How to Use the Web Share API
Publikováno: 6.6.2019
The Web Share API is one that has seemingly gone under the radar since it was first introduced in Chrome 61 for Android. In essence, it provides a way to trigger the native share dialog of a device (or desktop, if using Safari) when sharing content — say a link or a contact card — directly from a website or web application.
While it’s already possible for a user to share content from a webpage via native means, they have … Read article
The post How to Use the Web Share API appeared first on CSS-Tricks.
The Web Share API is one that has seemingly gone under the radar since it was first introduced in Chrome 61 for Android. In essence, it provides a way to trigger the native share dialog of a device (or desktop, if using Safari) when sharing content — say a link or a contact card — directly from a website or web application.
While it’s already possible for a user to share content from a webpage via native means, they have to locate the option in the browser menu, and even then, there’s no control over what gets shared. The introduction of this API allows developers to add sharing functionality into apps or websites by taking advantage of the native content sharing capabilities on a user’s device.

This approach provides a number of advantages over conventional methods:
- The user is presented with a wide range of options for sharing content compared to the limited number you might have in your DIY implementation.
- You can improve your page load times by doing away with third-party scripts from individual social platforms.
- You don’t need to add a series of buttons for different social media sites and email. A single button is sufficient to trigger the device’s native sharing options.
- Users can customize their preferred share targets on their own device instead of being limited to just the predefined options.
A note on browser support
Before we get into the details of how the API works, let’s get the issue of browser support out of the way. To be honest, browser support isn’t great at this time. It’s only available for Chrome for Android, and Safari (desktop and iOS).
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| No | No | No | No | No | 12.1 |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 12.2 | No | No | No | 74 | No |
But don’t let that discourage you from adopting this API on your website. It’s pretty easy to implement a fallback for supporting browsers that don’t offer support for it, as you’ll see.
A few requirements for using it
Before you can adopt this API on your own web project, there are two major things to note:
- Your website has to be served over HTTPS. To facilitate local development, the API also works when your site is running over localhost.
- To prevent abuse, the API can only be triggered in response to some user action (such as a
clickevent).
Here's an example
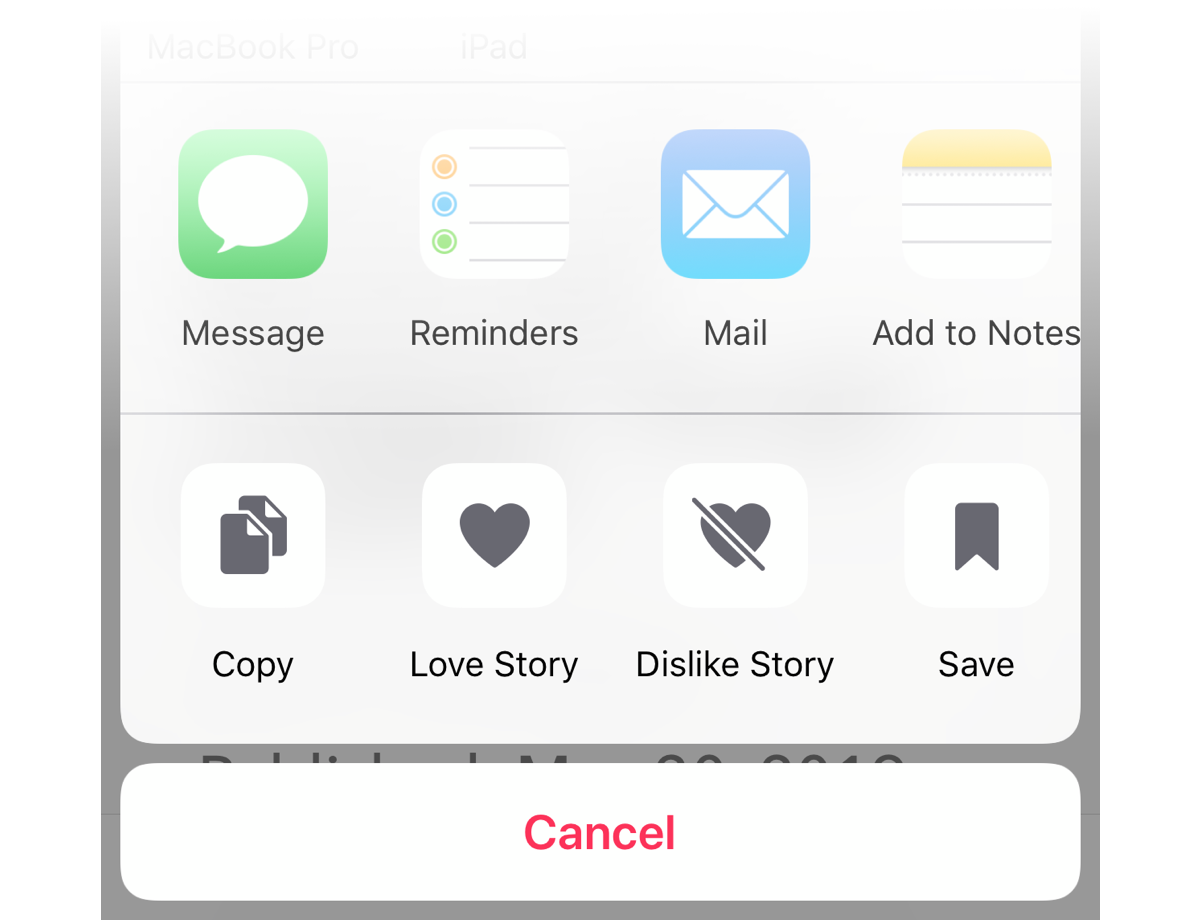
To demonstrate how to use this API, I’ve prepared a demo that works essentially the same as it does on my site. Here’s how it looks like:
See the Pen
WebShare API Demo - Start by Ayooluwa (@ayoisaiah)
on CodePen.
