Design v17
Publikováno: 14.1.2019
We rolled out a new site design on January 1! This is the 17th version of CSS-Tricks if you can believe that. The versions tend to evolve a decent amount beyond the initial launch, but we archive screenshots on this design history page. Like I said in our 2018 thank you post:
This is easily the most time, effort, and money that's gone into a redesign since the big v10 design. There are a lot of aesthetic changes,
The post Design v17 appeared first on CSS-Tricks.
We rolled out a new site design on January 1! This is the 17th version of CSS-Tricks if you can believe that. The versions tend to evolve a decent amount beyond the initial launch, but we archive screenshots on this design history page. Like I said in our 2018 thank you post:
This is easily the most time, effort, and money that's gone into a redesign since the big v10 design. There are a lot of aesthetic changes, but there was also quite a bit of UX work, business goal orientation, workflow tweaking, and backend development work that went along with it.
This is a big one! The reception so far has been pretty great, but please know that we'll be refining it and squishing a lot of bugs here in the early days.
Here are some notes about who was involved, how it happened, and things to notice.
Kylie led this project
Kylie Timpani was the lead designer and really whole project lead on this.

I first reached out to her in April 2017, we chatted in May, and kicked off the work in June. From my perspective, this was a pretty casual process, as I had no particular deadlines and fairly loose goals. Let's make an attractive site that does better in all ways than we do them now.

Kylie was super organized and had a very thoughtful process around every aspect of this. Just in the first block of time that Kylie allocated for this project she:
- Took a complete content inventory
- Dug into analytic data to understand users, traffic, and usage at a high level
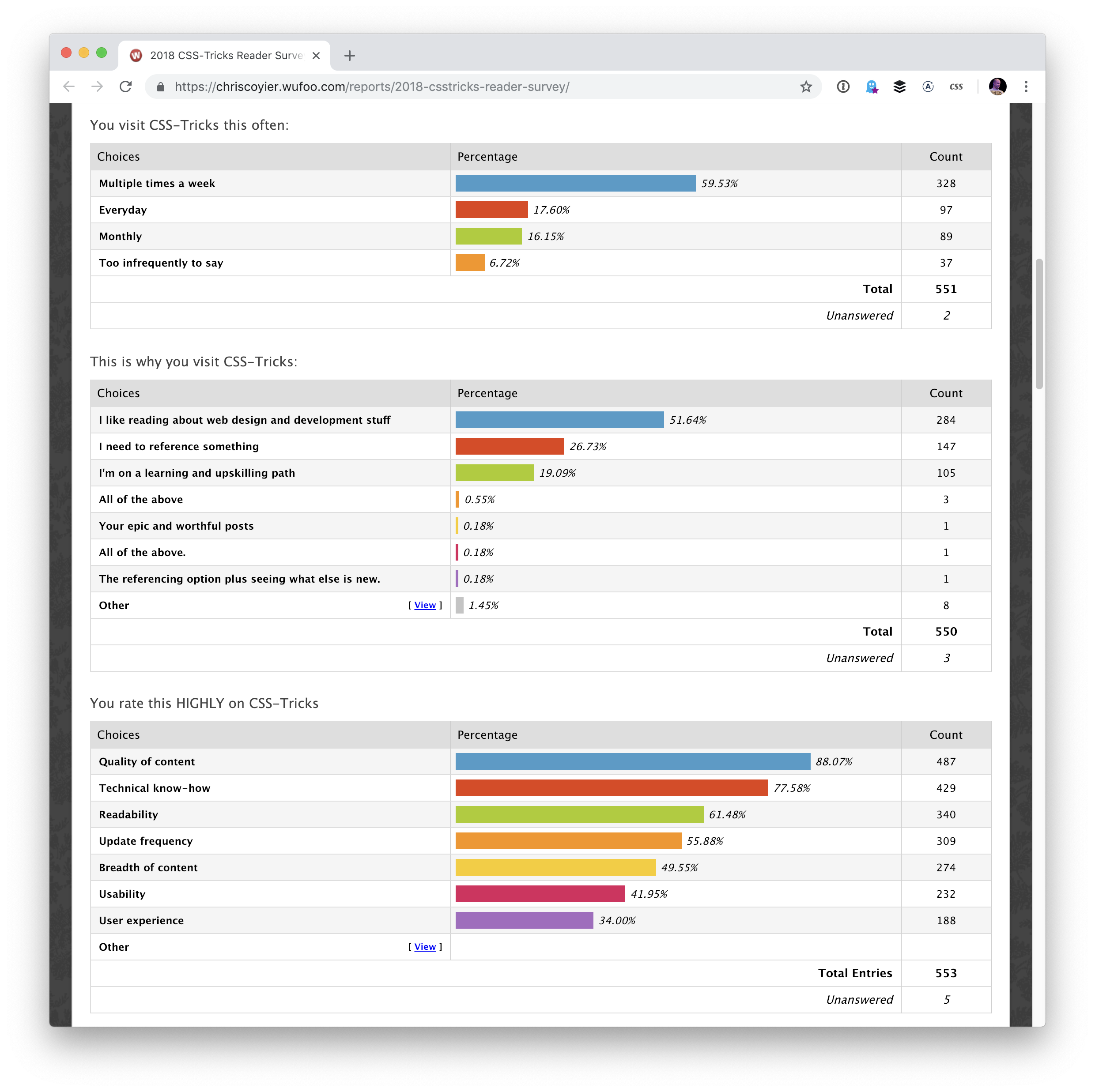
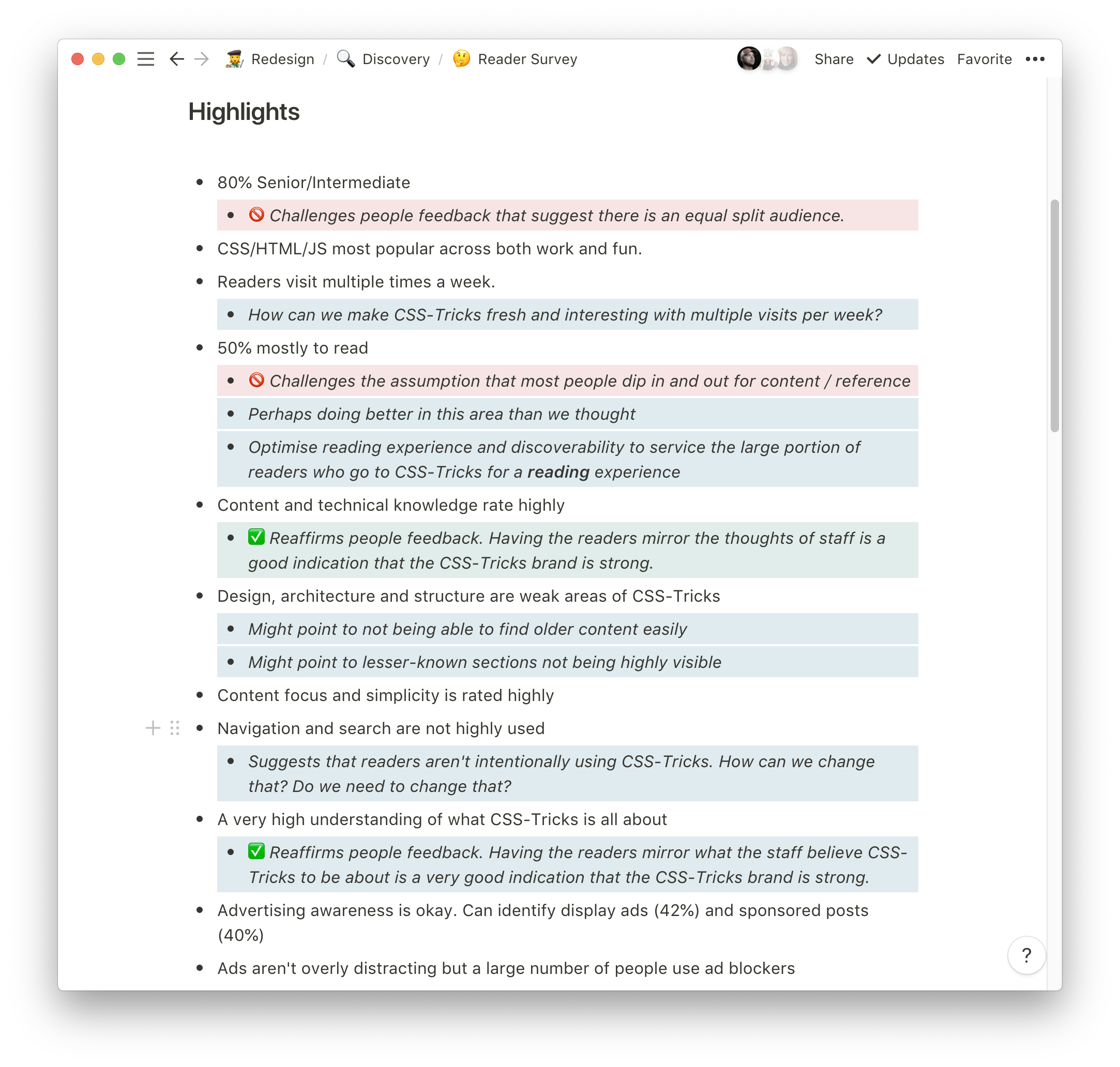
- Created, distributed, and analyzed a reader survey to understand readers better and answer specific questions she had for them
- Chatted with all the staff members of CSS-Tricks to understand their roles, workflows, and ideas

