The GitHub Profile Trick
Publikováno: 28.7.2020
Monica Powell shared a really cool trick the other day:
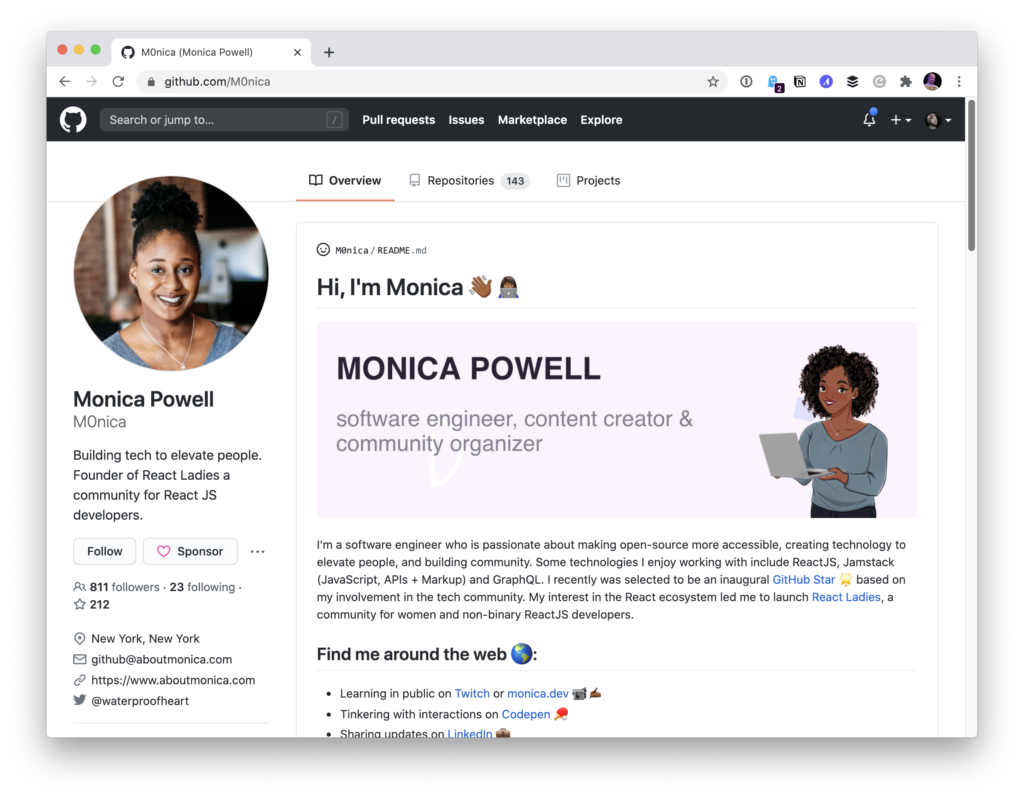
The profile README is created by creating a new repository that’s the same name as your username. For example, my GitHub username is m0nica so I created a new repository with the name m0nica.
