CSS Animation Libraries
Publikováno: 22.7.2019
There are an awful lot of libraries that want to help you animate things on the web. These aren't really libraries that help you with the syntax or the technology of animations, but rather are grab-and-use as-is libraries. Want to apply a class like "animate-flip-up" and watch an element, uhhh, flip up? These are the kind of libraries to look at.
I wholeheartedly think you should both 1) learn how to animate things in CSS by learning the syntax yourself … Read article
The post CSS Animation Libraries appeared first on CSS-Tricks.
There are an awful lot of libraries that want to help you animate things on the web. These aren't really libraries that help you with the syntax or the technology of animations, but rather are grab-and-use as-is libraries. Want to apply a class like "animate-flip-up" and watch an element, uhhh, flip up? These are the kind of libraries to look at.
I wholeheartedly think you should both 1) learn how to animate things in CSS by learning the syntax yourself and 2) customize animations to tailor the feel to your site. Still, poking around libraries like this helps foster ideas, gets you started with code examples, and might form a foundation for your own projects.
Let's take a look at the landscape of them. Some libraries have different approaches: only take what you need classes, Sass mixins, light JavaScript libraries for adding/removing classes, etc. But they are all essentially "CSS animation libraries." (Some of them are kinda funny having "CSS3" in the title, which kinda dates them. People just don't say that anymore.)
While animations can both be fun and create useful interactions, it's worth remembering that not all users want them when browsing the web. See Eric Bailey's "Revisiting prefers-reduced-motion, the reduced motion media query" for information on how to accommodate users who prefer little or no motion.
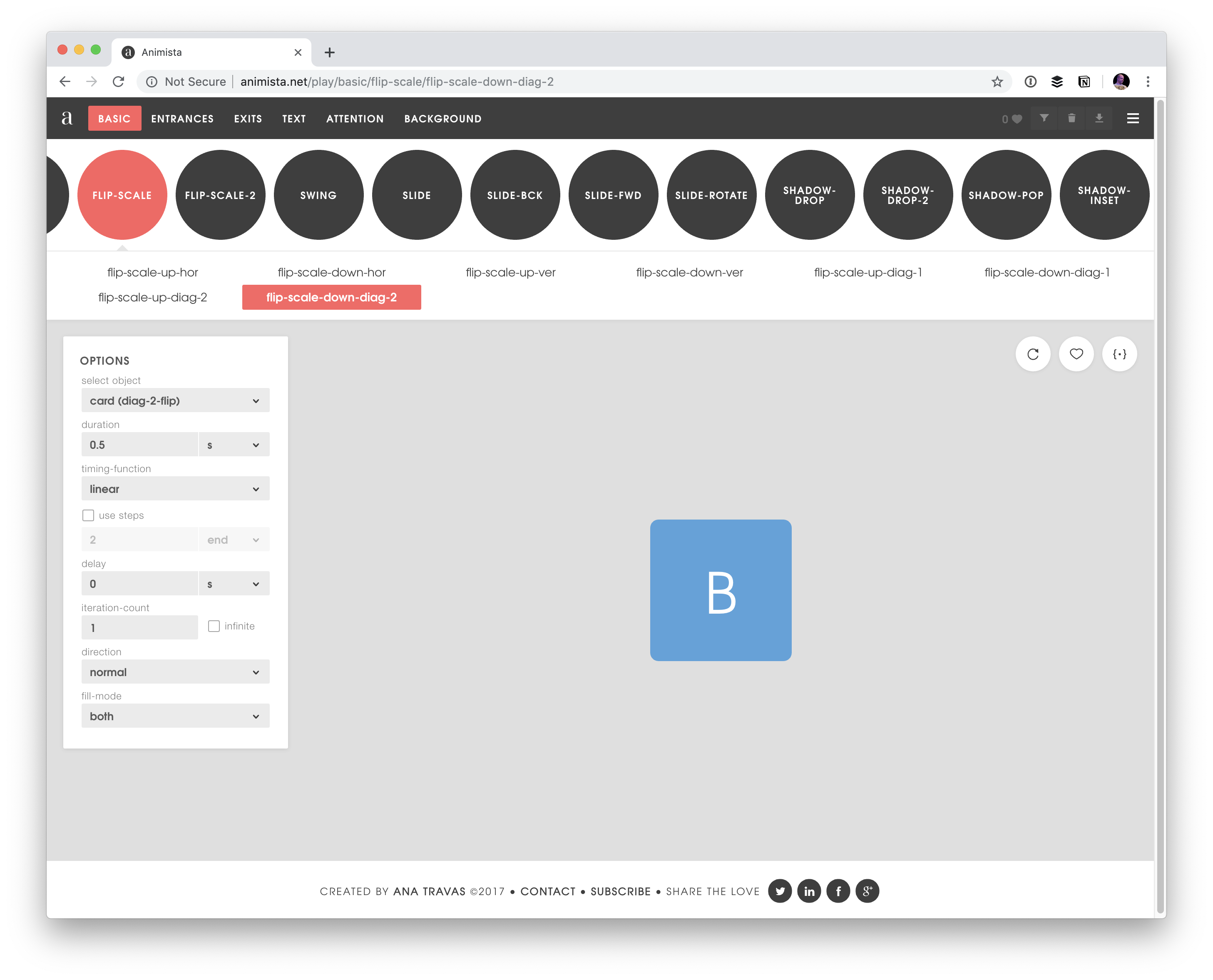
Animista
You pick an animation you like and it gives you a class name you can use that calls a keyframe animation (you copy and paste both). The point is you just take what you need.

