That Time I Tried Browsing the Web Without CSS
Publikováno: 24.4.2019
CSS is what gives every website its design. Websites sure aren’t very fun and friendly without it! I’ve read about somebody going a week without JavaScript and how the experience resulted in websites that were faster, though certain aspects of them would not function as expected.
But CSS. Turning off CSS while browsing the web wouldn’t exactly make the web far less usable... right? Or, like JavaScript, would some features not work as expected? Out of curiosity, I decided to … Read article
The post That Time I Tried Browsing the Web Without CSS appeared first on CSS-Tricks.
CSS is what gives every website its design. Websites sure aren’t very fun and friendly without it! I’ve read about somebody going a week without JavaScript and how the experience resulted in websites that were faster, though certain aspects of them would not function as expected.
But CSS. Turning off CSS while browsing the web wouldn’t exactly make the web far less usable... right? Or, like JavaScript, would some features not work as expected? Out of curiosity, I decided to give it a whirl and rip the CSS flesh off the HTML skeleton while browsing a few sites.
Why, you might ask? Are there any non-masochistic reasons for turning off CSS? Heydon Pickering once tweeted that disabling CSS is a good way to check some accessibility standards:
- Common elements like headings, lists, and form controls are semantic and still look good.
- A visual hierarchy is still established with default styles.
- The content can still be read in a logical order.
- Images still exist as
<img>tags rather than getting lost as CSS backgrounds.
A WebAIM survey from 2018 reported that 12.5% of users who rely on any sort of assisted technology browse the web with custom stylesheets, which can include doing away with every CSS declaration across a site. And, if we’re talking about slow internet connections, ditching CSS could be one way to consume content faster. There’s also the chance that CSS is disabled for reasons outside our immediate control, like when a server has hiccups of fails to load assets.
As an experiment, I used five websites and a web app without CSS, and this post will cover my experiences. It wound up being a rather eye-opening adventure for me personally, but has also informed me professionally as a developer in ways I hope you’ll see as well.
But first, here’s how to disable CSS
You’re absolutely welcome to live vicariously through me in the form of this post. But for those of you who are feeling up to the task and want to experience a style-less web, here’s how to disable CSS in various browsers:
- Chrome: There’s actually no setting in Chrome to disable CSS, so we have to resort to an extension, like disable-HTML.
- Firefox:View >Page Style >No Style
- Safari:Safari >Preferences... >Show Develop menu in menu bar. Then go to the Develop dropdown and select the “Disable Styles” option.
- Opera: Like Chrome, we need an extension, and Web Developer fits the bill.
- Internet Explorer 11:View >Style >No style
I couldn’t find a documented way to disable CSS in Edge, but we can remove CSS from it and any other browser programmatically via the CSS Object Model API in the DevTools console:
var d = document;
for (var s in S = d.styleSheets)
S[s].disabled = true;
for (var i in I = d.querySelectorAll("[style]"))
I[i].style = "";The first loop disables all external and internal styles (in <link> and <style>), and the second eliminates any inline styles. The caveat here, however, is that elements can still dynamically be given new inline styles. To instantly erase them, the best workaround is adding a timer. Something like this:
(f = function(){
// Remove CSS
...
setTimeout(f, 20);
})();Alternatively, there are text-only browsers — such as the ancient Lynx — but expect to be living without video, images (including SVGs), and JavaScript.
Through the style-less looking glass...
For each site I surfed without CSS — Amazon, DuckDuckGo, GitHub, Stack Overflow, Wikipedia and contrast checker called Hex Naw — I’ll share my first impressions and put some suggestions out there that might help with the experience.
Get ready, because things might get a bit... appalling. 😱
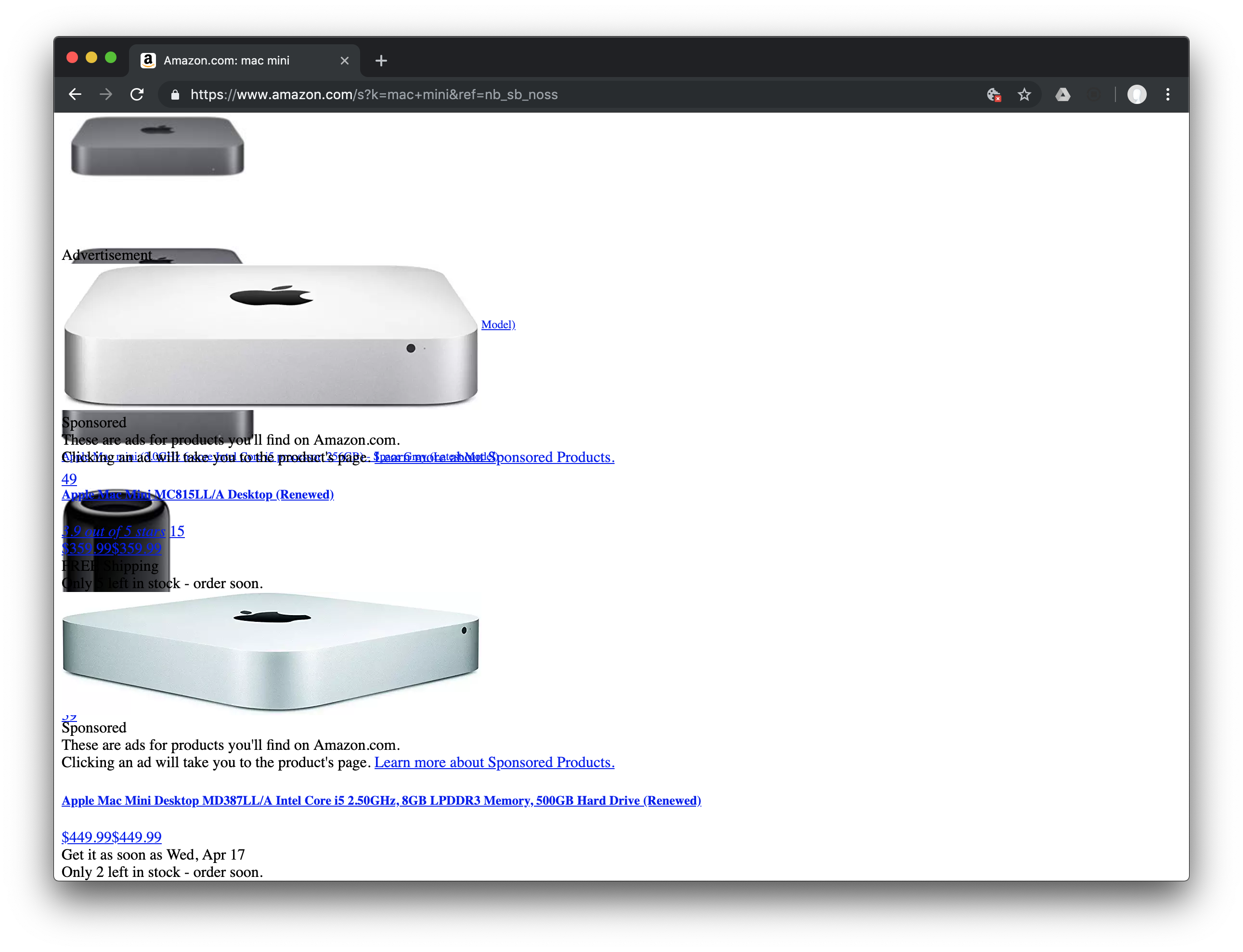
Website 1: Amazon.com

There’s no real need for an introduction here. Not only is Amazon a household staple for so many of us, it also powers a huge chunk of the web, thanks to their ubiquitous Amazon Web Services platform.
There’s a vast number of things going on here, so I’ll explore the style-less stuff that gets in my path while finding a product and pretending to purchase it.

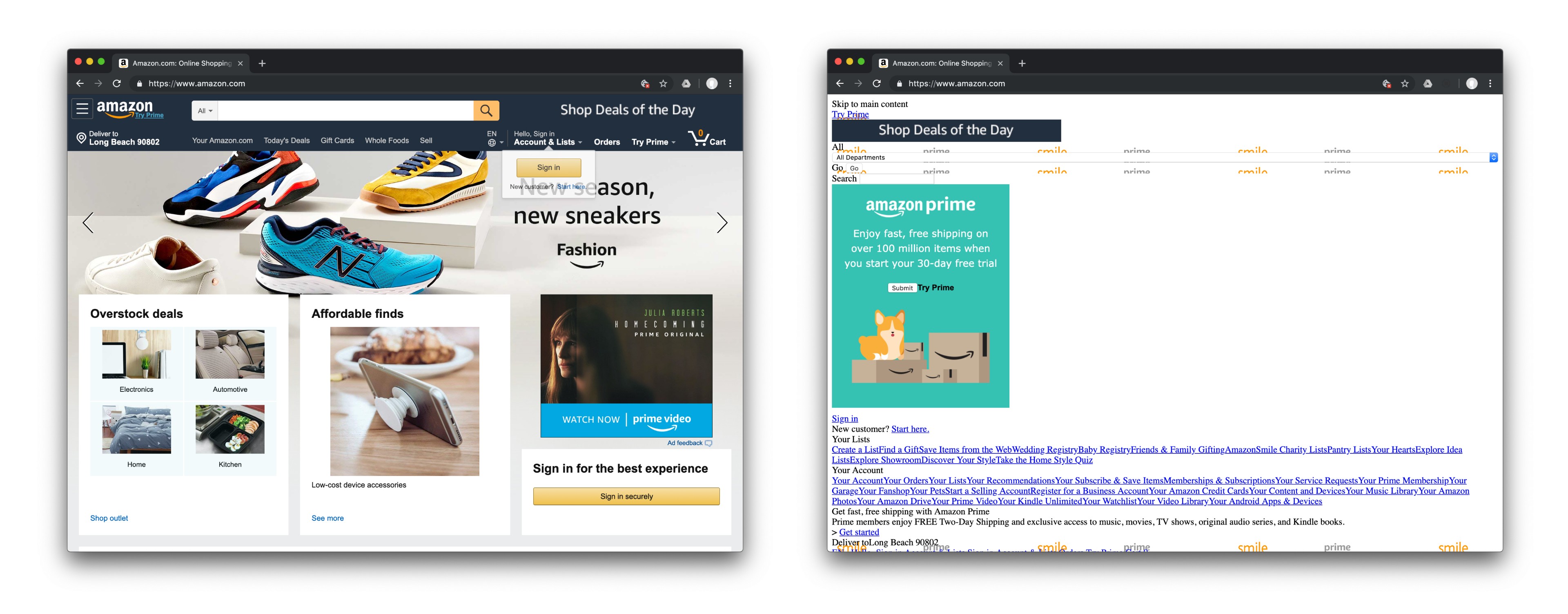
On the homepage, I immediately see a sprite sheet used by the site. It’s really in place of where the logo could be, thus making it tough to know whether or not those images are intended to be there. Each sprite contains multiple versions of the logo, and even if I could see the “Amazon” word mark in it, it’s surprisingly that it's not the global home link. If you’re curious where the home link really is, it’s this structure of spans where the logo is served up as background image... in CSS:
<a href="/ref=nav_logo" class="nav-logo-link" aria-label="Amazon" tabindex="6">
<span class="nav-sprite nav-logo-base"></span>
<span class="nav-sprite nav-logo-ext"></span>
<span class="nav-sprite nav-logo-locale"></span>
</a>The next problem that arises is that the “Skip to main content” link doesn’t look like a typical skip link, yet it works like one. It turns out to be an <a> element without an href, and JavaScript (yes, I did leave that enabled) is used to mimic anchor functionality.
When I start a search, I have to look further below the “Get started” link to see the suggestions. Under the “Your Lists” and “Your Account” items, it becomes difficult to tell the links apart. They appear all strung together as if they were one super long mega link. I believe it would have been more effective to use a semantic unordered list in this scenario to maintain a sense of hierarchy.
Under all those search suggestions, however, the account and navigation links are easier to read since they’re separated by some space.
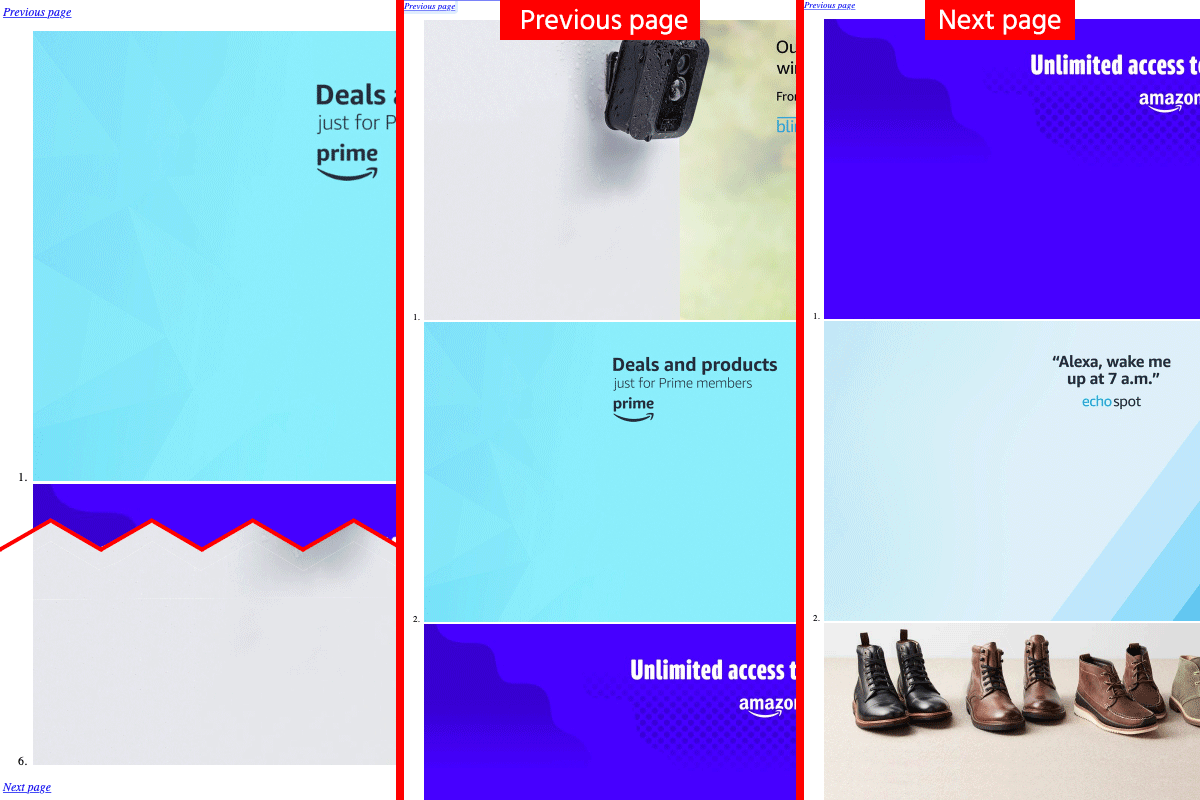
Interestingly, the carousel lower down the page is still somewhat functional. If I click the “Previous page” or “Next page” options, the order of the images is changed. However, hopping between those options required me to scroll.

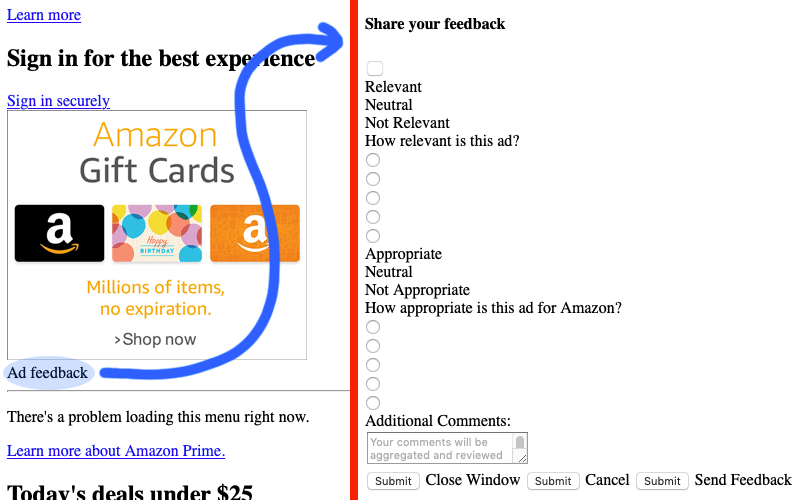
Skipping down a bit further, there’s an advertisement element. It contains an “Ad feedback” string that looks static just like what we saw with the “Skip to main content” link earlier. Well, I clicked it anyway and it revealed a form for sharing feedback on the advertisement relevance.

