So Many Color Links
Publikováno: 27.12.2019
There's been a run of tools, articles, and resources about color lately. Please allow me to close a few tabs by rounding them up here for your enjoyment.
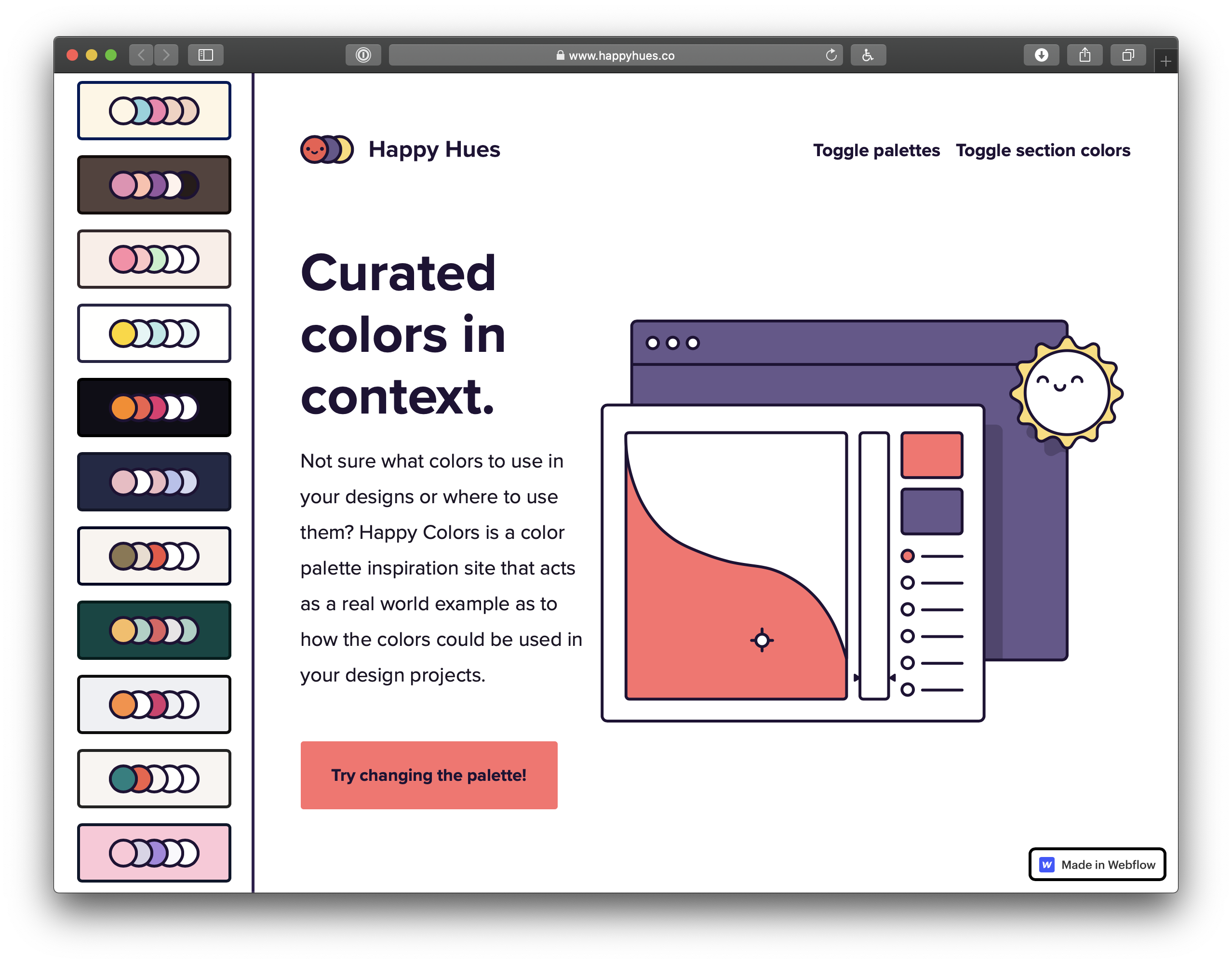
Curated colors in context
Happy Hues demonstrates a bunch of color palettes in the context of the site itself. That's a nice way to do it, because choosing nice colors isn't enough — it's all about context. It can go bad, as the Refactoring UI blog demonstrates.
