Jetpack Gutenberg Blocks
Publikováno: 28.3.2019
I remember when Gutenberg was released into core, because I was at WordCamp US that day. A number of months have gone by now, so I imagine more and more of us on WordPress sites have dipped our toes into it. I just wrote about our first foray here on CSS-Tricks and using Gutenberg to power our newsletter.
Jetpack, of course, was ahead of the game. Jetpack adds a bunch of special, powerful blocks to Gutenberg that it's easy … Read article
The post Jetpack Gutenberg Blocks appeared first on CSS-Tricks.
I remember when Gutenberg was released into core, because I was at WordCamp US that day. A number of months have gone by now, so I imagine more and more of us on WordPress sites have dipped our toes into it. I just wrote about our first foray here on CSS-Tricks and using Gutenberg to power our newsletter.
Jetpack, of course, was ahead of the game. Jetpack adds a bunch of special, powerful blocks to Gutenberg that it's easy to see how useful they can be.
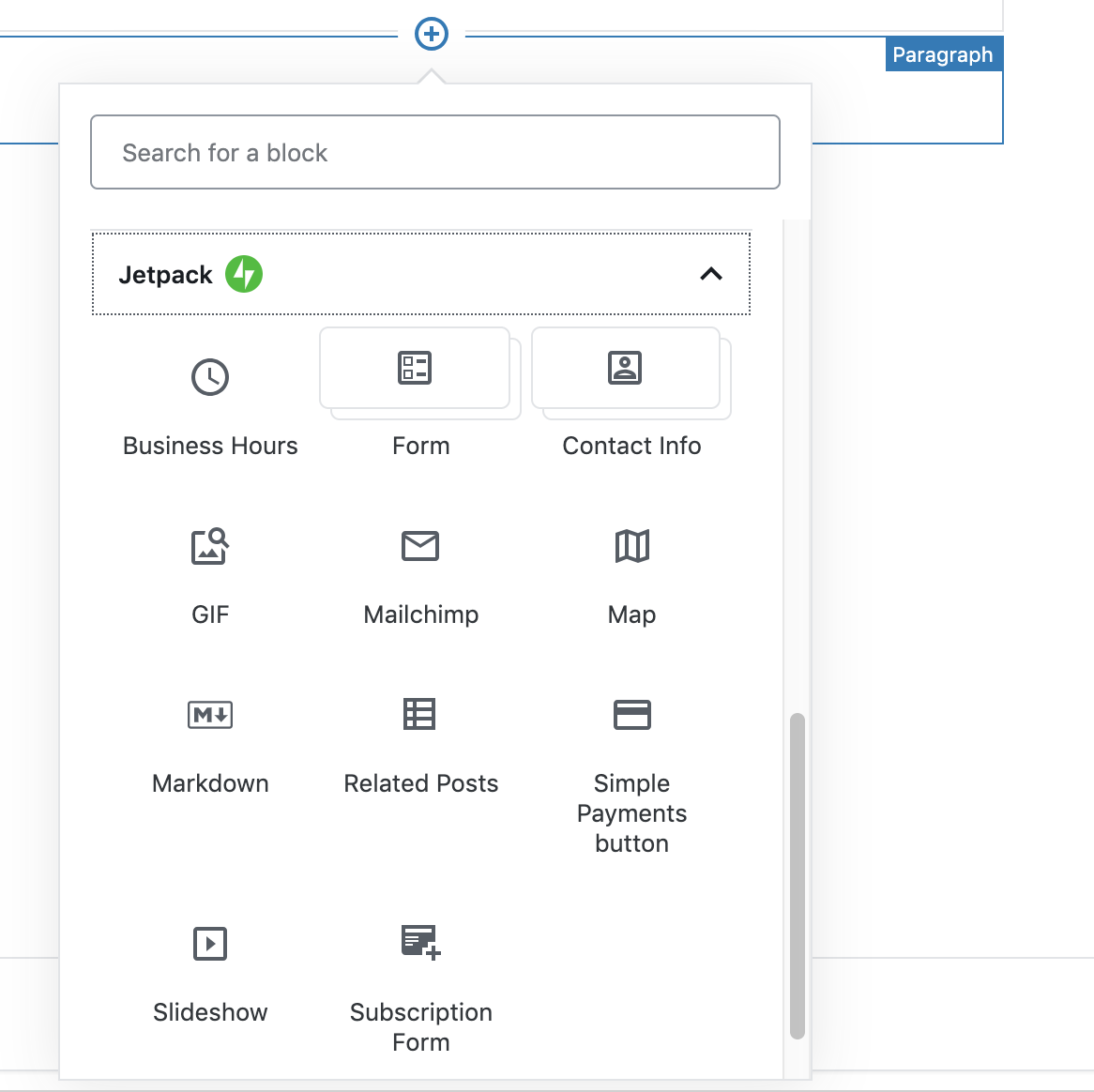
Here they are, as of this writing:

Maps! Subscriptions! GIFs! There are so many good ones. Here's a look at a few more:
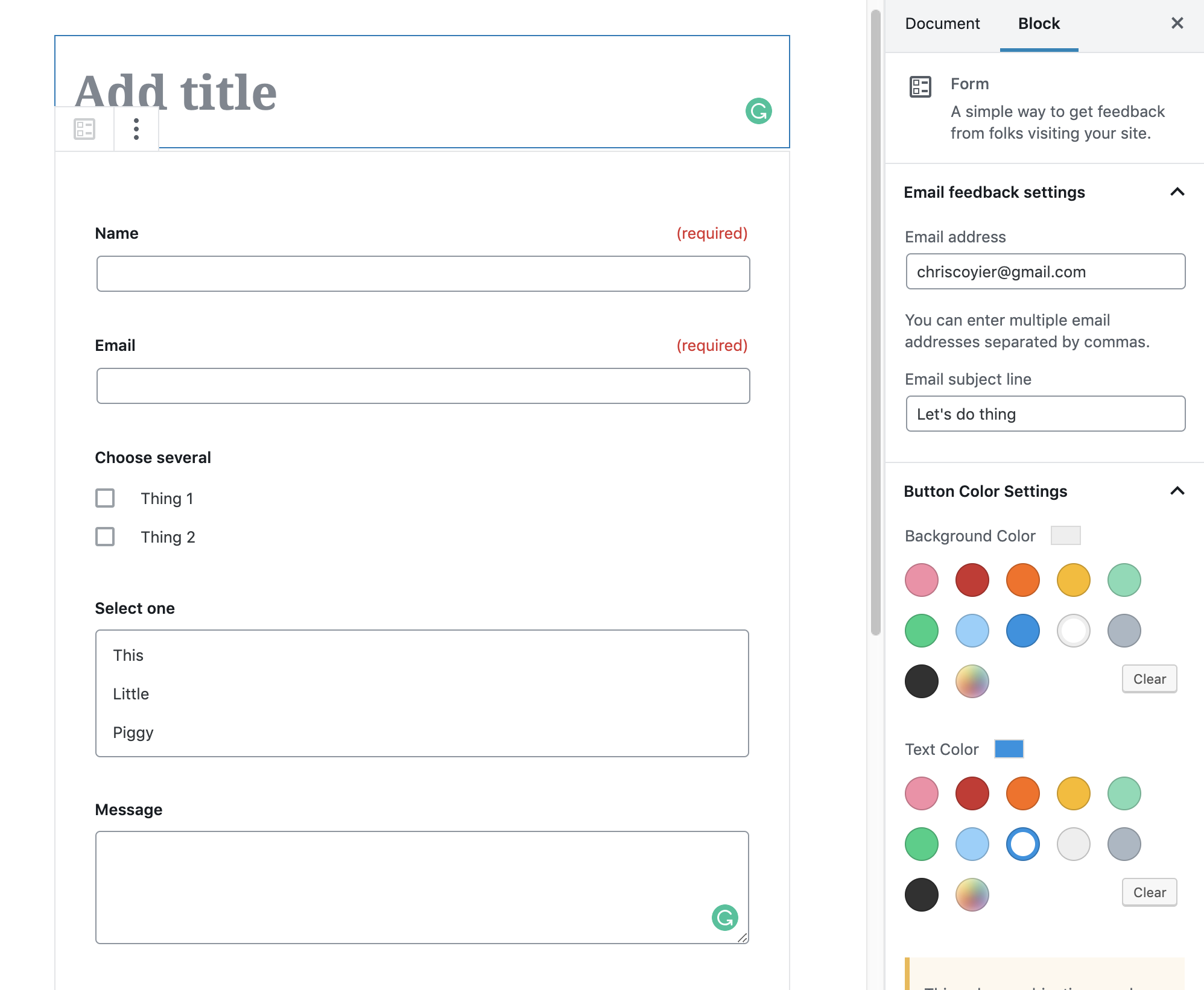
The form widget, I hear, is the most popular.