You may have missed it, but there’s a blank button above the two groups of form labels and the radios buttons are out of place. The structure is confusing because I don’t know which labels belong to which radio buttons. I mean, I guess I could assume that the first label goes with the first radio input, but that’s exactly what it is: a guess.
What’s also confusing is that there are Submit buttons between the “Close Window,” “Cancel,” and “Send Feedback” options at the bottom of the form. If I press any of these, I’m taken back to the ad. Now, suppose I were blind and using a screen reader to navigate this same part, even with the presence of CSS. I would be told “Submit, button” for two of the buttons and would therefore have zero clue what to do without guessing. It’s another good reminder about the importance of semantics when handling markup (button labels in this case) and being mindful of how much reliance is placed on JavaScript to override web defaults.
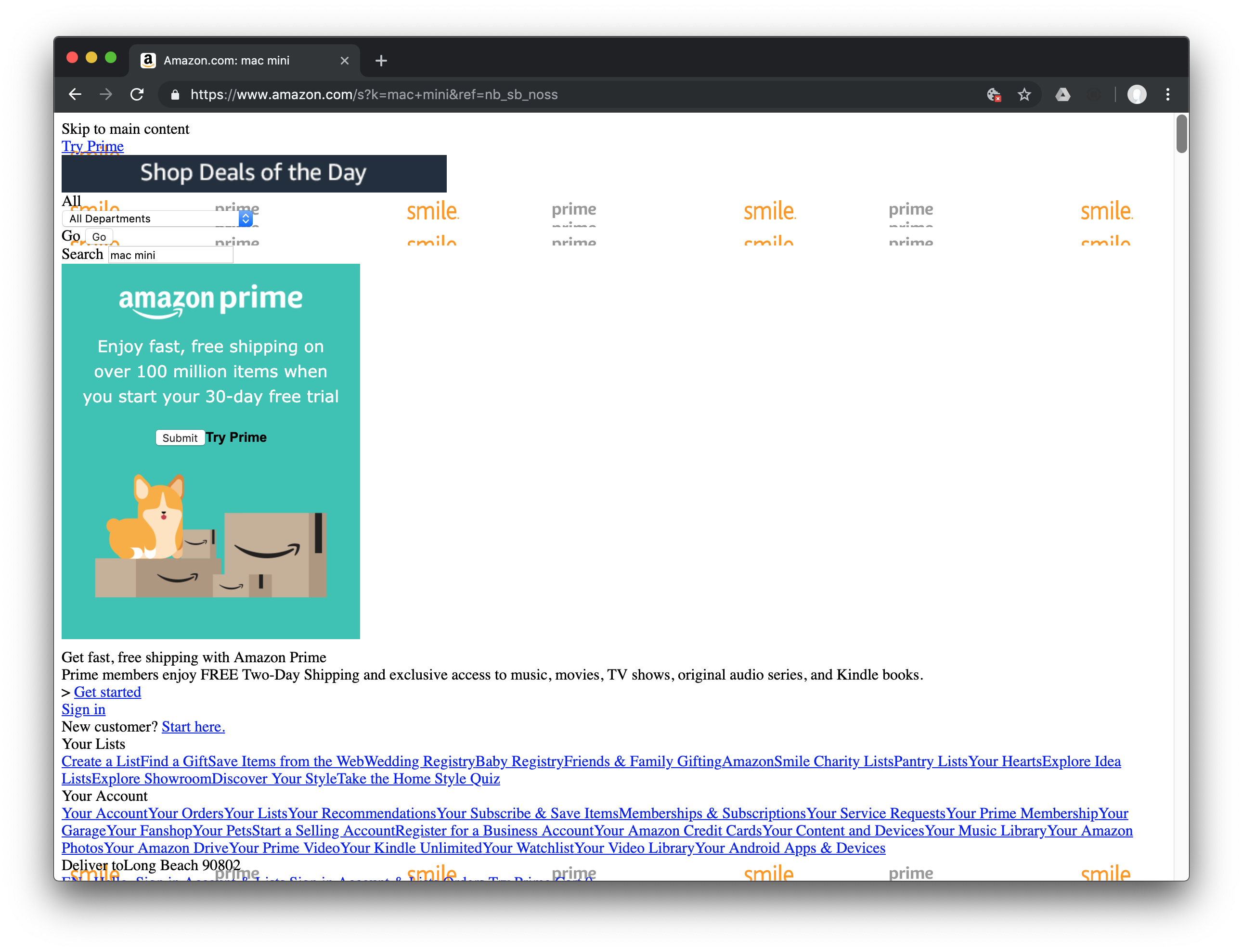
Doing a search — let’s say for “Mac Minis” — I can still access and understand the product ratings since they are displayed as text (instead of the tooltips they are otherwise) in place of stars. This is a good example of using a solid textual fallback when an image is used as visual content, but is served as a background image in CSS.

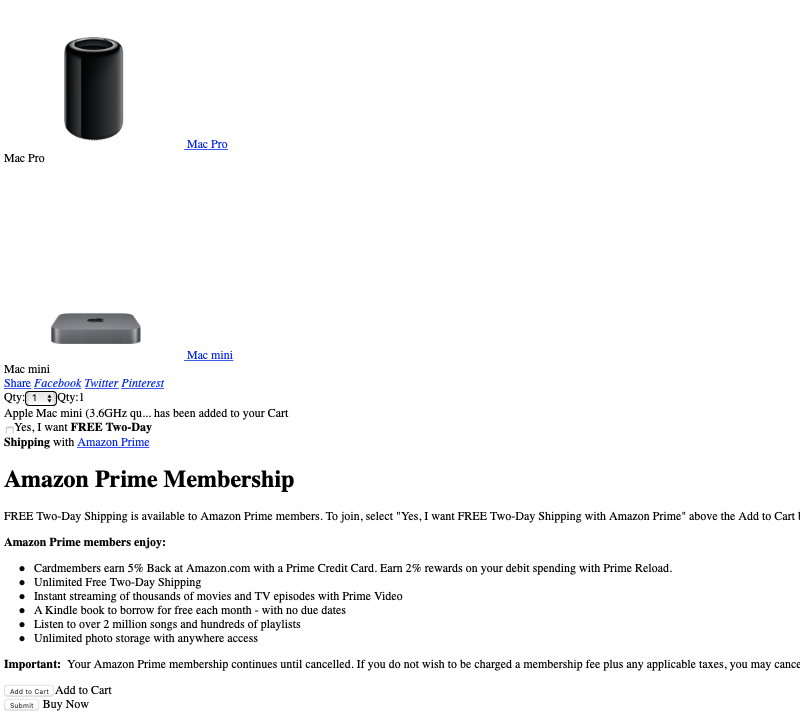
Having chosen the Mac Mini with Intel Core i3, I’m greeted by other Mac products above the product I’ve selected and have to navigate beyond them to select the quantity I want to purchase.

Scroll down, and an “Add to Cart” button is displayed next to a label bearing the same content. That’s redundant and probably unnecessary since a <button> element is capable of holding its own label:
<button>Add to Cart</button>Next up, we have an offer for an Amazon Prime membership. That’s all fine and dandy, but notice that it’s inserted between the product I’m purchasing and the “Buy Now” button. I have a really hard time knowing whether clicking “Buy Now” is going to add the Mac Mini to checkout, or whether I’m purchasing Amazon Prime instead.
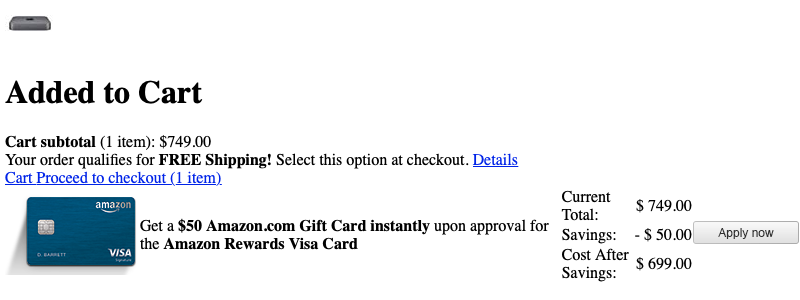
I also wanted to play around a bit, so I tried removing the Mac Mini from my cart once I figured out how to add it. It took me like ten seconds to locate the cart so I could edit it. Turns out it was directly next to “Proceed to checkout (1 item)” link but rams right up alongside it so it all looks like a single link.

Overall, it wasn’t difficult to find a product. On the other hand, the path to checkout became more of a headache as I proceeded. There was some poor semantic- and accessibility-related practices that caused confusion, and important buttons and links became more difficult to find.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| Carousels are functional even without styling. | The logo relies on a background image, obscuring the path back home. |
| The content hierarchy is still generally helpful for knowing where we are on a page. | Many links and anchors rely on JavaScript and do not appear to be interactive. |
| The order of elements remains roughly in tact. | Links often bump up against each other or are placed outside where they would be relevant. |
| Great use of fallbacks for product rating that rely on background images. | Button labels are either misleading or repetitive. |
| Form elements fail to align themselves properly. | |
| There’s a rough journey to check out. |
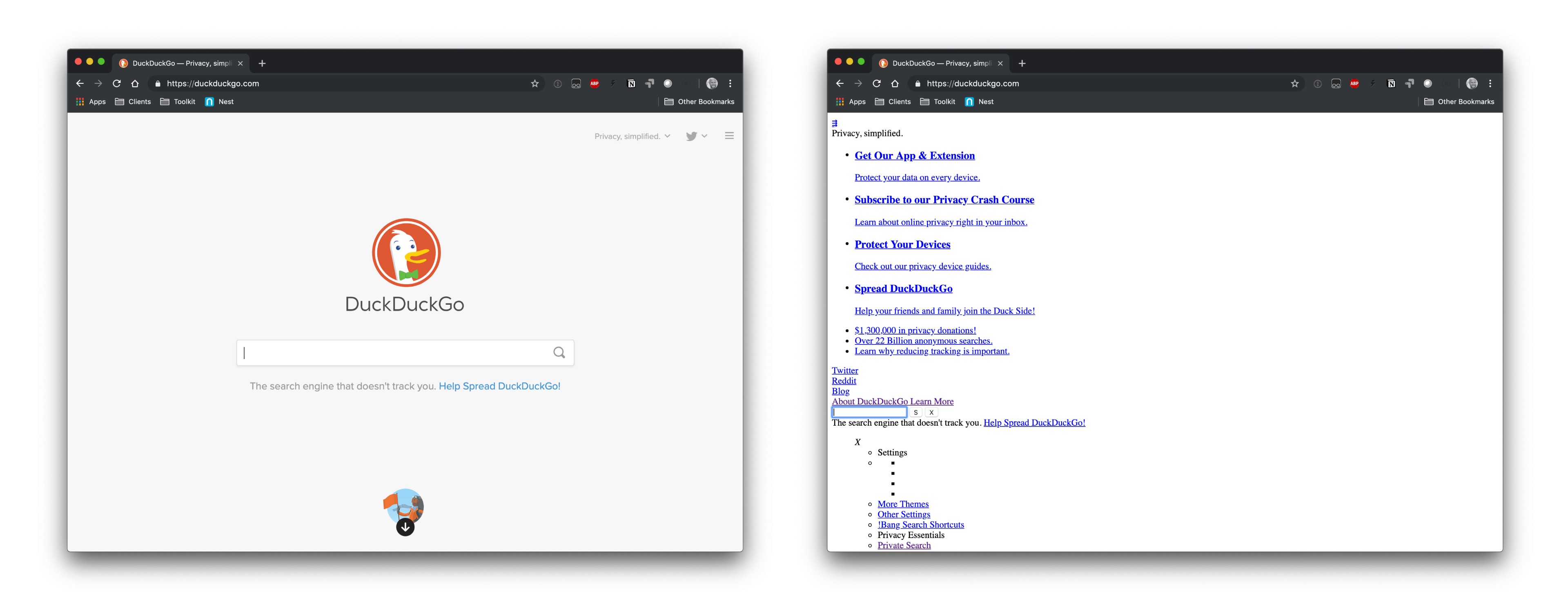
Website 2: DuckDuckGo

Have you used DuckDuckGo before? I assume many folks reading CSS-Tricks have, but for those who may be hearing of it for the first time, it’s an alternative to Google search with an emphasis on user privacy.
So, getting started with this is a little misleading because the DuckDuckGo homepage is super simple. Not much can go wrong there, right? Well, it’s a little more involved than that since we’re dealing with search results, content hierarchy and relevance once we get into making search queries.

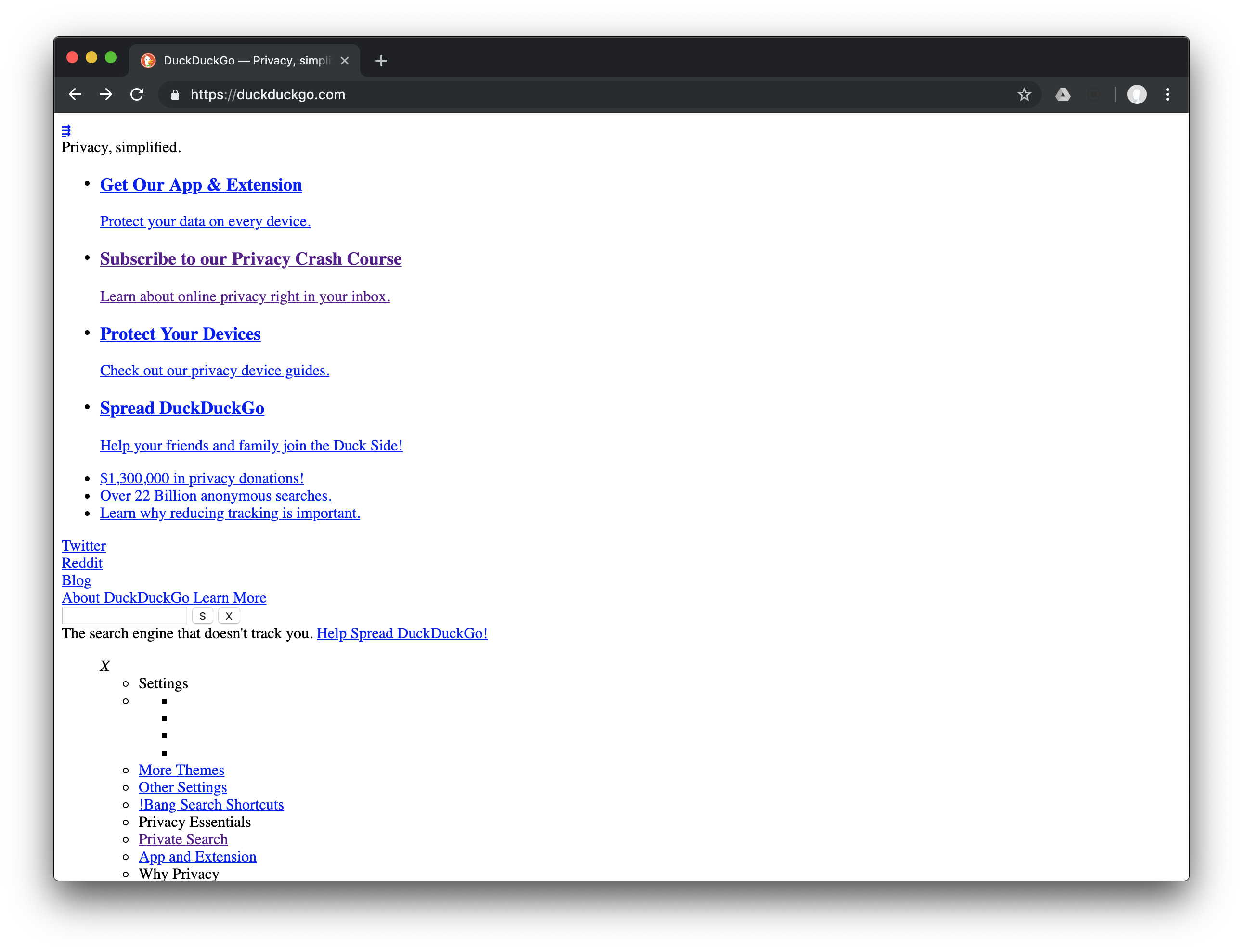
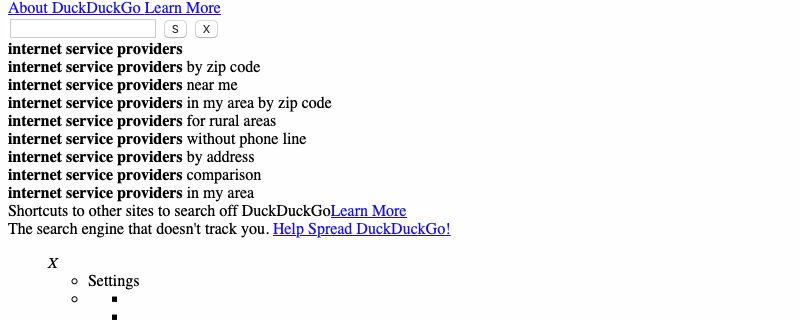
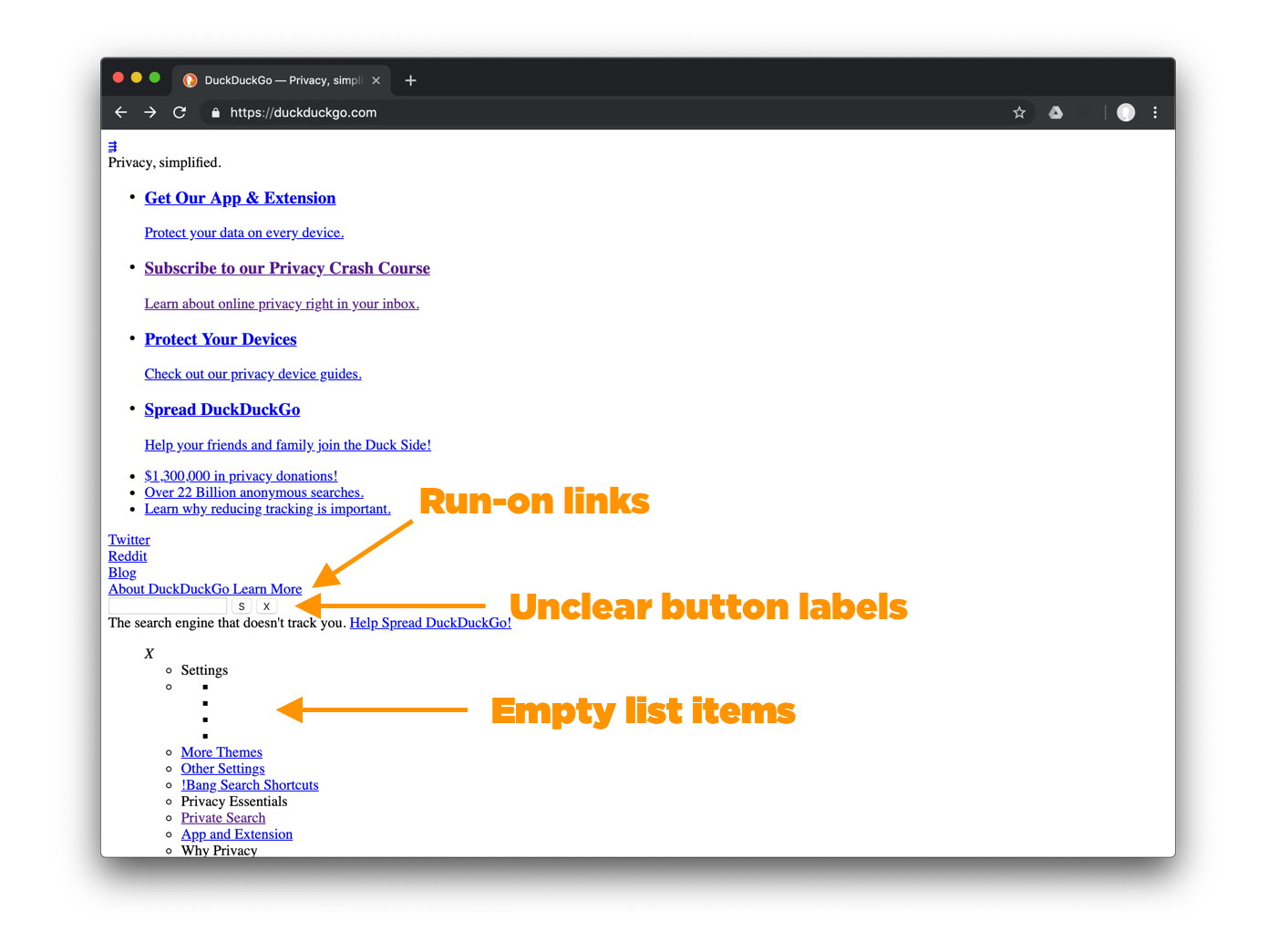
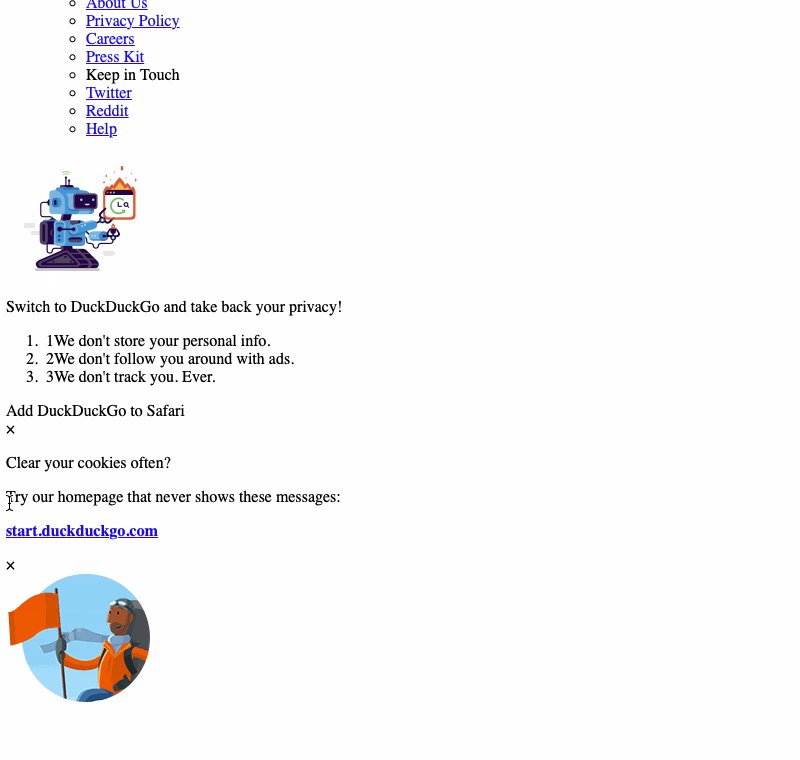
Right off the bat, what I’m greeted with is a lot more content than I would have expected for such a simple lander. At it’s not totally clear what website this is by scanning the website. The first mention of the product name is the fourth item in the first unordered list and it’s a call to action to “Spread DuckDuckGo.” The logo is totally missing, which obviously means it’s used as a background... in CSS.
Speaking of that unordered list, I assume what I’m seeing belongs in the header, and there’s no skip navigation. We have a triple arrow icon (is that a mobile menu or a menu to hide the least important items, or something else?), followed by privacy-related content, social media links, something that looks like one link but is actually two links for “About DuckDuckGo” and “Learn More.”
Finally, toward the very bottom is where the primary use case for the site actually comes up: the search bar. I assume the “S” label means “Search” and the “X” label is shorthand to clear the search field.
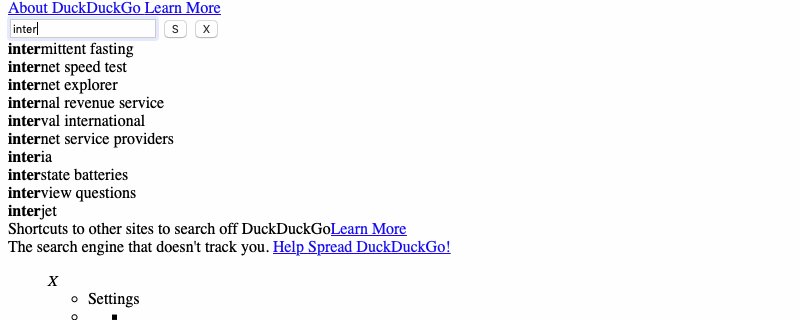
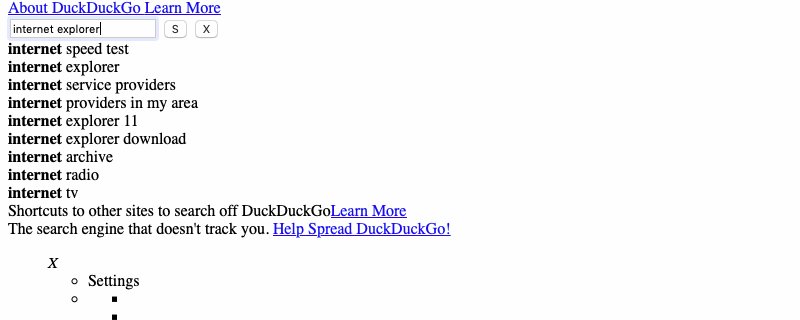
Alright, onto performing a search. It’s super cool that I can still see auto-suggestions and use the up and down arrow keys to highlight each one. Clearing the field though, the suggestions don’t disappear until after I refresh the page.

