Keen makes it a breeze to build and ship customer-facing metrics
Publikováno: 28.2.2019
(This is a sponsored post.)
Keen is an analytics tool that makes it wonderfully easy to collect data. But Keen is unique in that it is designed not just to help you look at that data, but to share that data with your own customers! Customer-facing metrics, as it were.
Keen works just the way you would hope: it's super easy to install, has great docs, makes it very easy to customize to collect exactly what you need, and … Read article
The post Keen makes it a breeze to build and ship customer-facing metrics appeared first on CSS-Tricks.
(This is a sponsored post.)
Keen is an analytics tool that makes it wonderfully easy to collect data. But Keen is unique in that it is designed not just to help you look at that data, but to share that data with your own customers! Customer-facing metrics, as it were.
Keen works just the way you would hope: it's super easy to install, has great docs, makes it very easy to customize to collect exactly what you need, and crucially, it is just as easy to query it and get the data you want to build the visualizations you need. As I'm sure you well know: you only improve what you measure, and what you measure is unique to your business and your customers.
Doesn't it tickle your brain a little? What kind of metrics might your customers want to see in relation to your app? What kind of features might they pay for?
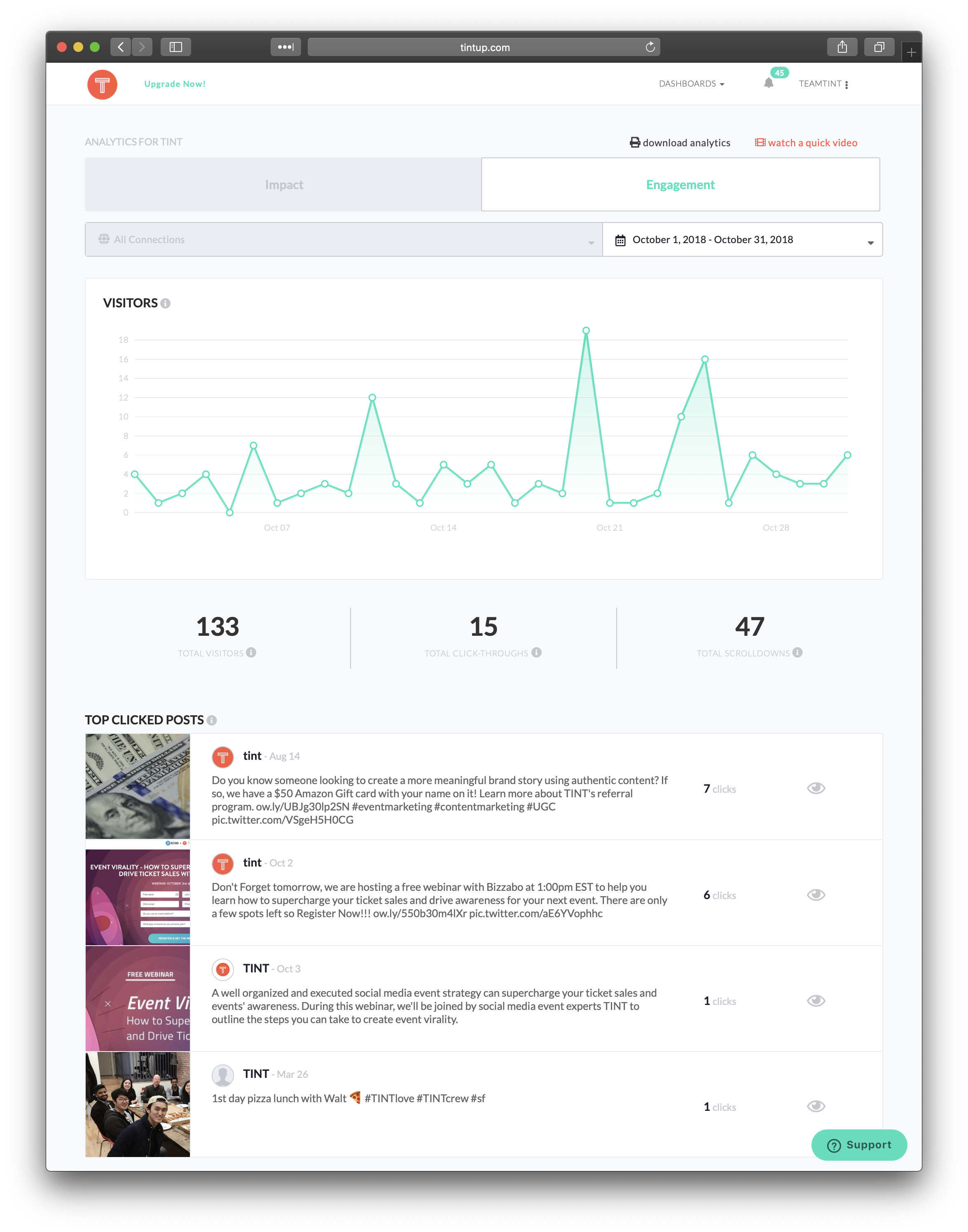
The idea of Customer-Facing Metrics is that you can deliver personalized data to your user right through the front-end of the app. It could be the fundamental offering of your app! Or it could be a bonus paid feature, a lot of people love looking at their numbers! Imagine a social platform where users are able to see their most popular content, check the sources of the traffic, and explore all that through time and other filters.