Kylie's obviously not the kind of the designer that just whips open a design tool and starts noodling around. As great of a visual designer as she is, the work was highly informed. She went on to speak with our advertising agency, clearly identify the site's current strengths and weaknesses, and do light wireframing.

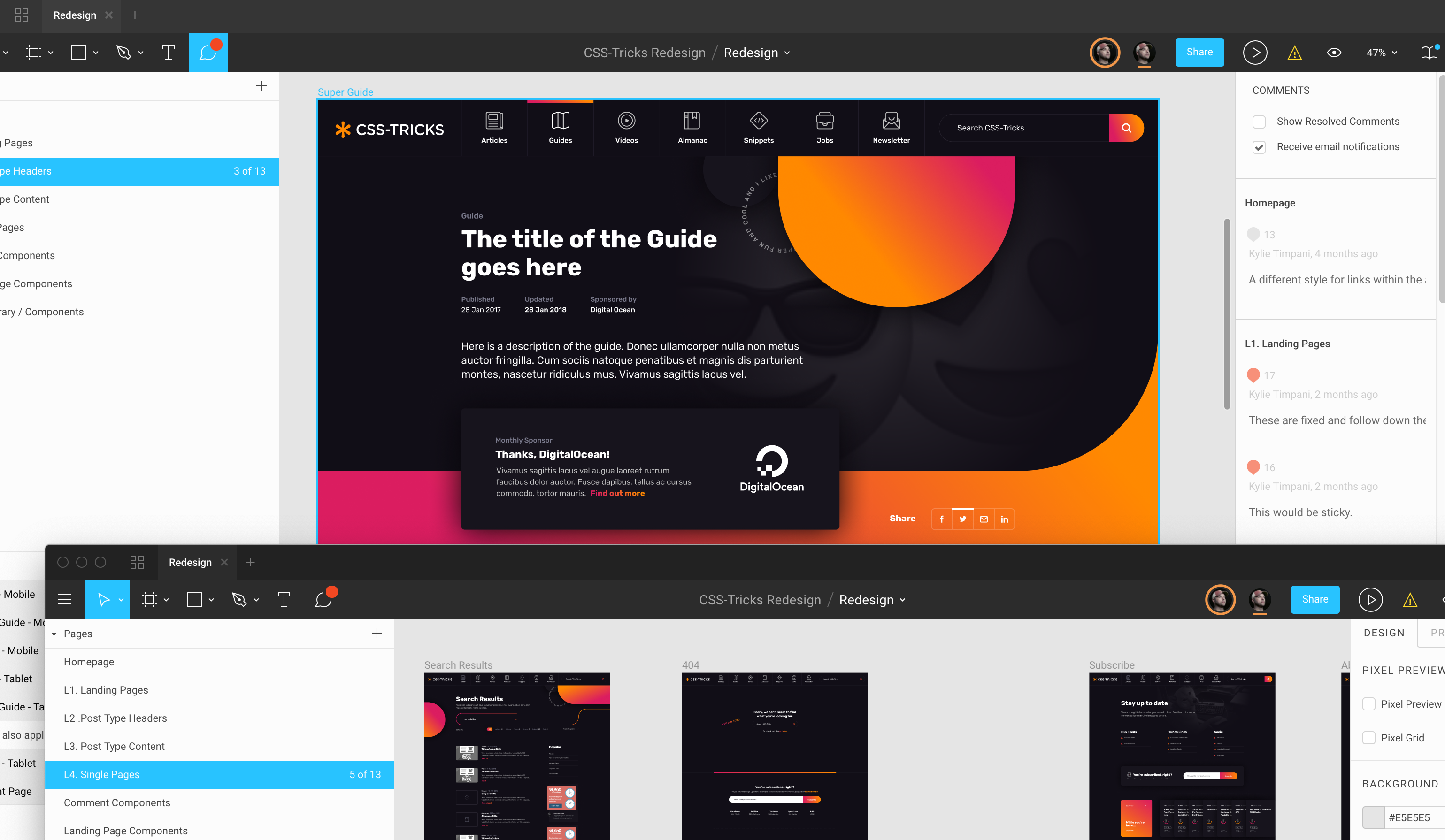
I've been using Figma for visual design stuff, and Kylie was happy to use that as the design tool. That was nice since we both have Team level access and were able to use it collaboratively. For me, it was mostly useful for being able to see and reference everything, and make notes on the designs.