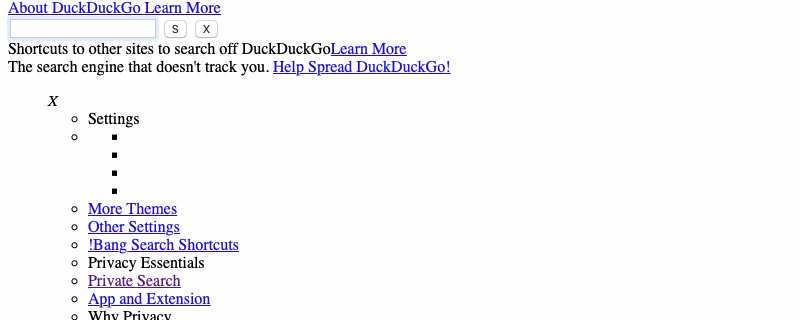
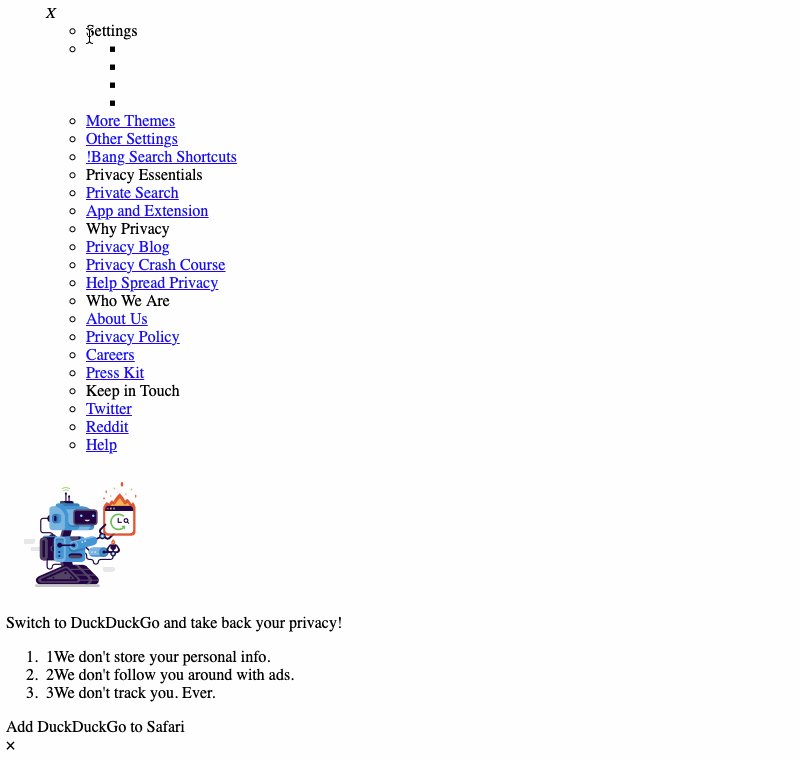
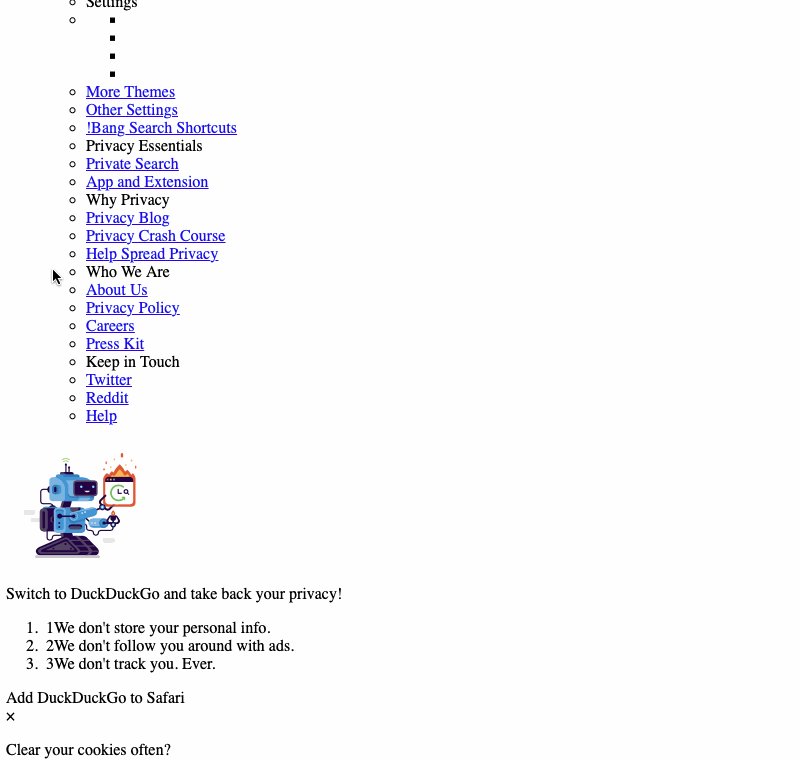
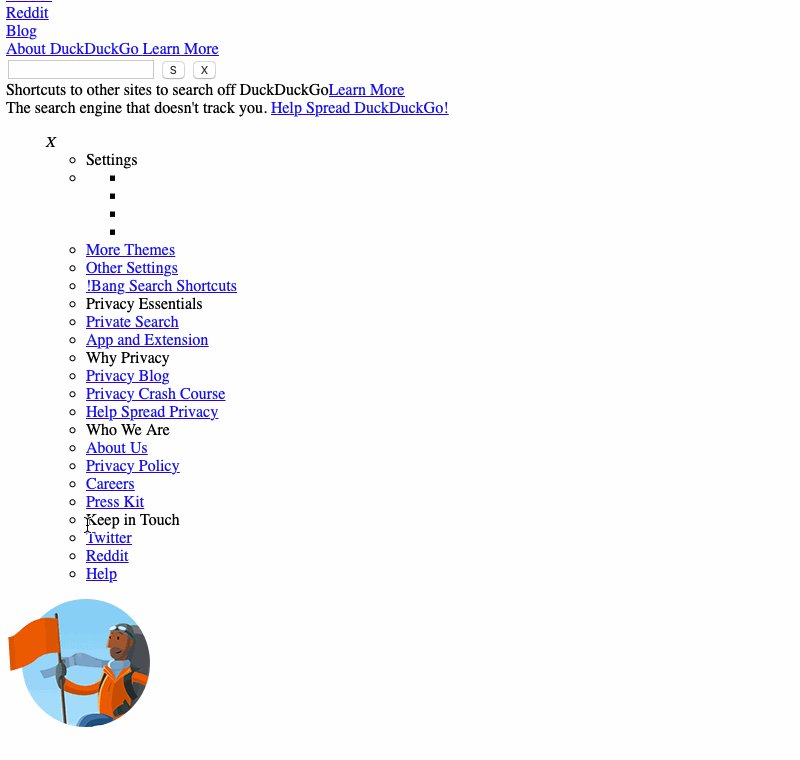
Everything in the Settings menu are items in a list including what should be headings — “Settings,” “Privacy Essentials,” “Why Privacy,” “Who We Are,” and “Keep in Touch.” These are very likely part of a mobile men if CSS was enabled, perhaps triggered by that triple arrow link thing at the top. In that menu, I see four blank bullet points between “Settings” and “More Themes.”

Coming here as a new user, I have no idea what those empty list items are, but the bullets I highlighted in the screenshot above are actually the theme buttons. To clarify the intent, some fallback text would be helpful, and these should be radio or normal buttons instead of list items (considering their functionality).
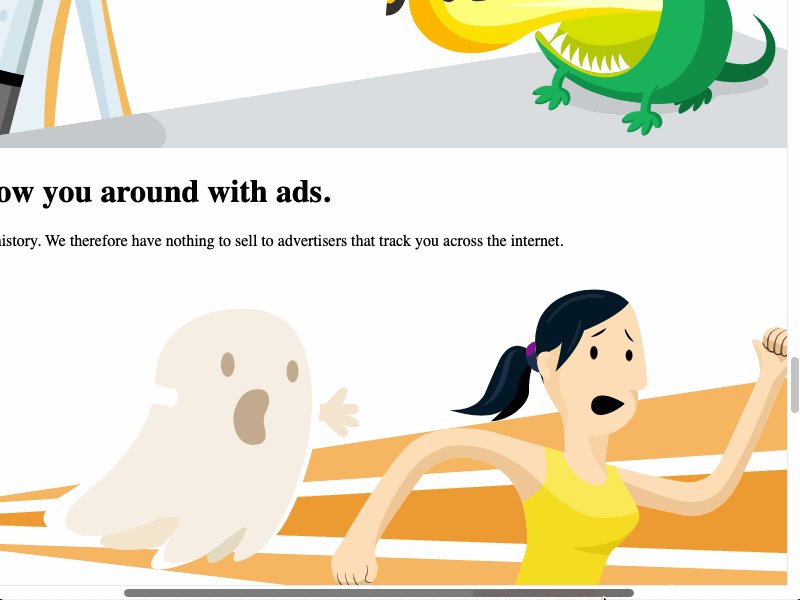
Every block of content with an “X” — including the “Settings” — cannot be dismissed; however, clicking the “X” above an image of a hiker image does cause a chunk of content to clear off the screen — thanks to JavaScript still being enabled. What I really find awkward is the redundant numeration in the ordered list under “Switch to DuckDuckGo...” We see this:
1. 1We don’t store your personal info
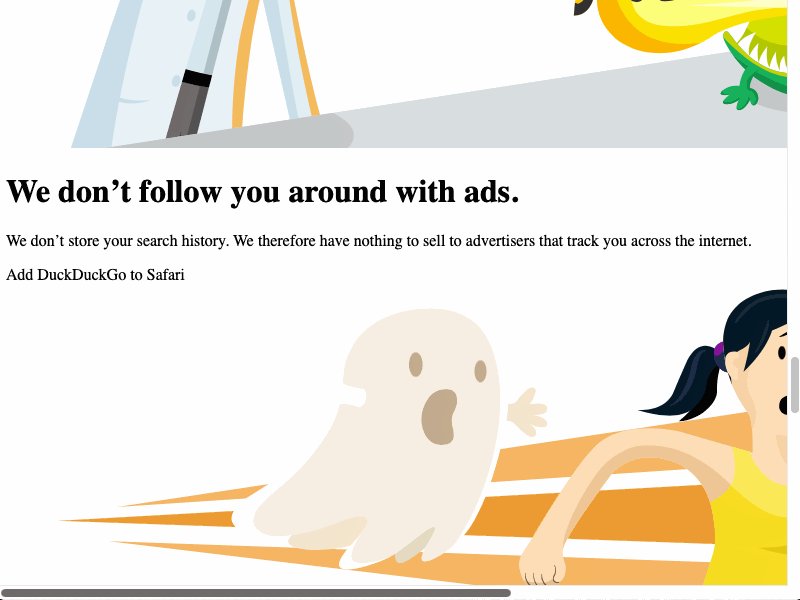
2. 2We don’t follow you around with ads
3. 3We don’t track you. Ever.Looks like some mixed use case of semantic markup with some other way to display list item numbers.

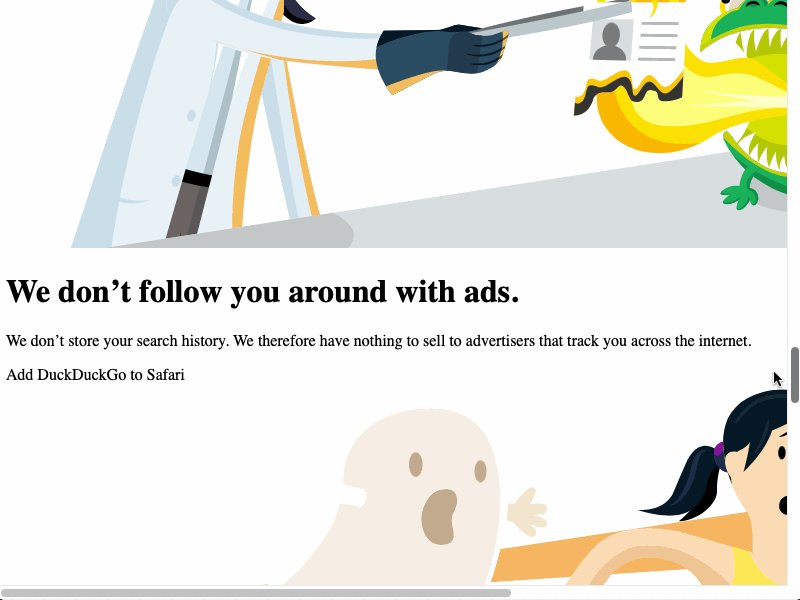
There’s a colossal amount of white space under the hiker image until the first <h1> element. Assuming they’re either links or buttons, clicking every instance of “Add DuckDuckGo to [browser]” does nothing. Each section’s illustration causes some unnecessary horizontal scrolling, which is a common issue we’ll see in the other sites we look at.

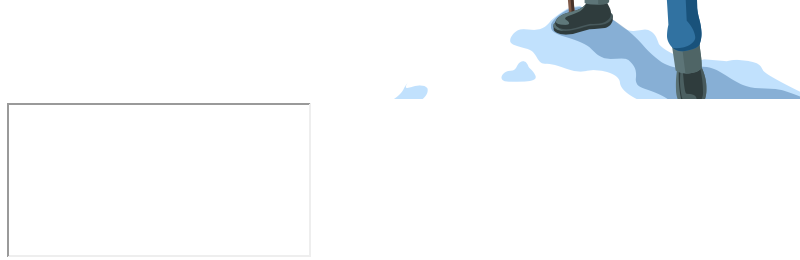
After those sections, there’s a blank box and I have no idea what it is.

