Multiplayer Tic Tac Toe with GraphQL
Publikováno: 23.8.2019
GraphQL is a query language for APIs that is very empowering for front-end developers. As the GraphQL site explains it, you describe your data, ask for what you want, and get predictable results.
If you haven’t worked with it before, GraphQL might be a little confusing to grok at first glance. So, let’s build a multiplayer tic-tac-toe game using it in order to demonstrate how it’s used and what we can do with it.
First thing we need is … Read article
The post Multiplayer Tic Tac Toe with GraphQL appeared first on CSS-Tricks.
GraphQL is a query language for APIs that is very empowering for front-end developers. As the GraphQL site explains it, you describe your data, ask for what you want, and get predictable results.
If you haven’t worked with it before, GraphQL might be a little confusing to grok at first glance. So, let’s build a multiplayer tic-tac-toe game using it in order to demonstrate how it’s used and what we can do with it.
First thing we need is a backend for our APIs. We’re going to use Hasura GraphQL Engine along with a custom GraphQL server for this tutorial. We’ll look at the queries and mutations that the client-side needs to build the game. You can implement this kind of thing in whatever framework you wish, but we’re going with use React and Apollo for this tutorial.
Here’s what we’re making:
A brief GraphQL primer
GraphQL is a query language for APIs; a language with a syntax that defines a way to fetch data from the server. It works with any kind of API that is backed by a strong system that makes your codebase resilient. Some of the primary characteristics of GraphQL are:
- The client can ask the server for what queries it supports (check out introspection for more).
- The client must ask the server for exactly what it wants. It can't ask for something like a wildcard (
*) but rather exact fields. For example, to get a user's ID and name, the GraphQL query would be something like:query { user { id name } } - Every query is made to a single endpoint and every request is a POST request.
- Given a query, the structure of the response is enforced. For example, for the above query to get the
idandnameof auserobject, a successful response would be something like:{ "data": { "user": { "id": "AUTH:482919", "name": "Jon Doe" } } }
This series of articles is a great place to start if you want to know more about GraphQL.
Why are we using GraphQL, anyway?
We just discussed how GraphQL demands that the client must ask the server for exactly what it wants. That means there is no unnecessary data retrieved from the server, like in case of REST where you would receive a huge response even when you need one field. Getting what new need and only what we need optimizes responses so that they’re speedy and predictable.
The client can ask the server for its schema via introspection. This schema can be used to build queries dynamically using an API explorer like GraphiQL. It also enables linting and auto-completing because every query can be built with and cross-checked against the GraphQL schema. As a front-end developer, this greatly enhances the DX as there is much less human error involved.
Since there is a single endpoint and every request is a POST request, GraphQL can avoid a lot of boilerplate since it doesn't have to track endpoints, request payloads and response types. Response caching is much easier because every query response can be expected to be of a certain structure.
Furthermore, GraphQL has a well-defined spec for implementing real-time subscriptions. You do not have to come up with your own implementation details for building real-time servers. Build a server that complies with GraphQL’s real-time spec and any client can start consuming the real-time GraphQL APIs with ease.
GraphQL Terminology
I will be using some GraphQL terms in this post, so it’s worth covering a few of them here in advance.
- Query: A GraphQL query is one that simply fetches data from the server.
- Mutation: This is a GraphQL query that changes something on the server and fetches some data.
- Subscription: This is a GraphQL query that subscribes the client to some changes on the server.
- Query variables: These allow us to add parameters to a GraphQL query.
Getting back to the backend
Now that we have a cursory understanding of GraphQL, let’s start with modeling a backend. Our GraphQL backend would be a combination of Hasura GraphQL Engine and a custom GraphQL server. We will not go into the subtleties of code in this case.
Since Tic Tac Toe is a multiplayer game, there is a need to store state in the database. We will use Postgres as our database and Hasura GraphQL Engine as a GraphQL server that allows us to CRUD the data in Postgres over GraphQL.
Apart from CRUD on the database, we would also want to run some custom logic in the form of GraphQL mutations. We will use a custom GraphQL server for that.
Hasura describes itself quite nicely in its README file:
GraphQL Engine is a blazing-fast GraphQL server that gives you instant, realtime GraphQL APIs over Postgres, with webhook triggers on database events, and remote schemas for business logic.