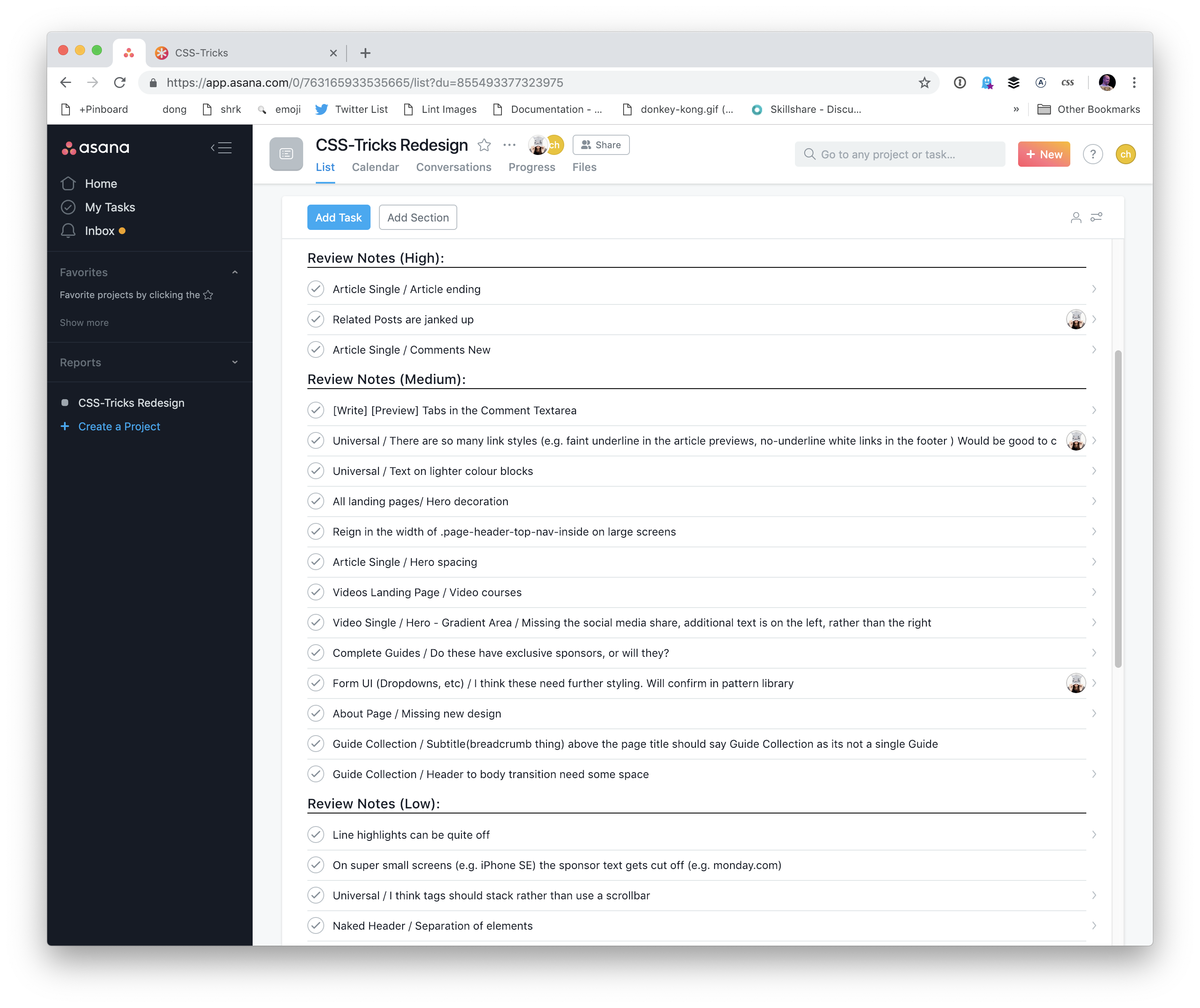
We also used Asana to track what was being worked on and ultimately as a place to track bugs and places where the design implementation needed attention.


Thanks so much, Kylie for all your excellent work on this project! If anything is a bit off or buggy about the site, it's my poor implementation. And good luck! ⤵️
⚡️ So! Speaking of big life changing news... in just a couple of weeks I'll be moving to San Francisco! I'm so SO excited to be joining @nrrrdcore and her truly incredible team over at Apple! 👩🏻💻✨
— Kylie Timpani (@kylietimpani) January 7, 2019
Design Stuff
I'll let y'all explore the design for yourself to find all the little touches we put in, but I'll give a shout out to a few of them where there is a technical detail you might enjoy.
Orange-to-pink
Clearly, we went all dark mode on this design. It's nothing to do with the new media query, although that reminds me we might consider alternations for those who specifically set prefers-color-scheme: light;.
The brand/accent/action colors are orange and pink, which looks quite striking against the darkness but works on light backgrounds as well.
I made a quickie little Sass @mixin that allowed me to use those colors (with variations, if needed) at different angles as backgrounds:
@mixin orange-to-pink($deg: to right, $col-1: $orange, $col-2: $pink) {
background-image: linear-gradient($deg, $col-1, $col-2);
}And on text as well wherever we needed (most often as for :hover and :focus):
@mixin gradient-text() {
background: linear-gradient(to right, $orange, $pink);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}We also needed the gradient to be applied to fills and strokes in SVG, so I plopped that into the document to use wherever it was needed.
<svg width="0" height="0" class="visually-hidden">
<defs>
<linearGradient id="orange-to-pink" x1="0" x2="0" y1="1" y2="0">
<stop offset="0%" stop-color="#DA1B60" />
<stop offset="100%" stop-color="#ff8a00" />
</linearGradient>
</defs>
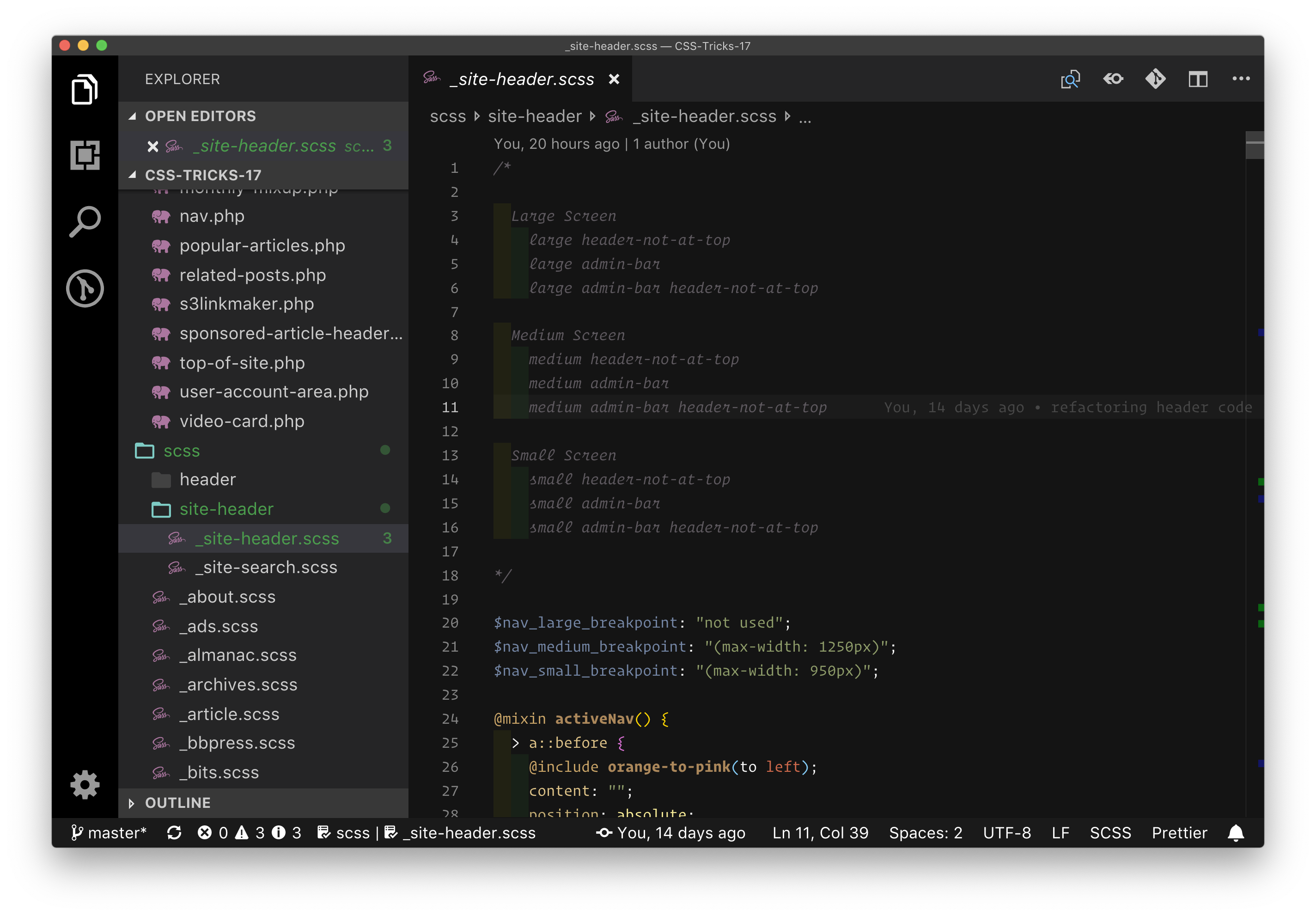
</svg>Fixed header
There is something about headers that always bring out more complexity than you might expect. I recently went through this with the new CodePen header/sidebar and it as complicated for this site. Part of what complicated this one was:
- It has its own set of unique breakpoints. The header is pretty full, so the breakpoints are pretty specific and unique to it.
- We wanted a fixed-position (but minified) header that showed up as you scroll down.
- When you're logged in, there is a WordPress admin bar also fixed to the top of the page. I wanted to accommodate for that.
At one point, it was getting pretty messy and I wound up deleting all the CSS for the entire thing and re-wrote it, taking all the states into consideration, and writing media queries that used logic to clearly specify styles in each of those states.

