How to Add a User Stylesheet in Firefox
Publikováno: 29.12.2018
While many like to complain about CSS these days, it’s important to remember how amazing CSS is; the CSS language is: easy to learn easy to read easy to write simple to understand Web developers and designers alike love that CSS allows us to take text/media and present it in a beautiful, logical fashion. While […]
The post How to Add a User Stylesheet in Firefox appeared first on David Walsh Blog.
While many like to complain about CSS these days, it’s important to remember how amazing CSS is; the CSS language is:
- easy to learn
- easy to read
- easy to write
- simple to understand
Web developers and designers alike love that CSS allows us to take text/media and present it in a beautiful, logical fashion. While we love that we control our own sites, it’s obvious that we don’t always agree with other web developers’ decisions, and would prefer to modify designs for the purposes of simple UI improvement or hiding ads, etc.
The amazing Firefox web browser allows users to create and include a user stylesheet into each page to allow the user to modify ever single web page as necessary. Let me show you how to do it!
Step 1: Locate and Open Profile Directory
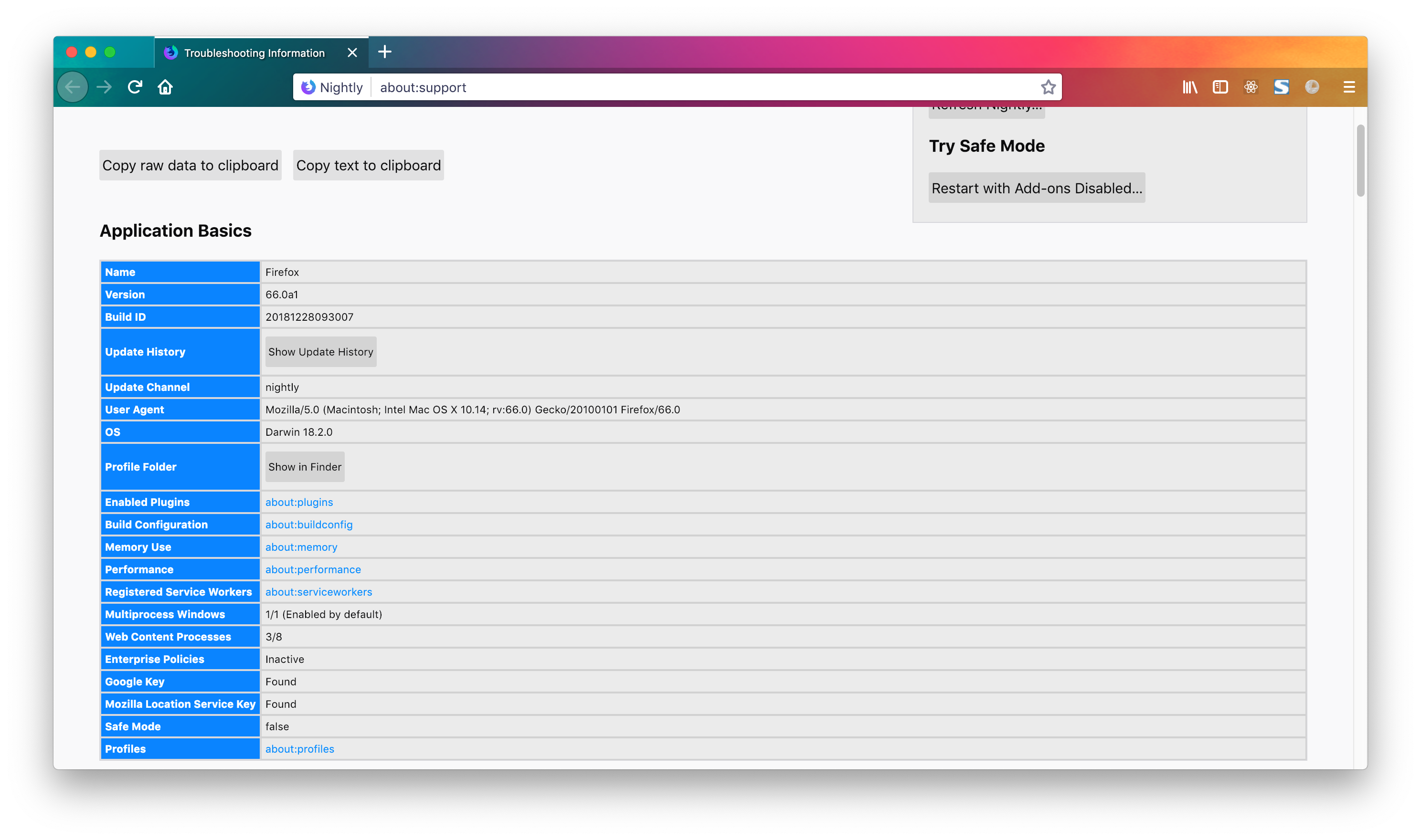
The user stylesheet will be added to your each user profile, not the browser code itself; this makes sense since each profile may want a different UI modifications. In the address bar, visit about:support and click Profile Folder’s “Show in Finder” (or likewise) button:

The directory will be opened on your system in Finder (Mac) or Explorer (Windows).
