Easy Asset Access with the Cloudinary Media Library Browser Extension
Publikováno: 31.1.2022
Readers of my blog will know that I’ve been banging the Cloudinary drum for years. Their awesome media capabilities allow users to optimally deliver images, video, and audio in any format and to any device. Performance, customization, flexibility, optimized delivery… Cloudinary makes media better for everyone. Another aspect of Cloudinary that I like? Their commitment […]
The post Easy Asset Access with the Cloudinary Media Library Browser Extension appeared first on David Walsh Blog.

Readers of my blog will know that I’ve been banging the Cloudinary drum for years. Their awesome media capabilities allow users to optimally deliver images, video, and audio in any format and to any device. Performance, customization, flexibility, optimized delivery… Cloudinary makes media better for everyone.
Another aspect of Cloudinary that I like? Their commitment to developing tools to make using their service as convenient as possible. The latest tool is the Media Library browser extension, a simple extension that gives its users access to their media in from within any tab — no need to go to the Cloudinary website itself!

If you haven’t tried Cloudinary, here’s the basic premise: you upload your assets to Cloudinary (via manual drag and drop or using their numerous APIs), then reference the URL provides you for the asset wherever you’d like to use it. You can even modify the URL with predefined parameters to deliver the image in a certain format, certain size, etc.
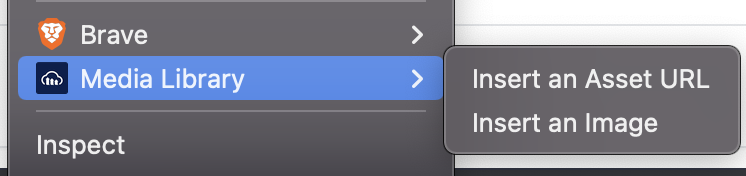
After installing the extension and providing your credentials, you can right-click any input or WYSIWYG editor to get the Media Library context menu item to insert an image or image URL:

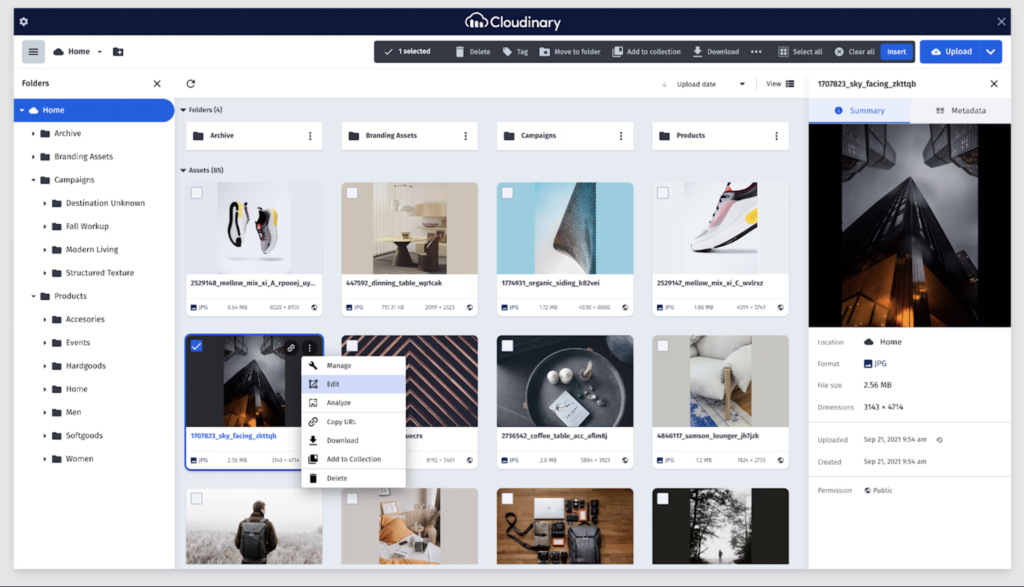
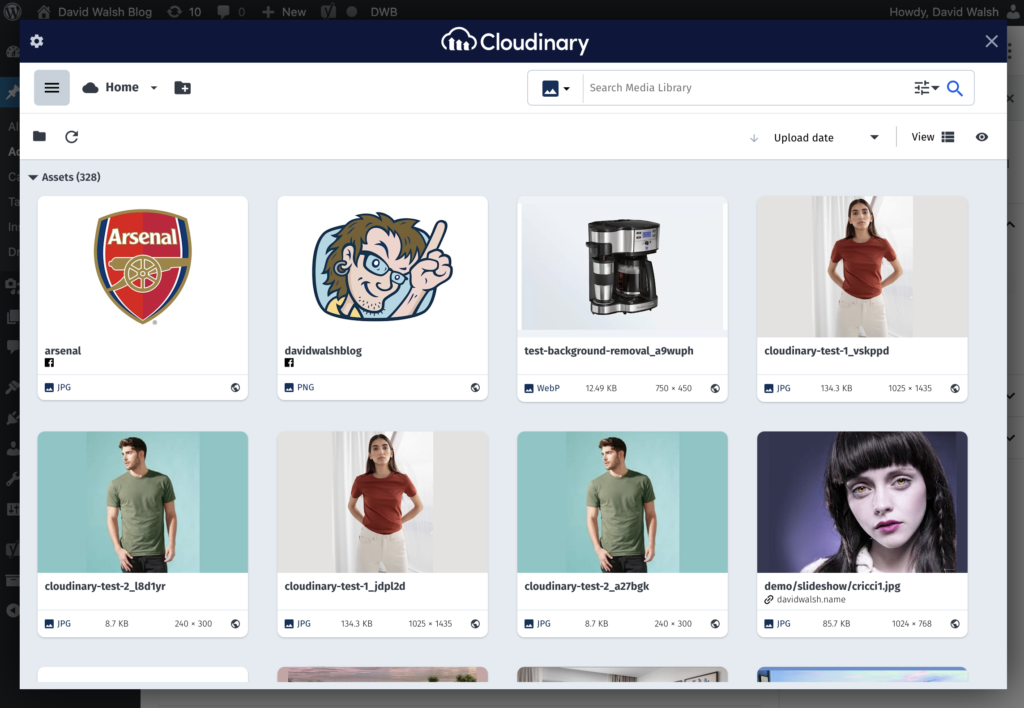
After selecting one of the “Insert” items, you’ll see the Media Library modal display, allowing you to select the media of your choice, right from within the current page!

No need open Cloudinary in a new tab to find the images you want to work with, making interacting with Cloudinary much easier! While selecting your image, you can also apply transforms and size adjustments. You can also use fully functioning search and upload images on the spot.
When I saw that Cloudinary created their own extension, I was super excited. Sure they have a WordPress plugin to make using assets in my blog easy, but being able to reference my assets from anywhere is such a convenience!
If you haven’t tried Cloudinary yet, you’re really missing out. Want to learn more about the great features and usages of Cloudinary? Check out my dozens of previous Cloudinary tutorials!
The post Easy Asset Access with the Cloudinary Media Library Browser Extension appeared first on David Walsh Blog.