Dynamic, Date-Based Color with JavaScript,… Read article
The post So Many Color Links appeared first on CSS-Tricks.
There's been a run of tools, articles, and resources about color lately. Please allow me to close a few tabs by rounding them up here for your enjoyment.
Curated colors in context

Happy Hues demonstrates a bunch of color palettes in the context of the site itself. That's a nice way to do it, because choosing nice colors isn't enough — it's all about context. It can go bad, as the Refactoring UI blog demonstrates.
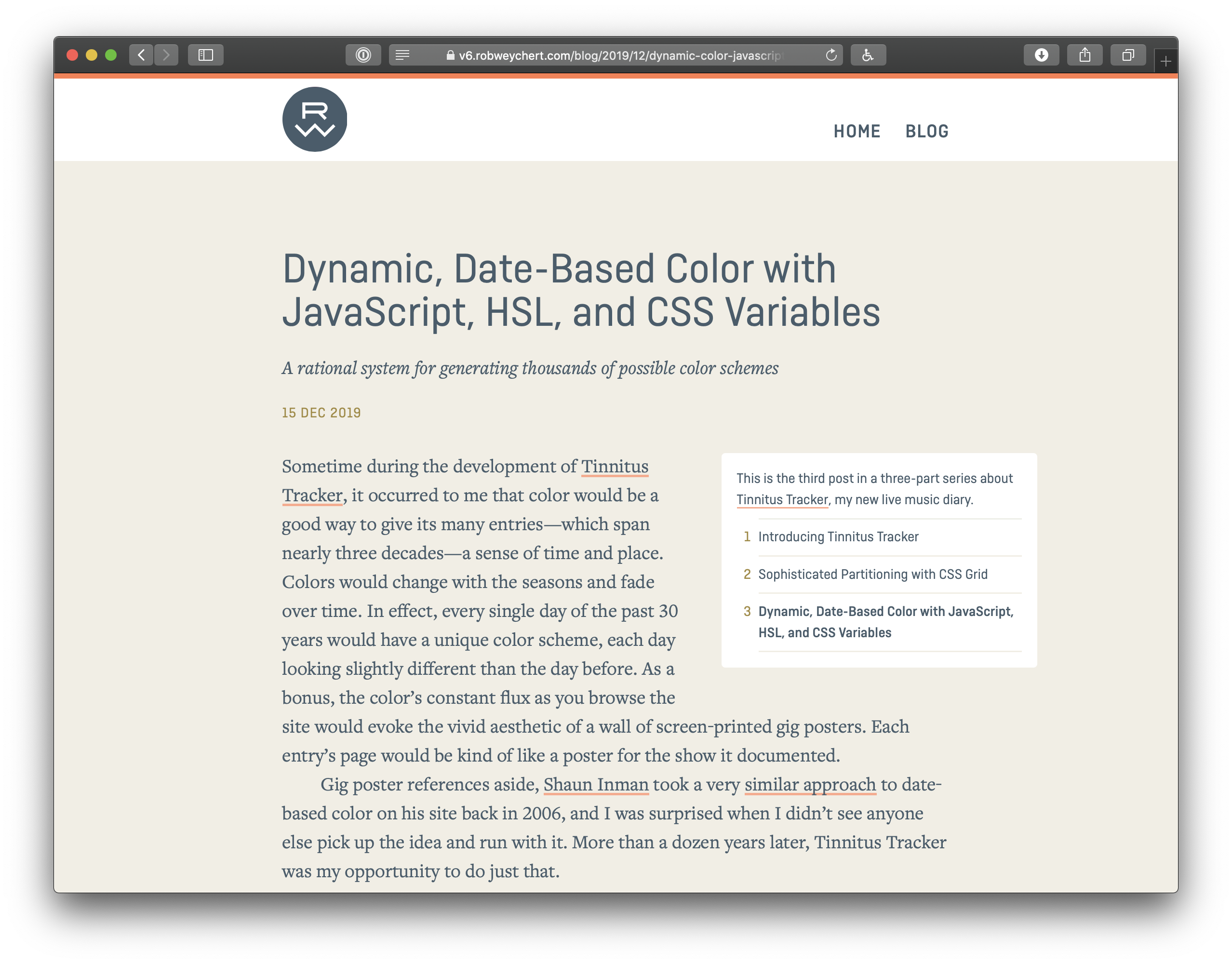
Dynamic, Date-Based Color with JavaScript, HSL, and CSS Variables

Rob Weychert shows off how he created date-based color schemes (so that every single day of the past 30 years would have a unique color scheme, each day looking slightly different than the day before).
