GitHub.
What we’ve covered in this article is merely a glimpse of how React Hooks can boost your productivity and help you build powerful applications with powerful front-end tooling. I have built a more robust chat application in this comprehensive tutorial. Follow along if you want to level up further with React Hooks.
Now that you have hands-on experience with React Hooks, use your newly gained knowledge to get even more practice! Here are a few ideas of what you can build from here:
- A blogging platform
- Your own version of Instagram
- A clone of Reddit
Have questions along the way? Leave a comment and let’s make awesome things together.
The post Build a Chat App Using React Hooks in 100 Lines of Code appeared first on CSS-Tricks.