Going a little deeper, Hasura GraphQL Engine is an open-source server that sits on top of a Postgres database and allows you to CRUD the data over real-time GraphQL. It works with both new and existing Postgres databases. It also has an access control layer that you can integrate with any auth provider. In this post though, we will not implement auth for the sake of brevity.
Let’s start by deploying an instance of Hasura GraphQL Engine to Heroku's free tier that comes with a fresh Postgres database. Go ahead, do it; it is free and you do not need to enter your credit card details :)
Once you deploy, you will land up on the Hasura console which is the admin UI to manage your backend. Note that the URL you are at, is your GraphQL Engine URL. Lets start with creating our required tables.
user
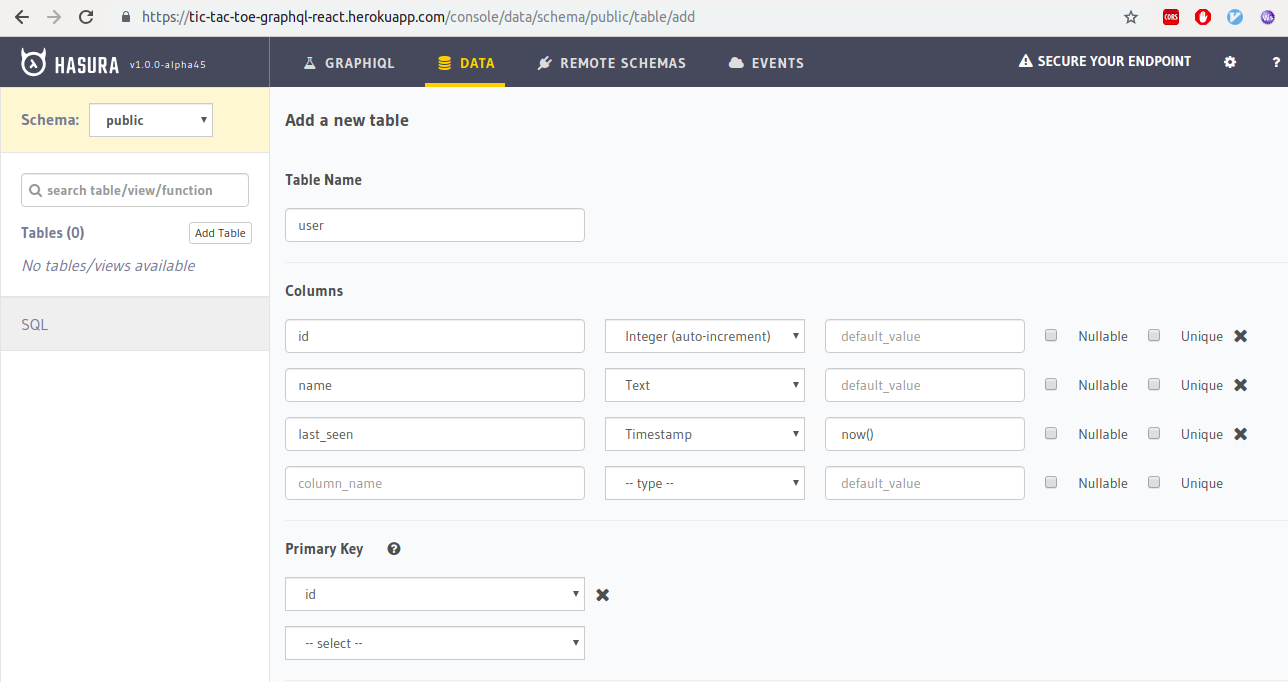
A user table will store our users. To create the table, go to the "Data" tab on top and click on the "Create Table" button.