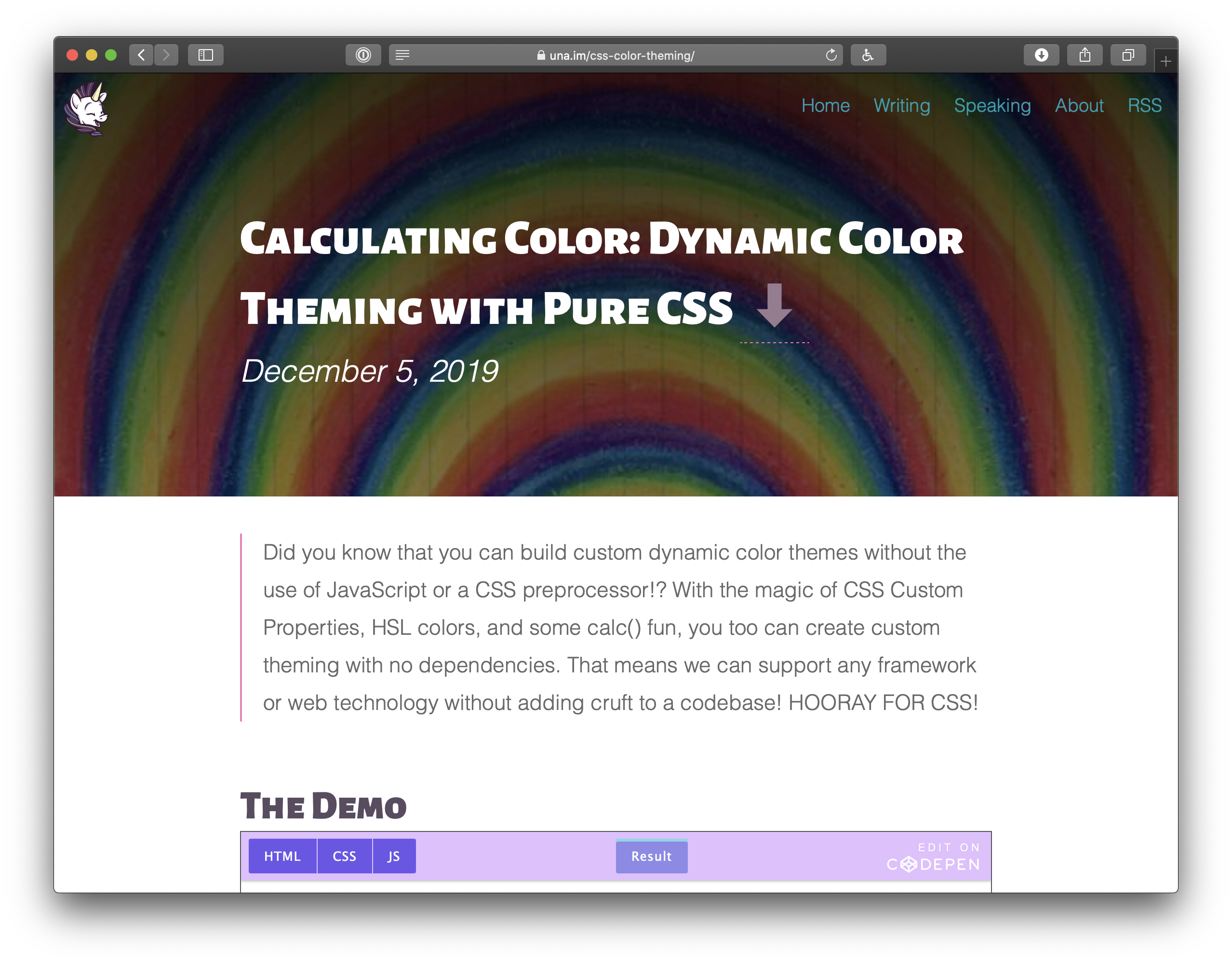
Calculating Color: Dynamic Color Theming with Pure CSS.

Una Kravets creates color themes just with CSS. No JavaScript. No CSS preprocessing. Just Custom Properties, HSL colors, and some calc() in Calculating Color: Dynamic Color Theming with Pure CSS.