See the Pen
Animista Example by Chris Coyier (@chriscoyier)
on CodePen.
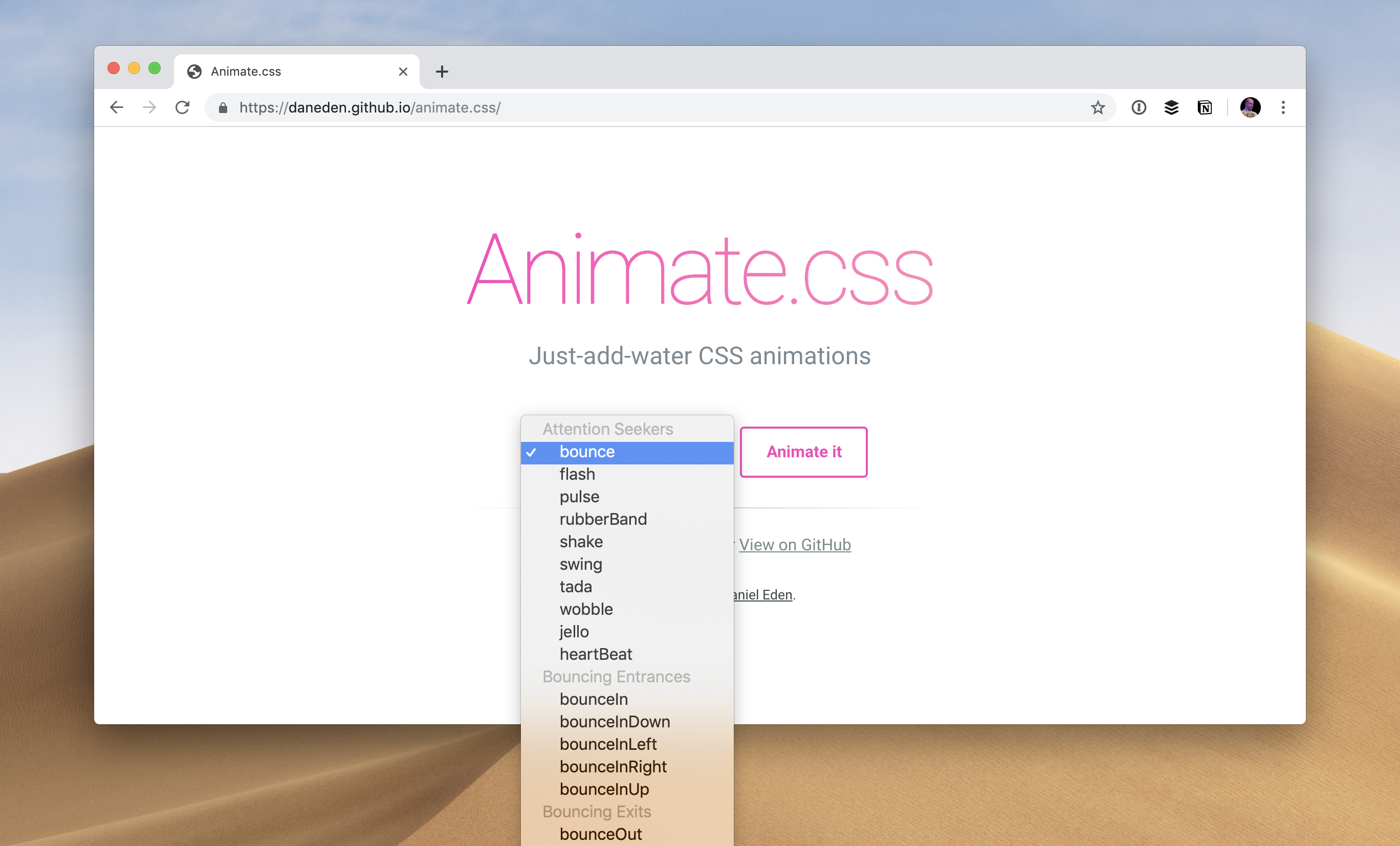
Animate.css
One of the big original classic CSS animation libraries from Dan Eden.

