How Web Content Can Affect Power Usage
Publikováno: 18.9.2019
Because we know that all people with battery-powered devices are constantly concerned about their battery levels, and that websites are significant consumers of that battery power, we should probably think about this stuff a lot more than we do.
I'd expect the browser itself to be our main ally here, doing smart things to reduce power consumption without us developers needing to think too much about it. But we've learned over the years that it's always a shared responsibility. We … Read article
The post How Web Content Can Affect Power Usage appeared first on CSS-Tricks.
Because we know that all people with battery-powered devices are constantly concerned about their battery levels, and that websites are significant consumers of that battery power, we should probably think about this stuff a lot more than we do.
I'd expect the browser itself to be our main ally here, doing smart things to reduce power consumption without us developers needing to think too much about it. But we've learned over the years that it's always a shared responsibility. We regularly need to help the browser do its job the best it can (think responsive images and will-change).
Some direct tips from Benjamin Poulain and Simon Fraser's article:
- Minimize the use of timers to avoid waking up the CPU. Try to coalesce timer-based work into a few, infrequent timers. Lots of uncoordinated timers which trigger frequent CPU wake-ups are much worse than gathering that work into fewer chunks.
- Minimize continually animating content, like animated images and auto-playing video. Be particularly vigilant to avoid “loading” spinner GIFs or CSS animations that continually trigger painting, even if you can’t see them. IntersectionObserver can be used to run animations only when they are visible.
- Use declarative animations (CSS Animations and Transitions) where possible. The browser can optimize these away when the animating content is not visible, and they are more efficient than script-driven animation.
- Avoid network polling to obtain periodic updates from a server. Use WebSockets or Fetch with a persistent connection, instead of polling.
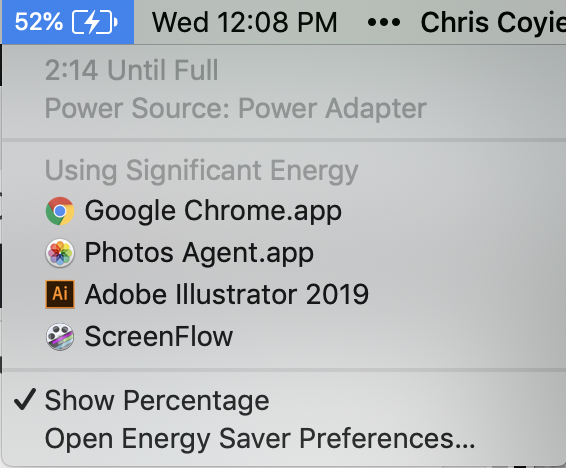
I'd like to see more developer tooling along the lines of how macOS makes it easy to see apps that are demanding significant power:

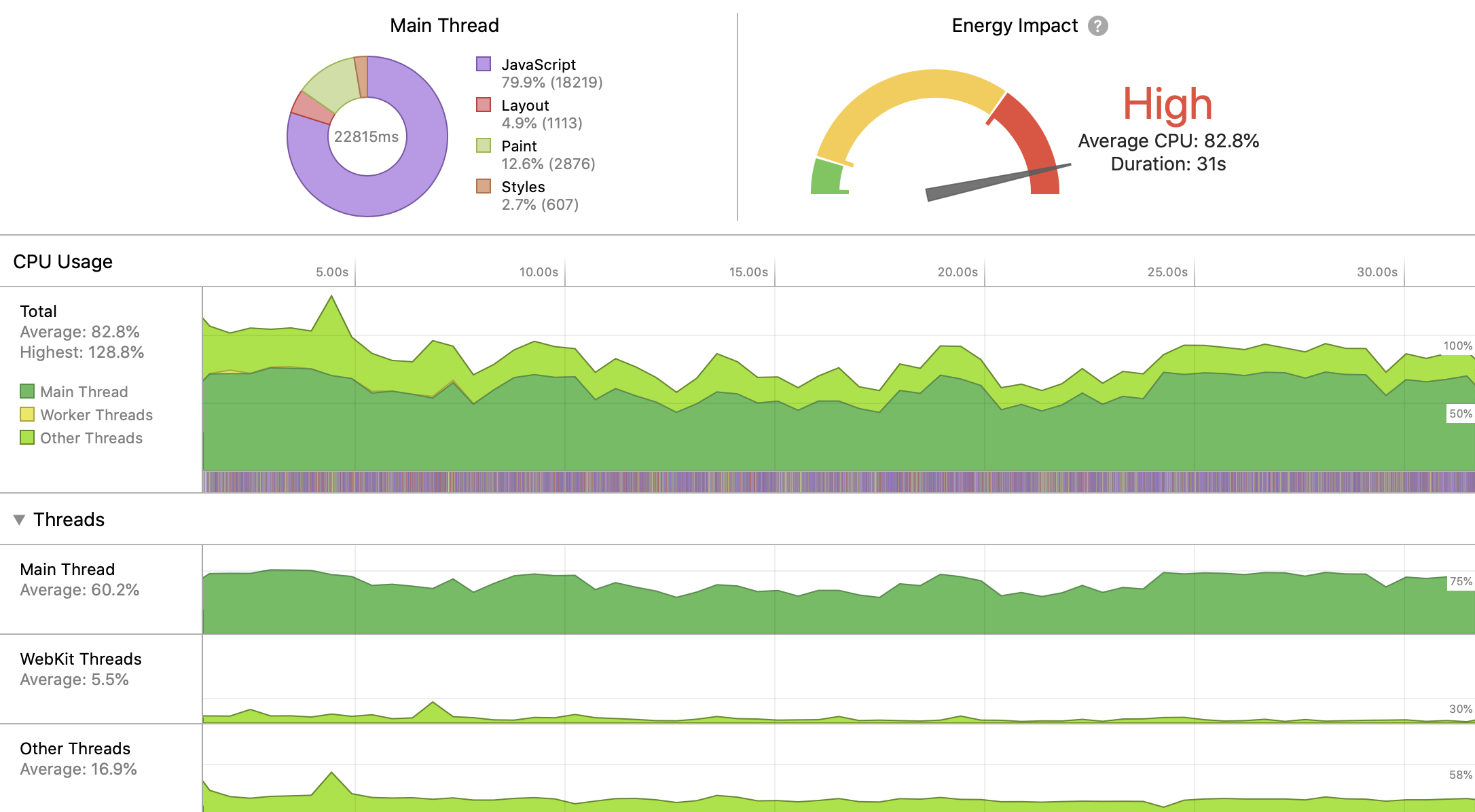
WebKit DevTools does has it:

We used to have a Battery Status API, but that's been deprecated, so not a big part of the story right now.
I was just at the Web Unleashed conferencewhere Kyle Simpson talked about this rather directly in his keynote lecture. His main idea is that we should ask users a bit more directly and solicit their preferences. Hey user, are you in a situation where you want to use as little battery power as possible? Tell us and we'll do what we can to make that happen (even on a site-by-site basis).
Direct Link to Article — Permalink
The post How Web Content Can Affect Power Usage appeared first on CSS-Tricks.