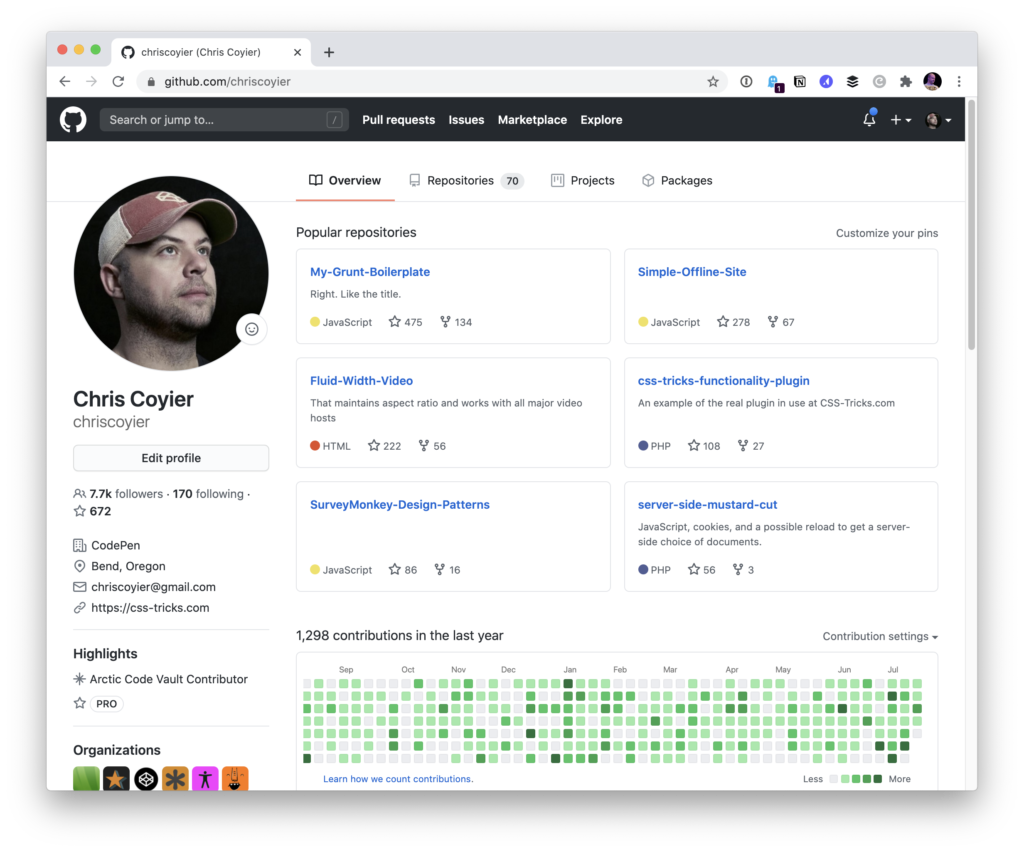
Now the README.md from that repo is essentially the homepage of her profile. Above the usual list of popular repos, you can see the rendered version of that README on her profile:
Lemme do a … Read article “The GitHub Profile Trick”
