Getting Netlify Large Media Going
Publikováno: 20.8.2019
I just did this the other day so I figured I'd blog it up. There is a thing called Git Large File Storage (Git LFS). Here's the entire point of it: it keeps large files out of your repo directly. Say you have 500MB of images on your site and they kinda need to be in the repo so you can work with it locally. But that sucks because someone cloning the repo needs to download a ton of … Read article
The post Getting Netlify Large Media Going appeared first on CSS-Tricks.
I just did this the other day so I figured I'd blog it up. There is a thing called Git Large File Storage (Git LFS). Here's the entire point of it: it keeps large files out of your repo directly. Say you have 500MB of images on your site and they kinda need to be in the repo so you can work with it locally. But that sucks because someone cloning the repo needs to download a ton of data. Git LFS is the answer.
Netlify has a product on top of Git LFS called Large Media. Here's the entire point of it: In addition to making it all easier to set up and providing a place to put those large files, once you have your files in there, you can URL query param based resizing on them, which is very useful. I'm all about letting computers do my image sizing for me.
You should probably just read the docs if you're getting started with this. But I ran into a few snags so I'm jotting them down here in case this ends up useful.
You gotta install stuff
I'm on a Mac, so these are the things I did. You'll need:
- Git LFS itself:
brew install git-lfs - Netlify CLI:
npm install netlify-cli -g - Netlify Large Media add-on for the CLI:
netlify plugins:install netlify-lm-pluginand thennetlify lm:install
"Link" the site
You literally have to auth on Netlify and that connects Netlify CLI to the site you're working on.
netlify linkIt will create a .netlify/state.json file in your project like this:
{
"siteId": "xxx"
}Run setup
netlify lm:setupThis creates another file in your project at .lsfconfig:
[lfs]
url = https://xxx.netlify.com/.netlify/large-mediaYou should commit them both.
"Track" all your images
You'll need to run more terminal commands to tell Netlify Large Media exactly which images should be on Git LFS. Say you have a bunch of PNGs and JPGs, you could run:
git lfs track "*.jpg" "*.png"This was a minor gotcha for me. My project had mostly .jpeg files and I got confused why this wasn't picking them up. Notice the slightly different file extension (ughadgk).
This will make yet another file on your project called .gitattributes. In my case:
*.jpg filter=lfs diff=lfs merge=lfs -text
*.png filter=lfs diff=lfs merge=lfs -text
*.jpeg filter=lfs diff=lfs merge=lfs -textThis time, when you push, all the images will upload to the Netlify Large Media storage service. It might be an extra-slow seeming push depending on how much you're uploading.
My main gotcha was at this point. This last push would just spin and spin for me and my Git client and eventually fail. Turns out I needed to install the netlify-credential-helper. It worked fine after I did that.
And for the record, it's not just images that can be handled this way, it's any large file. I believe they are called "binary" files and are what Git isn't particularly good at handling.
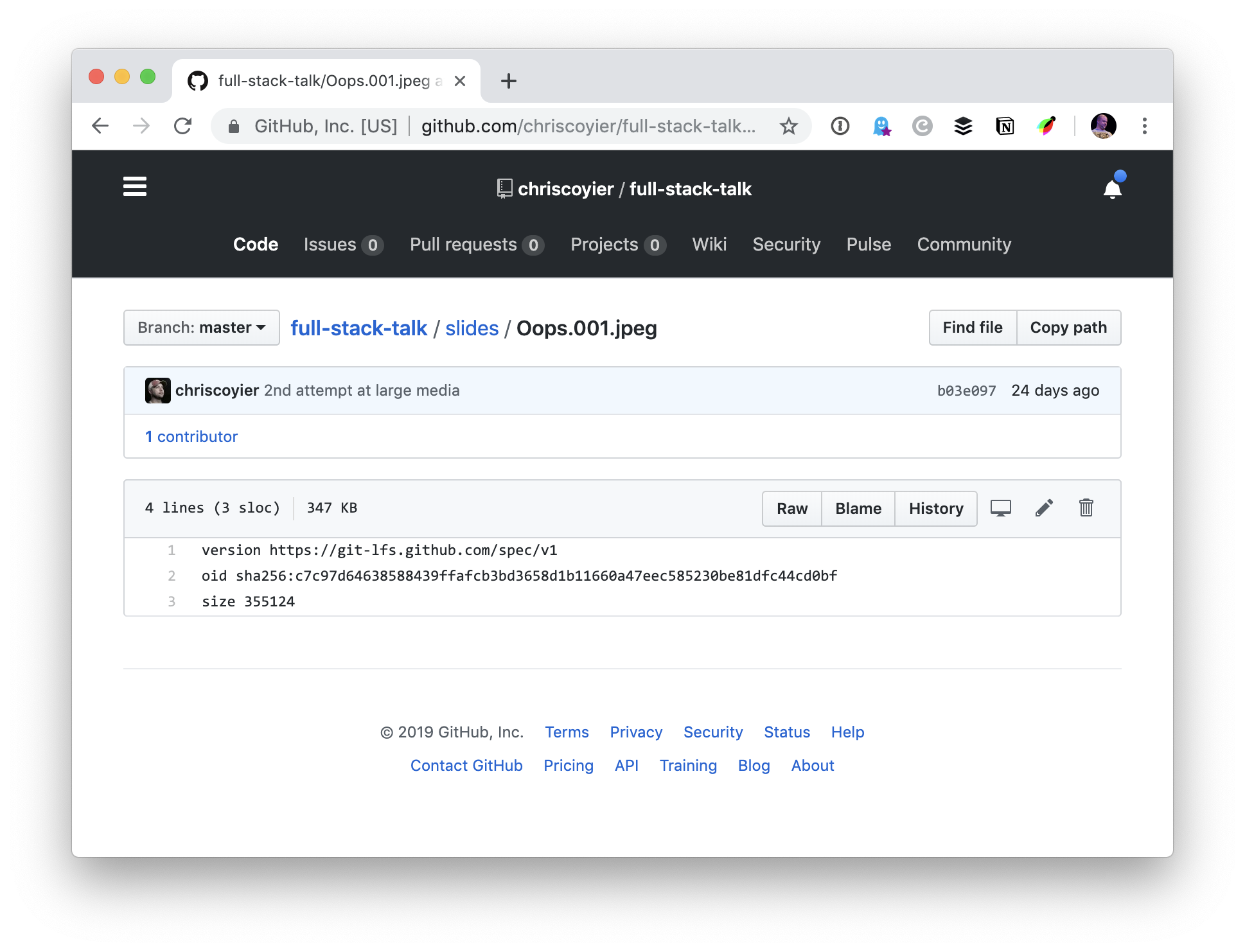
Check out your repo, the images are just pointers now

And the best part
To resize the image on-the-fly to the size I want, I can do it through URL params:
<img
src="slides/Oops.003.jpeg?nf_resize=fit&w=1000"
alt="Screenshots of CSS-Tricks and CodePen homepages"
/>Which is superpowered by a responsive images syntax. For example...
<img srcset="img.jpg?nf_resize=fit&w=320 320w,
img.jpg?nf_resize=fit&w=480 480w,
img.jpg?nf_resize=fit&w=800 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="img.jpg?nf_resize=fit&w=800" alt="Elva dressed as a fairy">The post Getting Netlify Large Media Going appeared first on CSS-Tricks.