At this moment, once you click the share button, a dialog pops out and shows a few options for sharing the content. Here’s the part of the code that helps us achieve that:
shareButton.addEventListener('click', event => {
shareDialog.classList.add('is-open');
});Let’s go ahead and convert this example to use the Web Share API instead. The first thing to do is check if the API is indeed supported on the user’s browser as shown below:
if (navigator.share) {
// Web Share API is supported
} else {
// Fallback
}Using the Web Share API is as simple as calling the navigator.share() method and passing an object that contains at least one of the following fields:
url: A string representing the URL to be shared. This will usually be the document URL, but it doesn’t have to be. You share any URL via the Web Share API.title: A string representing the title to be shared, usuallydocument.title.text: Any text you want to include.
Here’s how that looks in practice:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
// fallback
}
});At this point, once the share button is clicked in a supported browser, the native picker will pop out with all the possible targets that the user can share the data with. Targets can be social media apps, email, instant messaging, SMS or other registered share targets.
The API is promised-based, so you can attach a .then() method to perhaps display a success message if the share was successful, and handle errors with .catch(). In a real-world scenario, you might want to grab the page’s title and URL using this snippet:
const title = document.title;
const url = document.querySelector('link[rel=canonical]') ? document.querySelector('link[rel=canonical]').href : document.location.href;For the URL, we first check if the page has a canonical URL and, if so, use that. Otherwise, we grab the href off document.location.
Providing a fallback is a good idea
In browsers where the Web Share API isn’t supported, we need to provide a fallback mechanism so that users on those browsers still get some sharing options.
In our case, we have a dialog that pops out with a few options for sharing the content and the buttons in our demo do not actually link to anywhere since, well, it’s a demo. But if you want to learn about how you can create your own links to share web pages without third-party scripts, Adam Coti's article is a good place to start.
What we want to do is display the fallback dialog for users on browsers without support for the Web Share API. This is as simple as moving the code that opens the share dialog into the else block:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
shareDialog.classList.add('is-open');
}
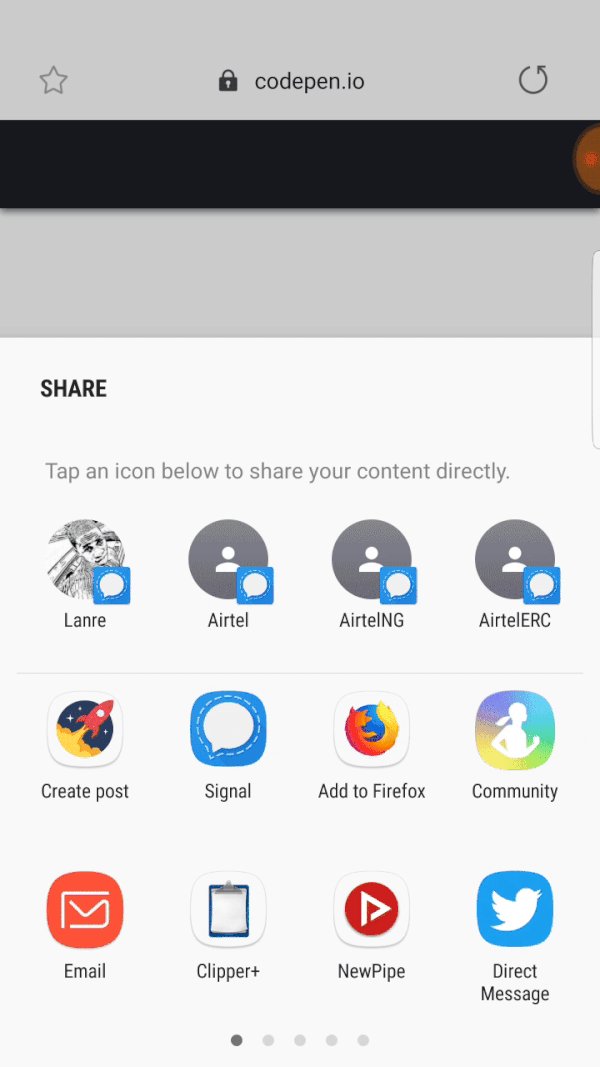
});Now, all users are covered regardless of what browser they’re on. Here's a comparison of how the share button behaves on two mobile browsers, one with Web Share API support, and the other without:

Try it out! Use a browser that supports Web Share, and one that doesn't. It should work similarly to the above demonstration.
See the Pen
WebShare API Demo - End by Ayooluwa (@ayoisaiah)
on CodePen.
Wrapping up
This covers pretty much the baseline for what you need to know about the Web Share API. By implementing it on your website, visitors can share your content more easily across a wider variety of social networks, with contacts and other native apps.
It’s also worth noting that you’re able to add your web application as a share target if it meets the Progressive Web App installation criteria and is added to a user’s home screen. This a feature of the Web Share Target API which you can read about at Google Developers.
Although browser support is spotty, a fallback is easily implemented, so I see no reason why more websites shouldn’t adopt this. If you want to learn more about this API, you can read the specification here.
Have you used the Web Share API? Please share it in the comments.
The post How to Use the Web Share API appeared first on CSS-Tricks.