You get a pretty powerful form builder right within your editor:

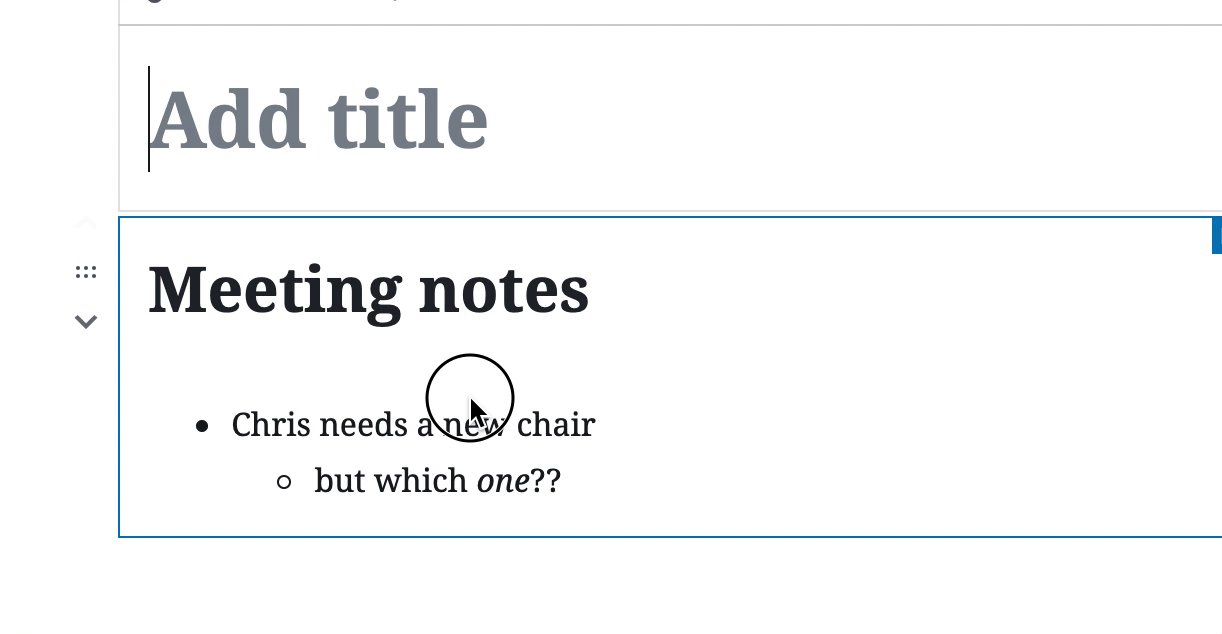
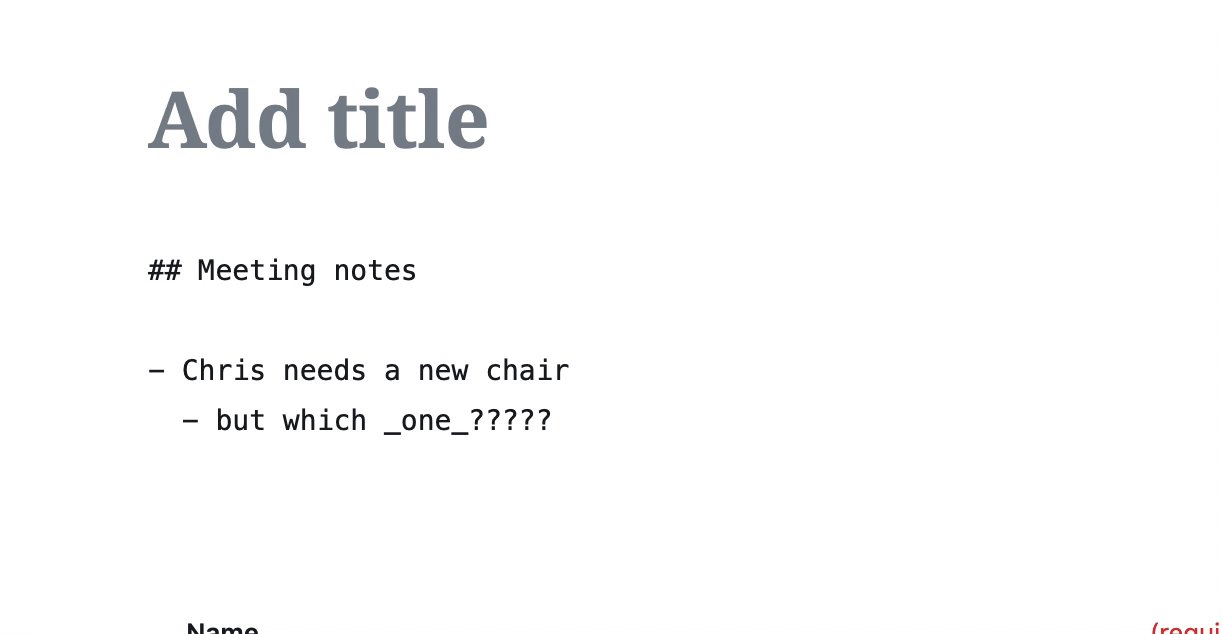
