How Do You Remove Unused CSS From a Site?
Publikováno: 19.11.2019
Here's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells you exactly what CSS you can delete from your project, well... there are tools out there, but I'm warning you to be very careful with them because none of them can ever tell you the complete story.
I know what you want. You want to run the tool, … Read article
The post How Do You Remove Unused CSS From a Site? appeared first on CSS-Tricks.
Here's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells you exactly what CSS you can delete from your project, well... there are tools out there, but I'm warning you to be very careful with them because none of them can ever tell you the complete story.
I know what you want. You want to run the tool, delete what it tells you, and you have a faster site in 2.2 minutes. I'm sorry, but I'm going to disappoint you.
I think you should have a healthy level of skepticism for any tool like that. None of them are exactly lying to you — they often just don't have enough information to give you results that are safe and actionable. That's not to say you can't use them or it can't be done. Let's take a walk.
The motivation
I imagine the #1 driver for the desire to remove unused CSS is this:
You used a CSS framework (e.g. Bootstrap), included the framework's entire CSS file, and you only used a handful of the patterns it provides.
I can empathize with that. CSS frameworks often don't provide simple ways to opt-in to only what you are using, and customizing the source to work that way might require a level of expertise that your team doesn't have. That might even be the reason you reached for a framework to begin with.
Say you're loading 100 KB of CSS. I'd say that's a lot. (As I write, this site has ~23 KB, and there are quite a lot of pages and templates. I don't do anything special to reduce the size.) You have a suspicion, or some evidence, that you aren't using a portion of those bytes. I can see the cause for alarm. If you had a 100 KB JPG that you could compress to 20 KB by dropping it onto some tool, that's awesome and totally worth it. But the gain in doing that for CSS is even more important because CSS is loaded in the head and is render blocking. The JPG is not.
😬 Looking at "coverage"
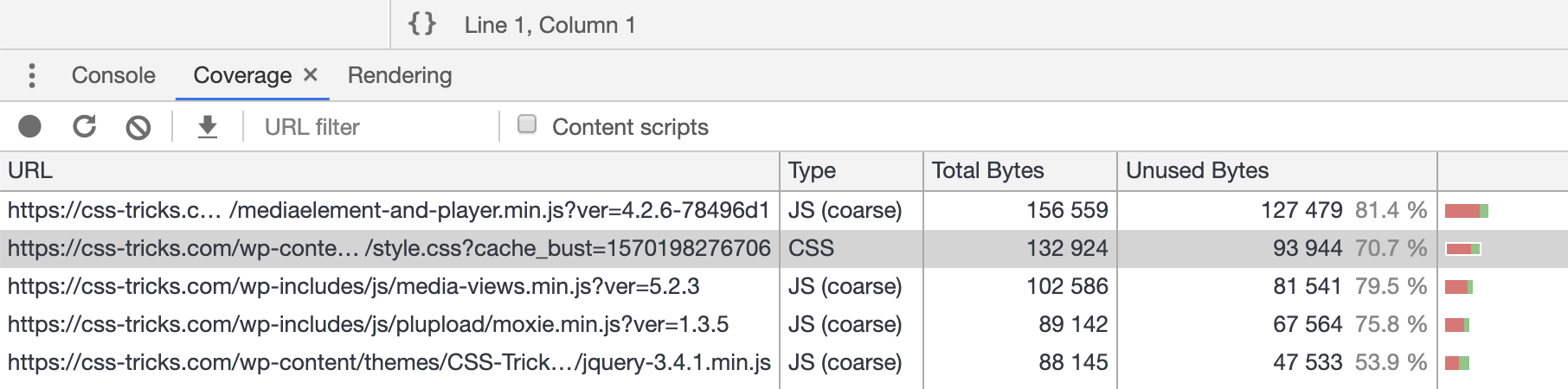
Chrome's DevTools has a "Coverage" tab that will tell you how much of your CSS and JavaScript is in use. For example, if I visit the homepage of CSS-Tricks right now...