See the Pen
Animate.css (Part 3) by Hudson Taylor (@Hudson_Taylor11)
on CodePen.
tachyons-animate
Tachyons itself is an atomic CSS library with a ton of utility classes for essentially designing anything by adding classes to what you need. tachyons-animate extends those by adding "Single purpose classes to help you orchestrate CSS animations." It can be used alone, but even the docs suggest it can be used in combination with other animation libraries since helper classes are generically useful.
See the Pen
tachyons-animate by Chris Coyier (@chriscoyier)
on CodePen.
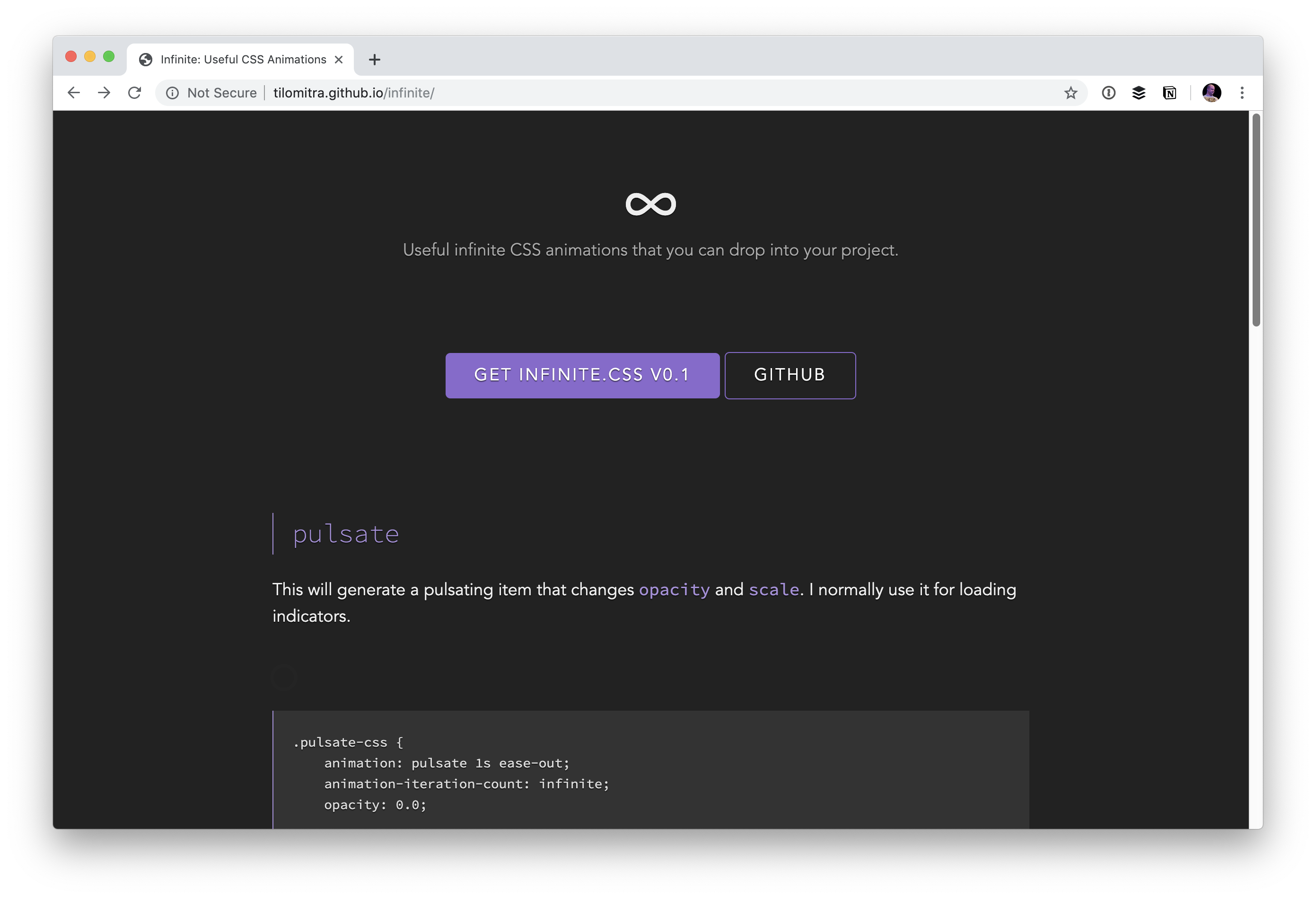
Infinite
These animations, like rotations and pulses, that are specifically designed to run and repeat forever.