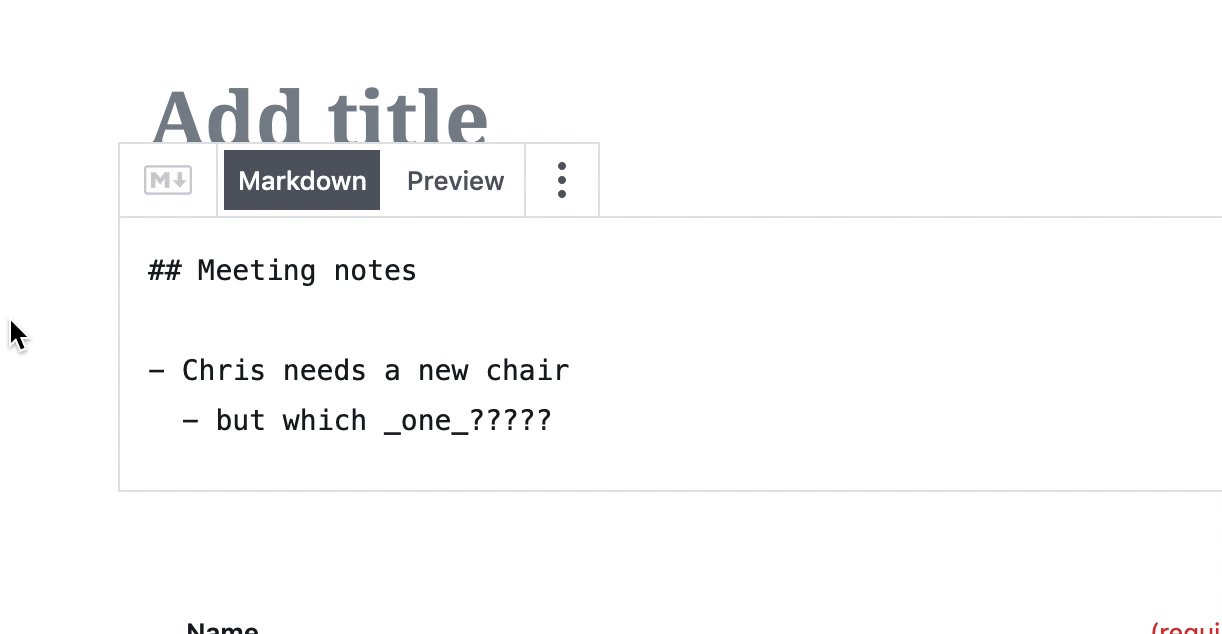
Instant Markdown Processing
Jetpack has always enabled Markdown support for WordPress, so it's nice that there is a Markdown widget!