The post The GitHub Profile Trick appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
Monica Powell shared a really cool trick the other day:
The profile README is created by creating a new repository that’s the same name as your username. For example, my GitHub username is m0nica so I created a new repository with the name m0nica.
Now the README.md from that repo is essentially the homepage of her profile. Above the usual list of popular repos, you can see the rendered version of that README on her profile:

Lemme do a lame version for myself real quick just to try it out…
OK, I start like this:

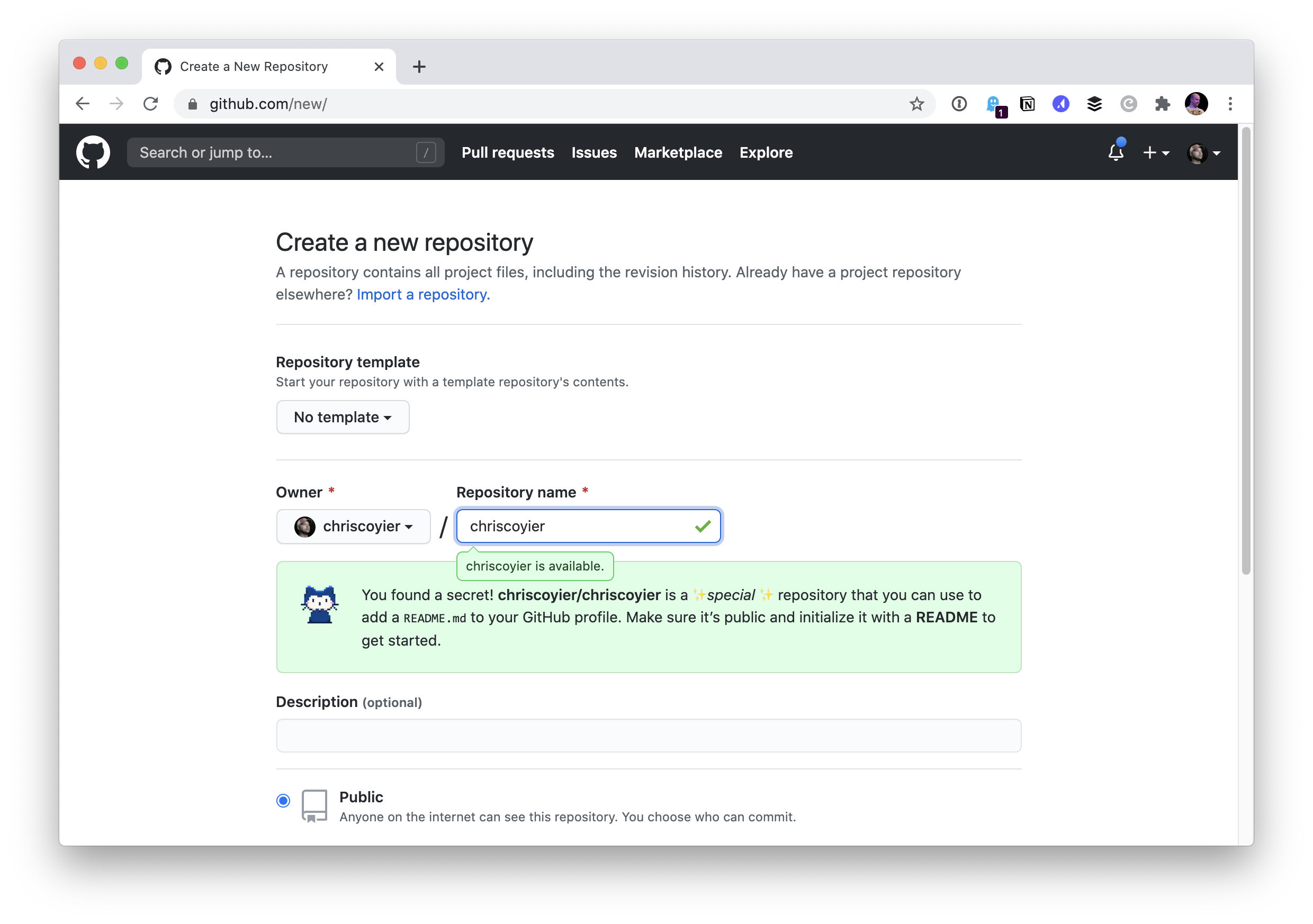
Then I’ll to go repo.new (hey, CodePen has one of those cool domains too!) and make a repo on my personal account that is exactly the same as my username:

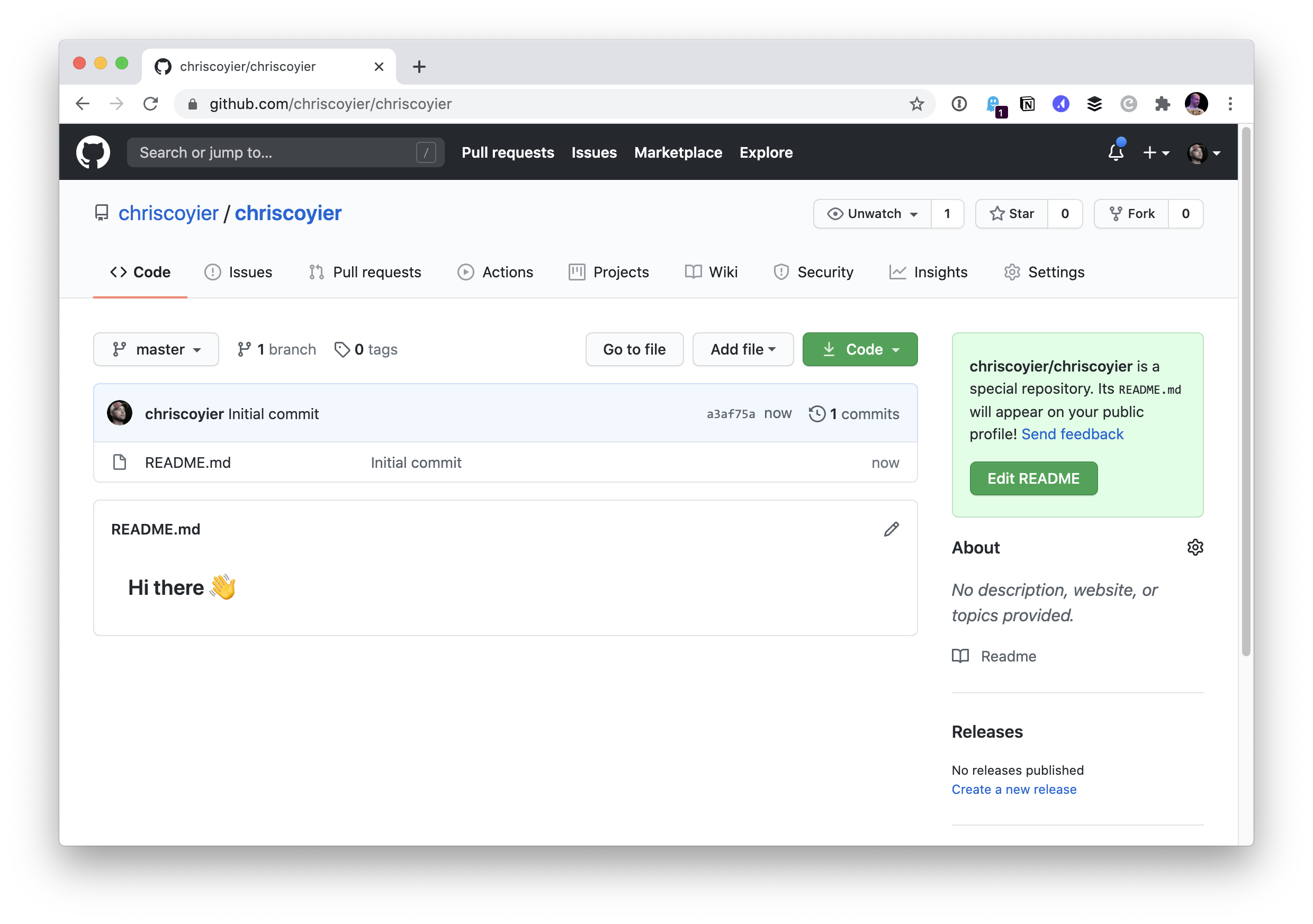
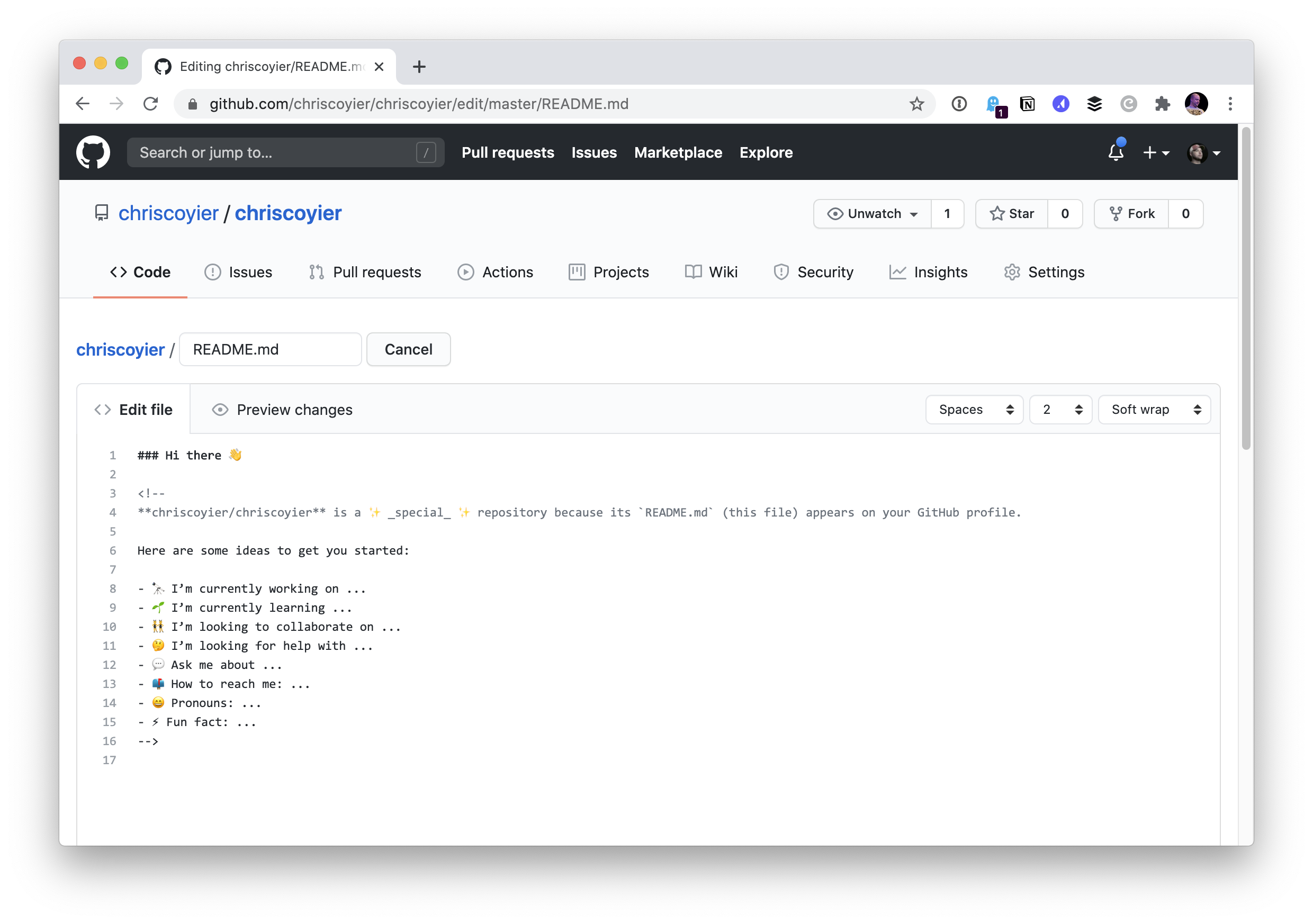