It tells me that 70.7% of my style.css file is unused. I imagine it's right, and that the rest of the CSS is used elsewhere. I didn't just dump a big style library onto this site; I wrote each line of that by hand, so I have my doubts that more than 2/3 of it is unused globally.
I assumed I could start "recording" then click around different areas of the site and watch that unused number go down as different pages with different HTML are rendered, but alas, when the page refreshes, so does the Coverage tab. It's not very useful in getting a multi-page look at CSS coverage, unless you have a Single Page App I guess?
I hate to say it but I find looking at code coverage pretty useless. For me, it paints a dire picture of all this unused code on the site, which preys upon my doubts, but all I can do is worry about it.
This might be the very thing that's given you the idea that unused CSS needs to be discovered and deleted in the first place.
My primary concern
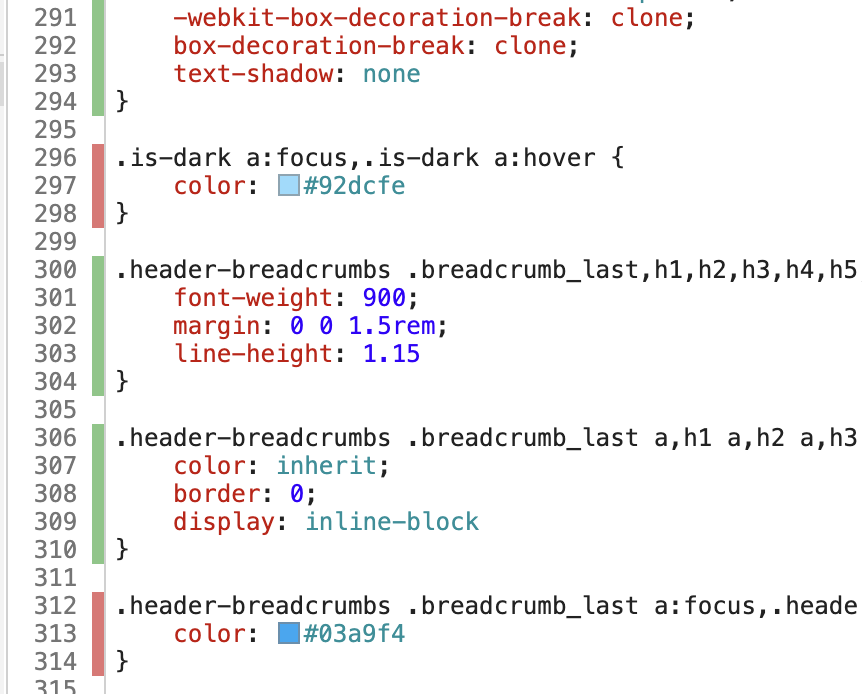
My biggest concern is that you look at something like code coverage and see your unused lines:

And you go, Perfect! I'll delete that CSS! And you do, only to find out it wasn't unused at all and you caused big styling problems throughout the site. Here's the thing: you don't actually know if a CSS selector is unused unless you:
- check coverage on every single page of your entire site...
- while executing all JavaScript...
- under every possible combination of state...
- in every possible combination of media queries you've used.
Checking your homepage doesn't count. Checking all your top-level pages doesn't count. You gotta dig through every page, including states that aren't always top-of-mind, not to mention all of the edge-case scenarios. Otherwise, you might end up deleting the dropdown styling for the credit card choice dropdown in the pop-up modal that appears for users with a disabled account who've logged in during their grace period that also have a gift card to apply.
This is too complex for automated tooling to promise their approach works perfectly, particularly when factoring in the unknowns of browser context (different screen sizes, different capabilities, different browsers) and third parties.