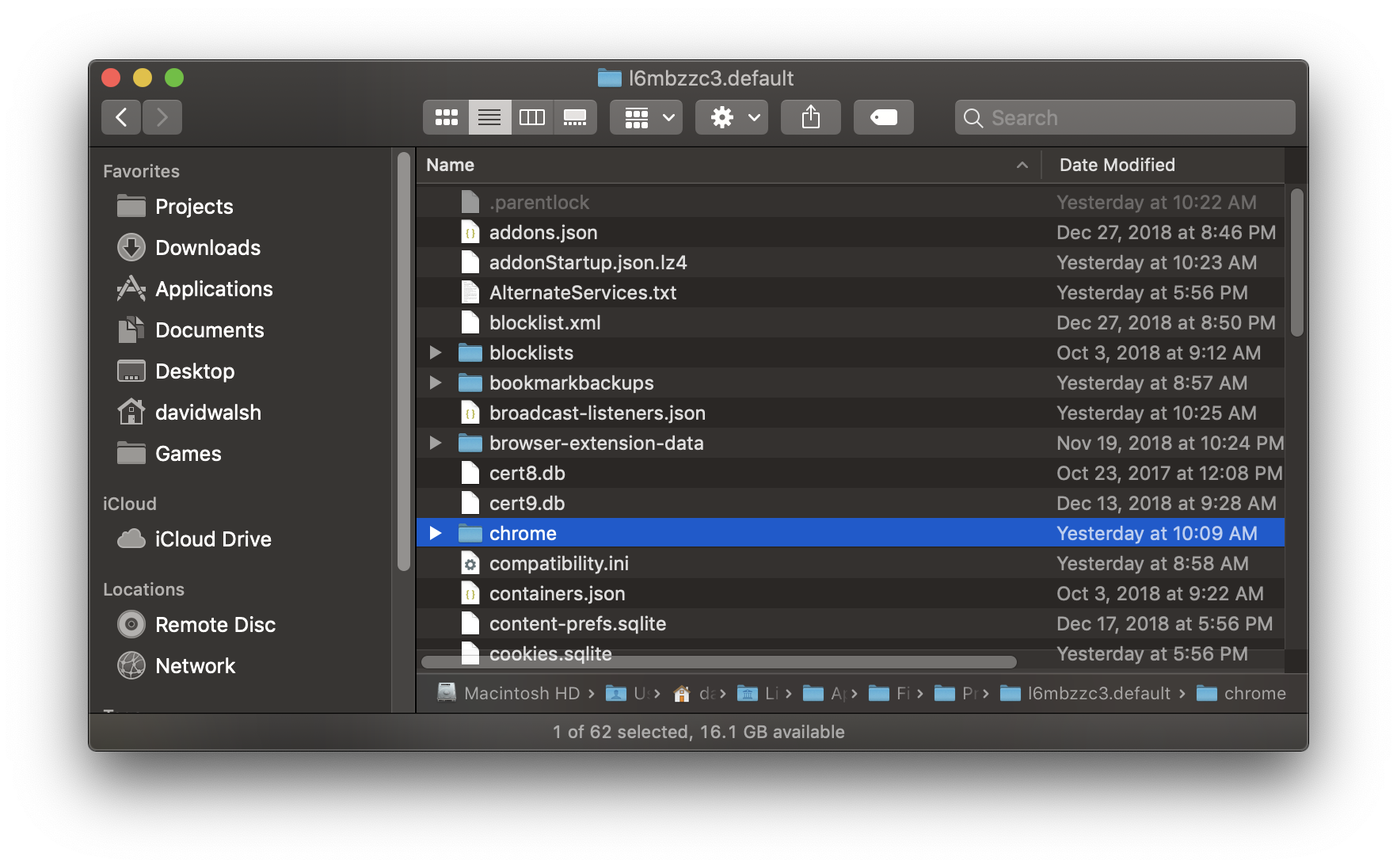
Step 2: Create chrome Directory
Create a chrome directory within the designated profile directory which will host the necessary userContent.css file:

Having the userContent.css file in this directory will allow the user stylesheet to not be lost during Firefox upgrades.