This table has an id column which is the unique identifier of each user and a name column that stores the user’s name.
board
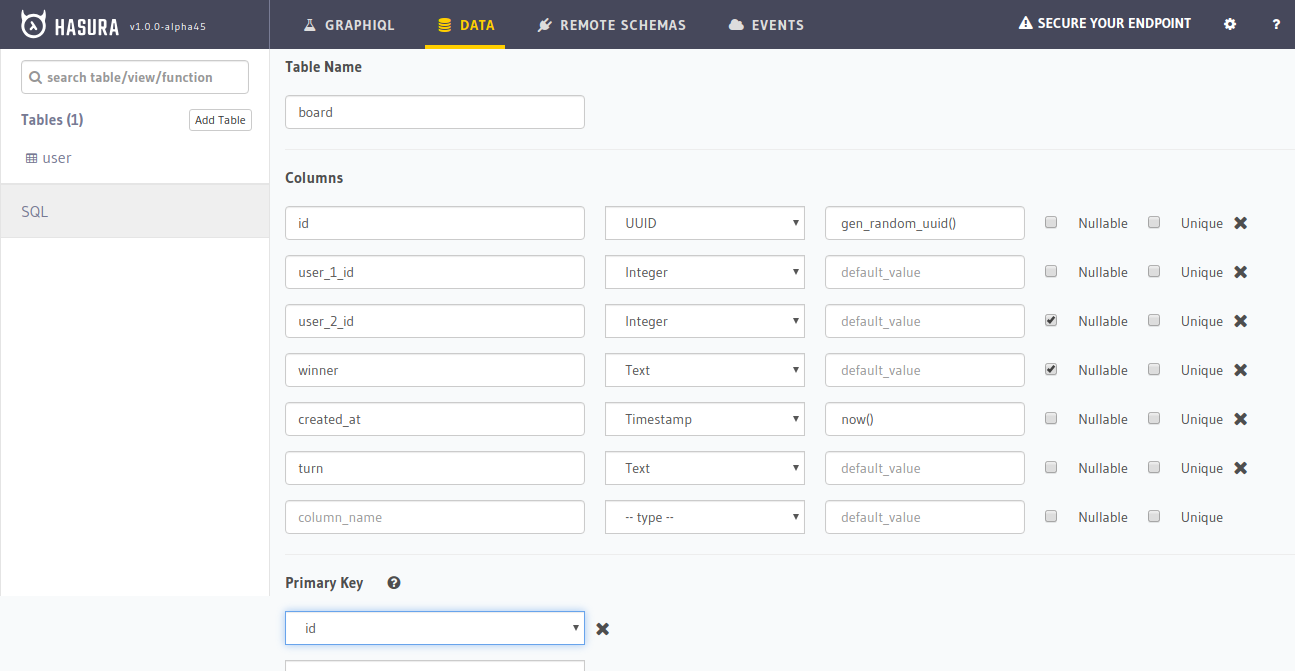
The board table will store the game boards where all the action happens. We’ll spin up a new board for each game that starts.

Lets look at the columns of this table:
id: A unique UUID for each board that is auto generateduser_1_id: Theuser_idof the first user. This user by default plays X in the gameuser_2_id: Theuser_idof the second user. This user by default plays O.winner: This is a text field that is set to X or O once the winner has been decided.turn: This is a text field that can be X or O and it stores the current turn. It starts with X.
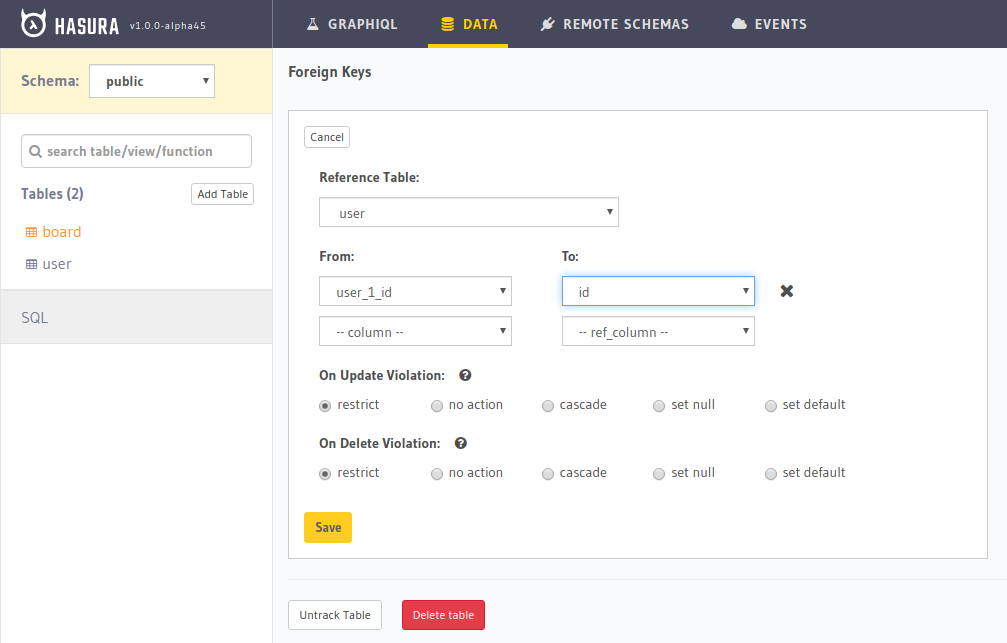
Since user_1_id and user_2_id store the user IDs, let’s add a constraint on the board table that ensures user_1_id and user_2_id to be present in table user.