I cracked open DevTools and it turns out to be a <body> element in an <iframe> that holds only JavaScript for something related to POST requests. It might as well be one of those elements we should leave alone.
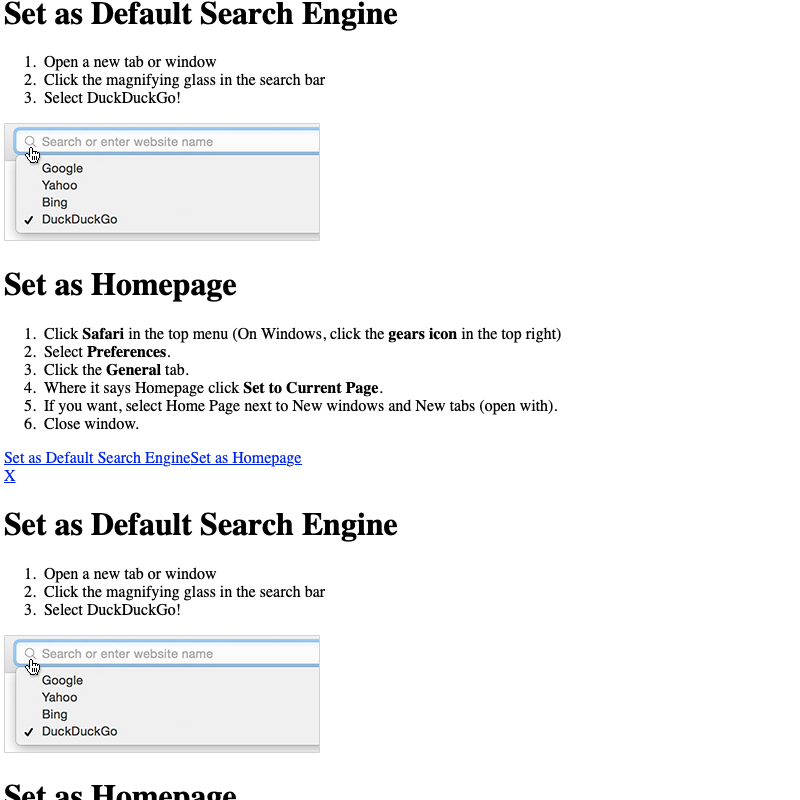
Following that, I see two repeated instances of “Set as Default Search Engine” wrapped around a “Set as Homepage” section.

These must have been the instructions that popped up when I clicked the “Add DuckDuckGo...” actions, but it shows the impact hiding and showing content can have when we’re dealing with straight markup. Instead of repeating content, the corresponding links or buttons should point to one instance. That would cut the redundancy here.
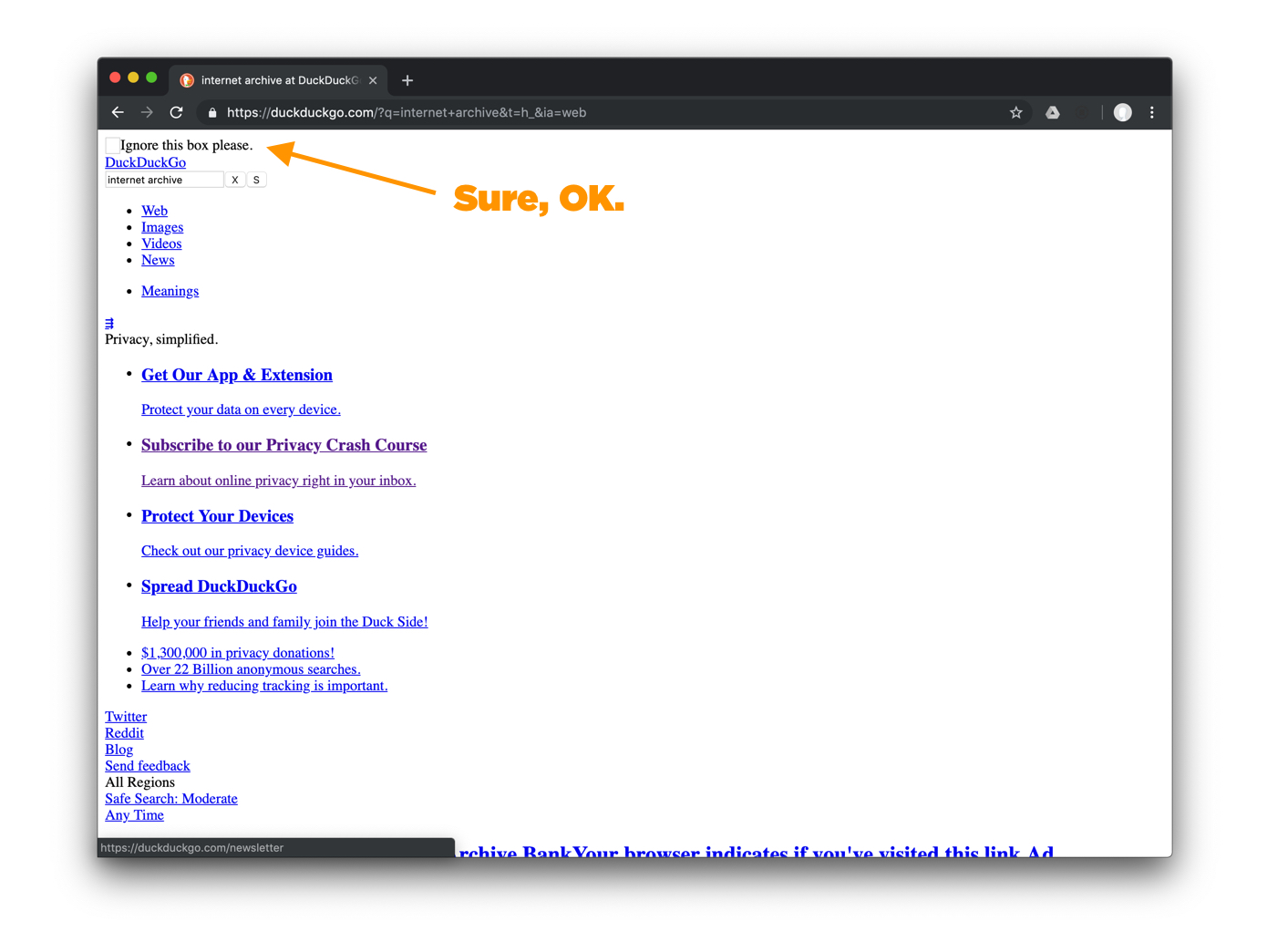
OK, time to finally get into search. The first thing I see in the search results is an empty box with an instruction to ignore the box. Okey-dokey then.

Moving on, did you see that DuckDuckGo link? That must be the logo, and I wonder why this was not on the homepage. Seems like low-hanging fruit for improvement.
The search bar still functions normally with the exception of the “S” and “X” buttons that have swapped places from where they were on the homepage.
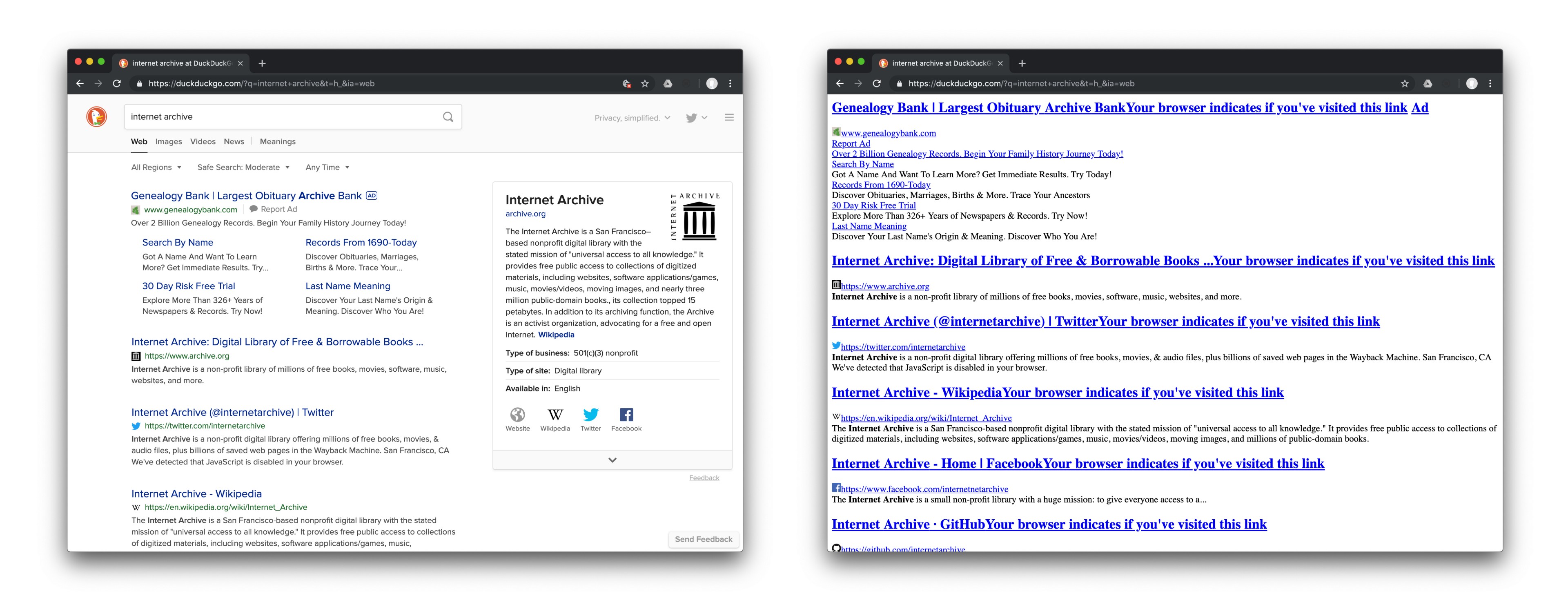
Onto the search results. I could easily distinguish one result from another. What I found quite unnecessary, yet funny, is that the “Your browser indicates if you’ve visited this link” messaging that’s located at the end of each page title. That would be super annoying from a screen reading perspective. Imagine hearing that repeated at the end of every page title. That messaging is there to be displayed alongside checkmarks that contain tooltips that hold that messaging. But, with CSS disabled, well, no checkmarks and no tooltips. As a result, all I get is an extra long heading.

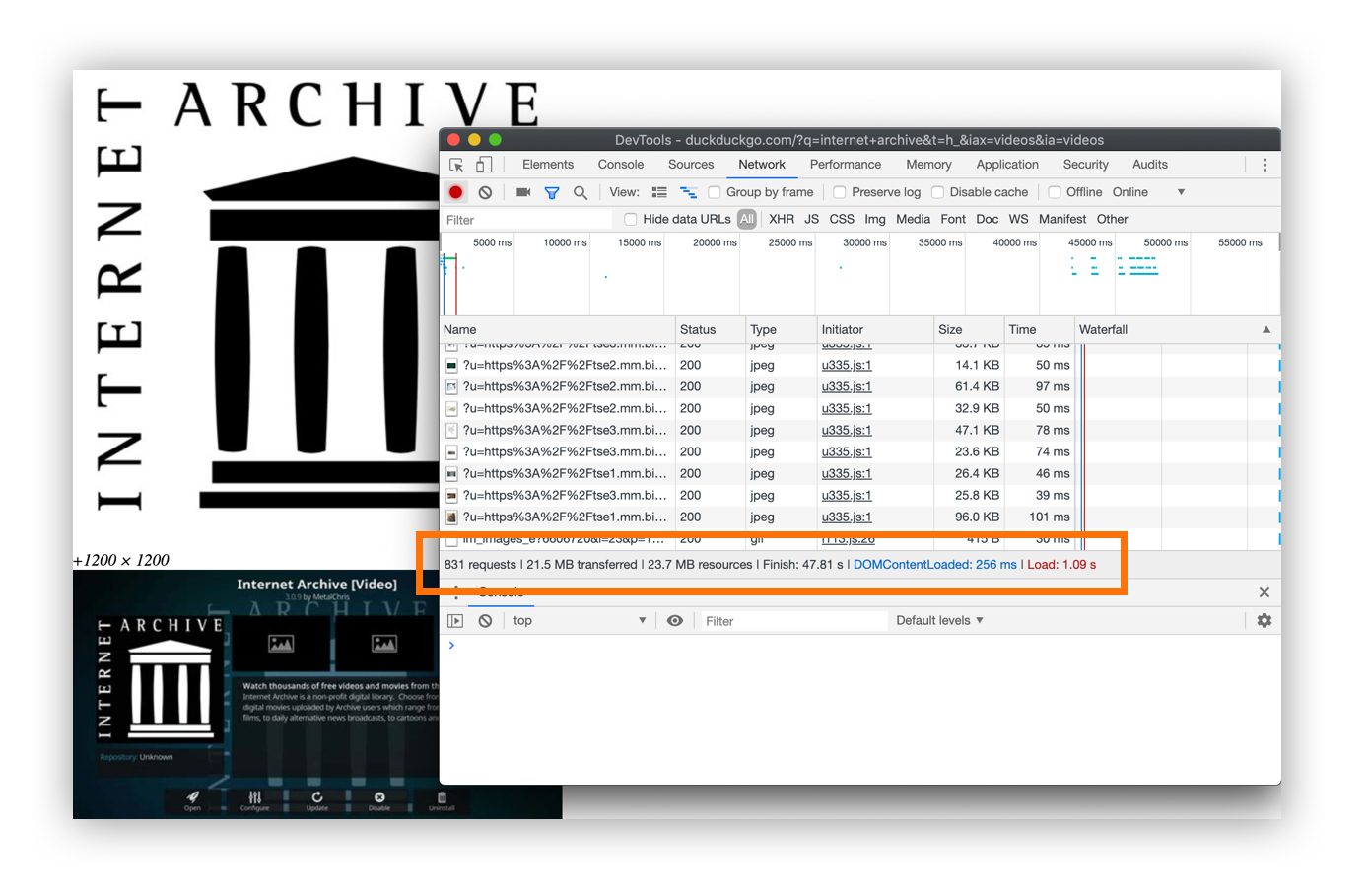
The navigation bar that is normally displayed as tabs to filter by different types of results (e.g. Images) seems to do nothing at this point because it’s hard to tell that they are filters without styling. But if I click on the Images filter, the image results are actually loaded lower down onto the page, piled right on top of the Web results, and the page becomes mega long as a result. Oh, and you might think that scrolling all the way back up (and it’s a long way up) then clicking another filter, say Videos, would replace the images, but that simply inserts video thumbnail images below the images making an already mega long page a super mega long page. Imagine the page weight of all those assets!
Well, you don’t have to. According to DevTools, images alone account for 831 requests and a total weight of 23.7 MB. Hefty!

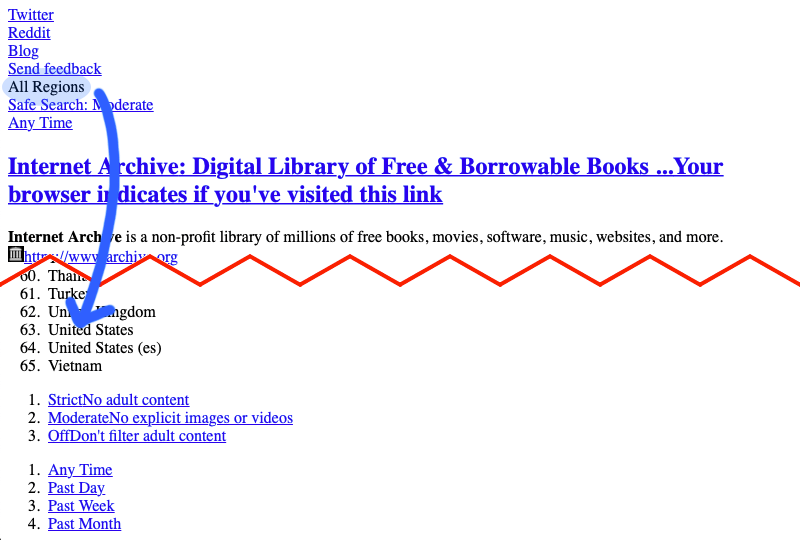
The last couple of items are worth noting. Clicking the “Send feedback” link apparently does nothing. Maybe that triggered a modal with CSS? And, although the “All Regions” link does not resemble a link and I could’ve easily ignored it, I was curious enough to click it and was taken to an anchor point of a list of countries. The last two links just made their corresponding contents appear under the list country options.