I chose to initialize the repo with a README file and nothing else. So immediately I get:

I can edit this directly on the web, and if I do, I see more helpful stuff:

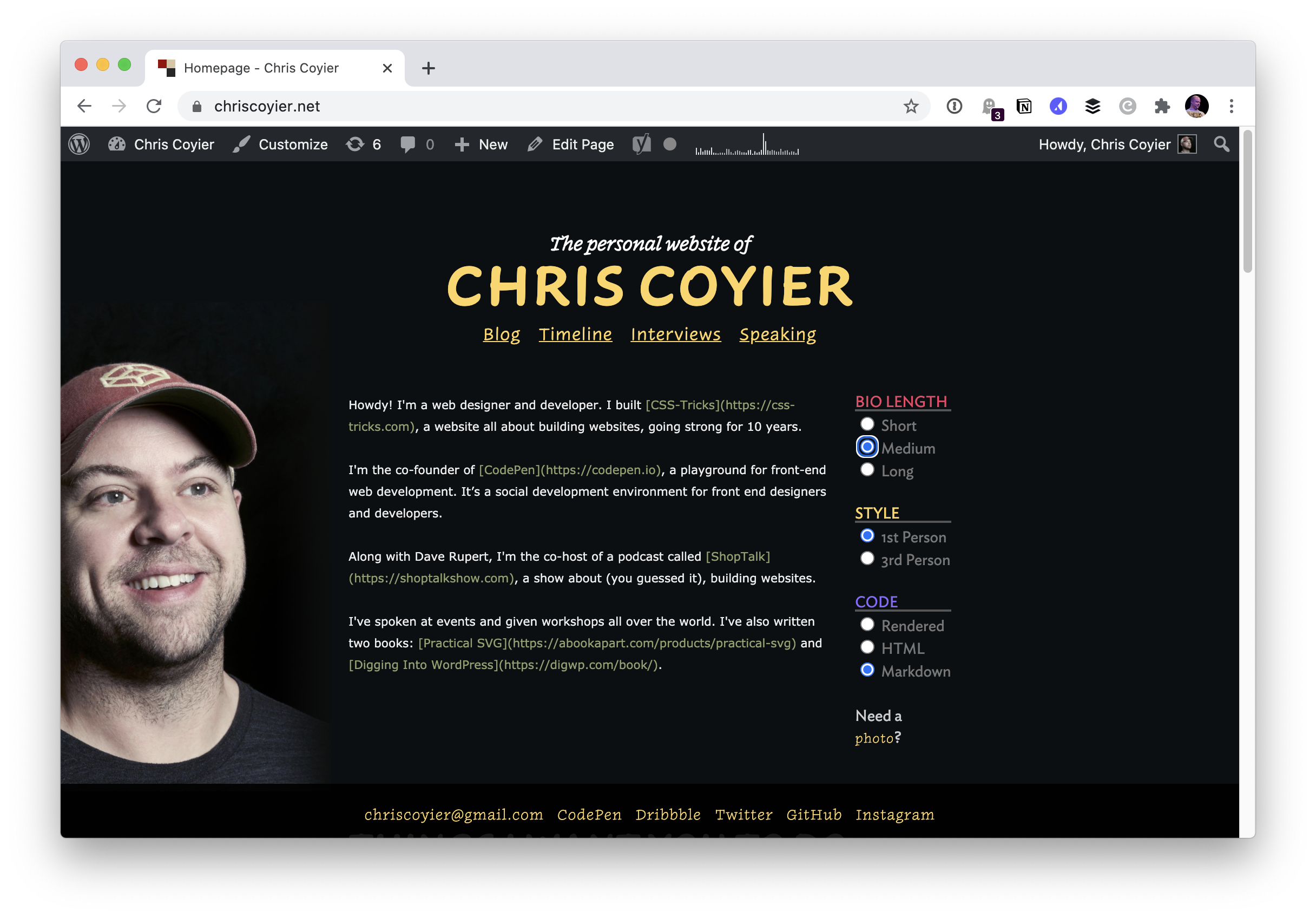
Fortunately, my personal website has a Markdown bio ready to use!