See the Pen
BgrYZo by Chris Coyier (@chriscoyier)
on CodePen.
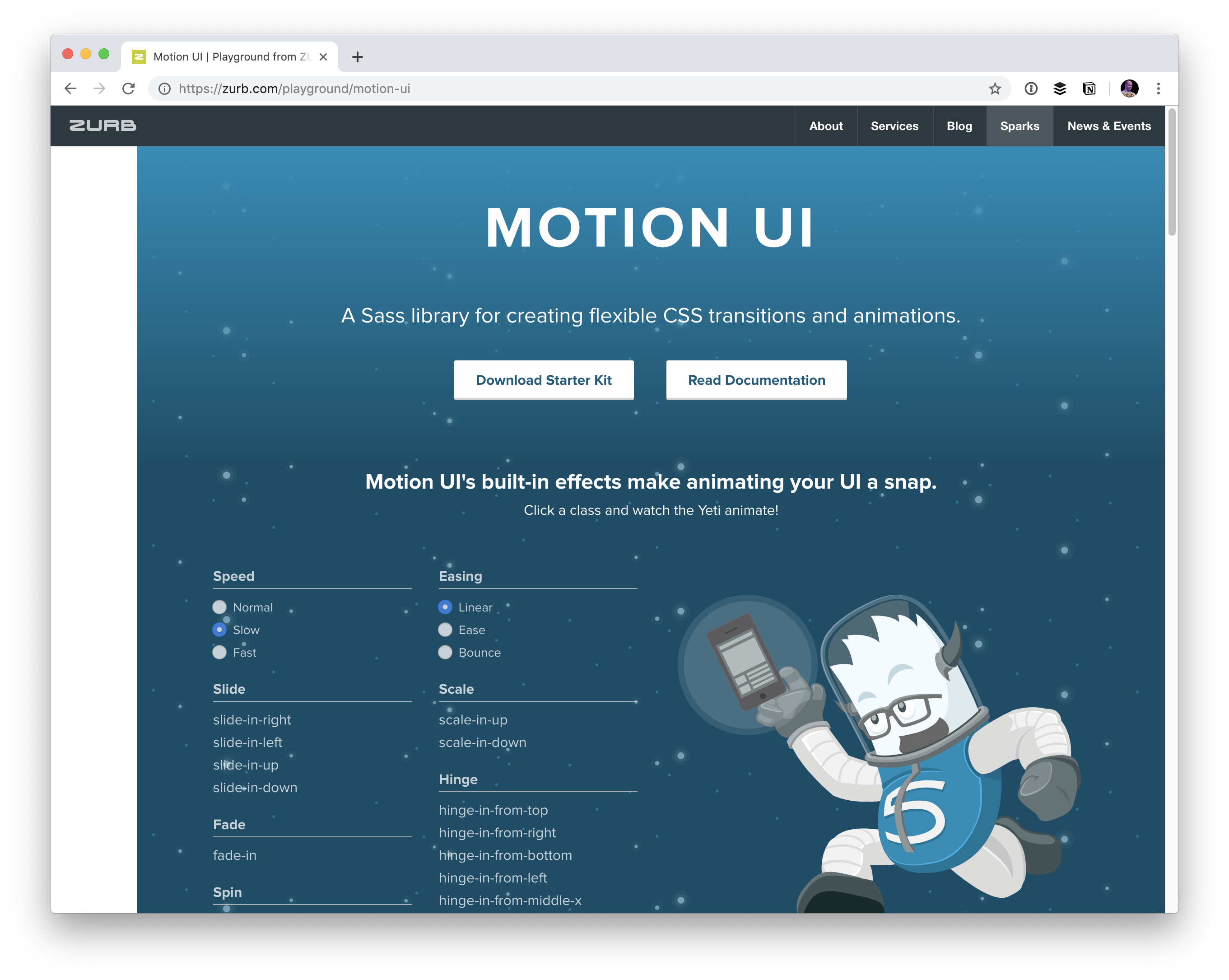
Motion UI
A Sass library for creating flexible CSS transitions and animations.