Here's an example of my concern playing out:
PurifyCSS Online takes some URLs and instantly provides a copy-pasteable chunk of CSS to use
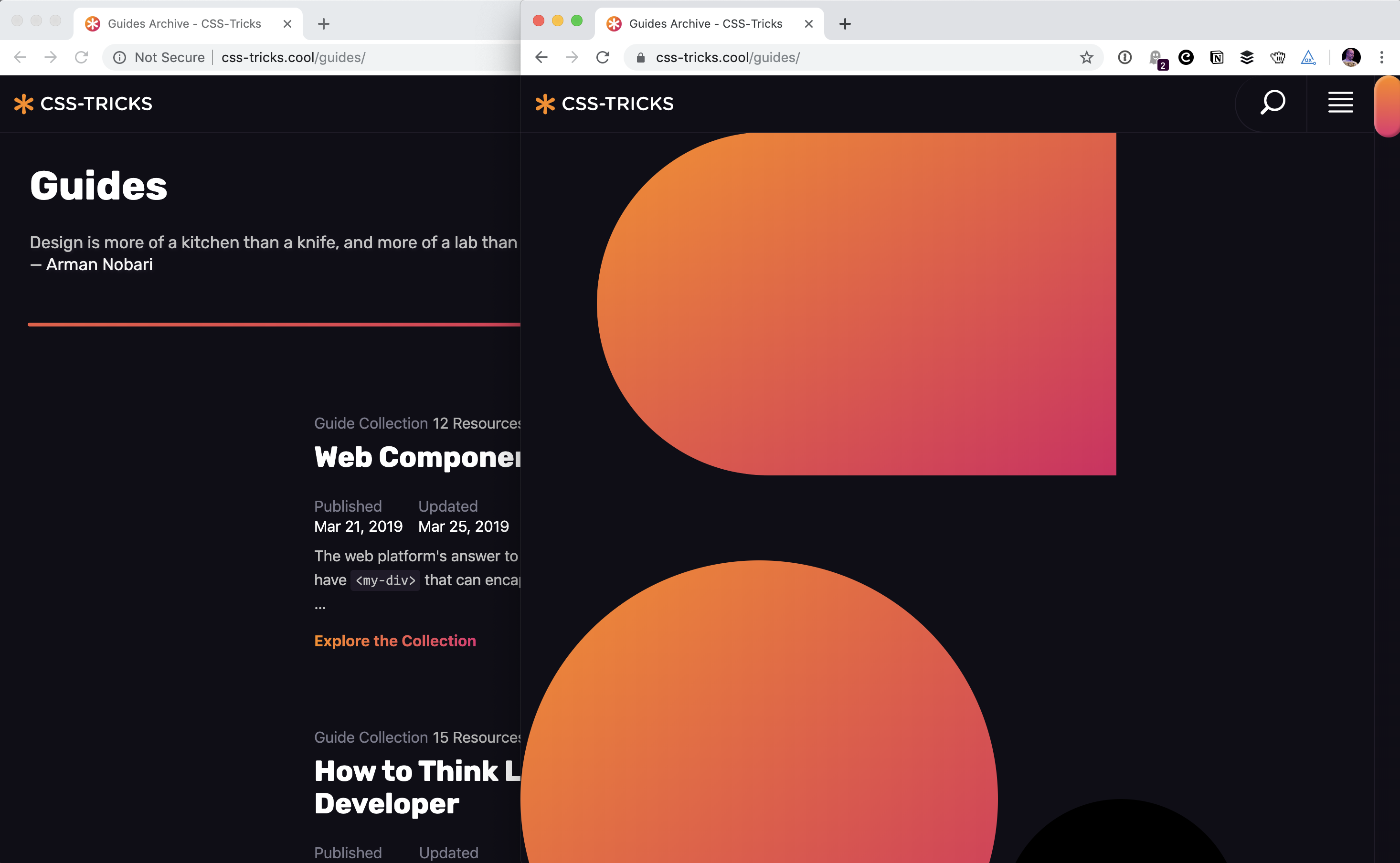
Here's me dropping my css-tricks.com into PurifyCSS Online and getting new CSS.
Oooops!

It gave me the opportunity to put in other URLs (which is nice) but there are tens of thousands of URLs on CSS-Tricks. Many of them are fairly similar, but all of them have the potential of having selectors that are used. I get the impression it didn't execute JavaScript, because anything that came onto the page via JavaScript was left unstyled. It even deleted my :hover states.