Color Tools

We've tweeted about color tools a lot. We've even threaded them up from time-to-time.
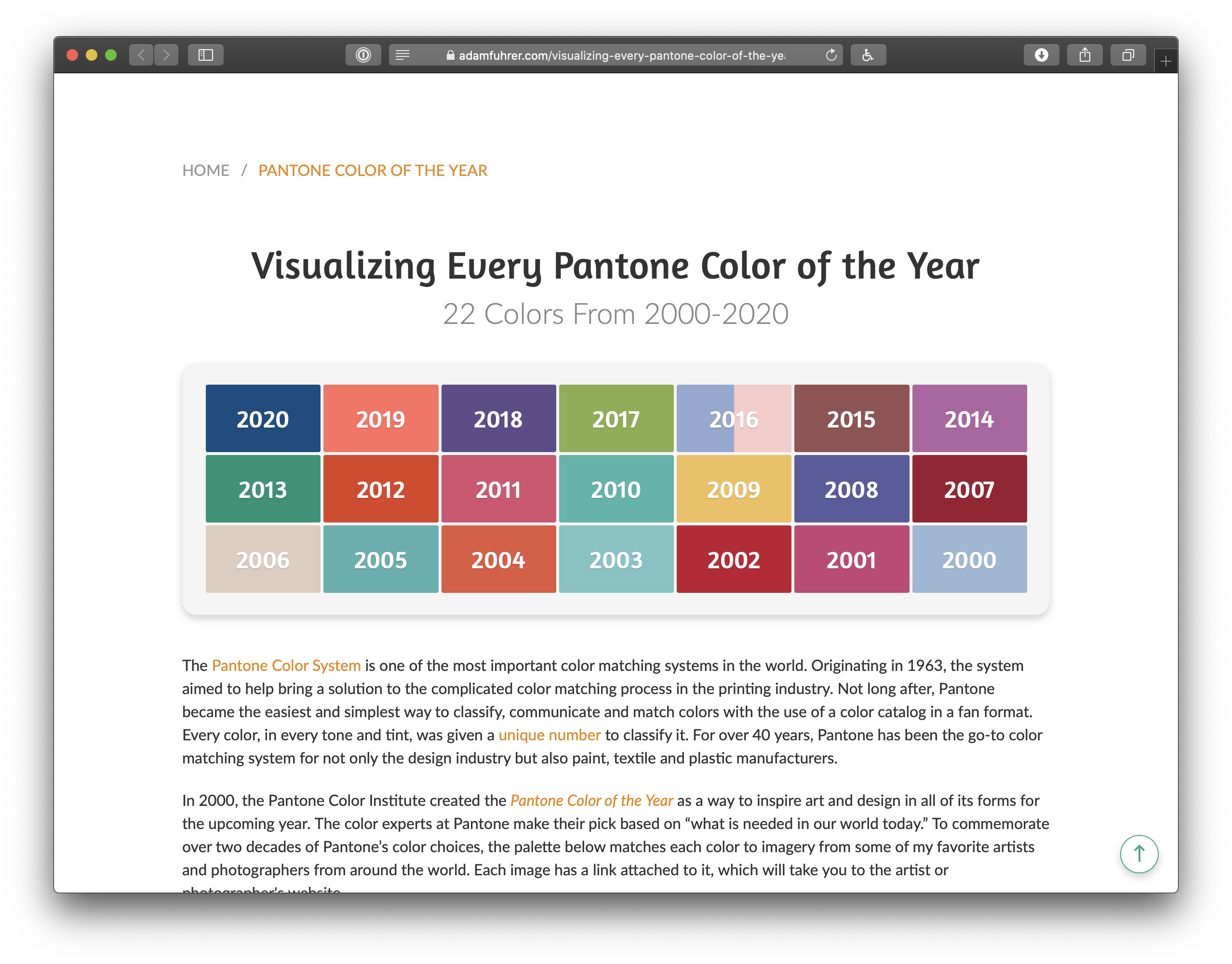
Visualizing Every Pantone Color of the Year

Adam Fuhrer took 20 years of top Pantone colors and matched them with wonderful photos. I love that the photos link to the personal sites of the actual photographers. It weirdly reminds me that you can browse Dribbble by color.