The idea of a not-always-fixed-position header is interesting in and of itself. It means that:
- You need to determine when to apply the fixed position
- You need to make sure the shift from not-fixed to fixed (and back) doesn't cause layout shifting
I was dead nervous about attaching an onscroll listener and doing math and such to determine when to do the switch. I'm sure it can be done responsibly, but I haven't had great luck with that. Instead, I placed a tiny one-pixel element to the screen and attached an IntersectionObserver to it and reacted to that. That gave me the power to adjust where that is in CSS, which was a nice little touch.
Here's the very basics of that code:
See the Pen Fixed Header with IntersectionObserver by Chris Coyier (@chriscoyier) on CodePen.
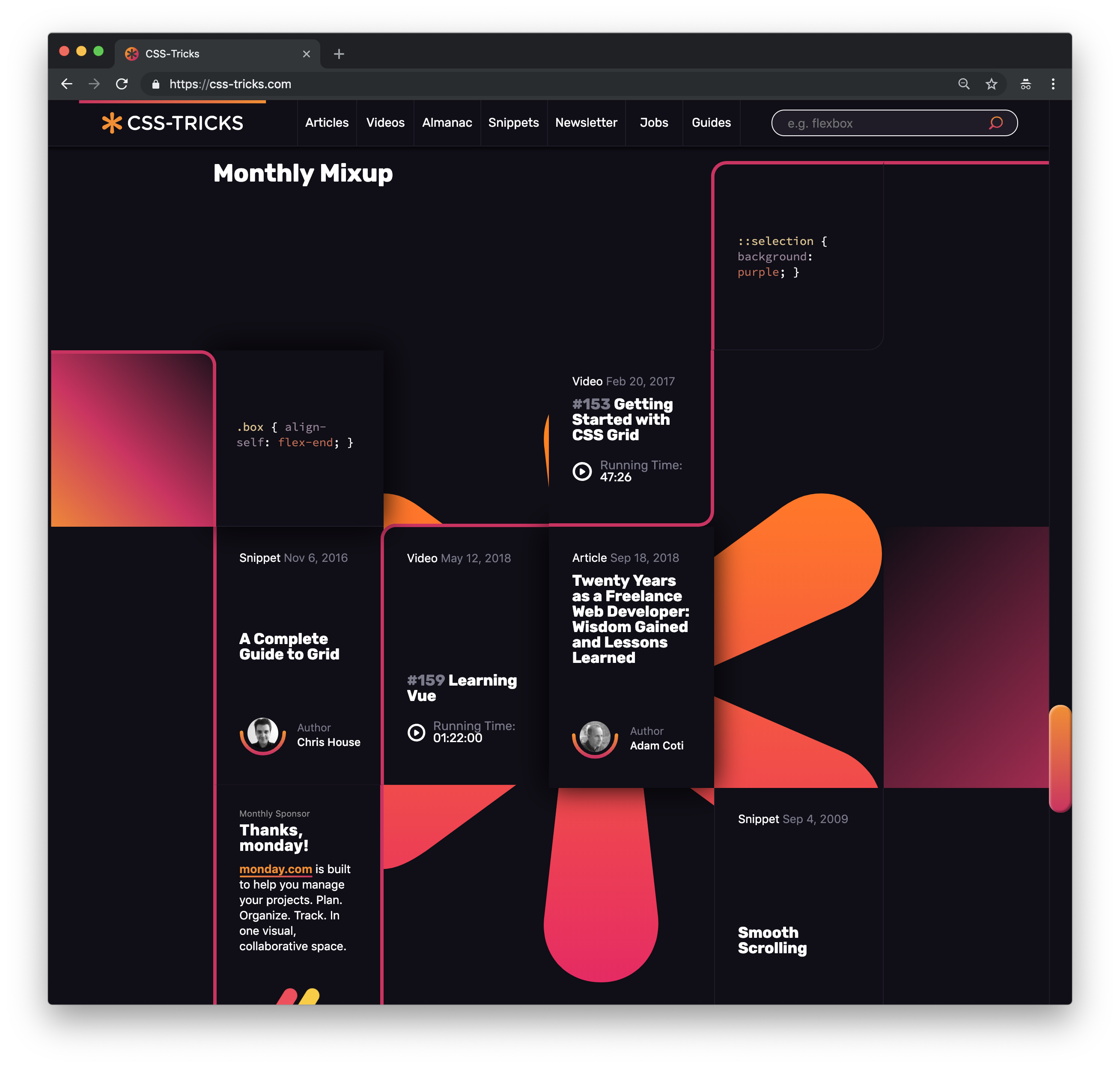
Mixup
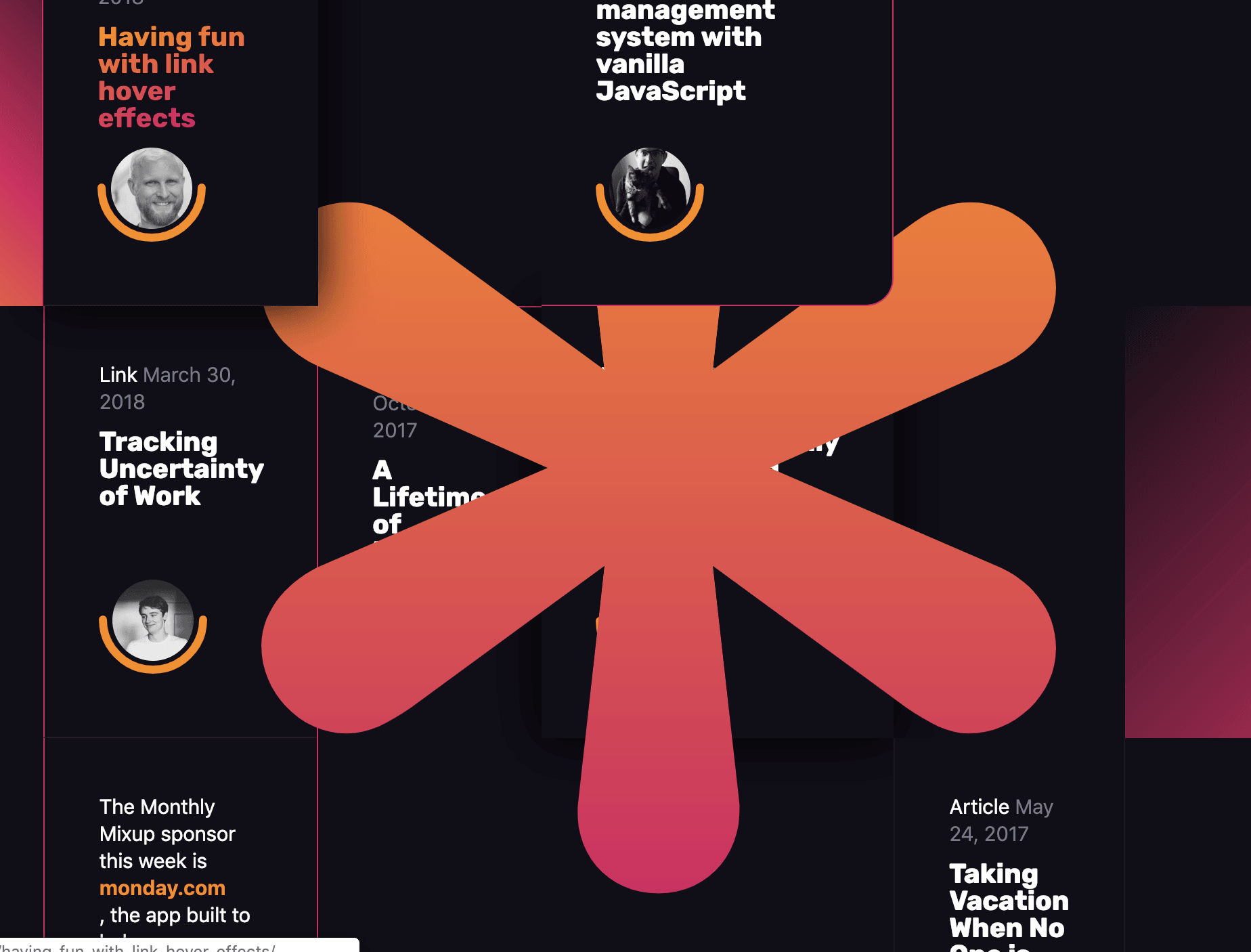
One very cool feature of this design is the Mixup area on the homepage. It was one of Kylie's ideas to show and remind people of the variety and depth of content that is here on CSS-Tricks.