Perhaps you can see why my trust in these tools is so low.
Part of a build process
PurifyCSS is probably more regularly used as a build process tool rather than the online interface. Their docs have instructions for Grunt, Gulp, and webpack. For example, globbing files to check and process them:
var content = ['**/src/js/*.js', '**/src/html/*.html'];
var css = ['**/src/css/*.css'];
var options = {
// Will write purified CSS to this file.
output: './dist/purified.css'
};
purify(content, css, options);This gives you a lot more opportunity for accuracy. That content blob could be a list of every single template, partial, and JavaScript file that builds your site. That might be a pain to maintain, but you'll certainly get more accuracy. It doesn't account for content in data stores (e.g. this blog post that lives in a database) and third-party JavaScript, but maybe that doesn't matter to you or you can account for it some other way.
PurgeCSS, a competitor to PurifyCSS, warns about its comparison technique:
PurifyCSS can work with any file type, not just HTML or JavaScript. PurifyCSS works by looking at all of the words in your files and comparing them with the selectors in your CSS. Every word is considered a selector, which means that a lot of selectors can be erroneously consider used. For example, you may happen to have a word in a paragraph that matches a selector in your CSS.
So keep that in mind as well. It's dumb in the way it compares potential selector matches, which is both clever and dangerous.
UnusedCSS is an online service that crawls your site for you
Manually configuring a tool to look at every page on your site from every angle is certainly a chore and something that will need to be kept in sync day-to-day as your codebase evolves. Interestingly, the online service UnusedCSS tries to overcome this burden by crawling the site itself based on a single URL you give it.
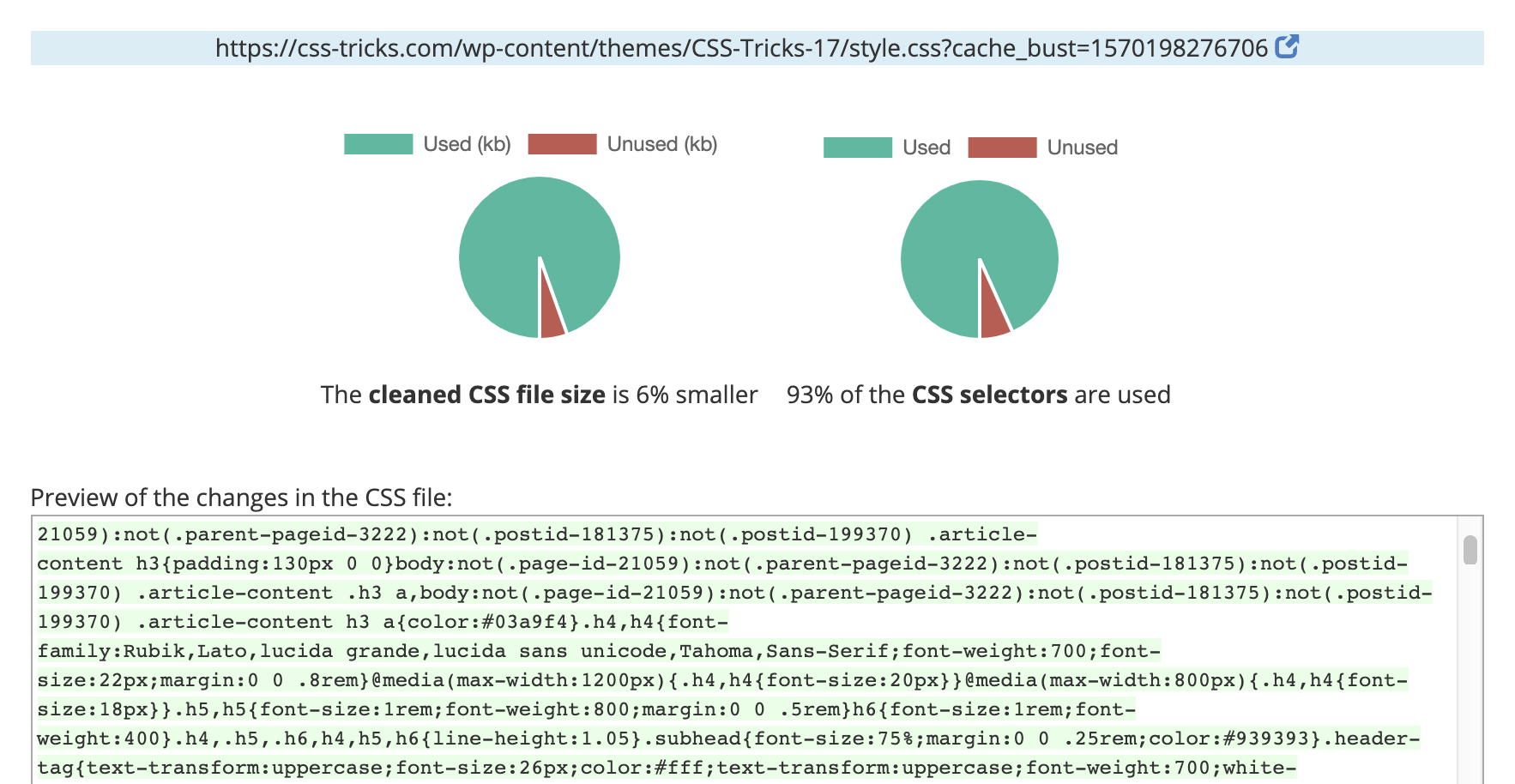
I signed up for the paid service and pointed it at CSS-Tricks. I admit, with just a glance at the results, it feels a lot more accurate to me:

It also lets you download the cleaned file and offers lots of customization, like checking/unchecking selectors you actually want/don't want (e.g. you see a class name it doesn't think you need, but you know for sure you actually do need it) as well as prefixing and removing duplicate selectors.
