CSS-Tricks Chronicle XXXV
Publikováno: 10.5.2019
I like to do these little roundups of things going on with myself, this site, and the other sites that are part of the CSS-Tricks family.
I spoke at Smashing Conf San Francisco.
There's a video! I can't embed it here because of privacy settings or something, so here's a link to the Vimeo.
It's an evolution of my "How To Think Like A Front-End Developer" talk. That's kinda how I like to roll with talks. Give the same … Read article
The post CSS-Tricks Chronicle XXXV appeared first on CSS-Tricks.
I like to do these little roundups of things going on with myself, this site, and the other sites that are part of the CSS-Tricks family.
I spoke at Smashing Conf San Francisco.
There's a video! I can't embed it here because of privacy settings or something, so here's a link to the Vimeo.

It's an evolution of my "How To Think Like A Front-End Developer" talk. That's kinda how I like to roll with talks. Give the same one for about a year, but every time it's different as I learn more.
I was on the One Month podcast.
Chris Castiglione and I chat about:
- How Chris Coyier learned to code
- What’s a front-end developer?
- What resources does Chris Coyier use to stay up to date on web dev?
- Lessons learned from over 300+ episodes of the ShopTalkShow Podcast
There's a full transcript available.
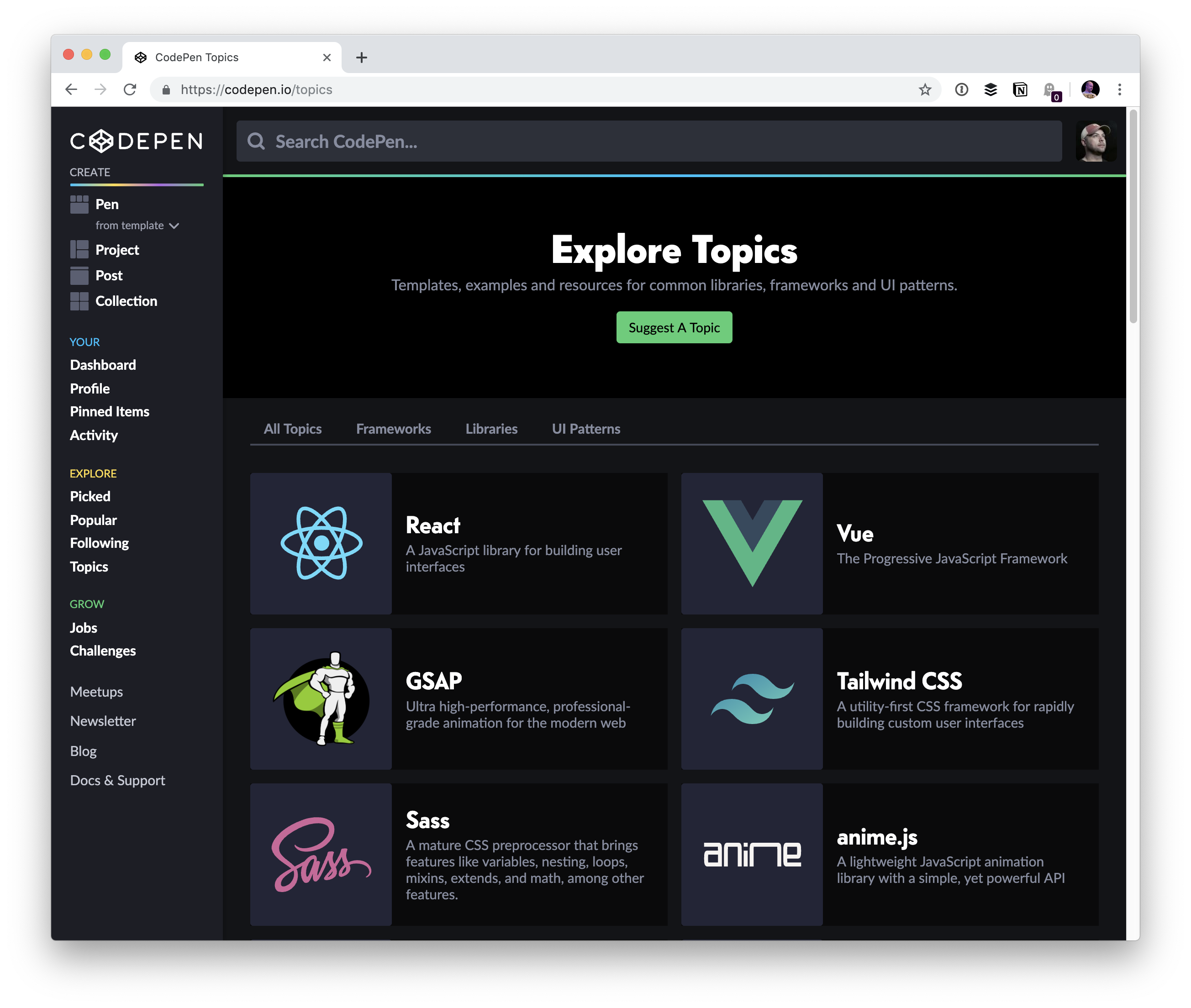
We've released a number of new things on CodePen.
Quick hits:
- Topics are brand new!
- Instead of an alternate version of the Pen Editor on small/mobile screens, you'll get a fully capable Pen Editor now.
- There is a new share button to post to DEV.
- There are lots more big features under development.