The line that goes through it needs to depend on the height of the HTML content in each of those boxes. The boxes are set on a CSS grid, but they can and should still expand as needed for titles and such. Rather than try to SVG this somehow, the line is essentially stitched together though border and border-radius on individual boxes. To make it line up, I occasionally had to nudge them around with transform.
There was some z-index involved too. It was fun making mistakes along the way:

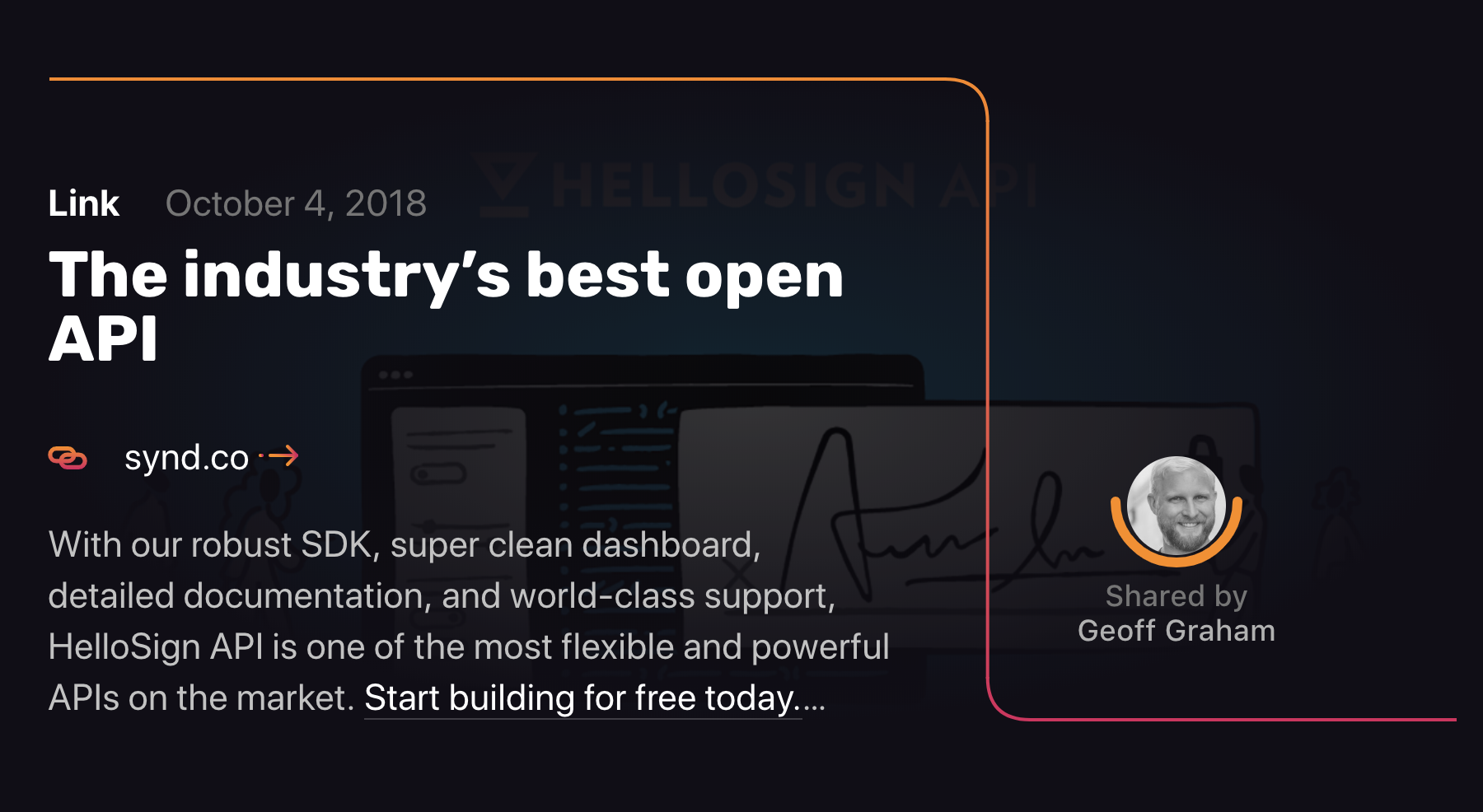
Cards
I'm kinda in love with native scroll snapping. The cards kinda have a fun animation on desktop, revealing the entire card on hover/focus, and then on mobile you can see the whole card, but are easy to thumb through:
Thanks, Amelia!
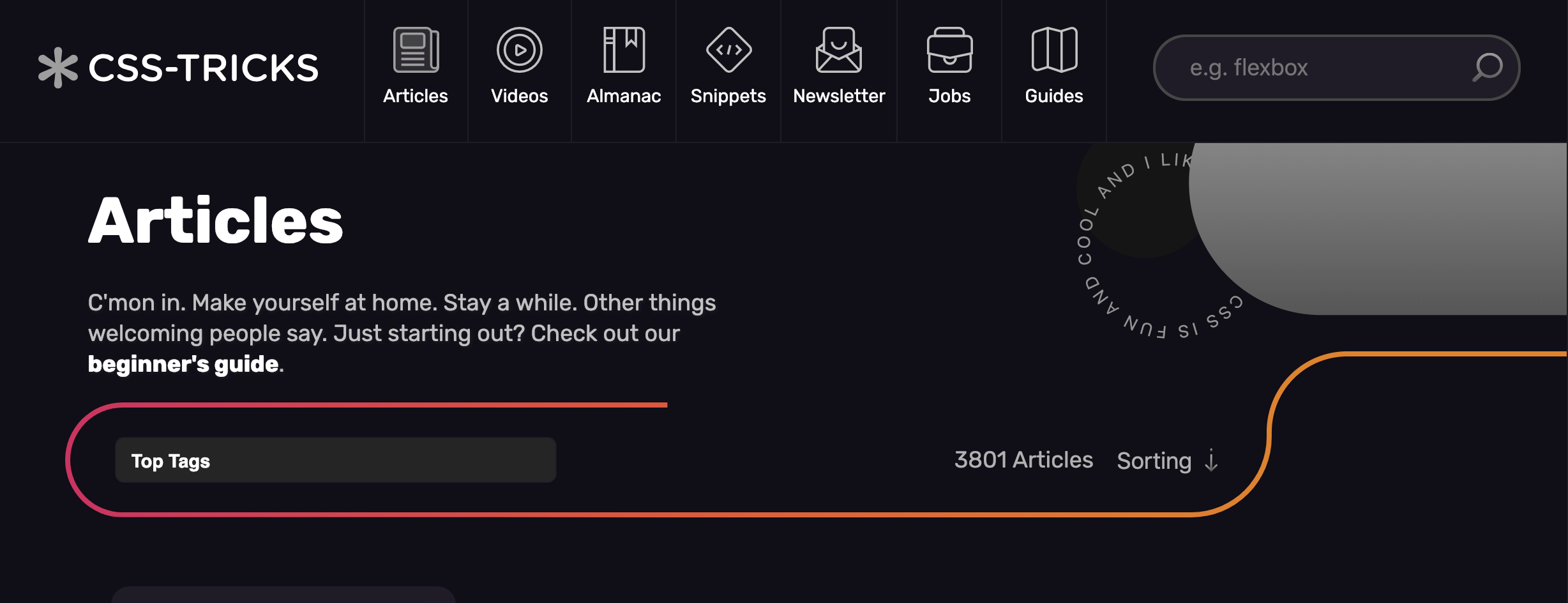
The design called for these curved line separators:

I have a small degree of confidence with the SVG path syntax, so I took the first crack at it. I was able to design it in a way that it could draw that line OK and keep the stroke at the desired width, but it didn't scale quite right.
See the Pen Lighted Path by Chris Coyier (@chriscoyier) on CodePen.
I brought in SVG expert Amelia Bellamy-Royds to help me get it right. Feel free to inspect the site to see how it was done. It involves masking and nested SVGs and rectangles and transforms and all sorts of fun stuff. Amelia actually created four variations of the code and carefully noted all the pros and cons of each one. Ultimately, we went with this:
See the Pen Lighted Path by Amelia Bellamy-Royds (@AmeliaBR) on CodePen.
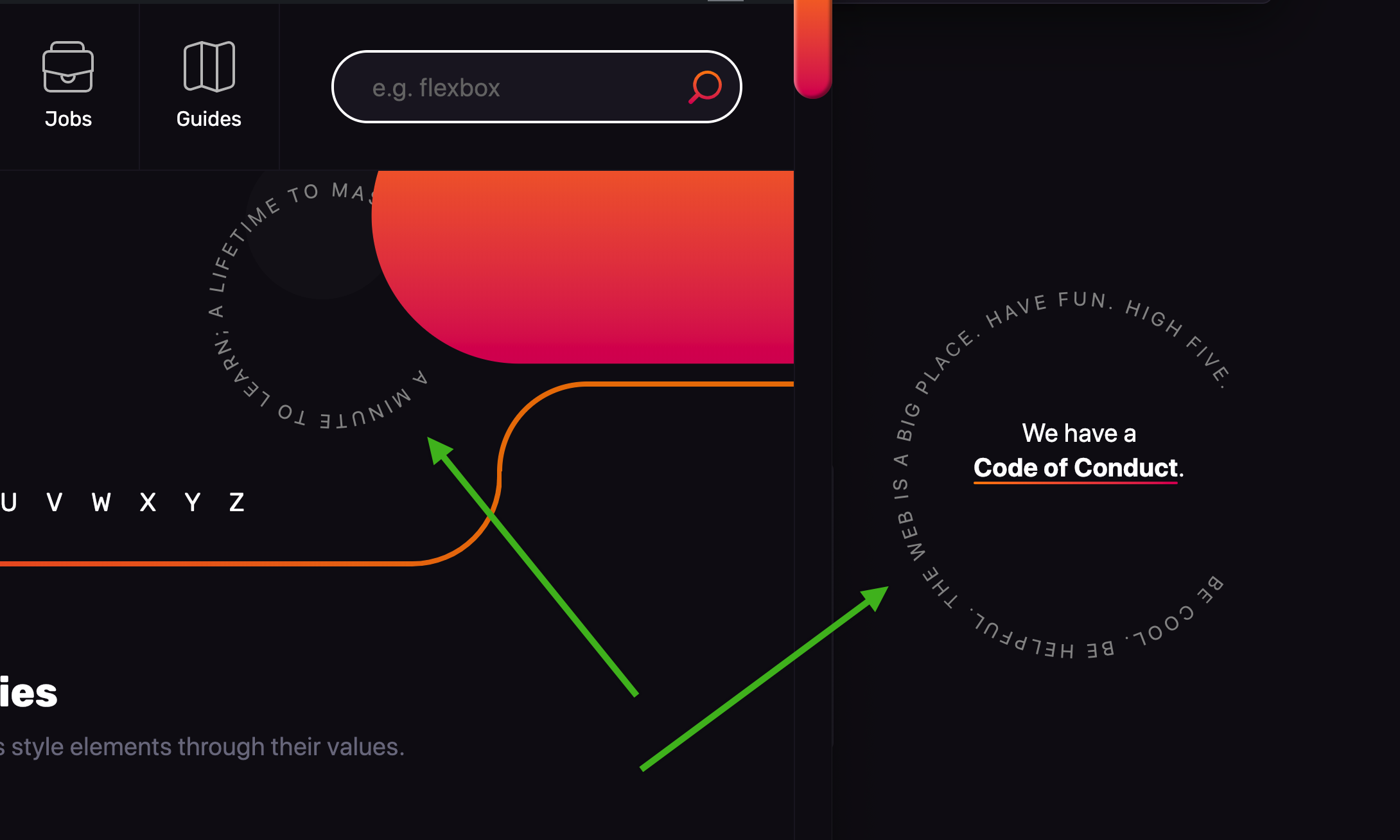
Another thing Amelia helped with was the "circle of text" design element. Kylie had these instances mocked out and I thought they were so cool and I definitely wanted to pull it off. There is a really elaborate way to do it by splitting the characters in to spans and transforming them, but that's a bit messy compared to SVG's <textPath>. I knew I wanted to go the SVG route, but perhaps abstract it away into a reusable component so that it wasn't a heaping pile of code every time I want to use one.
It occurred to me that a web component might be the best way to go here because I can kind of invent the API myself. What I wanted a circle-of-text component to do:
- Pass in the text to set on the circle
- Declare the radius of the circle
- Rotate the circle so I can start the text at any point along the circle
That makes perfect sense as a web component:
<circle-text r="3em" rotate="-90deg">
CSS is super fun & cool & I like CSS!!!
</circle-text>My expertise with web components is limited, so I reached out to Amelia again who is great both with web components and SVG—a perfect match! This is what she was able to do, which I easily integrated easily into this design.

