Can you view print stylesheets applied directly in the browser?
Publikováno: 19.8.2019
Yep.
Let's take a look at how to do it in different browsers. Although note the date of this blog post. This stuff tends to change over time, so if anything here is wrong, let us know and we can update it.
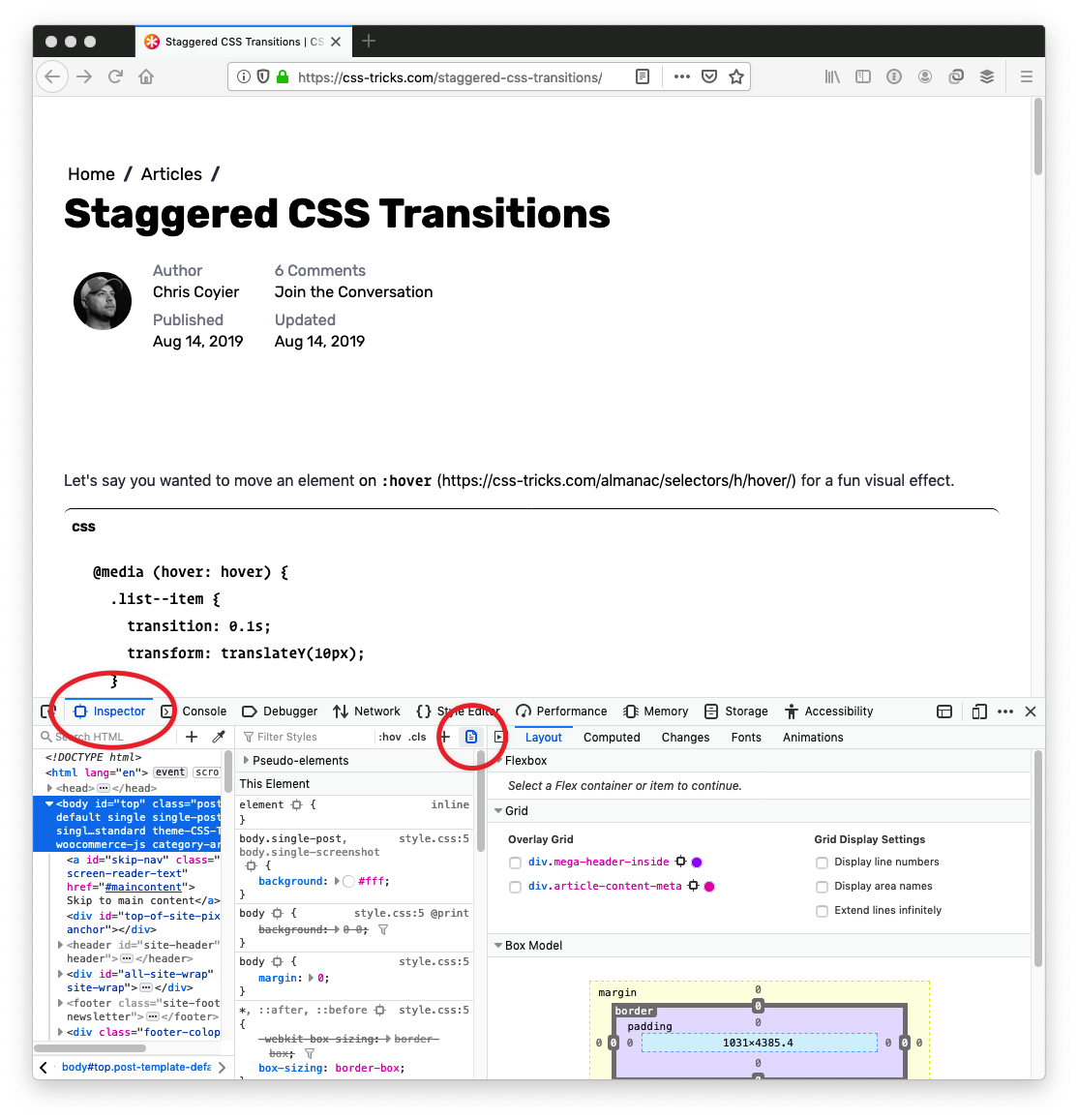
In Firefox...
It's a little button in DevTools. So easy!
- Open DevTools (Command+Option+i)
- Go to the “Inspector” tab
- Click the little page icon
In Chrome and Edge...
It's a little weirder, I think, but it's still a fairly … Read article
The post Can you view print stylesheets applied directly in the browser? appeared first on CSS-Tricks.