Go to the "Modify" tab in the Hasura board table and add the foreign keys.

user_1_id. We’ll need to add a new foreign key on user_2_id as well.Now, based on these relationships, we need to create a connection between these tables so that we can query the user information while querying the board.
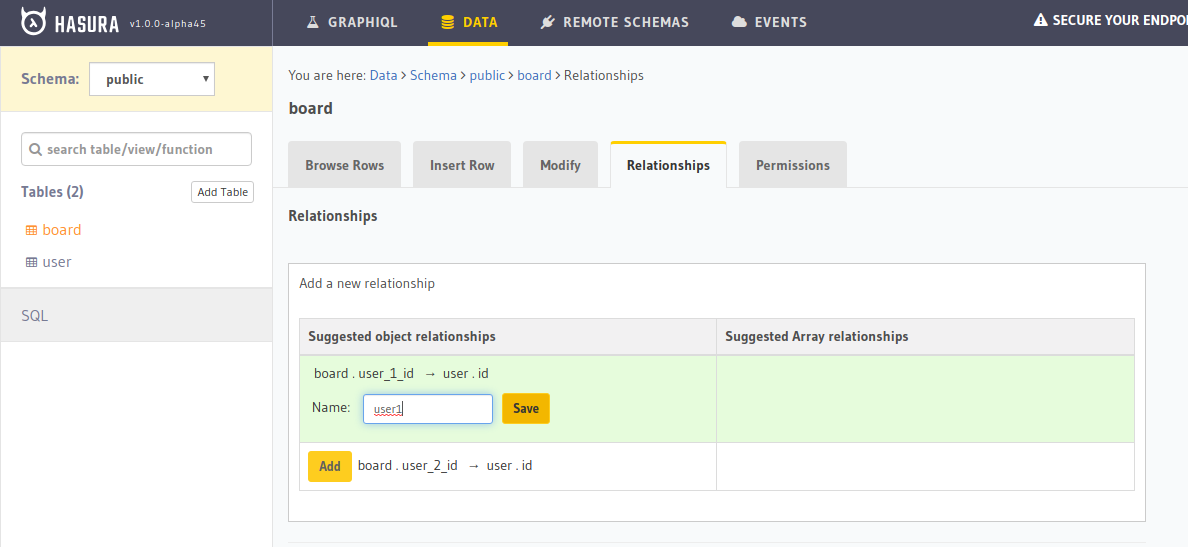
Go to the "Relationships" tab in Hasura and create relationships called user1 and user2 for user_1_id and user_2_id based suggested relations.

