<span>L</span><span>e</span><span>t</span><span>t</span><span>e</span><span>r</span><span>s</span>
Publikováno: 20.2.2019
Did you see this Facebook crap?
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
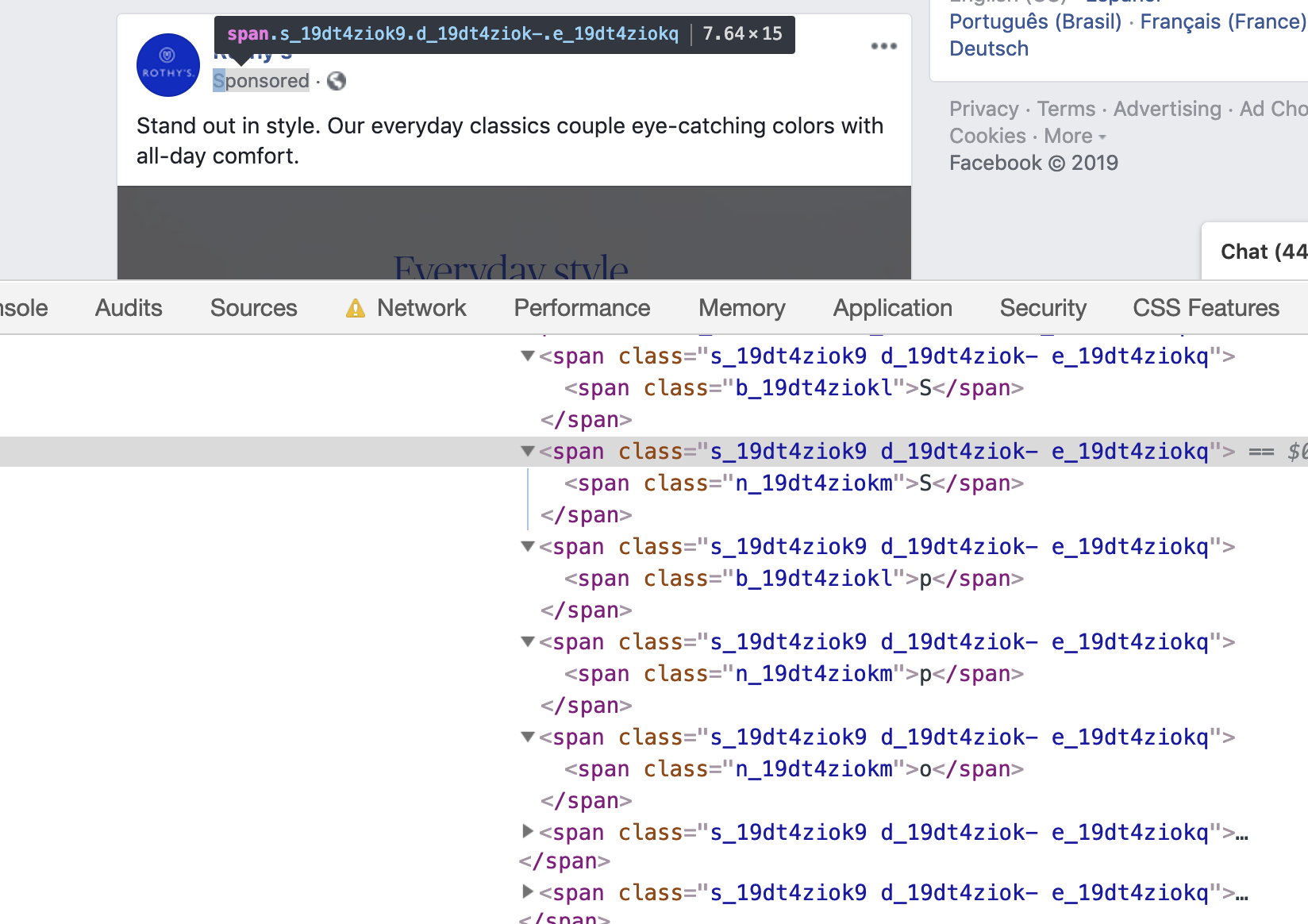
I popped over to Facebook to verify that and what I saw was a different and even more nested mess:
They are trying to fight your ad blocker browser extension. Of course they are. I'm sure at their scale not… Read article
The post <span>L</span><span>e</span><span>t</span><span>t</span><span>e</span><span>r</span><span>s</span> appeared first on CSS-Tricks.
Did you see this Facebook crap?
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
I popped over to Facebook to verify that and what I saw was a different and even more nested mess:

They are trying to fight your ad blocker browser extension. Of course they are. I'm sure at their scale not doing this means losing millions of dollars. But I wonder if it's really losing money when you factor in losing trust, and potentially losing people on the platform entirely.
It just feels so rude, doesn't it? Like a user specifically installs technology onto their computer in order to exert some control over what they allow onto their computers and into their eyeballs. And they are saying, "No, we do not respect that choice. We are going to fight your technology with our technology and force feed this stuff onto your computer and your eyeballs." Doesn't sit right.
I'm not unaware that ad blockers have ad adverse effect on the ability for websites to make money. That's quite literally how I make money. But I don't want to do it fighting and at the expense of breaking trust. I want to do it gracefully while building trust.
Anyway.
I wonder what writing HTML to help ad blockers would look like instead:
<!-- start: advertisement -->
<div class="ad sponsor paid" id="ad-1" data-ad="true">
<div>Sponsor:</div>
<a href="https://sponsor.com" rel="nofollow">Company</span>
</div>
<!-- end: advertisement -->The good ones have been doing it for ages.
This span-based lettering stuff makes me think of libraries like Splitting.js and Lettering.js that break up text into individual <span>s for styling reasons.
Turns out that doesn't affect on-page search (i.e. if you search for "dog," you'll find <span>d</span><span>o</span><span>g</span>), but it does affect some screen readers in that they will treat each letter distinctly, which can result in pretty awful audio output, like pauses between letters where you wouldn't expect or want them.
It's totally solvable though!
I just read about how powerful aria-label is via Web Platform News, quoting Amelia Bellamy-Royds:
An
aria-labelattribute on a button or link effectively replaces the text content of that element with the new label.
It was cool to see that's what Lettering.js does by default! And Splitting.js is figuring out the best method for them, which involves aria-label.
Oh, and as ever, ::nth-letter() would be cool. 2018 recap of a 2011 request.
The post <span>L</span><span>e</span><span>t</span><span>t</span><span>e</span><span>r</span><span>s</span> appeared first on CSS-Tricks.