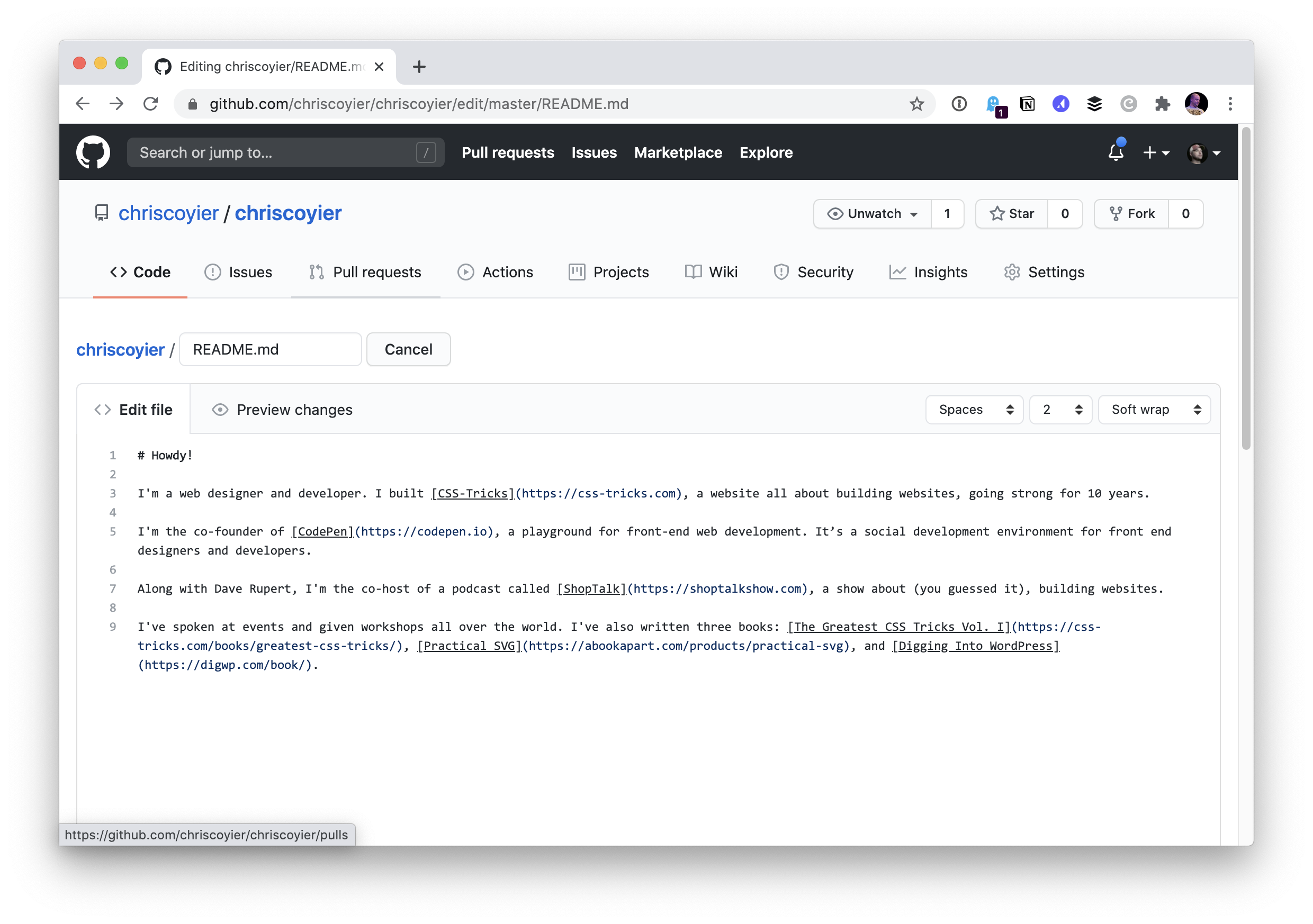
I’ll copy and paste that over.