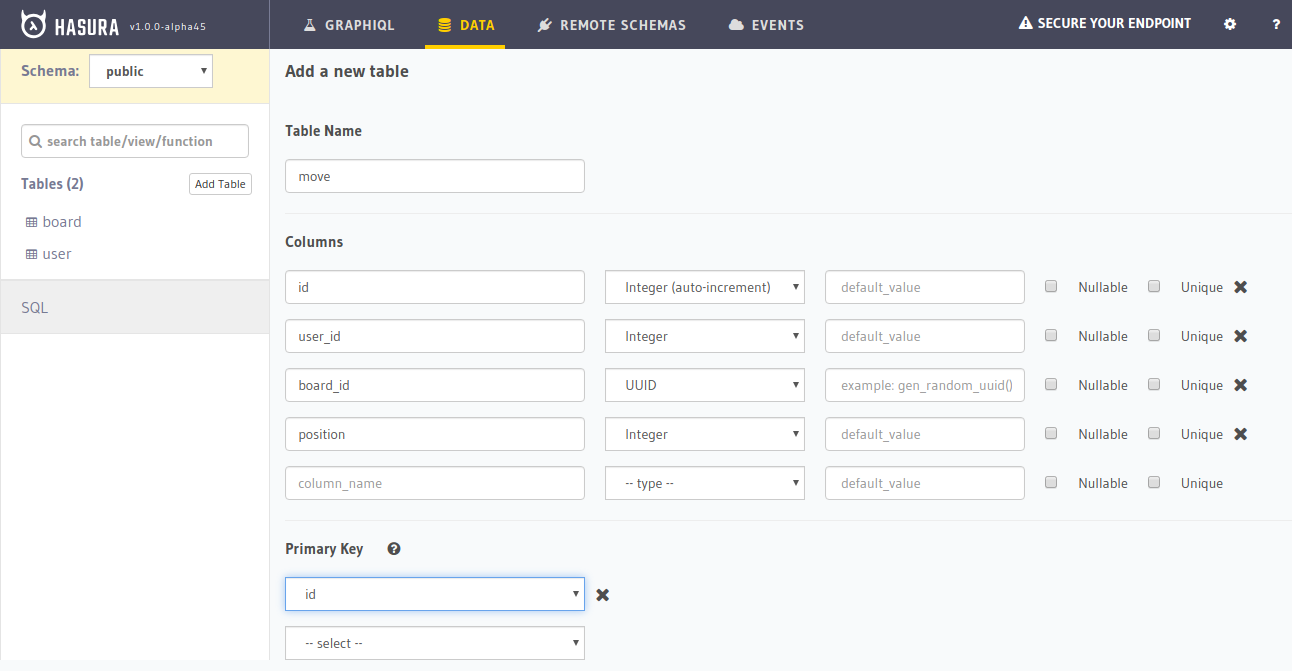
move
Finally, we need a move table that stores the moves made by users on a board.

Let’s look at the columns:
id: The unique identifier of each move that is auto generateduser_id: The ID of the user that made the moveboard_id: The ID of the board that the move was made onposition: The position where the move was made (i.e. 1-9)
Since user_id and board_id are foreign keys to user and board table, respectively. We must create these foreign key constraints just like we did above. Next, create the relationships as user for the foreign key on user_id and board for the foreign key on board_id. Then, we’ll go back to the board table's "Relationship" tab and create the suggested relationship to move table. Call it moves.
We need a custom server
Apart from storing data in the database, we also want to perform custom logic. The logic? Whenever a user makes a move, the move must be validated, made before the turn must is switched.
In order to do that, we must run an SQL transaction on the database. I have written a GraphQL server that does exactly that that I’ve deployed on Glitch.
Now we have two GraphQL servers. But GraphQL spec enforces that there must be only one endpoint. For this purpose, Hasura supports remote schemas — i.e. you can provide an external GraphQL endpoint to Hasura and it will merge this GraphQL server with itself and serve the combined schema under a single endpoint. Let’s add this custom GraphQL server to our Hasura Engine instance:
- Fork the GraphQL server.
