Jetpack Slideshow Block
Publikováno: 7.1.2020
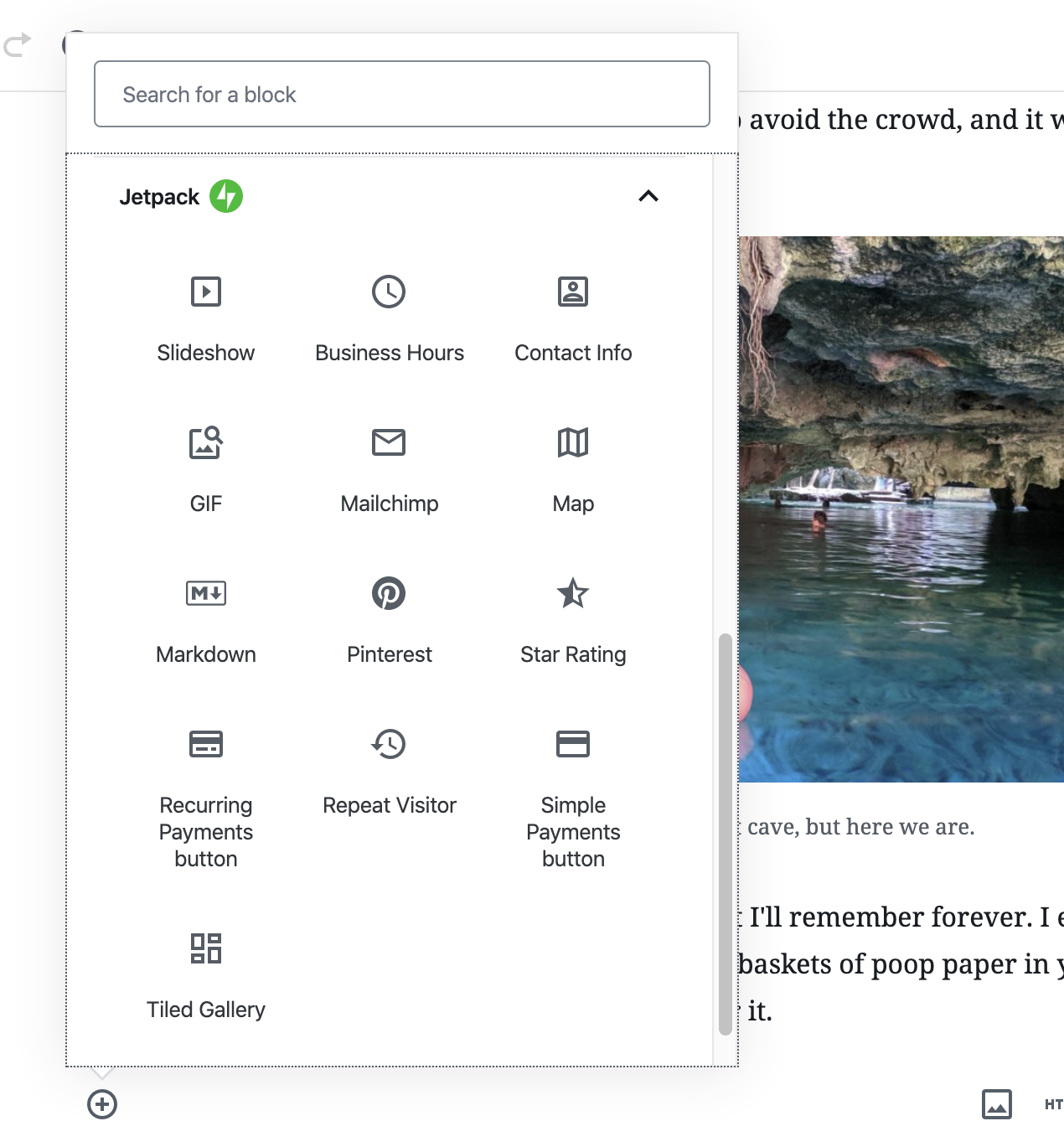
One of the many (many) useful things that Jetpack does is give you extra-fancy custom blocks in the WordPress block (AKA Gutenberg) editor: a slideshow, business hours, contact info, GIF, Mailchimp, Map, Markdown, Pinterest, Star Rating, Recurring Payments Button, Repeat Visitor, Simple Payments Button, Tiled Gallery. All of those sound useful to me, especially to use within totally arbitrary content wherever I want them.