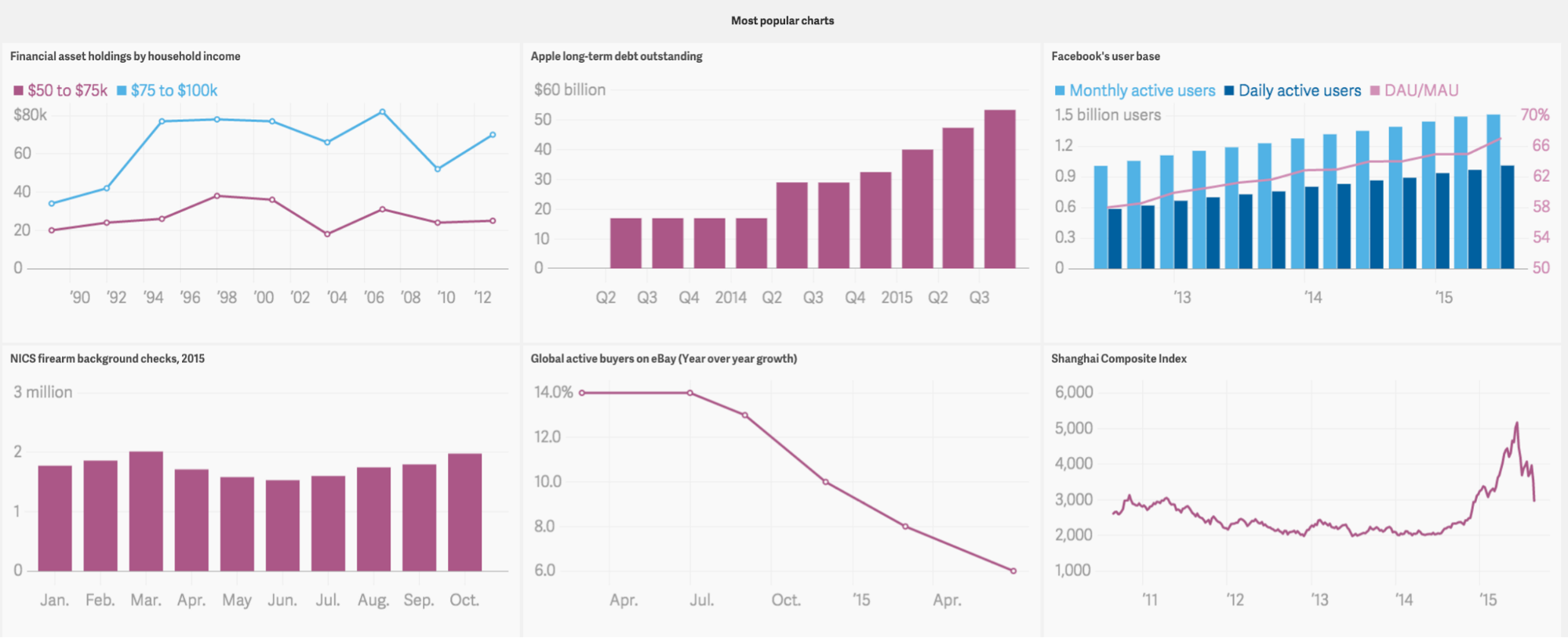
Have you ever seen an incredible data visualization and imagined how that could be useful in your own app? You can probably follow a tutorial to help you build the visual part, but those tutorials generally assume you already have the data and skip over that part. Keen helps you with the hard part: collecting, storing, and querying all that data. Not to mention scales as you do.

Part of the beauty of Keen is how easy it is to get started. It works in whatever stack you've got in any language. Just a few lines of code to get up and running and get a proof of concept going.
In fact, if you're using Keen for the web, you might be interested in the Auto-Collector, which means you don't have to configure and send events manually, it will collect all pageviews, clicks, and form submissions automatically. That's particularly nice as you can answer questions you might have instantly, because you've already collected the information, you don't need to configure new collections and then wait. This is particularly great to help you get a proof-of-concept up very quickly and start figuring out things that your customers are sure to be interested in.

Start prototyping today with Auto-Collector:
Direct Link to Article — Permalink
The post Keen makes it a breeze to build and ship customer-facing metrics appeared first on CSS-Tricks.