Yep.
Let's take a look at how to do it in different browsers. Although note the date of this blog post. This stuff tends to change over time, so if anything here is wrong, let us know and we can update it.
In Firefox...
It's a little button in DevTools. So easy!
- Open DevTools (Command+Option+i)
- Go to the “Inspector” tab
- Click the little page icon

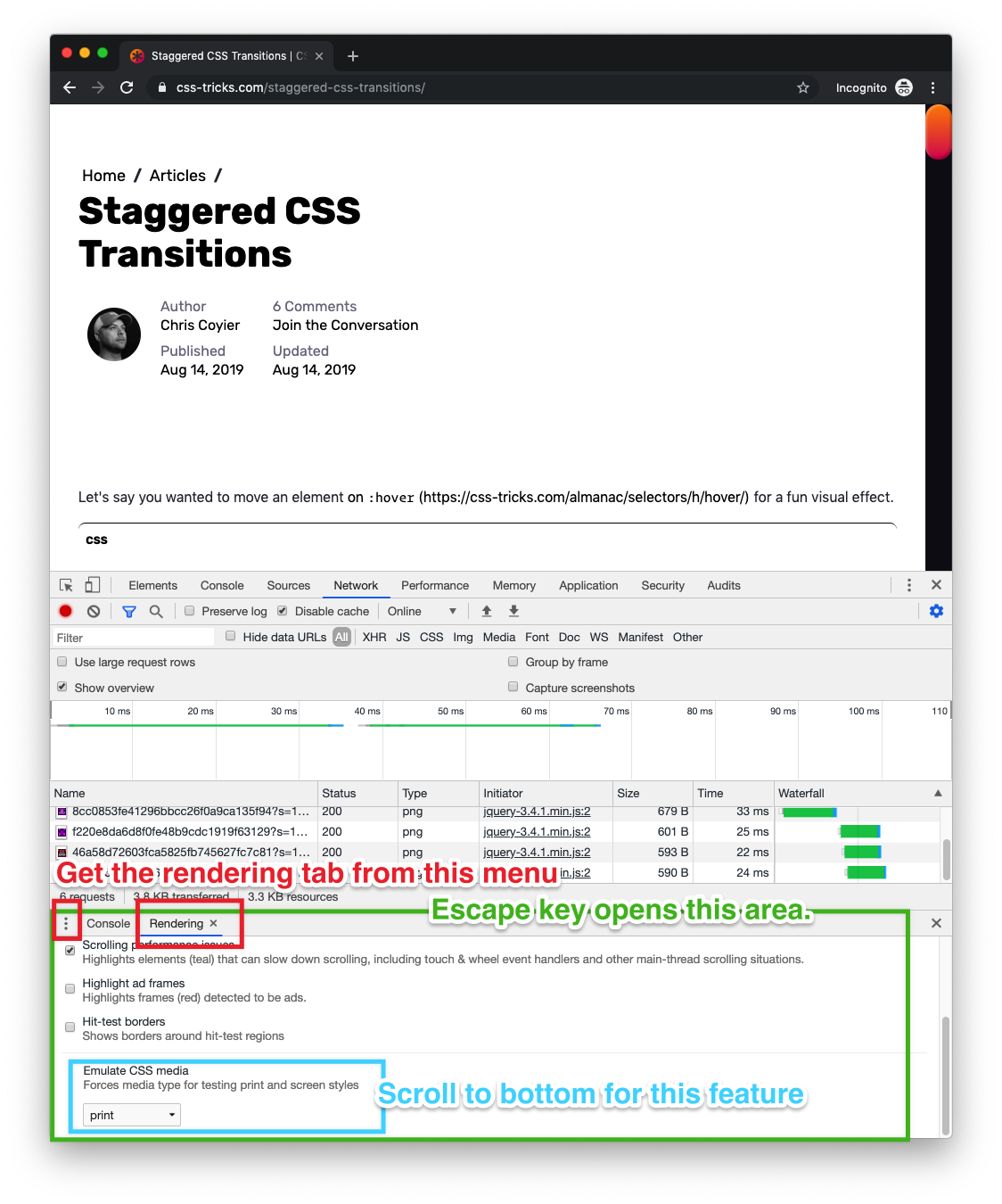
In Chrome and Edge...
It's a little weirder, I think, but it's still a fairly easy thing to do in DevTools.