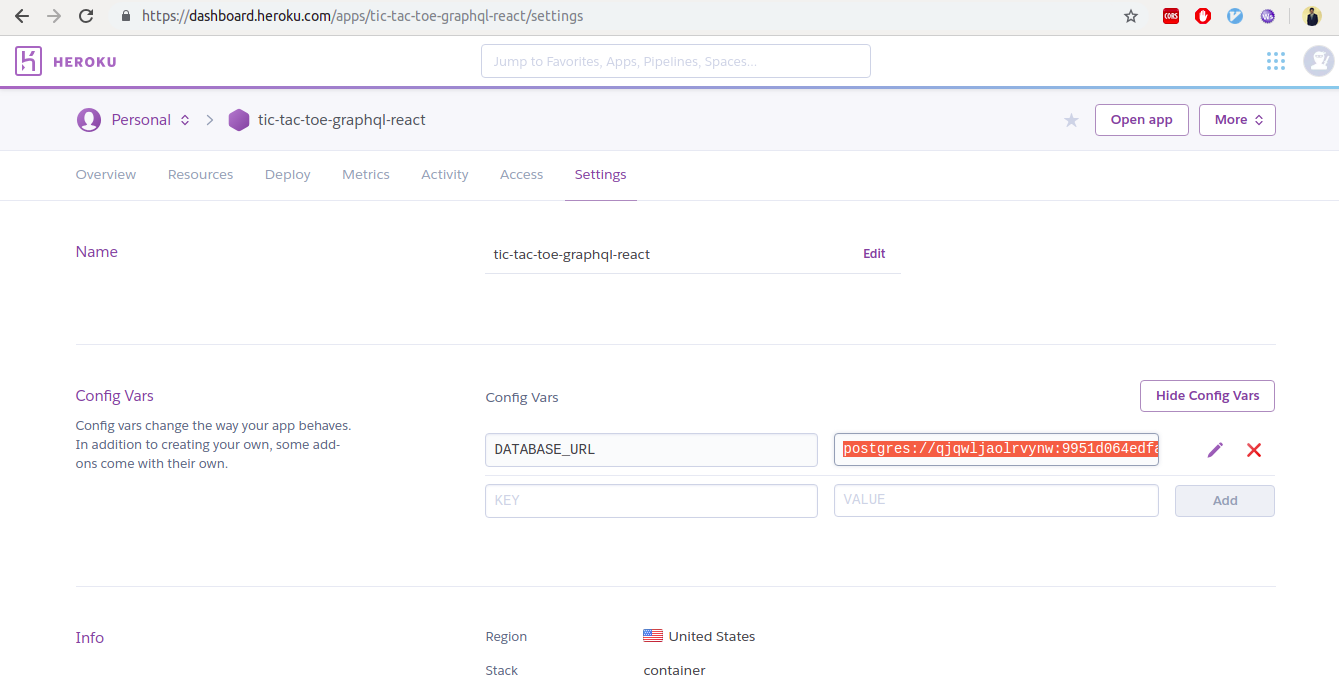
- Add an environment variable that is the connection to your Postgres database. To do that, go to
https://dashboard.heroku.com, choose your app, go to "Settings" and reveal config vars.

A few more steps from there:
- Copy the value for the
DATABASE_URL. - Go to the GraphQL server you forked and paste that value in the
.envfile (POSTGRES_CONNECTION_STRING=<value>). - Click on the "Show Live" button on top and copy the opened URL.
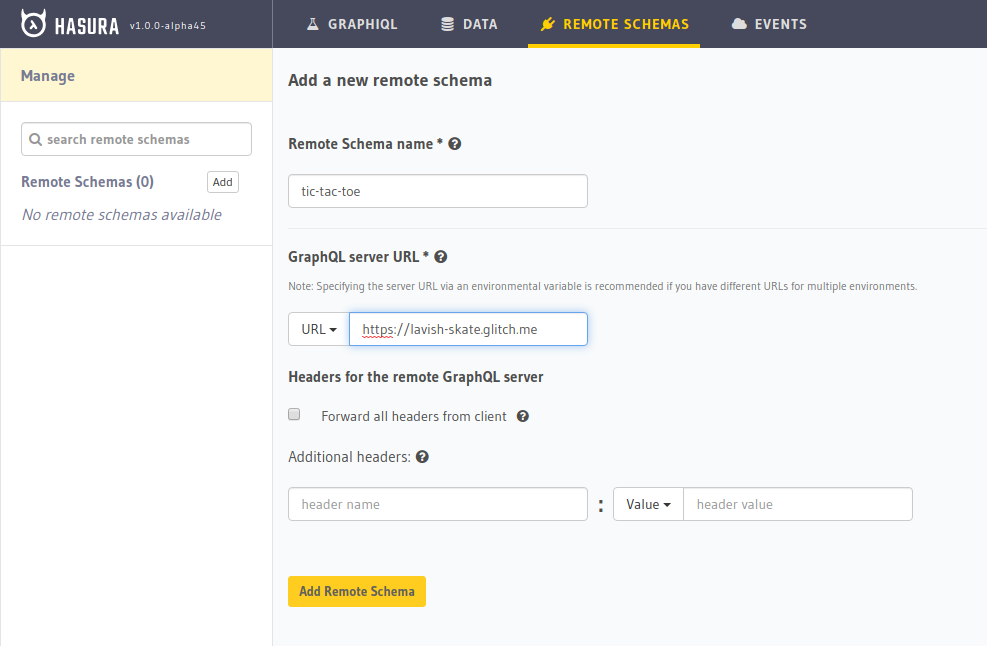
We’ll add this URL to GraphQL engine by adding it as a remote schema. Go to the "Remote Schemas" tab on top and click on the "Add" option.

