Get a React Component by DOM Node
Publikováno: 15.5.2018
Retrieving a React component’s DOM node is fairly simple from within the component itself, but what if you want to work backward: retrieve a component’s instance by DOM node? This is a task that the old Dojo Toolkit’s Dijit framework allowed with the dojo.byId method, so it made me think if you could do the […]
The post Get a React Component by DOM Node appeared first on David Walsh Blog.
Retrieving a React component’s DOM node is fairly simple from within the component itself, but what if you want to work backward: retrieve a component’s instance by DOM node? This is a task that the old Dojo Toolkit’s Dijit framework allowed with the dojo.byId method, so it made me think if you could do the same with React. It turns out you can retrieve a component instance by DOM node!
The following function allows you to get a React component instance by DOM node:
function findReactElement(node) {
for (var key in dom) {
if (key.startsWith("__reactInternalInstance$")) {
return dom[key]._debugOwner.stateNode;
}
}
return null;
}
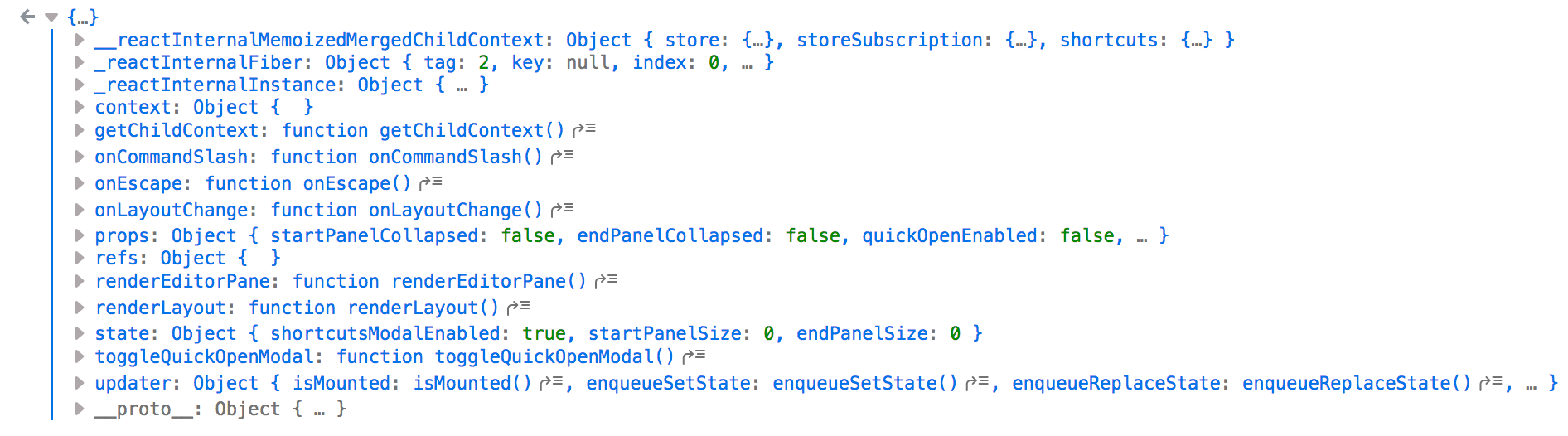
If the node is a React component root, you’ll see a load of amazing information, like its props, state, context, refs, list of methods, and more:

Modifying props/state and calling render methods don’t appear to actually do anything, so manipulation doesn’t look possible from the outside, but it is useful to be able to get the component instance based on DOM node if for nothing other than inspection. Nice!
The post Get a React Component by DOM Node appeared first on David Walsh Blog.