And, as always on CodePen, we have a new CodePen Challenge, a new CodePen Spark (newsletter), and a new CodePen Radio (podcast) every single week.
I'm speaking at some upcoming conferences.
- 9 Jul 2019 - JAMstack_conf_london - London, England
- 21 Aug 2019 - Abstractions II - Pittsburgh, Pennsylvania
- 29 Aug 2019 - Front Conference - Zurich, Switzerland
- 13 Sep 2019 - Web Unleashed - Toronto, Canada
- 18 Sep 2019 - Dot All - Montreal, Canada
- 30 Sep 2019 - ARTIFACT - Austin, Texas
- 16 Oct 2019 - JAMstack_conf - San Francisco, California
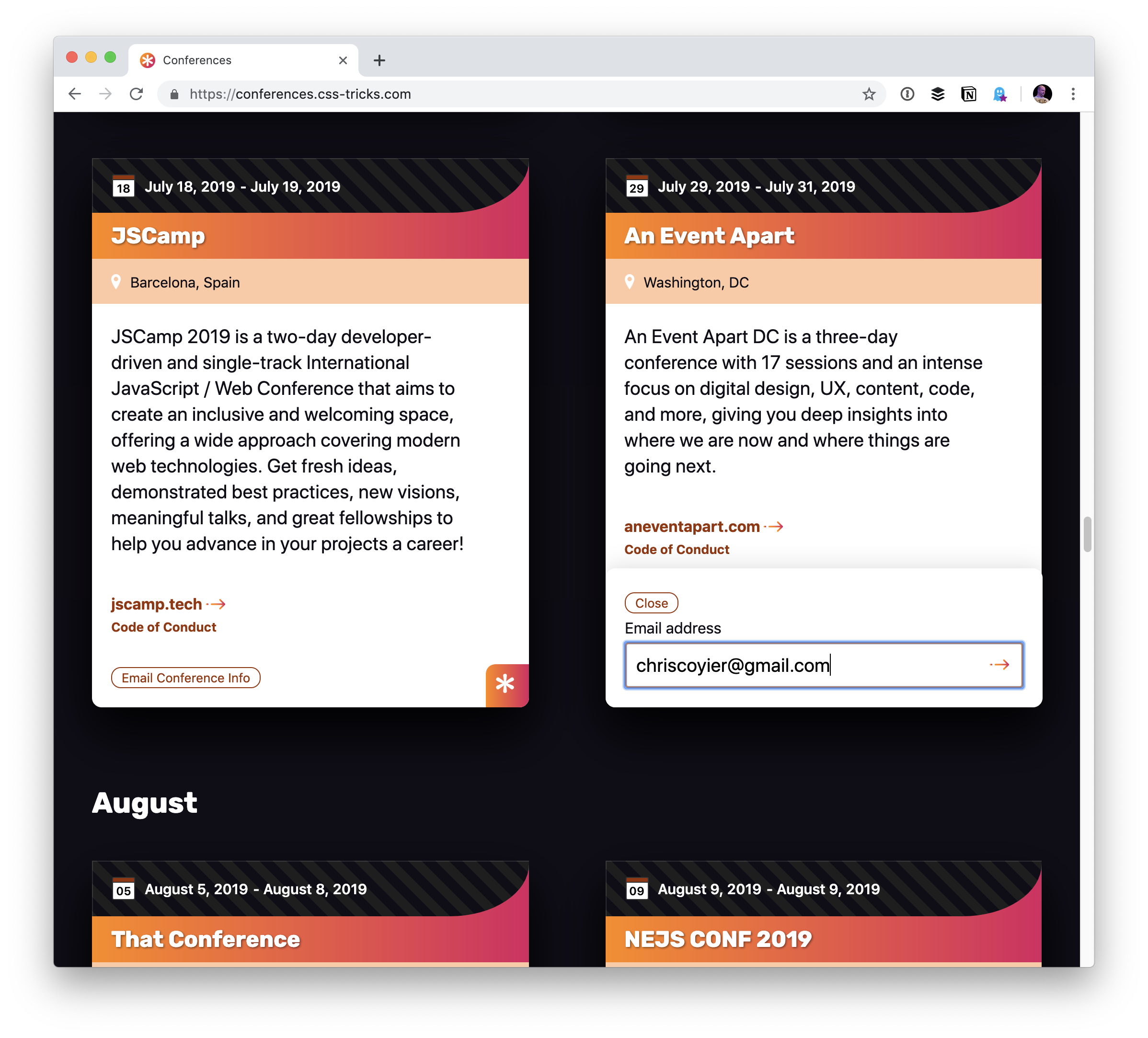
The front-end conference website got some upgrades.
We keep a list of all conferences out there related to the topics we write about here on CSS-Tricks! All things front-end web design and development!
It's a little 11ty site on Netlify, where you can contribute to anytime — particularly by adding conferences that fit the vibe that you know about.
Notably, every conference listed has a permalink (example). We did that so we could play around with dynamically generating images for them. It's super basic right now, but it was fun to play with. Dynamic CMS data is fed into an SVG, then also converted to a PNG at build time. Fancy. My hope is to upgrade the CMS to allow for cool custom backgrounds for each conference and then use them in these generated graphics.
Also, each conference has a little button where you can email it to somebody via Netlify functions, like we wrote about.

Jobs are $100 off in May
You know we have a Job Board here on CSS-Tricks. It's powered by the CodePen Job Board, which also powers the ShopTalk Show Job Board.

The price of posting a job is reduced from $299 to $199 just in May and runs for 60 days instead of 30.
Dave and I have talked with people like Heydon Pickering, Jessica Ivins, Scott Jehl, and Guillermo Rauch on ShopTalk Show.
It's a great podcast, really ;). You should subscribe.
I bought a new bike!
A Specialized Vado (eBike). Cool right?

The trip from my house to work is a short bike ride, but it's a fairly dramatic elevation change, and my big ass is not capable of hauling itself up there. It's much easier with this, even with a couple of loaded saddlebags and a toddler on the back of it.
The post CSS-Tricks Chronicle XXXV appeared first on CSS-Tricks.