There’s a lot going on here and there are clearly opportunities for improvement. For example, there are calls to action that display as normal text that should be either be links or buttons instead. Also, we’d think the performance of a site would get better with CSS disabled, but all those loaded assets in the search results are prohibitive. That said, the search experience isn’t painful at all... that is, unless you’re digging into images or videos while doing it.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| Search is consistent and works with or without CSS. | A “skip” link for would help with keyboard browsing. |
| The content hierarchy makes content easy to read and search results a clean experience. | Non-link items in the “Settings” menu should be headings for separate unordered lists so there is a clear hierarchy for how the options are grouped. |
| Good use of a homepage link at the top of the search results page. | Some content is either duplicated or repeated because the site relies on conditionally showing and hiding content. |
| Make sure that all calls to action render as links instead of plain text. | |
| Use a fallback solution to filter the types of search results to prevent items stacking and help control hefty page weight. |
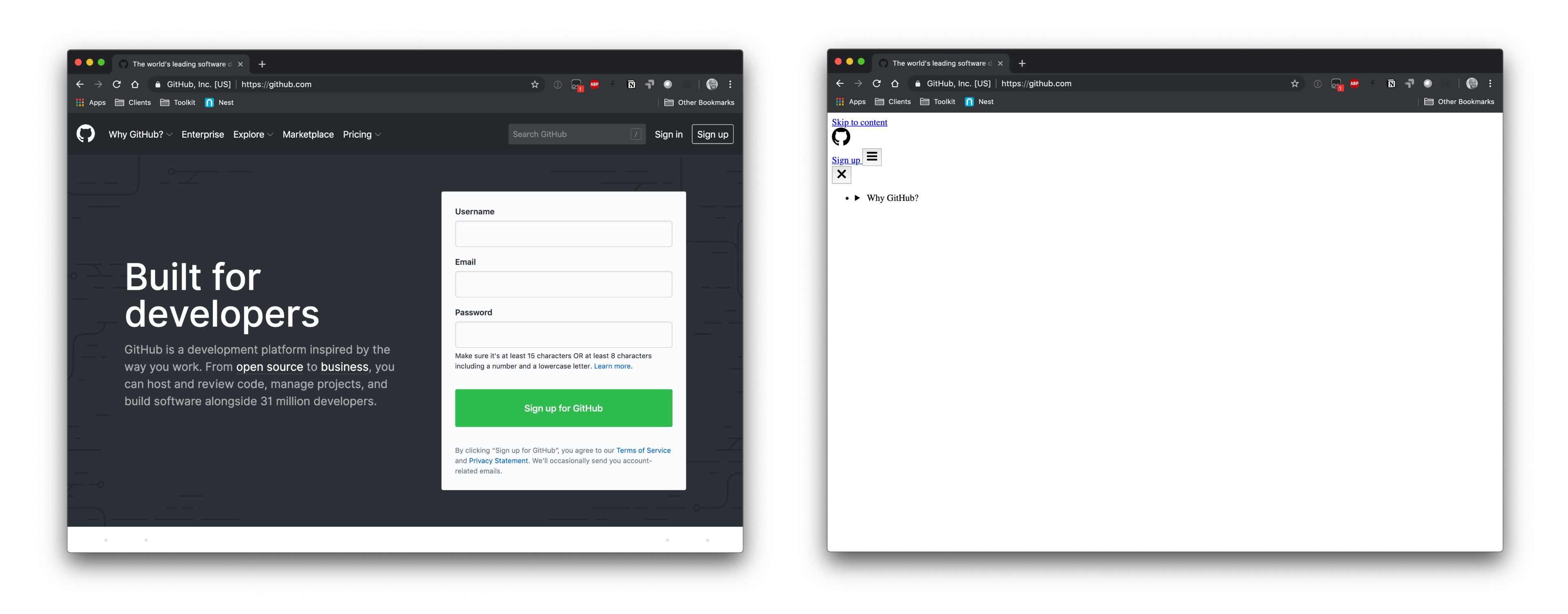
Website 3: GitHub

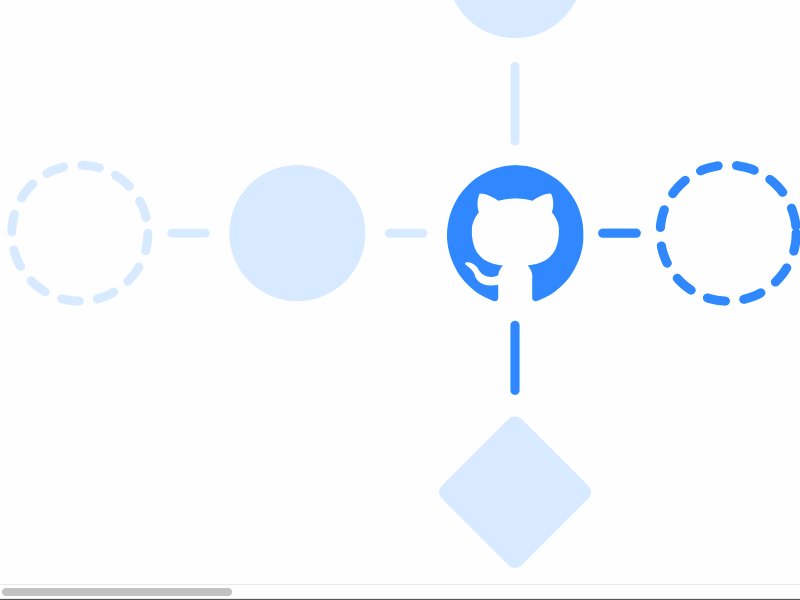
Hey, here’s a site many of us are well familiar with! Well, many of us are used to being logged into it all the time, but I’m going to surf it while logged out.
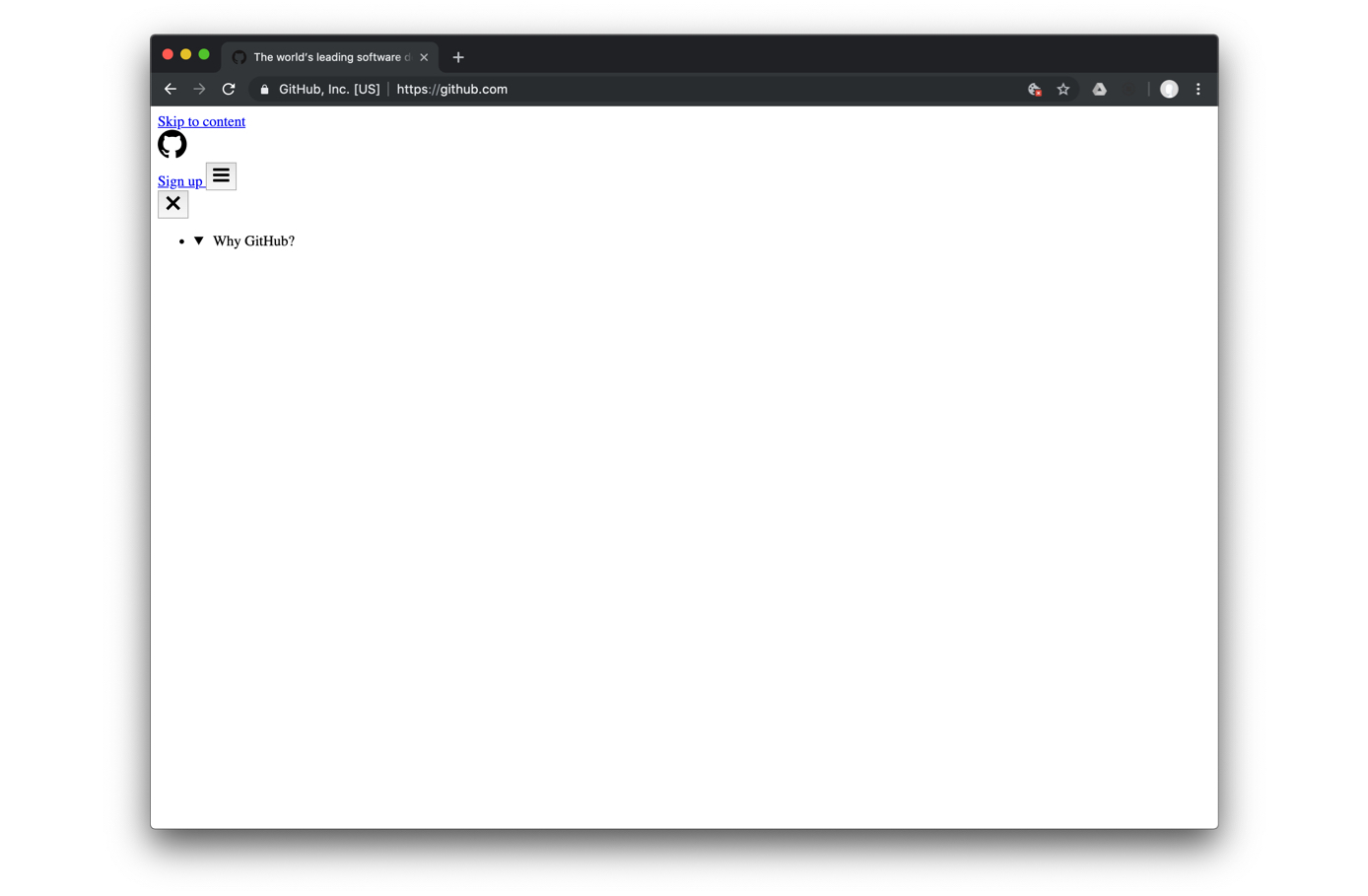
Already, there’s a skip link (yay). There’s also a mobile navigation icon that I expect will do nothing, and am proven right when I try.

Between some of the navigation items, there are unnecessarily giant gaps. If you click on these, they still function as dropdown menus. They are <details> and <summary> elements... but something feels semantically wrong. It is nice that the menu items are actually unordered list items and that native browser functionality can still take place by using a semantic way to expand content. But that SVG icon messes with me.
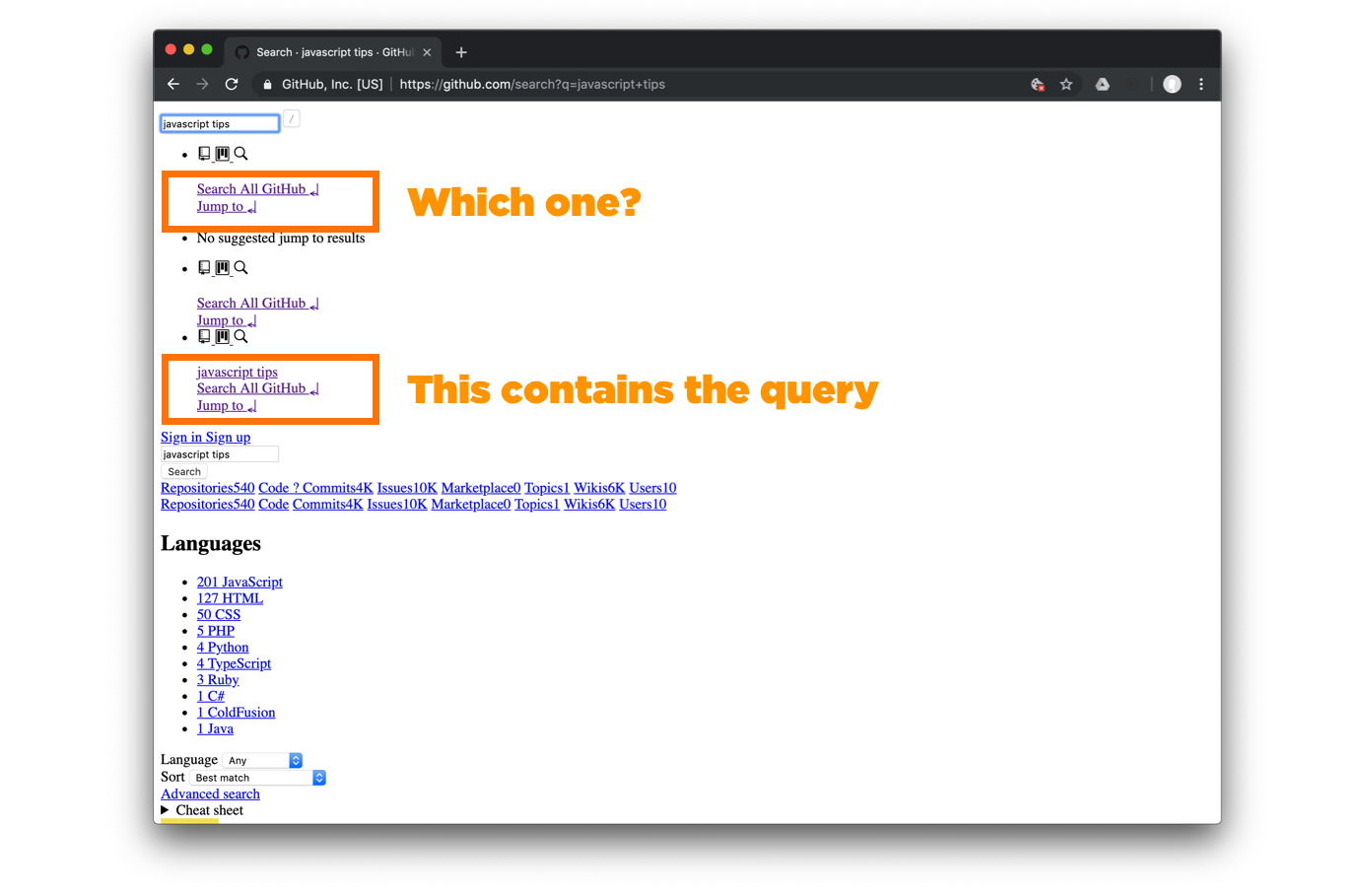
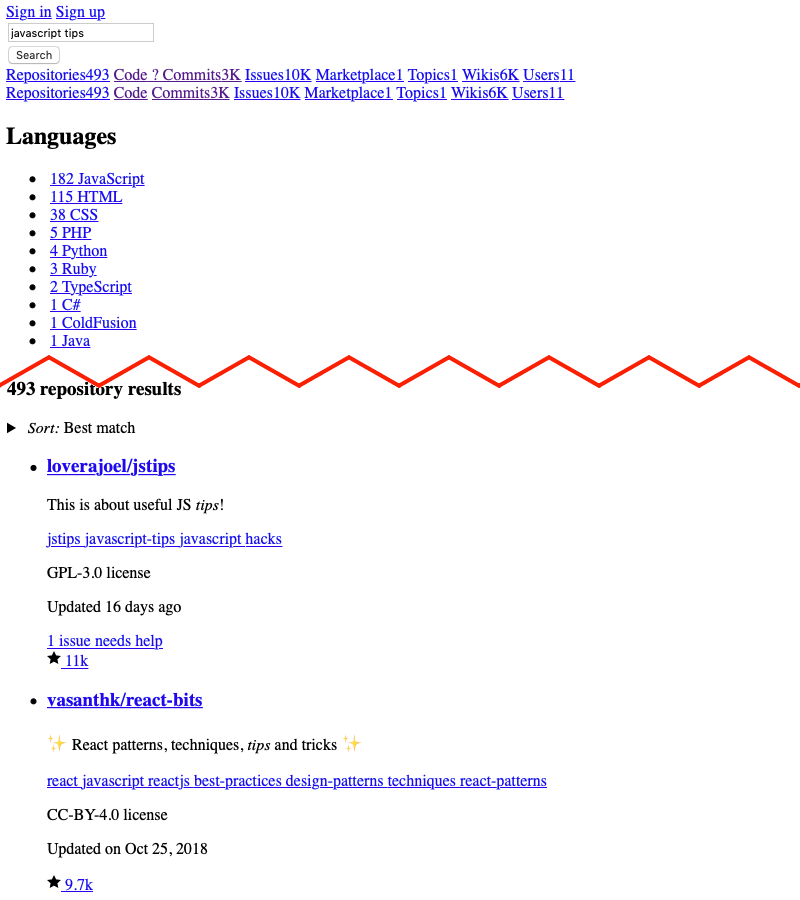
Before typing anything into the field, I see three instances of “Search All GitHub” and “Jump to” links. I have no idea which to click, but if I do a search, the keyword shows up in the third group.

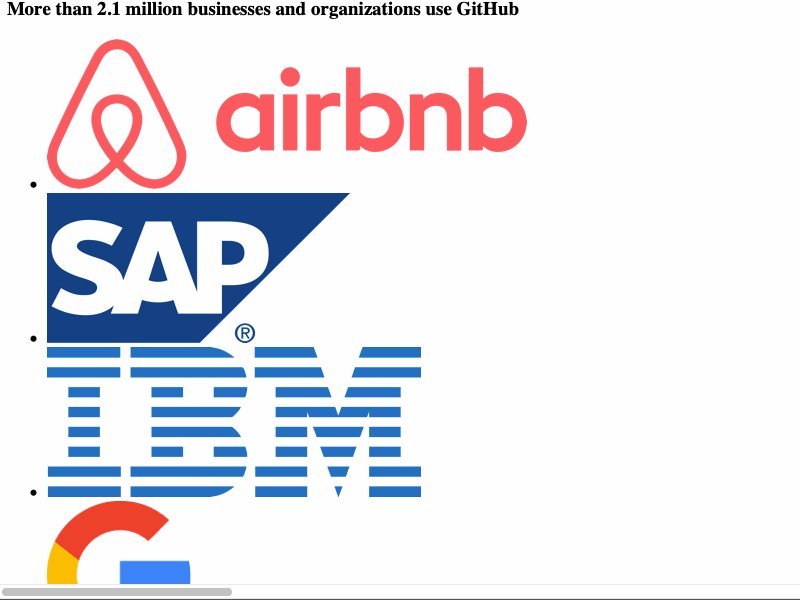
Everything else on the homepage seems fine except for a number of overly large images horizontally overflowing the window.

Let’s go back to the search bar and navigate to any repo we can find. Right under the Search button, we have two nearly identical secondary navigation bars that return the repository counts, code, commits, and other meta. Without looking at the source, I have no clue what the purpose is for having two of these.

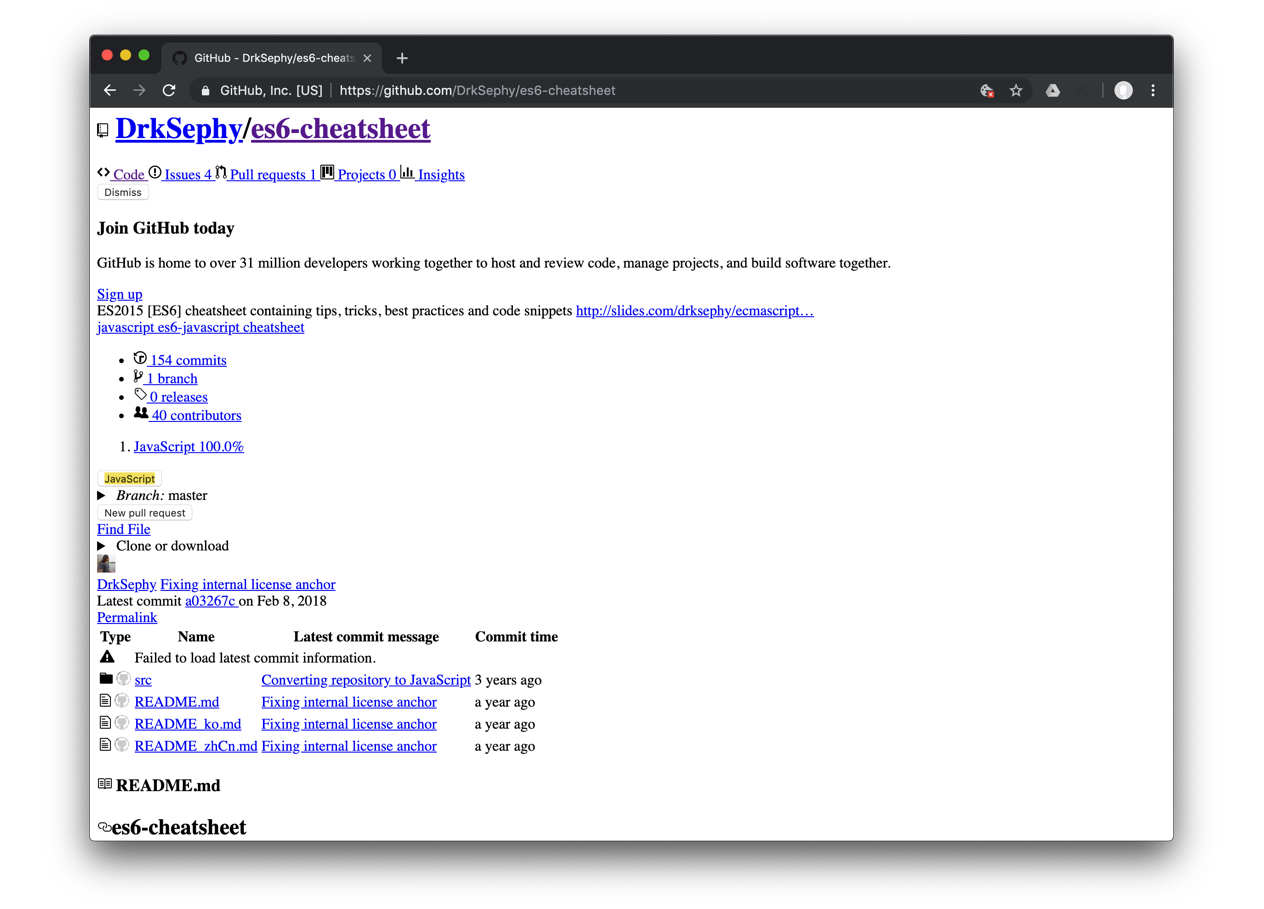
Repository pages still have an easy-to-follow structure and a logical hierarchy for the most part. While logged out and having my cache cleared before coming, the "Dismiss" button for the “Join GitHub today” block still performs as I’d expect. Like we saw earlier on Amazon, the tag links are difficult to tell apart because they run together as a single line.