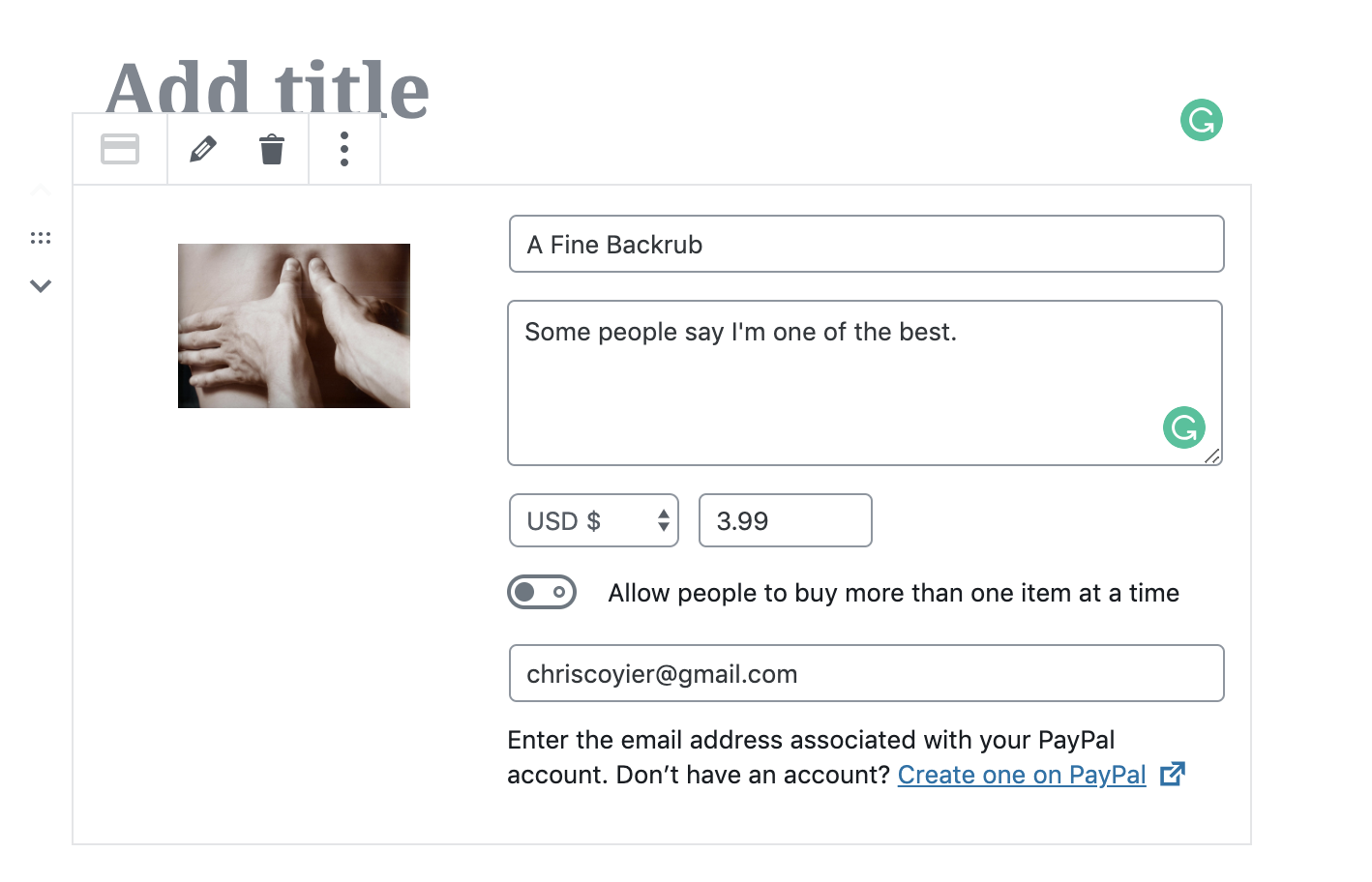
PayPal Selling Blocks
There is even basic eCommerce blocks, which I just love as you can imagine how empowering that could be for some folks.

You can read more about Jetpack-specific Gutenberg blocks in their releases that went out for 6.8 and 6.9. Here at CSS-Tricks, we use a bunch of Jetpack features.
The post Jetpack Gutenberg Blocks appeared first on CSS-Tricks.