- Open DevTools (Command+Option+i)
- If you don't have the weird-special-bottom-area-thing, press the Escape key
- Click the menu icon to choose tabs to open
- Select the “Rendering” tab
- Scroll to bottom of the “Rendering” tab options
- Choose print from the options for Emulate CSS media

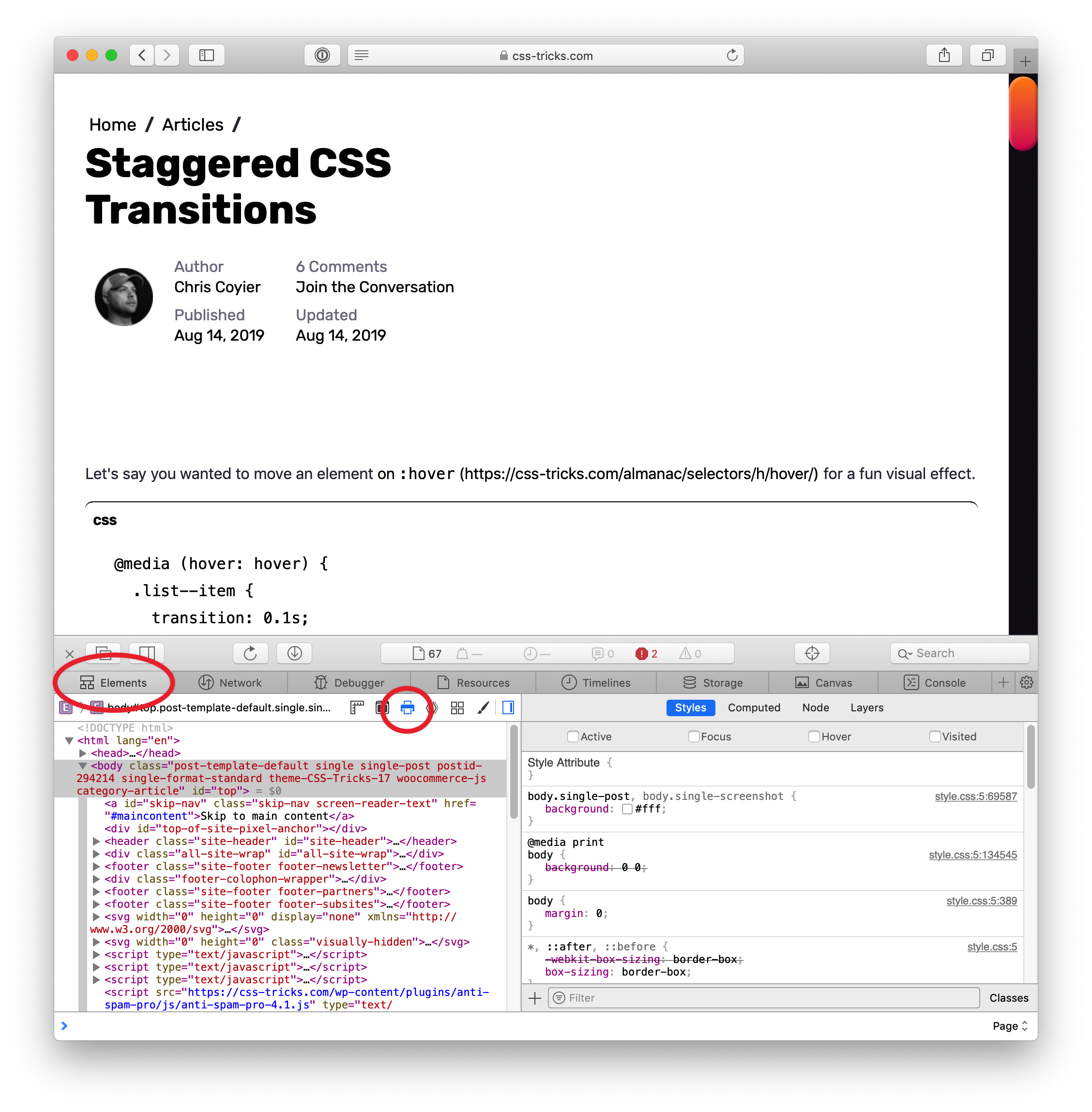
In Safari...
Safari has a little button a lot like Firefox, but it looks different.
- Open DevTools (Command+Option+i)
- Go to the “Inspector” tab
- Click the little page icon

The post Can you view print stylesheets applied directly in the browser? appeared first on CSS-Tricks.