The next two buttons — “JavaScript” and “New Pull Request” — don’t seem to do anything when I click them. I’d imagine the pull request button should be disabled while viewing as a guest since, unless it’s intended to take a user to a log in screen first... but even that doesn’t feel right. Turns out that the button is indeed disabled when CSS is active, though. Then the rest of the page is fairly easy to understand.
If you’re here mainly for managing, contributing to, or checking out repositories, you won’t face a whole lot of friction since the hierarchy plays out well. You’ll experience pretty much the same elsewhere, whether you’re looking at pull requests, issues, or individual files. Most of the hurdles live in less prominent pages on the site.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| The hierarchy and structure of many pages are really easy to follow and make logical sense. | Use the height and width attributes on <img> elements and SVGs to prevent them from blowing up. |
| Most of the SVG icons embedded on the page are appropriately sized. | Watch for empty list items. |
| Nice use of a skip link in the header. | Ensure that button labels use full words. |
| Make sure links have whitespace or line breaks between them to prevent run-ons. |
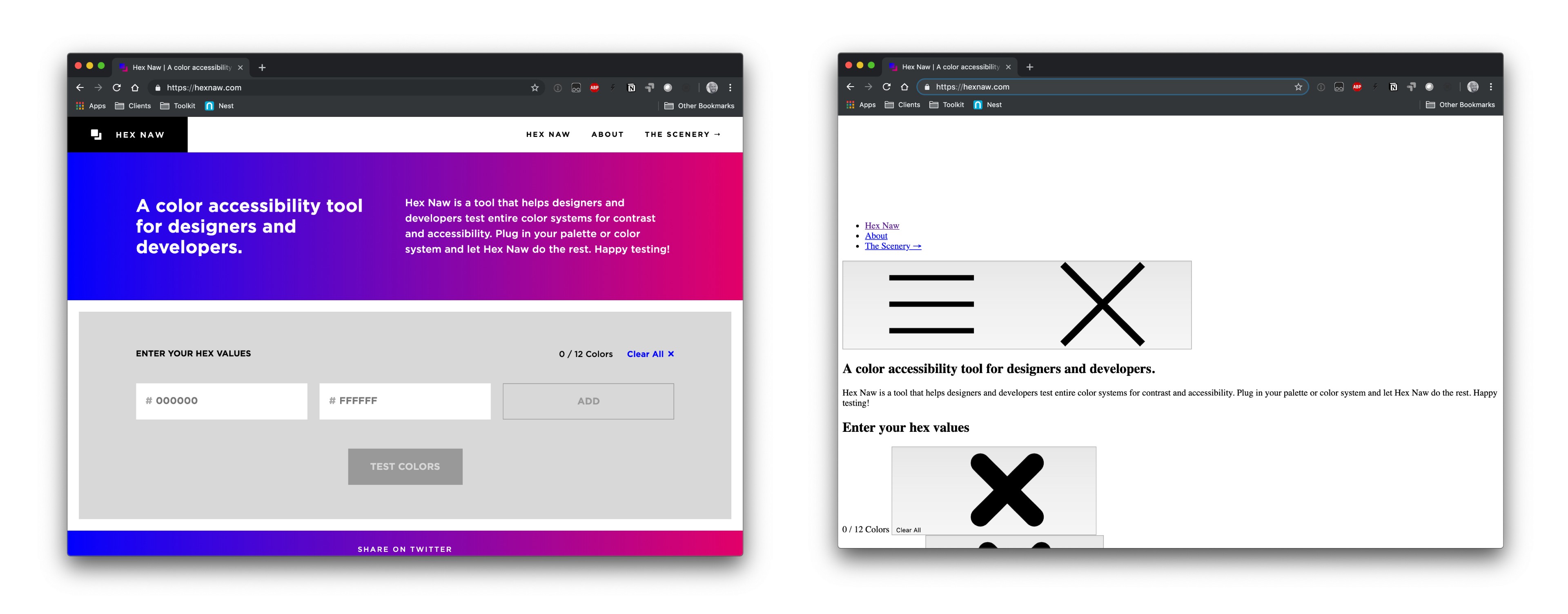
Website 4: Hex Naw

This next site is an online tool I use often to check color contrasts for accessibility. And for a site that is so big on color, there’ s probably a lot happening here with CSS, so it should get interesting.
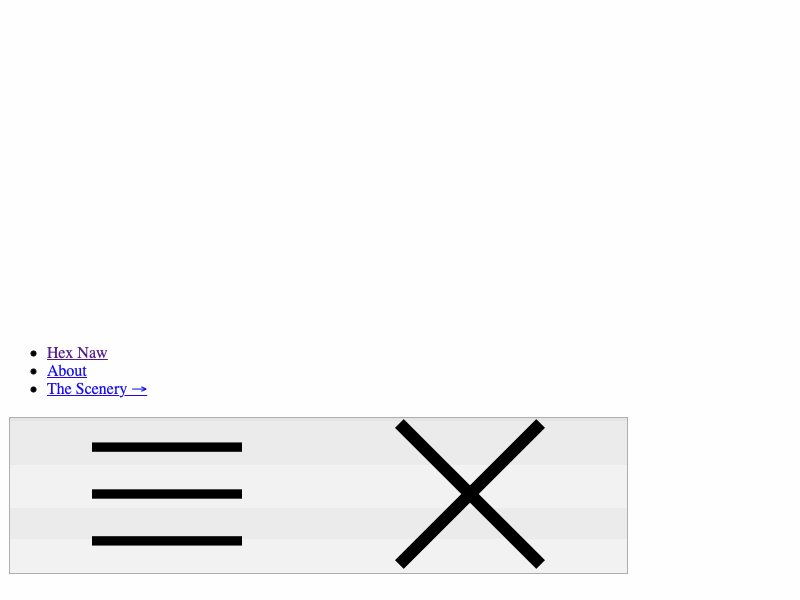
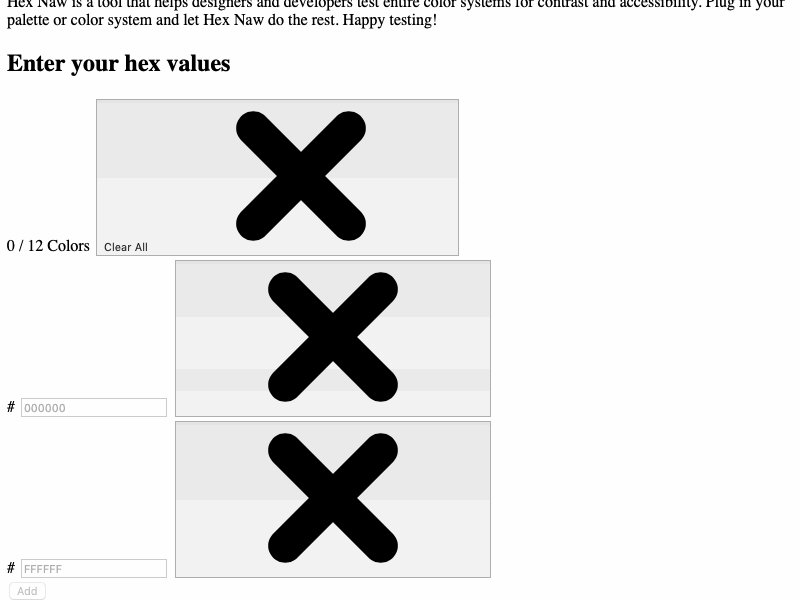
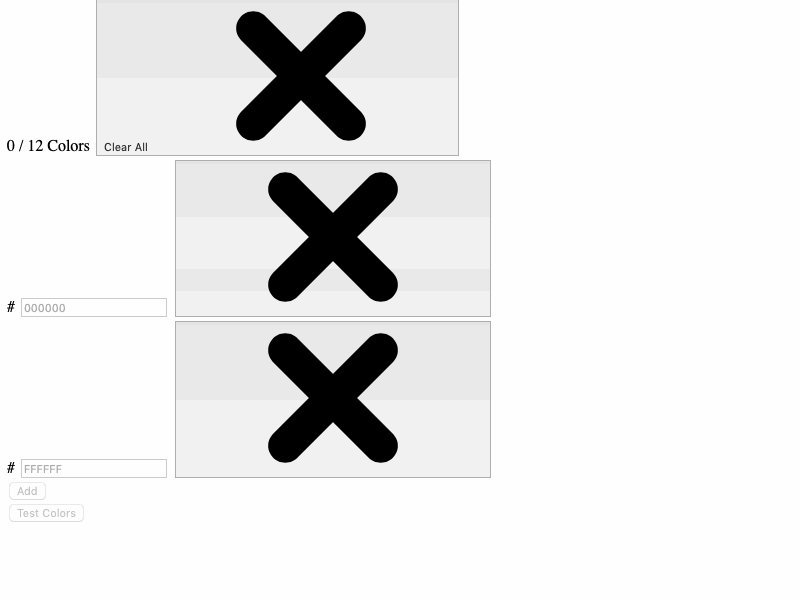
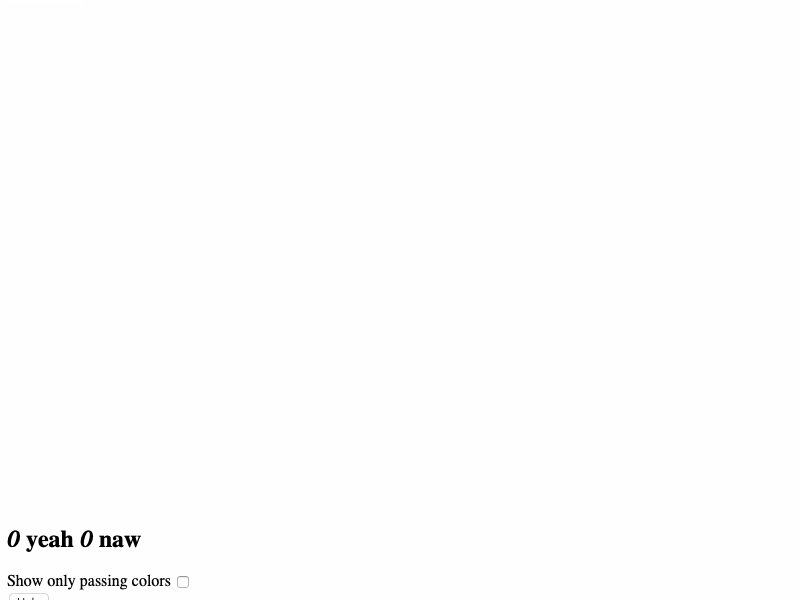
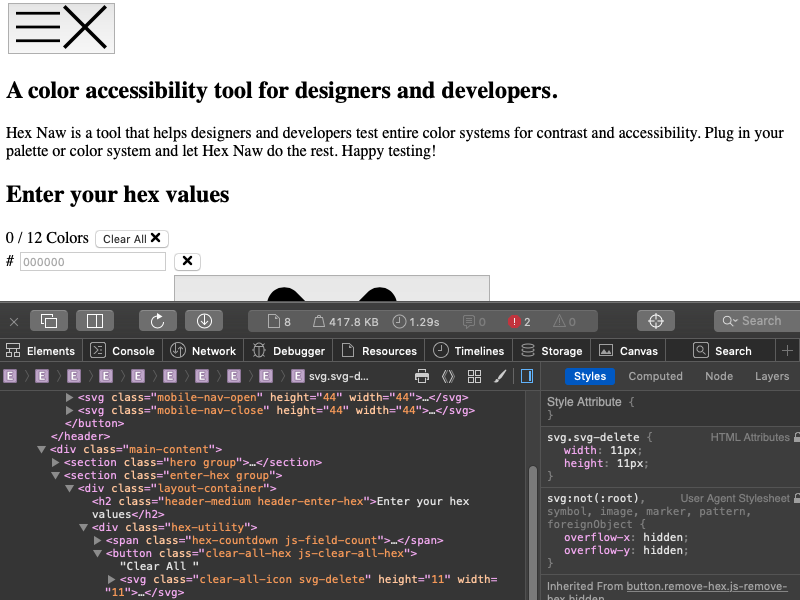
There’s immediately a large amount of space above the navigation and no skip links. The hamburger and close buttons for the mobile layout and “X” buttons next to each color to test are oversized.

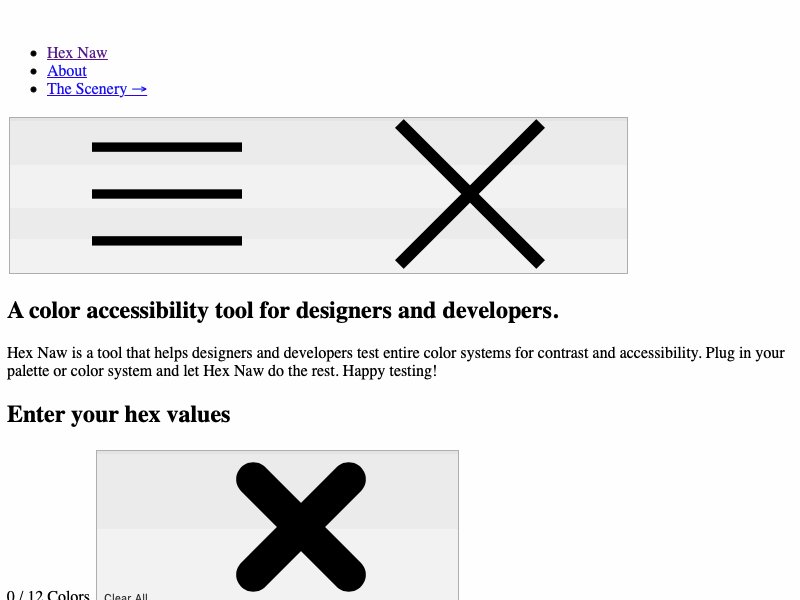
Oh, and check out this giant gap between the “Test Colors” button and the next section of content.

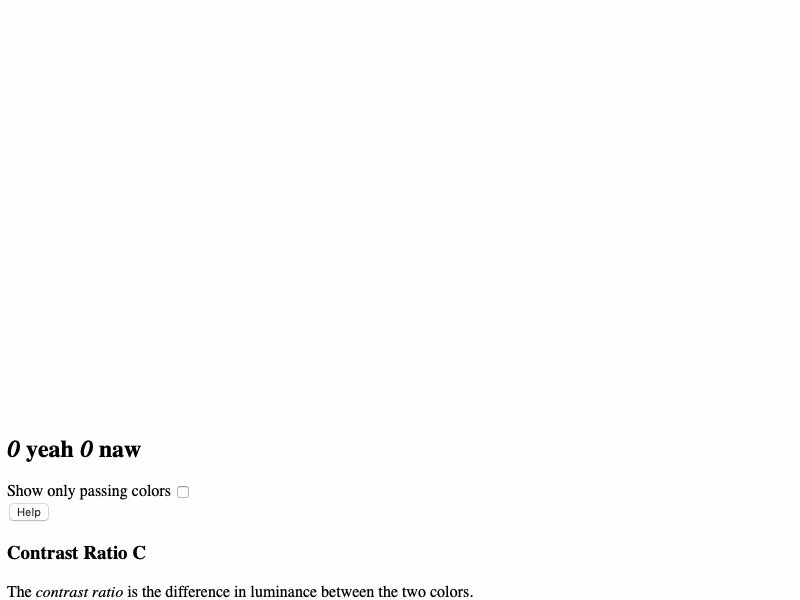
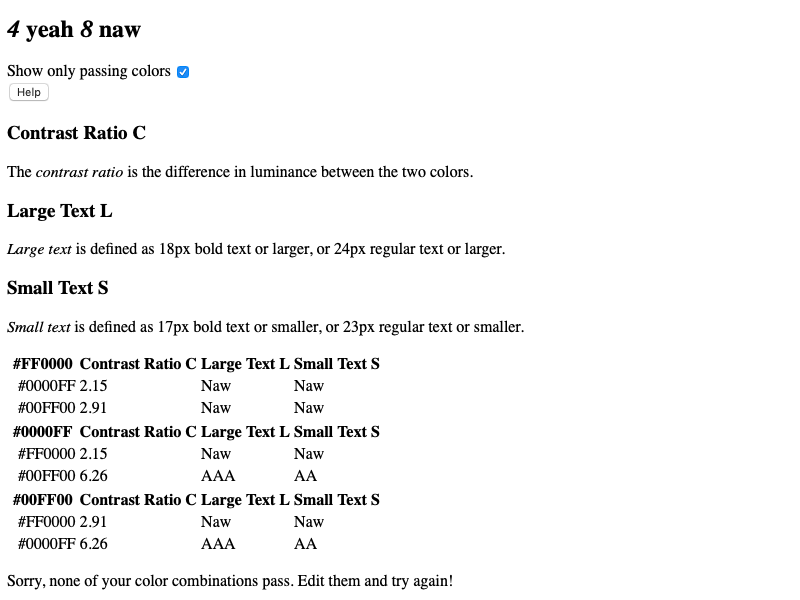
One of the many nice features of this site is a checkbox that allows you to see only the colors that passed the test, rather than viewing all of the tested colors. Unfortunately, that button does nothing with CSS disabled. However, I can still see which colors work and get the definitions for contrast ratio, large text, and small text directly in the result table.