We are done with setting up our backend!
Let’s work on the front end
I will not be going into the details of front-end implementation since y’all would choose to implement it in the framework of your choice. I’ll go ahead and provide all the required queries and mutations that you would need to build the game. Using these with the front-end framework of your choice will allow you to build a fully functional multiplayer Tic Tac Toe.
Setup
Apollo Client is the go-to library for client-side GraphQL. They have awesome abstractions for React, Vue, Angular, iOS, Android etc. It helps you save a lot of boilerplate and the DX is smooth. You might want to consider using Apollo client over doing everything from scratch.
Let’s discuss the queries and mutations that the client would need for this game.
Insert user
In the app that I built, I generated a random username for each user and inserted this name into the database whenever they open the app. I also stored the name and generated a user ID in local storage so that the same user does not have different usernames. The mutation I used is:
mutation ($name:String) {
insert_user (
objects: {
name: $name
}
) {
returning {
id
}
}
}This mutation inserts an entry into the user table and returns the generated id. If you observe the mutation closely, it uses $name. This is called the query variable. When you send this mutation to the server along with the variables { "name": "bazooka"}, the GraphQL server would replace $name from the query variables, which in this case would be "bazooka."
If you wish, you can implement auth and insert into this table with the username or the nickname.
Load all boards
To load all the boards, we run a GraphQL subscription:
subscription {
board (
where: {
_and: {
winner: {
_is_null: true
},
user_2_id: {
_is_null: true
}
}
}
order_by: {
created_at: asc }
) {
id
user1 {
id
name
}
user_2_id
created_at
winner
}
}This subscription is a live query that returns the id, user1 along with their id and name (from the relationship), user_2_id, winner and created_at. We have set a where filter which fetches us only the boards without a valid winner and where user_2_id is null which means the board is is open for a player to join. Finally, we order these boards by their created_at timestamp.
Creating a board
Users can create boards for other people to join. To do that, they have to insert an entry into the boards table.
mutation ($user_id: Int) {
insert_board (
objects: [{
user_1_id: $user_id,
turn: "x",
}]
) {
returning {
id
}
}
}Joining a board
To join a board, a user needs to update the user_2_id of the board with their own user_id. The mutation looks like:
mutation ($user_id: Int, $board_id: uuid!) {
update_board (
_set: {
user_2_id: $user_id
},
where: {
_and: {
id: {
_eq: $board_id
},
user_2_id: {
_is_null: true
},
user_1_id: {
_neq: $user_id
}
}
}
) {
affected_rows
returning {
id
}
}
}In the above GraphQL mutation, we are setting the user_2_id of a board to a user_id. We have also added additional checks such that this action succeeds only if the joining player is not the creator and the board is not already full. After the mutation, we ask for the number of affected rows.
In my app, after joining a board, I would redirect users to /play?board_id=<board_id>.
Subscribing to the board
When both users are in game, we need real-time updates about the moves of each player. So we must subscribe to the given board that is being played on and also the moves (through the relationship).
subscription($board_id: uuid!) {
board: board_by_pk (id: $board_id) {
id
moves (order_by: { id: desc}) {
id
position
user {
id
name
}
user_id
}
user1 {
id
name
}
user2 {
id
name
}
turn
winner
}
}The above query subscribes the client to the board that is being played. Whenever a new move is played, the client will be updated with it.
Making a move
To make a move, we will be using the make_move mutation from our custom GraphQL server.
mutation (
$board_id: String!,
$position: Int!,
$user_id: Int!
) {
make_move (
board_id: $board_id,
position: $position,
user_id: $user_id
) {
success
}
}This mutation takes a board_id, position and user_id from query variables. It validates the move, makes the move and also switches the turn. In the end, it returns whether this transaction was successful or not.
Tic Tac Whoa!
And now you have a working game of Tic Tac Toe! You can implement any real-time multiplayer game with GraphQL subscriptions using the concepts we covered. Let me know if you have any questions and I would be happy to answer.
The post Multiplayer Tic Tac Toe with GraphQL appeared first on CSS-Tricks.