Enhancing The Clickable Area Size
Publikováno: 1.10.2019
Here’s a great post by Ahmad Shadeed on making sure that clickable areas in our interfaces are, well, clickable. He writes about making sure that links, buttons and other elements meet accessibility standards for both touch and mouse, too.
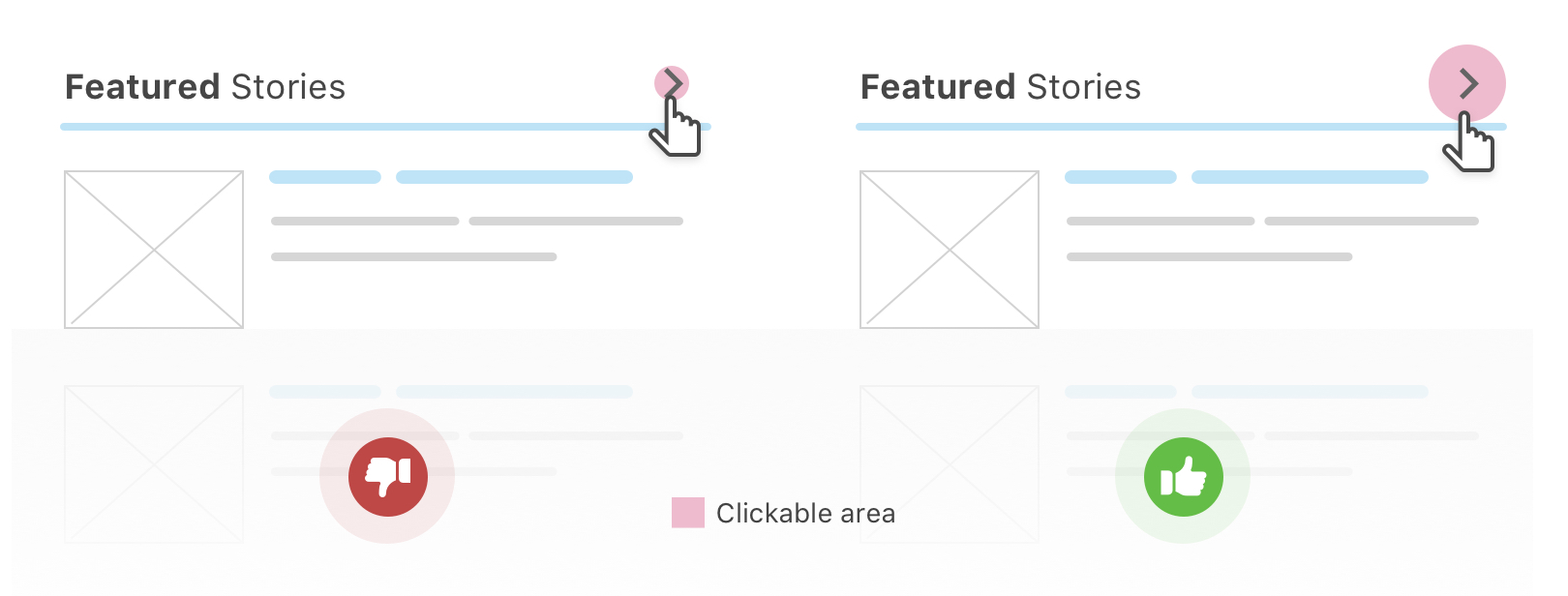
I particularly like the section where Ahmad writes about making a fake circle around an element and where he shows this example:
On a similar note, Andy Bell just wrote up a few notes about creating a semantic “breakout” button to … Read article
The post Enhancing The Clickable Area Size appeared first on CSS-Tricks.
Here’s a great post by Ahmad Shadeed on making sure that clickable areas in our interfaces are, well, clickable. He writes about making sure that links, buttons and other elements meet accessibility standards for both touch and mouse, too.
I particularly like the section where Ahmad writes about making a fake circle around an element and where he shows this example:

On a similar note, Andy Bell just wrote up a few notes about creating a semantic “breakout” button to make an entire element clickable. This is a common pattern where you might want a design element that looks like a card but the whole thing is effectively a single button. There are a few accessibility tips that Andy brings up that are very much worth taking a look at!
The same sort of thing might be said about buttons. Using a rounded border-radius trims the corners, creating small un-clickable areas.
Direct Link to Article — Permalink
The post Enhancing The Clickable Area Size appeared first on CSS-Tricks.