Hiding and showing the terms is probably what the button does with CSS. The bummer is that I won’t know the purpose of those single letters (e.g. S and R) after the table headers. It’s also both ironic and confusing to see that message for all failing colors after the table because, well, there are passing colors in this list. What could be done is have hide it by default but conditionally inject it later if all the colors in a single test fail.
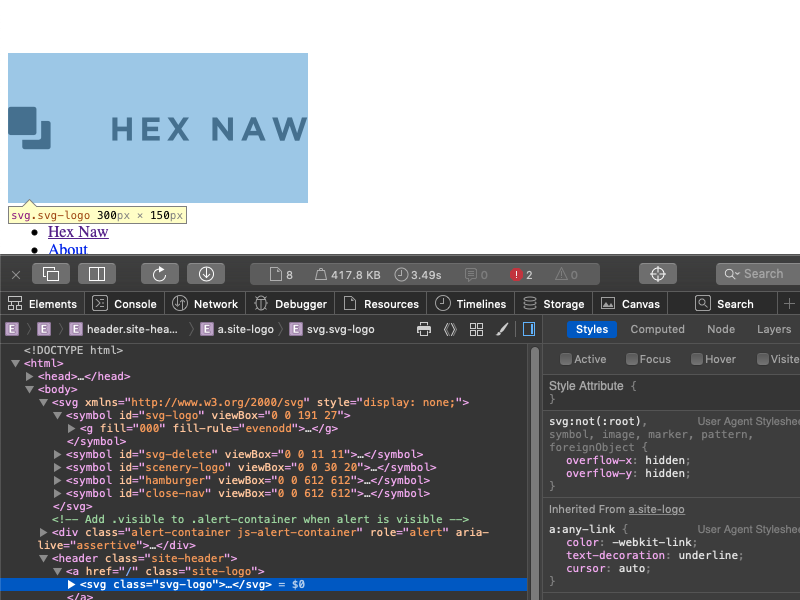
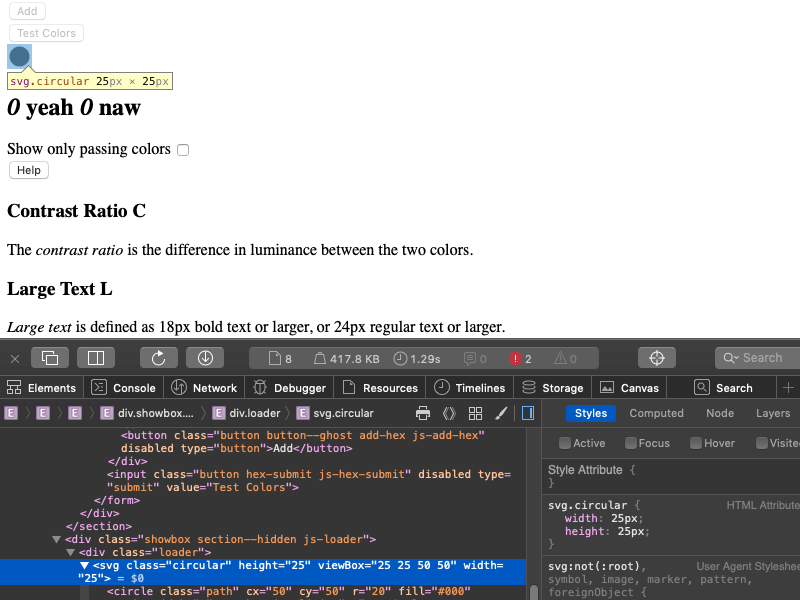
Pulling out DevTools, it turns out some of the white space at the top is the Hex Naw logo as a SVG file. The space above that is associated with other SVG symbols used for the page. By using a default color of black for the logo, this would help reduce some of the space. I made that quick change in DevTools and it makes a noticeable difference.

viewBox attributes.
The second gap of space is caused by an SVG loader that appears while calculating color contrasts. This could be helped by specifying a much smaller, yet proportional, width and height exactly like the mobile menu and “X” icons.

Adding an initial width and height to each SVG would definitely reduce the need to scroll. This is also what we can do to fix the gaps we saw in GitHub’s navigation as well.
Ultimately, Hex Naw remains pretty useful without CSS. I can still test colors, get passing and failing color results, and navigate around the page. It’s just too bad I wasn’t able to work with actual colors and had to work around those extra large SVG icons.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| The site maintains good content hierarchy throughout the site. | SVGs should be use a fallback fill color and use the height and width attributes. |
| All of the elements are written semantically. | Feedback for all failing colors could be dynamically added and removed to prevent awkward messaging. |
| The tests themselves function properly with the exception of being able to show or hide information. | Consider an alternative way to display color for the values being tested, like table cells with the background color attribute. |
Website 5: Stack Overflow

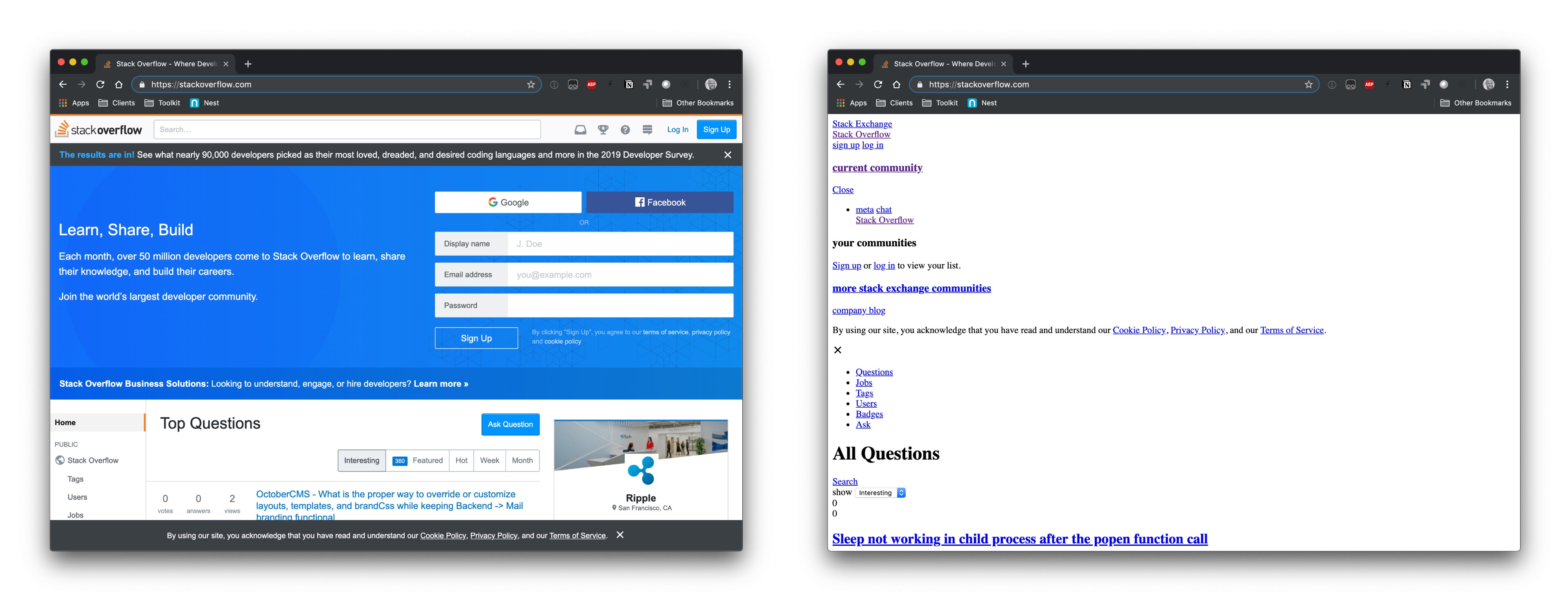
Like GitHub, Stack Overflow is one of those resources that many (if not most) of us keep in our back pocket because it helps find whether someone has already asked a development question and the answers to them.
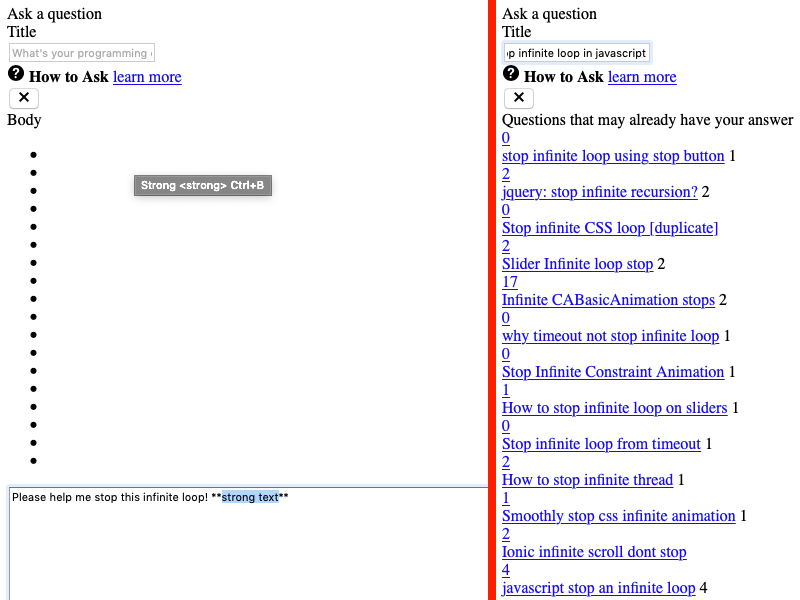
On the page to ask a question, I see a bunch of blank bullet points above the main <textarea> element. I have no idea why those empty list items are there. I don’t see any of the formatting buttons either, but after messing around a bit, I found that they happen to be nothing more than blank list items. Perhaps fallback text or an SVG icon for each item would help identify what these are and do. They should be turned into real buttons as well.
It’s also still possible to get a list of similar questions while entering text into the title field. Every works here as expected, which is nice. Although, it is strange that the vote counts for each suggested question appears twice, once above the title as a link and again next to the title without being linked.

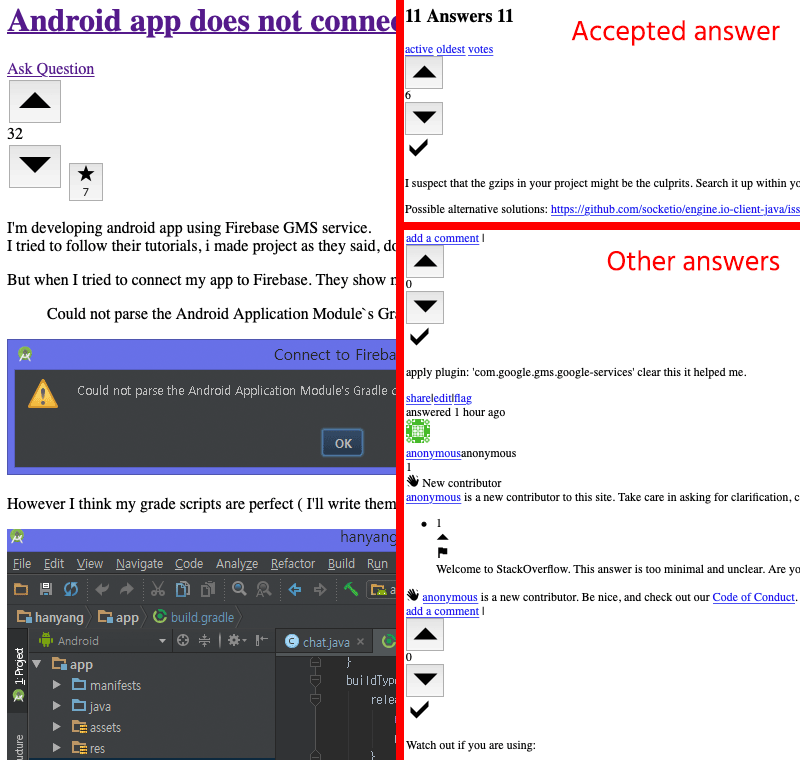
One of the key elements we all look for when landing on a Stack Overflow question page is that big green checkmark that indicates the correct answer out of all the submitted answers. But with CSS turned off, it’s hard to tell which answer was accepted because each answer in the list has a black checkmark. Even if the accepted answer is always at the top, there’s still no alternative or fallback indication without having to interact with the page. Additionally, there’s no indication if you have already up voted or down voted the question or any of the answers.

To sum up my experience on Stack Overflow, I was able to accomplish what I normally come to the site for: finding answers to a programming problem. That said, there were indeed a few opportunities for improvement and this site is a prime example of how design often relies on color to indicate hierarchy or value on a page, which was sorely missing from the question pages in this experiment.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| Almost every element is written semantically. | Use clear controls to identify editing tools while asking or answering questions. |
| SVG icons use the width and height attributes. | Consider a visual icon to distinguish the accepted answer from any other answers to a question. |
| Lists of answers are clear and easy to scan. | Consider a different method to indicate an up vote or a down vote besides color alone. |
Website 6: Wikipedia

Wikipedia, the web’s primary point of reference! It’s an online staple and one of its appealing qualities is a sort of lack of design. This should make for an interesting test.
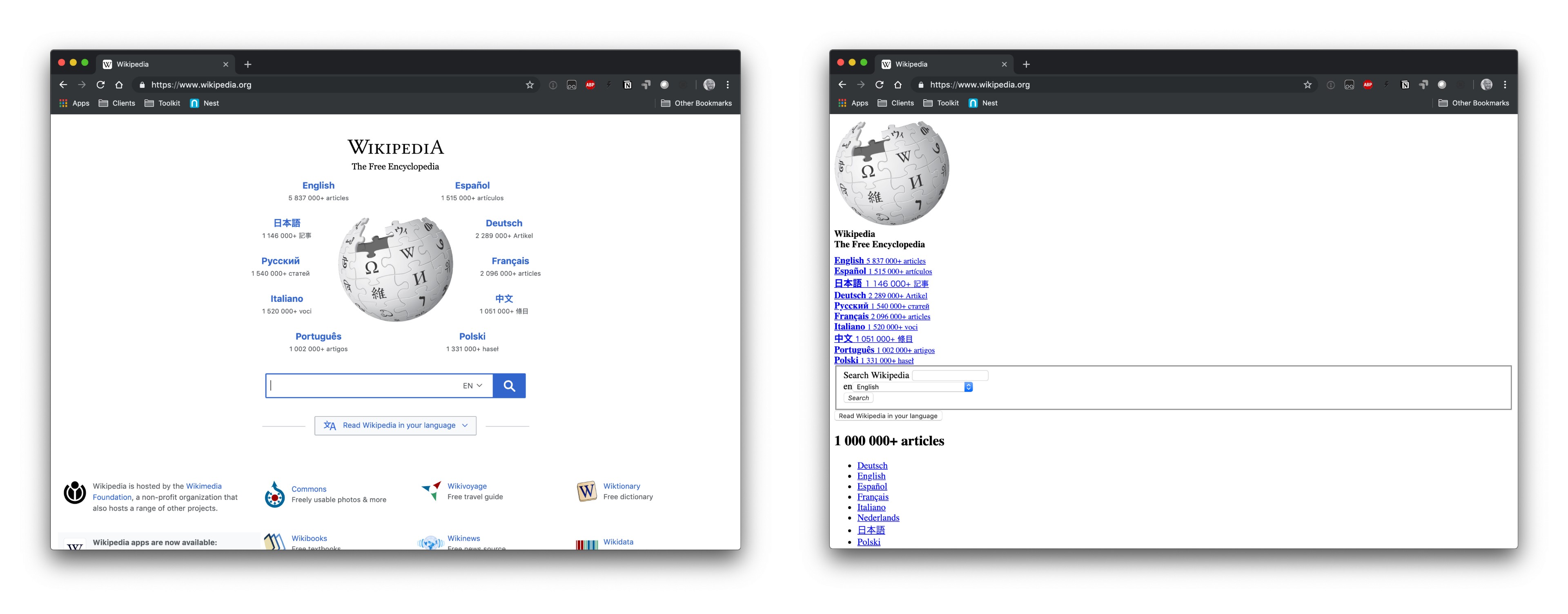
A few links down, we have a skip navigation option for the real navigation and search. The homepage header containing the globe image maintains its two column layout, and you may have guessed why: this is a table layout. While it may not be a usability issue, we know it isn’t semantic to rely on tables to create a layout. That was a relic of the way past when we didn’t have floats, flexbox, grid or any other way to handle content placement. That said, there are no noticeable usability issues or confusing elements on the page.
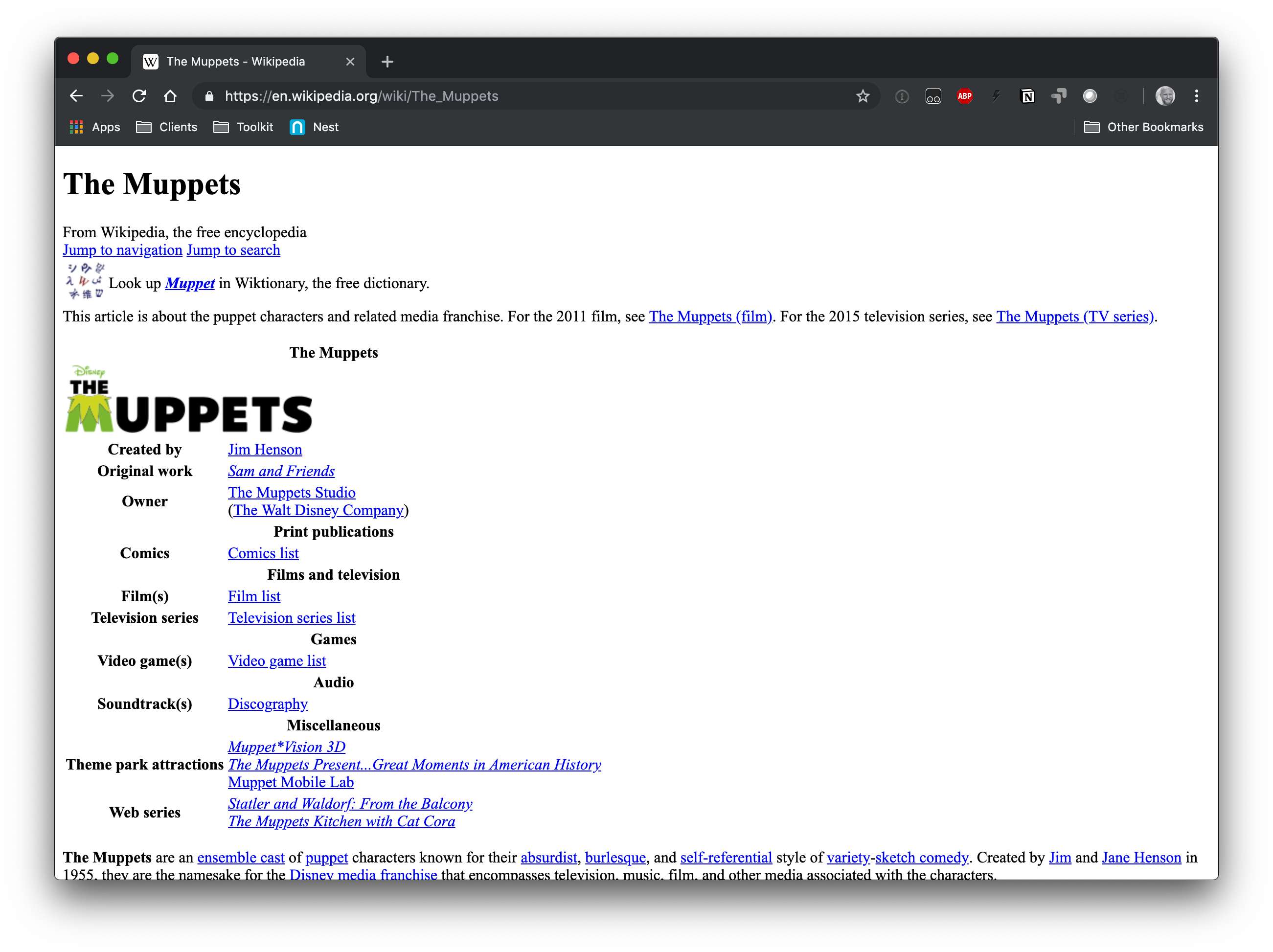
Let’s move on to what many of us spend the most time on in Wikipedia: an article entry. This is often the entry point to Wikipedia, especially for those of us that start by typing something into a search engine, then click on the Wikipedia search result.