I was just writing a blog post in the block editor the other day about … Read article
The post Jetpack Slideshow Block appeared first on CSS-Tricks.
One of the many (many) useful things that Jetpack does is give you extra-fancy custom blocks in the WordPress block (AKA Gutenberg) editor: a slideshow, business hours, contact info, GIF, Mailchimp, Map, Markdown, Pinterest, Star Rating, Recurring Payments Button, Repeat Visitor, Simple Payments Button, Tiled Gallery. All of those sound useful to me, especially to use within totally arbitrary content wherever I want them.

I was just writing a blog post in the block editor the other day about a recent trip I took with my wife and friends to Tulum, Mexico. Being a travel blog post, of course it had images in it. Jetpack does a ton for me for those images:
- Hosts them on a CDN
- Optimizes them
- Generates responsive image syntax
- Lazy Loads them
That's... pretty awesome.
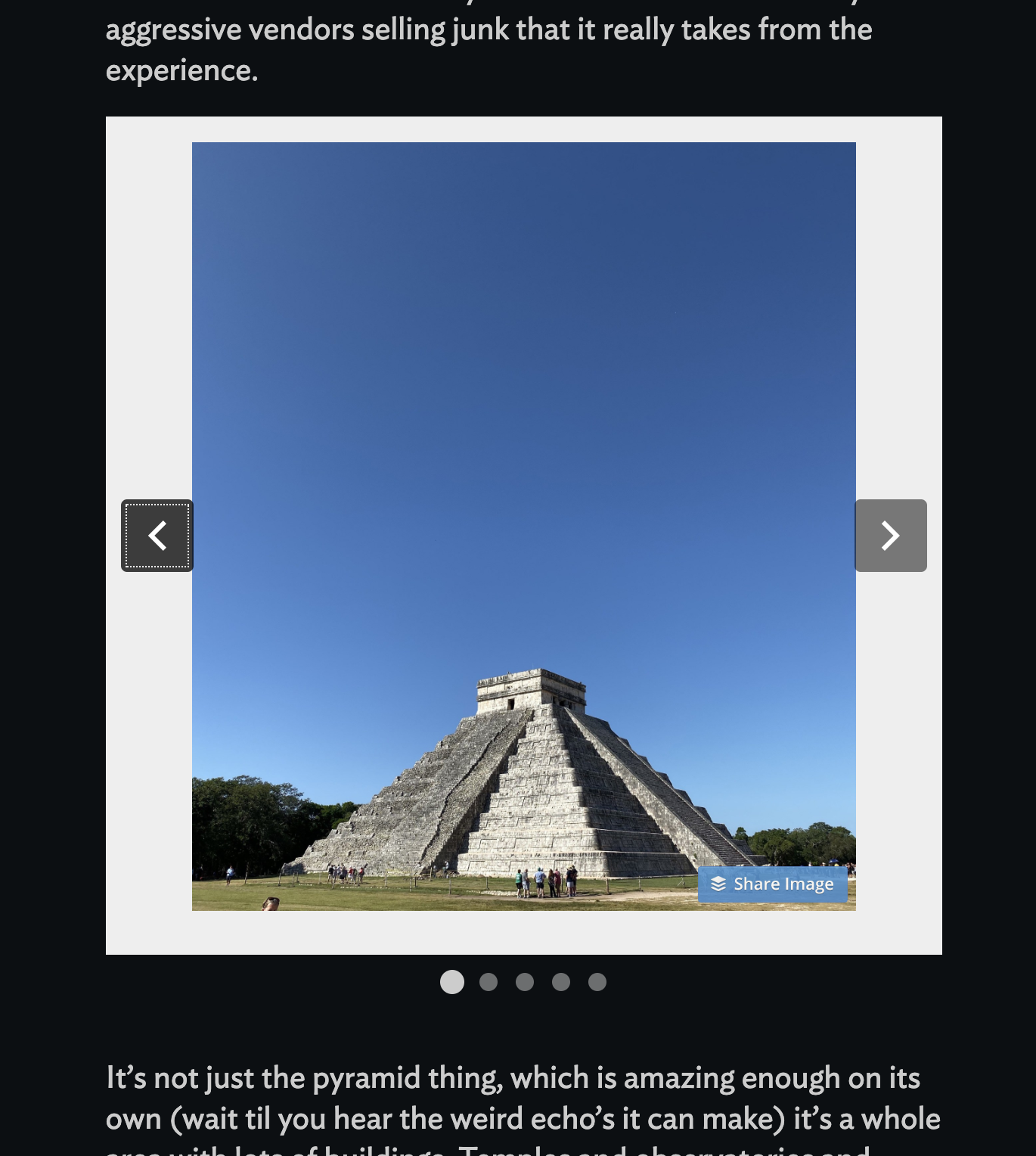
But it can do more. In some spots of the blog post, I went for a slideshow approach to save a little room on the page.