I enjoyed the increased accuracy of the online crawling service, but there was a lot of noise, and I also can't see how I'd incorporate it practically into a day-to-day build and release process.
Tooling is generally used post-processing
Say your CSS is built with Less or Sass, then uses a postprocessor to compile it into CSS. You'd probably incorporate automated unused CSS cleaning at the very end of whatever other CSS preprocessing you do. Like...
- Sass
- PostCSS / Autoprefixer
- [ Clean Unsued CSS ]
- Production CSS
That both makes sense and is slightly funny to me. You don't actually fix the styling that generates unused CSS. Instead, you just wipe it away at the end of the build. I suppose JavaScript has been doing that kind of thing with tree shaking for a while, so there is a precedent, but it still feels weird to me because a CSS codebase is so directly hands-on. This setup almost encourages you to dump CSS wherever because there is no penalty for overdoing. It removes any incentive to understand how CSS is applied and used.
PurgeCSS is another tool that takes explicit input and gives you the results
PurgeCSS is another player in the unused CSS market. One tangential thing I like about it is that it clearly explains how it differs from other tools. For example, compared to PurifyCSS:
The biggest flaw with PurifyCSS is its lack of modularity. However, this is also its biggest benefit. PurifyCSS can work with any file type, not just HTML or JavaScript. PurifyCSS works by looking at all of the words in your files and comparing them with the selectors in your CSS. Every word is considered a selector, which means that a lot of selectors can be erroneously consider used. For example, you may happen to have a word in a paragraph that matches a selector in your CSS.
PurgeCSS fixes this problem by providing the possibility to create an extractor. An extractor is a function that takes the content of a file and extracts the list of CSS selectors used in it. It allows a perfect removal of unused CSS.
PurgeCSS seems like the big dog at the moment. Lots of people are using it and writing about it.
- Nghia Pham wrote about how to use it specifically with Bootstrap,
- Greg Kohn wrote a post warning that it doesn't delete selectors in unusual circumstances with whitelists.
- Flavio Copes wrote about running it with npm scripts and PostCSS.
- Sarah Dayan carefully details how it works with Tailwind.
