Reduced Motion Picture Technique, Take Two
Publikováno: 21.6.2019
Did you see that neat technique for using the <picture> element with <source media=""> to serve an animated image (or not) based on a prefers-reduced-motion media query?
After we shared that in our newsletter, we got an interesting reply from Michael Gale:
What about folks who love their animated GIFs, but just didn’t want the UI to be zooming all over the place? Are they now forced to make a choice between content and UI?
I thought … Read article
The post Reduced Motion Picture Technique, Take Two appeared first on CSS-Tricks.
Did you see that neat technique for using the <picture> element with <source media=""> to serve an animated image (or not) based on a prefers-reduced-motion media query?
After we shared that in our newsletter, we got an interesting reply from Michael Gale:
What about folks who love their animated GIFs, but just didn’t want the UI to be zooming all over the place? Are they now forced to make a choice between content and UI?
I thought that was a pretty interesting question.
Also, whenever I see <img src="gif.gif"> these days, my brain is triggered into WELL WHAT ABOUT MP4?! territory, as I've been properly convinced that videos are better-in-all-ways on the web than GIFs. Turns out, some browsers support videos right within the <img> element and, believe it or not, you can write fallbacks for that, with — drumroll, please — for the <picture> element as well!
Let's take a crack at combining all this stuff.
Adding an MP4 source
The easy one is adding an additional <source> with the video. That means we'll need three source media files:
- A fallback non-animated graphic when
prefers-reduced-motionisreduce. - An animated GIF as the default.
- An MP4 video to replace the GIF, if the fallback is supported.
For example:
<picture>
<source srcset="static.png" media="(prefers-reduced-motion: reduce)"></source>
<source srcset="animated.mp4" type="video/mp4">
<img srcset="animated.gif" alt="animated image" />
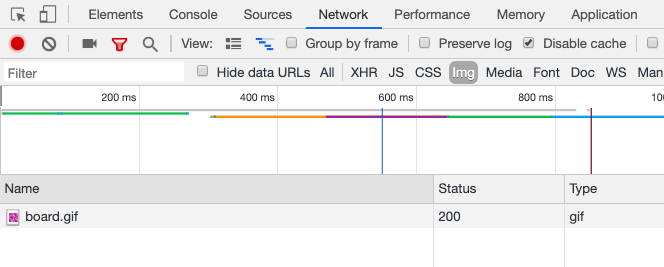
</picture>Under default conditions in Chrome, only the GIF is downloaded and shown:

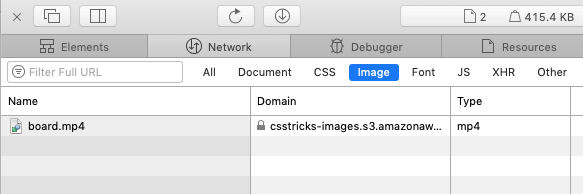
Under default conditions in Safari, only the MP4 is downloaded and shown:

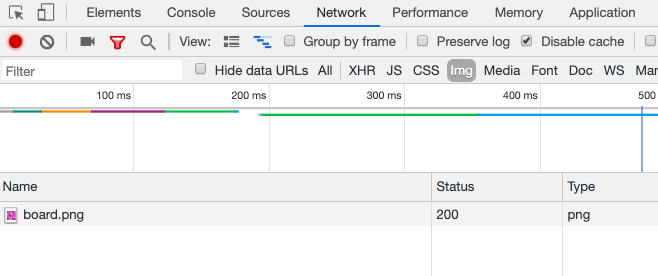
If you've activated prefers-reduced-motion: reduce in either Chrome or Safari (on my Mac, I go to System Preferences → Accessibility → Display → Reduce Motion), both browsers only download the static PNG file.

I tested Firefox and it doesn't seem to work, instead continuing to download the GIF version. Firefox seems to supportprefers-reduced-motion, but perhaps it's just not supported on <source> elements yet? I'm not sure what's up there.
Wouldn't it be kinda cool to provide a single animated source and have a tool generate the others from it? I bet you could wire that up with something like Cloudinary.
Adding a toggle to show the animated version
Like Michael Gale mentioned, it seems a pity that you're entirely locked out from seeing the animated version just because you've flipped on a reduced motion toggle.
It should be easy enough to have a <button> that would use JavaScript to yank out the media query and force the browser to show the animated version.
I'm fairly sure there is no practical way to do this declaratively in HTML. We also can't put this button within the <picture> tag. Even though <picture> isn't a replaced element, the browser still gets confused and doesn't like it. Instead, it doesn't render it at all. No big deal, we can use a wrapper.
<div class="picture-wrap">
<picture>
<!-- sources -->
</picture>
<button class="animate-button">Animate</button>
</div>We can position the button on top of the image somewhere. This is just an arbitrary choice — you could put it wherever you want, or even have the entire image be tappable as long as you think you could explain that to users. Remember to only show the button when the same media query matches:
.picture-wrap .animate-button {
display: none;
}
@media (prefers-reduced-motion: reduce) {
.picture-wrap .animate-button {
display: block;
}
}When the button is clicked (or tapped), we need to remove the media query to start the animation by downloading an animated source.
let button = document.querySelector(".animate-button");
button.addEventListener("click", () => {
const parent = button.closest(".picture-wrap");
const picture = parent.querySelector("picture");
picture.querySelector("source[media]").remove();
});Here's that in action:
See the Pen
Prefers Reduction Motion Technique PLUS! by Chris Coyier (@chriscoyier)
on CodePen.
Maybe this is a good component?
We could automatically include the button, the button styling, and the button functionality with a web component. Hey, why not?
See the Pen
Prefers Reduction Motion Technique as Web Component by Chris Coyier (@chriscoyier)
on CodePen.
The post Reduced Motion Picture Technique, Take Two appeared first on CSS-Tricks.