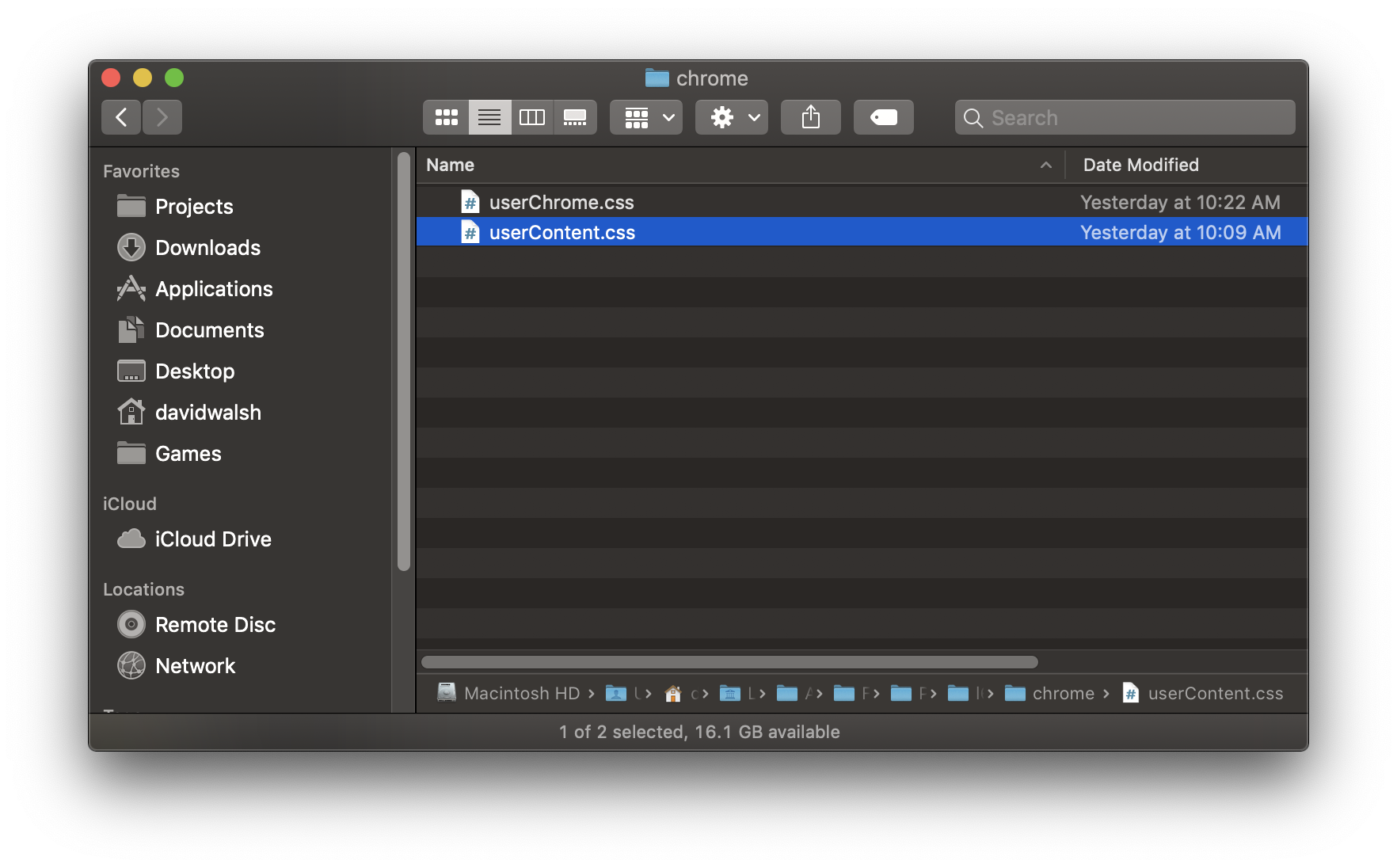
Step 3: Create userContent.css
Firefox adds the userContent.css file on every page, if it exists, so add userContent.css within the chrome directory. This file should host all modifications to any page you visit, so don’t create overly broad CSS selectors which will apply to every website.

/* an overly aggressive style just to prove it works */
body {
background: pink !important;
}
There’s no way to isolate a user style by domain so be as specific as possible so you don’t unknowingly break other websites.
Step 4: Restart Firefox
User styles aren’t applied to sites until you restart Firefox. Once Firefox has been restarted, the styles in your userContent.css will be applied to the page.
Bonus: userChrome.css
While the userContent.css allows the user to set CSS for all page content, you can also create a userChrome.css file which is applied to the browser chrome.
The ability to easily create a user stylesheet to customize any webpage is another reason to love Firefox!
The post How to Add a User Stylesheet in Firefox appeared first on David Walsh Blog.