A Handy Sass-Powered Tool for Making Balanced Color Palettes

Stephanie Eckles blogged about using Sass to do math on colors to calculate and graph their luminance, saturation, and lightness, which can give you a by-the-numbers look to see if your color scheme is cohesive or not.
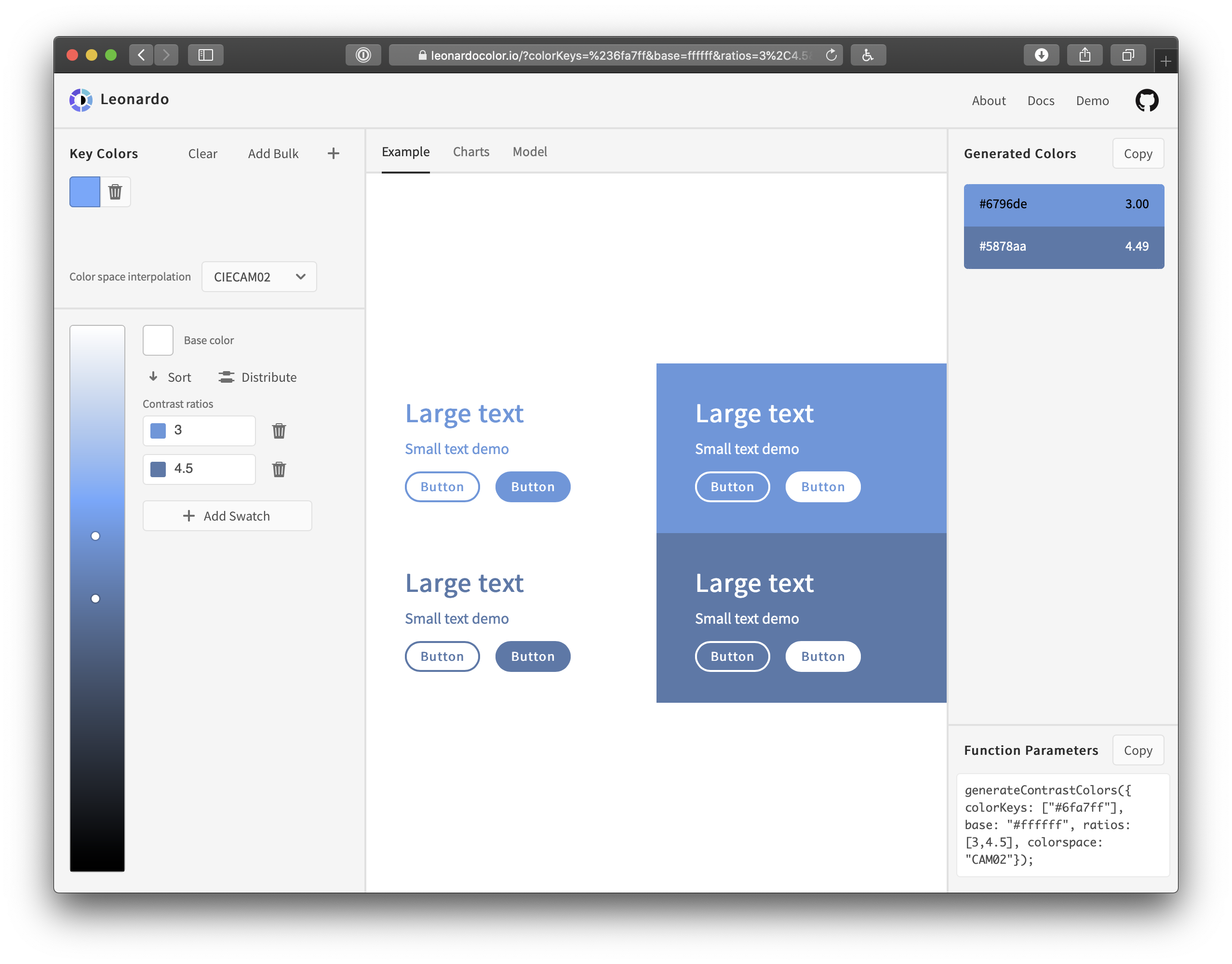
Leonardo

Leonardo is an interactive color palette tool that helps interpolate colors and generate variations based on contrast ratio.
Color Puns
The post So Many Color Links appeared first on CSS-Tricks.