Thanks, Ana!
Another design thing that Kylie cooked up that I was a bit perplexed by was this line:

I thought maybe SVG again, but I really wanted to nestle regular HTML content in there nicely. I was hoping to pull it over with borders or something CSS-y. I reached out to Ana Tudor who is fantastic at tricky design situations and solving them with native browser tech. Ana was able to whip up a good solution here using multiple gradient backgrounds in the main area and a border for the top right bit that flies off.
See the Pen nav by Ana Tudor (@thebabydino) on CodePen.
Thanks, Zach!
Fonts are a unique part of the loading experience of websites in that their presence (or lack of), how they appear, and how they change all play major roles in the perceived performance of the page.
I've had the good fortune of being able to chat with Zach Leatherman about font loading before, but I still don't feel entirely comfortable with what the best practices are in any given situation. For this design of CSS-Tricks, I made the call to use the system font stack for most of the body copy. That has the major benefit of being instantly available to render and aesthetically seems to work well on a technical site, not to mention generally pairing well with Rubik, our header font.
But we still needed to deal with Rubik. There will be an upcoming article from Zach going into this in more details, but the gist is:
- Create a minimal subsetted version of Rubik that handles the majority of usage
<link rel="preload" ... >it- Use it with
@font-faceusingfont-display - Load a more robust version in an async second stage
Nice job everyone that worked on the @css relaunch!
Look at those web fonts showing up on that 2.09s Fast 3G first render 🎉
(full disclosure I helped a wee bit with the font loading here 😇) pic.twitter.com/Ih7zJhelQQ
— Zach Leatherman (@zachleat) January 1, 2019
Some areas of the site are somewhat deprecated
The Forums is such a complicated area of the site to design and maintain, what I've done is just loaded the default bbPress styling for them, instead of trying to override things or start from scratch. I think that'll be the best route going forward.
There is a Gallery section of this site, but I'm not even linking to it anymore as we didn't really keep it up to date very well nor did it get used much. The URL's still work though. Maybe it can make a return someday, but for now, I'm enjoying the reduction of some technical and content debt.
Tech stack
It's somewhat boring. It's about the same thing I've done forever. It's a stock install of WordPress with a custom theme, a dozen or so plugins, and a bit of custom-coded functionality, like having the images powered by Cloudinary. It's running on a custom Media Temple-built box so it can have PHP 7 and MySQL 5.6, plus a firewall that also acts as a CDN. It's nice to have a pretty snappy foundation, so it's on me as a front-end dev to keep it that way.
I used SVG for the icons, Sass for the styling, and Babel to write jQuery-based functionality in ES6. I wrote up a Gulp file to do all that processing and run the local BrowserSync dev server. Local WordPress via Local by Flywheel.
I'm actually pretty happy with the stack as it felt quick and productive to me. But I admit, part of me wishes I dug a little harder into new tech, like building webpack-based processing or trying to go all-in on a server-rendered and React-powered headless WordPress via GraphQL kinda thing. That likely would have tripled the dev time for questionable benefits. I would have just done it because it would have been fun and possibly open some interesting future-doors.
My last regret is that I wish I had spun up a real pattern library system from the start. I think I did OK in breaking things up into reusable parts, but the site isn't truly componentized. As I approached the finish line, I started to see how this could have gone a bit smoother for me should I have worked with true components that accepted data and had variations and such. Native PHP isn't great for that, so it would have forced me into some kind of templating system, and I probably wouldn't have regretted it. If I stay in PHP next time, maybe I'd use something like Timber and Twig for all the components, and then Fractal for the pattern library since it supports Twig. I kind of dig the way Timber abstracts the data stuff from the views.
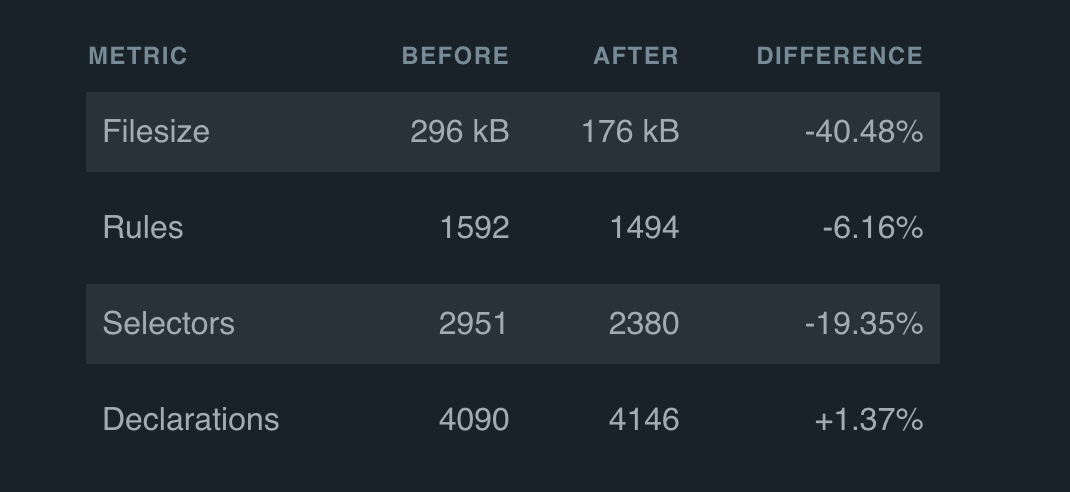
I hadn't heard of this app until now, but check out Project Wallace:
Project Wallace is a project aimed at gaining insights in your CSS over a longer period of time. It started a couple of years ago as a frustration with existing CSS analyzers that only do a one-time only analysis. As time went by, more and more features were added and now Wallace is place to go for developers who want to know if their complexicity has increased or for a designer who wants to know if all the correct colors and fonts are being used.
Bart Veneman set it up to watch CSS-Tricks, and you can see a before/after comparison and charts over time. Bart blogged about the numbers for us as well. Thanks Bart!