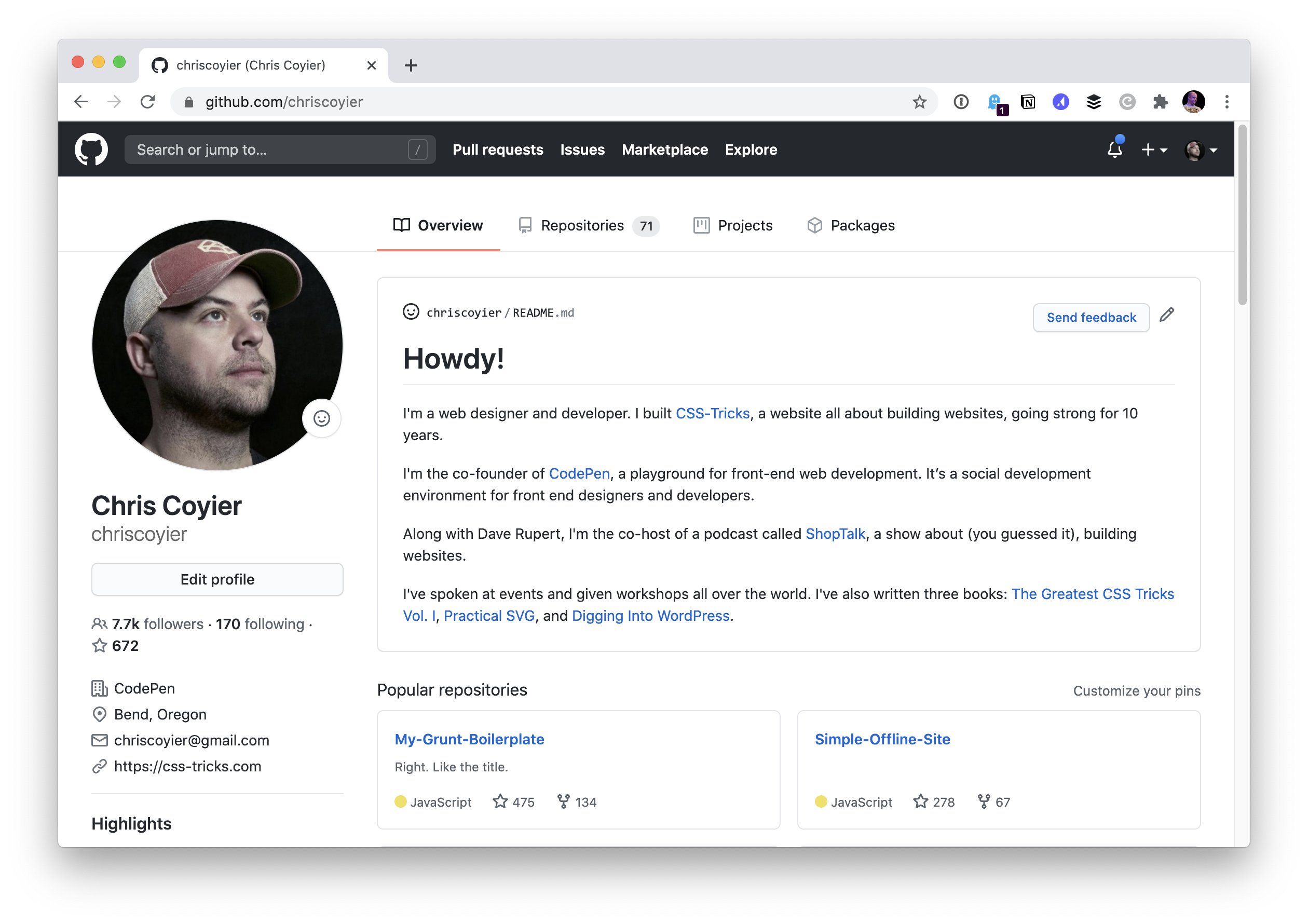
After committing that change, my own profile shows it!

Maybe I’ll get around to doing something more fun with it someday. Monica’s post has a bunch of fun examples in it. My favorite is Kaya Thomas’ profile, which I saw Jina Anne share:
Inspired by @waterproofheart, I created a README for my @github profile! Illustrations by the amazing @yess_esse 😃
— Kaya Thomas (@kthomas901) July 20, 2020
Really like that we can personalize our profiles like this now! pic.twitter.com/uOTheewnK9
You can’t use CSS in there (because GitHub strips it out), so I love the ingenuity of using old school <img align="right"> to pull off the floating image look.
The post The GitHub Profile Trick appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.