See the Pen
Motion UI by Chris Coyier (@chriscoyier)
on CodePen.
micron
a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power

See the Pen
Micron by Chris Coyier (@chriscoyier)
on CodePen.
Vivify
Vivify is sort of like Animate.css in the sense that it contains a lot of the same types of animations. It does offer plenty of its own as well.

See the Pen
Vivify by Chris Coyier (@chriscoyier)
on CodePen.
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.

See the Pen
Hover.css by Chris Coyier (@chriscoyier)
on CodePen.
AllAnimationCss3

See the Pen
All Animation by Chris Coyier (@chriscoyier)
on CodePen.
Magic Animations CSS3

See the Pen
Magic Animations by Chris Coyier (@chriscoyier)
on CodePen.
It's Tuesday.
A quirky CSS Animation Library.

See the Pen
Tuesday by Chris Coyier (@chriscoyier)
on CodePen.
vhs

See the Pen
vhs by Chris Coyier (@chriscoyier)
on CodePen.
ReboundGen

See the Pen
ReboundGen by Chris Coyier (@chriscoyier)
on CodePen.
CSShake

See the Pen
CSSShake by Chris Coyier (@chriscoyier)
on CodePen.
Motion CSS

cssanimation.io

See the Pen
cssanimation.io by Chris Coyier (@chriscoyier)
on CodePen.
WickedCSS

See the Pen
WickedCSS animations by Chris Coyier (@chriscoyier)
on CodePen.
Woah.css

See the Pen
Woah.css by Chris Coyier (@chriscoyier)
on CodePen.
Obnoxious

See the Pen
Obnoxious.css by Chris Coyier (@chriscoyier)
on CodePen.
Hexa

Mimic.css

See the Pen
mimic.css by Eric Treacy (@etreacy)
on CodePen.
The post CSS Animation Libraries appeared first on CSS-Tricks.