CodePen embeds
The true usefulness of CodePen Embed Themes came out here. The whole point of an embed theme is that you can use them to match the design of where the Pens will be embedded, and if you need to change that design, you can change them all in one fell swoop. There are probably thousands of embedded Pens on this site, and they all got updated at once with one theme change.
There are a few special things that I've done with CodePen embeds on this site:
- The are resizable from the bottom right corner. Used jQuery. Like this.
- They have a placeholder height. When you embed a Pen, you can choose how tall you want it to be. That's how tall the
<iframe>will come in as. But I've adjust it so that the<p>that is there before the iframe comes in will be that same height, so there is no reflow jank.
I regex'd that sucker myself like this:
function codepen_reflow_fix($content) {
$content = preg_replace('/data-height=(\'|")(\d*)(\'|")/', 'data-height="$2" style="height: $2px;"', $content);
$content = preg_replace('/data-theme-id="\d*"/', 'data-theme-id="1"', $content);
return $content;
}
add_filter('the_content', 'codepen_reflow_fix', 10);We're gonna bring that feature to CodePen itself real soon. Notice in that RegEx above I'm also forcing the theme id. That way, all embedded Pens definitely have the correct theme, even if we forget.
Achievement unlocked: The custom scrollbar is the new feature that everyone either loves or hates
If there has been one constant in every CSS-Tricks design, it's that there's at least one feature people either love or hate. This time, I'm happy to announce it's the custom scrollbar. In a sense, it's for myself. I manually use scrollbars quite a bit and it feels both fun and highly usable to grab onto this big beefy chunk of pink love.

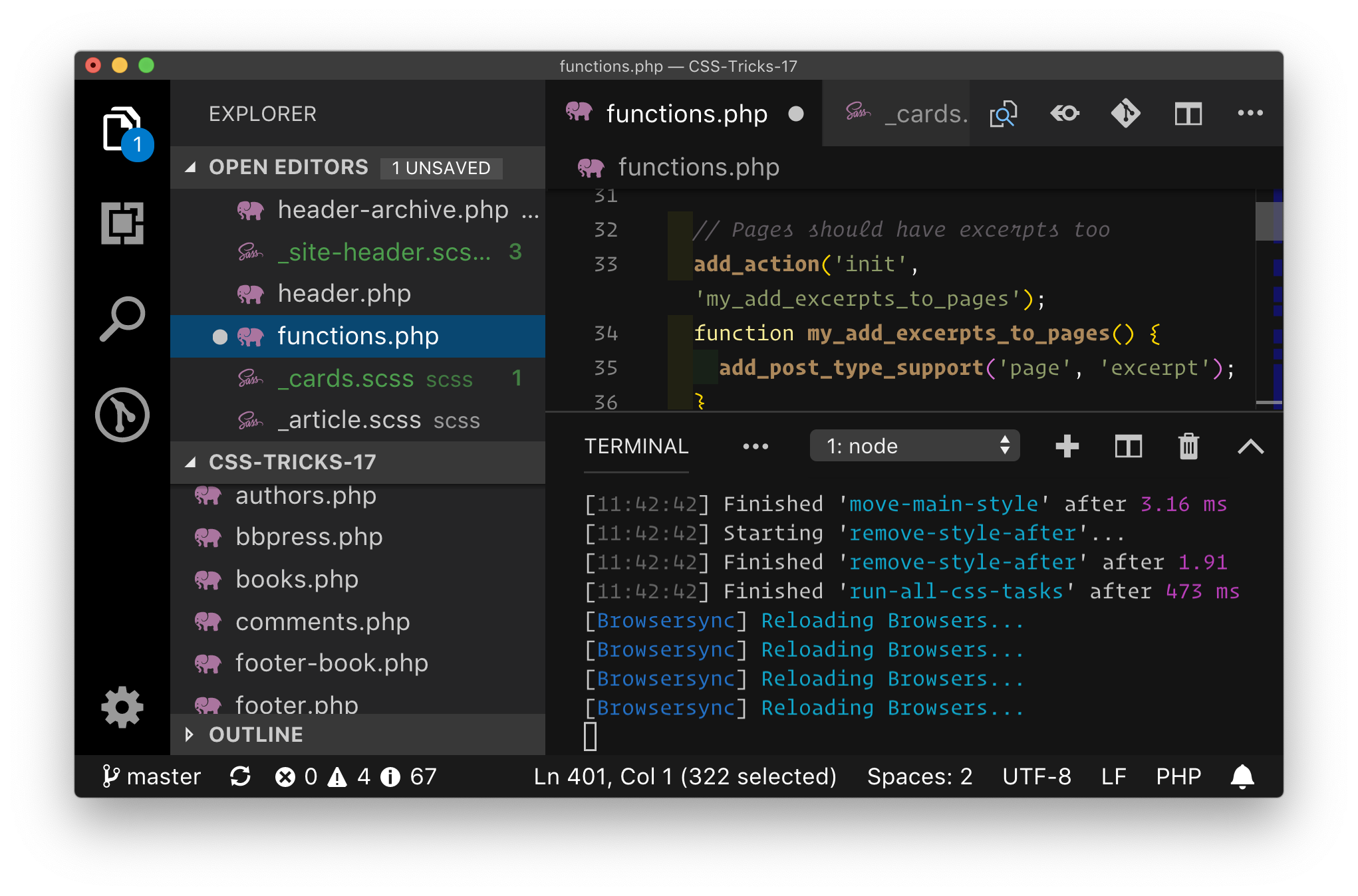
It's also a little inspired by VS Code, which features a pretty beefy scrollbar itself:

There are general usability considerations about custom scrollbars for sure, but I don't feel like they've been breached too heavily here, if at all. I've heard some "don't mess with my browsers UI" feedback, which I sorta get, but does that mean we shouldn't style any form controls, or even use CSS at all? (LOL.) And don't scrollbars come from the system, not the browser?
Anyway, I'm not faking them or anything. I'm just using ::-webkit-scrollbar and friends. There is official scrollbar styling stuff on the way, per the CSS specs. I didn't use any of that stuff/ I think I'll wait for at least one browser to support it.
We have plenty of bug fixing and polishing to do still on this design. If you've emailed or tweeted or communicated with us in some way about it, I've probably seen it and have been log it all to make sure it's all addressed the best we can. Plus stay tuned for some fun new features!
If you have thoughts, free to leave comments here if you like, use our contact form, email at team@css-tricks.com, or chat it up in our new Spectrum community.
The post Design v17 appeared first on CSS-Tricks.