The bottom line is that this page is still extremely usable and hierarchical with CSS disabled. The layout goes down to a single column, but the content still flows in a logical order and even maintains bits of styling, thanks again to a reliance on tables and inline table properties.
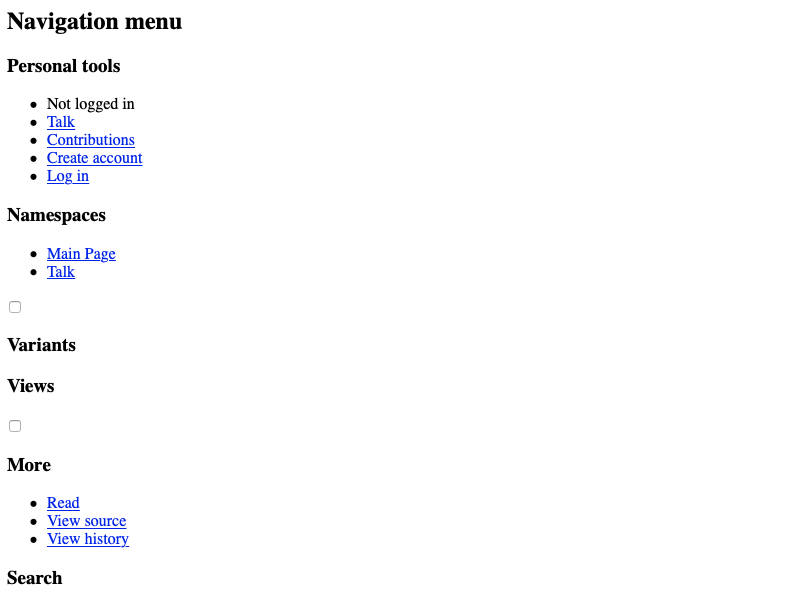
One issue I bumped up against is the navigation. There is a “Jump to navigation” link in the header which indeed drops me down to the navigation when I click it. In case you’re wondering, the navigation is contained in the footer, which is the reason for needing to jump to it.

There are seemingly random checkboxes above a couple of the navigation headings (specifically for “Variants” and “More”) and they appear to serve no purpose, although the checkbox above “More” becomes displays at a certain viewport width when CSS is enabled.
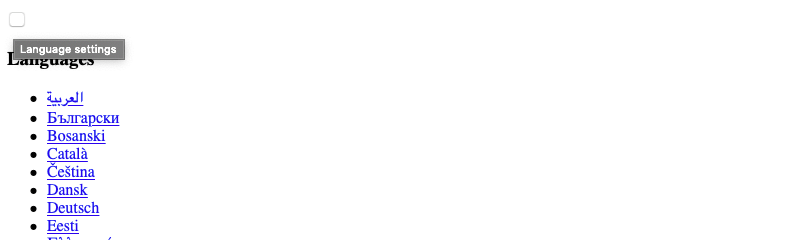
There actually is one odd thing in the navigation, and it’s a label-less button between the “In other projects” and “Languages” headings.

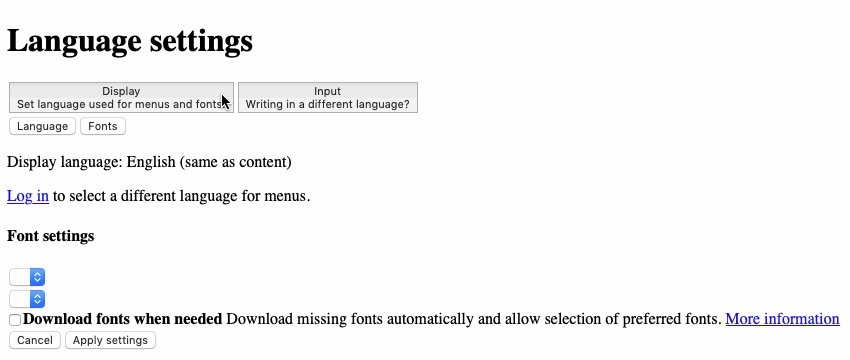
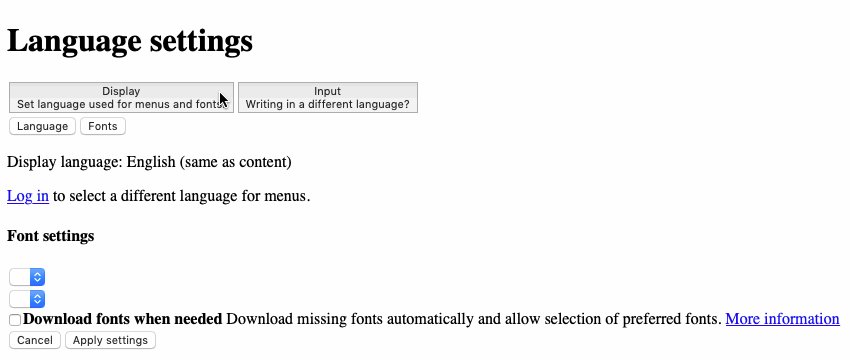
Clicking that button, I’m still able to access the language settings, and it mostly works as expected. For example, the layout maintains a tabbed layout which is super functional.

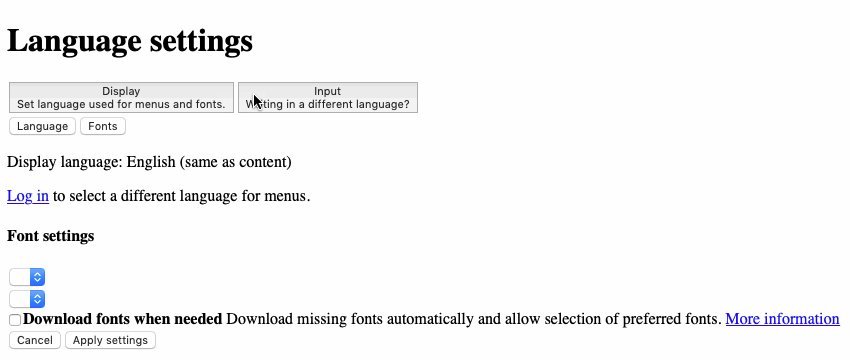
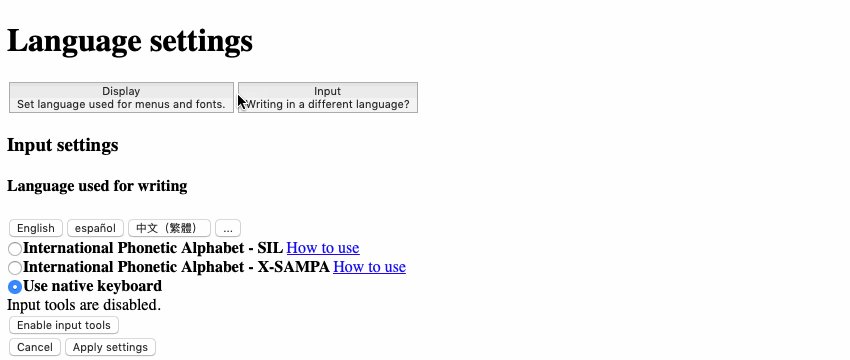
In the Display tab, however, the “Language” and “Fonts” buttons do nothing. They probably are tabs as well, but at least I can see what they offer. Beside those buttons are two empty select menus that do absolutely nothing (the first one does become populated with ComicNeue, OpenDyslexic, and System font options when you check the checkbox). Looking at the “Input” tab, the writing language buttons still happen to function as tabs. I’m still able to select options other than English, Spanish, and Chinese.
![Blue arrow pointing out the jump to a list of languages at the top of the page when pressing the [...] button](https://css-tricks.com/wp-content/uploads/2019/04/s_071AECC15C6EB5F429B89D008BC0081AA5693F96DD2911AF4BC7C24CC0BB7965_1551730969400_wikipedia4.png)
The articles aren’t difficult to read at all without CSS and that’s because nearly every element is semantically correct and follows a consistent document hierarchy. One thing I did wonder was where the “Show/Hide” button that’s normally in the table of contents went. It turns out to be a lone checkbox, and the label is fake — it uses the content property on a pseudo-element in CSS to display the label.
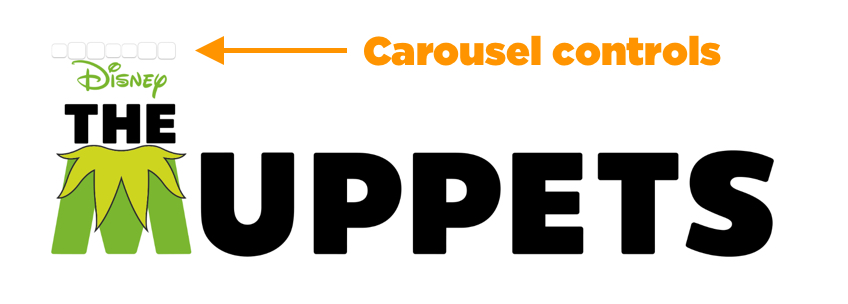
Another issue in articles is that you have to spend time hunting images down when previewing them. Normally, clicking an image in the article sidebar will trigger a full-screen modal that contains a carousel of images. Without CSS, that carousel is gone and, in its place, is the image with a row of unlabeled buttons above it. That’s a bummer, but would be perfectly OK if the carousel wasn’t all the way down the page, opposite of where the clicked image is at the top of the page without an ability to jump down to it.

I’d be careless if I didn’t mention that the Wikipedia logo was nowhere to be found on the article! It’s not even a white SVG on white. The link contains actually nothing:
<a class="mw-wiki-logo" href="/wiki/Main_Page" title="Visit the main page"></a>Thankfully, the “Main page” link under “Navigation” is the another way back home without pressing the browser Back button. But, still feels odd to have no branding on the page when it does such a great job of it on the homepage.
Wikipedia’s HTML issues exist mostly in features I expect to be less often used rather than articles. They never hampered my reading experience in the long run.
| 👍 What the Site Does Well | 💡 What the Site Can Improve |
|---|---|
| The site maintains a clean structure and hierarchy. | The logo placement could be moved (or added, in some cases) to the top of the page without a CSS background image. |
| Skip links are used effectively for search and navigation. | Buttons should include labels. |
| The article content is semantic and easy to read. | The image carousel on pages could load where the trigger occurs and use proper button labels for the controls. |
Ways to make CSS-less a better experience
CSS is a key component to the modern web. As we’ve seen up to this point, there are a number of sites that become next to un-unusable without it — and we’re counting some of the most recognizable and used sites in that mix. What we’ve seen is that, at best, the primary purpose for a site can still be accomplished, but there are hurdles along the way. Things like:
- missing or semantically incorrect skip links
- links that run together
- oversized images that require additional scrolling
- empty elements, like list items and button labels
Let’s see if we can compile these into a sort of list of best practices to consider for situations where CSS might be disabled or even unavailable.
Include a skip navigation link at the top of the document
Having a hidden link to skip the navigation is a must. Notice how most of the sites we looked at contained navigation links directly in the header. With CSS turned off, those navigations became long lists of links that would be so hard to tab or scroll through for any user. Having a link to skip that would make that experience much better.
The most basic HTML example I’ve seen is an anchor link that targets an ID where the main content begins.
<a href="#main">Skip to main content</a>
<!-- etc. -->
<main id="main"></main>And, of course, we can throw a class name on that link to hide it visually so it is not displayed in the UI but still available for both keyboard users and when CSS happens to be off.
.skip-navigation {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
overflow: hidden;
padding: 0;
position: absolute;
height: 1px;
width: 1px;
}
/* Bonus points for adding :focus styles */Leave whitespaces where they make sense
Another pain point we saw in a few cases were text links running together. Whether it was in the navigation, tags, or other linked up meta, we often saw links that were “glued together” in such a way that several individual links appeared to be one giant link. That’s either the result of hand-coding the links like that or an automated build task that compresses HTML and removes whitespaces in the process. Either way, the HTML winds up like this:
<a href="#">CSS</a><a href="#">JavaScript</a><a href="#">Python</a><a href="#">Swift</a>We can keep the freedom to use spaces or line breaks though, even with CSS disabled. One idea is to lean on flexbox for positioning list elements when CSS is enabled. When CSS is disabled, the list items should stack vertically and display as list items by default.
If the items are tags and should still be separated, then traditional spacing methods like margins and padding are still great and we can rely on natural line breaks in the HTML to help with the style-less formatting. For example, here are line breaks in the HTML used to separate items, flexbox to remove spaces, then styled up in CSS to re-separated the items:
See the Pen
Handling Links in HTML Separated by Spaces or Line Breaks by Jon Kantner (@jkantner)
on CodePen.
Use width and height attributes liberally
The biggest nuisance in this experiment may have been images exploding on the screen to the point that they dominate the content, take up an inordinate amount of space, and result in a hefty amount of scrolling for all users.
The fix here is rather straightforward because we have HTML attributes waiting for us to define them. Both images and SVG have methods for explicitly defining their width and height.
<img src="/path/to-image.jpg" width="40" height="40" />
<svg width="40px" height="40px" viewBox="0 0 200 200">
<polygon points="80,0 120,0 120,80 200,80 200,120 120,120 120,200 80,200 80,120 0,120 0,80 80,80" />
</svg>Prepare SVGs for a white background
Many of the large gaps on the sites we looked at looked like empty space, but they were really white SVGs that blew up to full size and blended into the white background.
So, yes, using the proper width and height attributes is a good idea to prevent monstrous icons, but we can also do something about that white-on-white situation. Using properties like fill and fill-rule as attributes will work here.
<!-- Icon will be red by default -->
<svg viewBox="-241 243 16 16" width="100px" fill="#ff0000">
<path d="M-229.2,244c-1.7,0-3.1,1.4-3.8,2.8c-0.7-1.4-2.1-2.8-3.8-2.8c-2.3,0-4.2,1.9-4.2,4.2c0,4.7,4.8,6,8,10.6 c3.1-4.6,8-6.1,8-10.6C-225,245.9-226.9,244-229.2,244L-229.2,244z"/>
</svg>/* ...and it’s still red when CSS is enabled */
svg {
fill: #ff0000;
}See the Pen
Define SVG Width Attribute by Geoff Graham (@geoffgraham)
on CodePen.
Label those buttons!
Lastly, if buttons are initially empty, they need to have visible fallback content. If they use a background image and a title for what the do, use a span containing the title text then add aria-hidden="true" so it doesn’t sound like the screen reader is reading the button label twice (e.g. VoiceOver says, “Add button Add” instead).
<button class="btn-icon" title="Add">
<span class="btn-label" aria-hidden="true">Add</span>
</button>Then the CSS can be something like this:
.btn-icon {
background: url(path/to/icon.svg) 0 0 / 100% 100%;
height: 40px;
width: 40px;
}
.btn-label {
display: block;
overflow: hidden;
height: 0;
}If there are <li> elements acting as buttons, they can remain, but they should be static, and the contents should be placed in a button.
Now, if the icon is an SVG, we can ensure the title tooltip can still be seen by using aria-labelledby and assigning the id to the title.
<button>
<svg width="40px" height="40px" viewBox="0 0 200 200" aria-labelledby="btn-title">
<title id="btn-title">Add</title>
<polygon points="80,0 120,0 120,80 200,80 200,120 120,120 120,200 80,200 80,120 0,120 0,80 80,80" />
</svg>
</button>Conclusion
It can be easy to either forget or be afraid to check how a site appears when CSS isn’t available to make the UI look as good as intended. After a brief tour of the Non-CSS Web™, we saw just how important CSS is to the overall design and experience of sites, both small and large.
And, like any tool we have in our set, leaning too heavily on CSS to handle the functionality and behavior of elements can lead to poor experiences when it’s not around to do its magic. We’ve seen the same be true of sites that lean too heavily on JavaScript. This isn’t to say that we should not use them and rely on them, but to remember that they are not bulletproof on their own and need proper fallbacks to ensure an optimal experience is still available with or without our tooling.
Seen in that light, CSS is really a layer of progressive enhancement. The hierarchy, form controls, and other elements should also remain intact under their user agent styles. The look and feel, while important, is second when it comes to making sure elements are functional at their core.
The post That Time I Tried Browsing the Web Without CSS appeared first on CSS-Tricks.