Despite PurgeCSS needing special configuration to work with Tailwind, it seems like Tailwind and PurgeCSS are two peas in a pod. In fact, their docs recommend using them together and provides a CLI for using it in a build process.
I believe the gist of it is this: Tailwind produces this big CSS file full of utility selectors. But they don't intend for you to use the entire thing. You use these utility selectors in your HTML to do all your styling, then use PurgeCSS to look at all your HTML and shake out the unused utility selectors in your production CSS.
Still, it will be an ongoing maintenance issue to teach it about every single template on your site — JavaScript, HTML, or otherwise — while manually configuring anything that relies on third-party resources and knowing that any data that comes from a data store probably cannot be looked at during a build process, making it something to account for manually.
My favorite technique: have someone who is really familiar with your CSS codebase be aware of the problem and aim to fix it over time
Perhaps this feels like the approach of an old-timer who needs to get with the times, but hey, this just feels like the most practical approach to me. Since this problem is so hard, I think hard work is the answer to it. It's understanding the problem and working toward a solution over time. A front-end developer that is intimately involved in your front end will have an understanding about what is used and usused in CSS-land after time and can whittle it down.
An extreme testing approach I've seen is using a (i.e. background-image: url(/is-this-being-used.gif?selector);) in the CSS block and then checking server logs over time to see if that image has been accessed. If it is accessed, it was used; if not, it wasn't.
But perhaps my favorite tool in the potential toolbox is this:
Visual regression testing
You screenshot as much of your site as possible — like all of the most important pages and those pages manipulated into different states — plus across different browsers and screen sizes. Those screenshots are created from your master branch on Git.
Then, before any branches gets merged into Master, you take all those screenshots of them and compare those to the screenshots in master. Not manually, but programmatically.
That's exactly what Percy does, so watch this:
There have been other stabs at visual regression testing tools over the years, but Percy is the only one I've seen that makes clear sense to me. I don't just need to take screenshots; I want them compared so I can see visual differences between them. I don't just want to see the differences; I want to approve or disapprove them. I also want that approval to block or allow merges and I want to be able to control the browser before the screenshot is taken. I don't want to manually update the comparison images. That's all bread-and-butter Percy stuff.
Full disclosure: Percy has sponsored things here on CSS-Tricks here before — including that video above — but not this post.
The relation to Atomic CSS and CSS-in-JS
I'm sure there are lots of people reading this that would say: I don't have unused CSS because the tooling I use generates the exact CSS it needs and nothing more.
Hey, that's kinda cool.
Maybe that's Atomizer. Maybe that's Tachyons that you also run through UnCSS and you are super careful about it. Maybe it's the Tailwind + PurgeCSS combo that's all the rage right now.
Maybe you tackle styles some other way. If you're tightly coupling JavaScript components and styles, like React and Emotion, or even just using CSS modules with whatever, less unused CSS is an advantage of CSS-in-JS. And because tree-shaking and code-splitting come along for the ride in many JavaScript-based build processes, you not only have less CSS but only load what you need at the moment. There are tradeoffs to all this though.
How do you avoid unused CSS in future projects?
I think the future of styling is an intentional split between global and componentized styles. Most styles are scoped to components, but there are global styling choices that are made that take clear advantage of the cascade (e.g. global typography defaults).
If most styling is left scoped to components, I think there is less opportunity for unused styles to build up as it's much easier to wrap your mind around a small block of HTML and a small block of CSS that directly relate to each other. And when components die or evolve, the styling dies or evolves with it. CSS bundles are made from components that are actually used.
CSS-in-JS solutions naturally head in this direction as styles are bound to components. That's the main point, really. But it's not required. I like the generic approach of CSS modules, which is pretty much entirely for style scoping and doesn't mandate that you use some particular JavaScript framework.