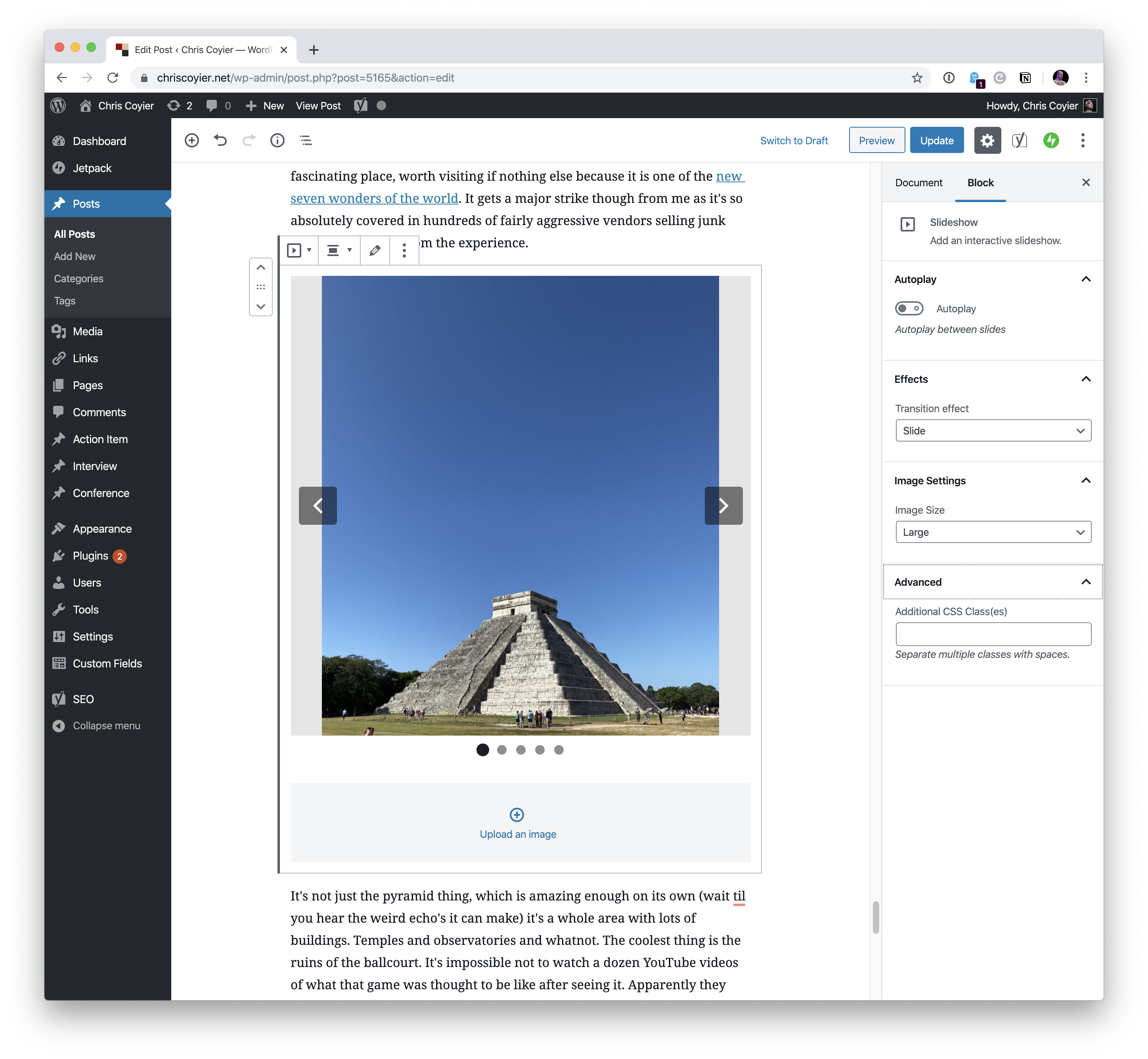
Which is entirely controlled as a fancy Gutenberg block:

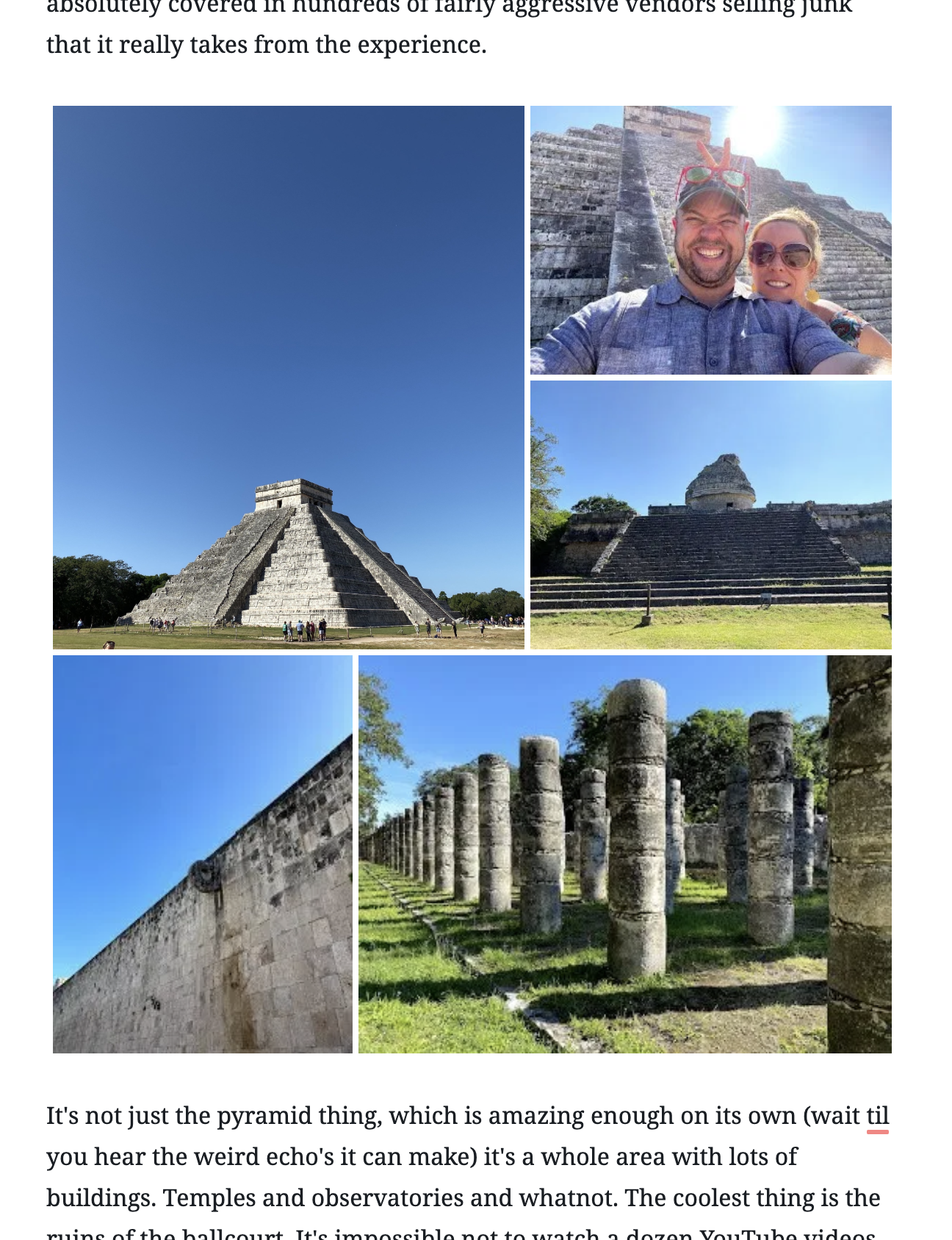
I could have gone for a tiled gallery as well, which is a fancier version of the built-in gallery block.

That's an awful lot of helping out for posting and dealing with images.
The post Jetpack Slideshow Block appeared first on CSS-Tricks.