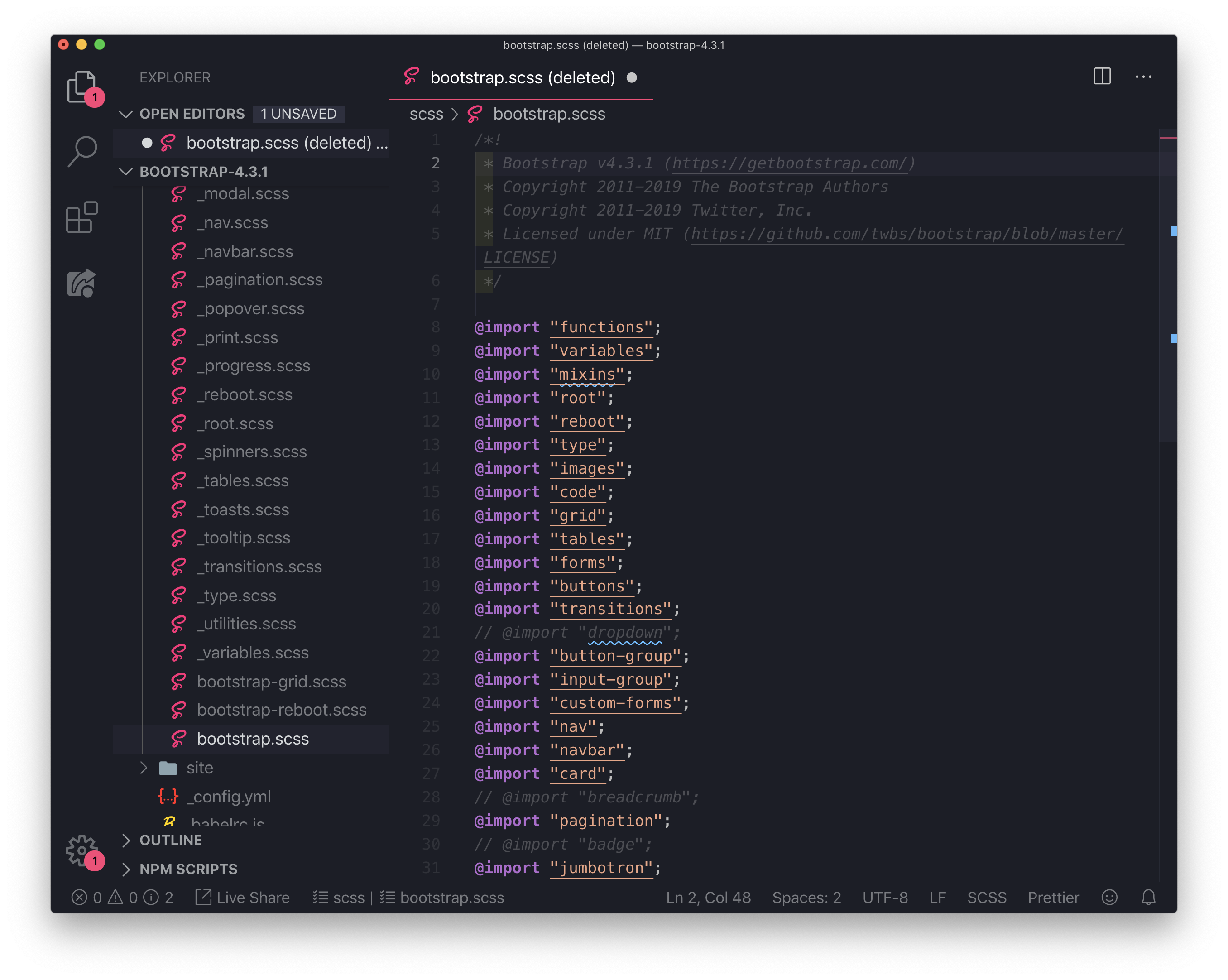
If all that seems theoretical or out-of-reach, and you just have a Bootstrap site where you're trying to reduce the size of all that Bootstrap CSS, I'd recommend starting by using Bootstrap from the source instead of the final default distributed bundle. The source is SCSS and built from a bunch of high-level includes, so if you don't need particular parts of Bootstrap, you can remove them.

Good luck out there, gang.
The post How Do You Remove Unused CSS From a Site? appeared first on CSS-Tricks.