The Many Ways of Getting Data Into Charts
Publikováno: 1.5.2019
Data is available everywhere nowadays, whether it’s in a plain text file, a REST API, an online Google sheet… you name it! It’s that variety of context that makes building graphs more than simply having a database in your local project — where there is data, there is a way.
That’s pretty much what we’re going to look at in this post: making JavaScript data visualizations using data from a variety of sources.
If you want to follow along and … Read article
The post The Many Ways of Getting Data Into Charts appeared first on CSS-Tricks.
Data is available everywhere nowadays, whether it’s in a plain text file, a REST API, an online Google sheet… you name it! It’s that variety of context that makes building graphs more than simply having a database in your local project — where there is data, there is a way.
That’s pretty much what we’re going to look at in this post: making JavaScript data visualizations using data from a variety of sources.
If you want to follow along and make any of the visualizations we’re covering here, we’ll be using Chart.js so grab that and include it in your own environment:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.js"></script>Source 1: HTML data table
Lots and lots of websites have data tables, and why not? They are a great way to show data and that’s what they were made to do. But, if you could have a visualization powered by the data in it — and for not much more effort — wouldn’t that be even better?
With a little JavaScript, the data in a HTML table can be isolated from the HTML and prepped for a chart. Look at the following data table:
| Year | Items Sold | Turnover ($) | Profit ($) |
|---|---|---|---|
| 2016 | 10 | 200 | 89 |
| 2017 | 25 | 550 | 225 |
| 2018 | 55 | 1200 | 600 |
| 2019 | 120 | 2450 | 1100 |
It contains sales data for a business. Now, if we could graph this out, it would be both visually compelling and help users glean insights. So let’s do it!
First of all, let’s define a function for our chart. This comes straight out of the Chart.js library, so it’s worth cross-referencing this with the documentation is something seems unclear. I’ve added some comments to call out key parts.
function BuildChart(labels, values, chartTitle) {
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: labels, // Our labels
datasets: [{
label: chartTitle, // Name the series
data: values, // Our values
backgroundColor: [ // Specify custom colors
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [ // Add custom color borders
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1 // Specify bar border width
}]
},
options: {
responsive: true, // Instruct chart js to respond nicely.
maintainAspectRatio: false, // Add to prevent default behavior of full-width/height
}
});
return myChart;
}Now that we have a function to create a chart for the table data, let’s write out the HTML for the table and add a canvas element that Chart.js can use to inject its charting magic. This is exactly the same data from the table example above.
<table class="table" id="dataTable">
<thead>
<th>Year</th>
<th>Items Sold</th>
<th>Turnover ($)</th>
<th>Profit ($)</th>
</thead>
<tbody>
<tr>
<td>2016</td>
<td>10</td>
<td>200</td>
<td>89</td>
</tr>
<tr>
<td>2017</td>
<td>25</td>
<td>550</td>
<td>225</td>
</tr>
<tr>
<td>2018</td>
<td>55</td>
<td>1200</td>
<td>600</td>
</tr>
<tr>
<td>2019</td>
<td>120</td>
<td>2450</td>
<td>1100</td>
</tr>
</tbody>
</table>
<div class="chart">
<canvas id="myChart"></canvas>
</div>Then, we need to parse the table into JSON with vanilla JavaScript. This is what Chart.js will use to populate the charts and graphs.
var table = document.getElementById('dataTable');
var json = []]; // First row needs to be headers
var headers =[];
for (var i = 0; i < table.rows[0].cells.length; i++) {
headers[i] = table.rows[0].cells[i].innerHTML.toLowerCase().replace(/ /gi, '');
}
// Go through cells
for (var i = 1; i < table.rows.length; i++) {
var tableRow = table.rows[i];
var rowData = {};
for (var j = 0; j < tableRow.cells.length; j++) {
rowData[headers[j]] = tableRow.cells[j].innerHTML;
}
json.push(rowData);
}
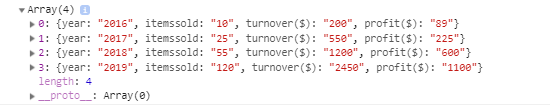
console.log(json);We threw in that last line so we can check the output in the DevTools console. Here’s what is logged into the console:

Perfect! Our table headers become variables and are mapped to the content in the table cells.
All that’s left to do is map the year labels and items sold values to array (which Chart.js requires for its data object) and then to pass the data into the chart function.
This script maps the JSON values to an array of years. We can add it directly after the previous function.
// Map JSON values back to label array
var labels = json.map(function (e) {
return e.year;
});
console.log(labels); // ["2016", "2017", "2018", "2019"]
// Map JSON values back to values array
var values = json.map(function (e) {
return e.itemssold;
});
console.log(values); // ["10", "25", "55", "120"]Call the BuildChart function from our first snippet (including a name for the chart) and we get a beautiful visualization of the data from the HTML table.
var chart = BuildChart(labels, values, "Items Sold Over Time");And that is it! The charts data has now been isolated and passed into the JavaScript visualization and rendered.
See the Pen
BarChart Loaded From HTML Table by Danny Englishby (@DanEnglishby)
on CodePen.
Source 2: A real-time API
There are many, many public APIs available in the world, many of which are rich with neat and useful data. Let’s use one of them to demonstrate how real-time data can be used to populate a chart. I’m going to use the Forbes 400 Rich List API to graph out the top 10 richest people in the world. I know, cool, eh?! I always find wealth rankings interesting, and there is so much more data this API provides. But for now, we will request data to display a chart with names and real time net worth using pure JavaScript!
First off, we want to define a chart function again, this time with a few more options.
function BuildChart(labels, values, chartTitle) {
var data = {
labels: labels,
datasets: [{
label: chartTitle, // Name the series
data: values,
backgroundColor: ['rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
],
}],
};
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'horizontalBar',
data: data,
options: {
responsive: true, // Instruct chart JS to respond nicely.
maintainAspectRatio: false, // Add to prevent default behavior of full-width/height
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: '$ Billion'
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: 'Name'
}
}]
},
}
});
return myChart;
}Next, we’ll need that same HTML canvas element for where the chart will be rendered:
<div class="chart" style="position: relative; height:80vh; width:100vw">
<canvas id="myChart"></canvas>
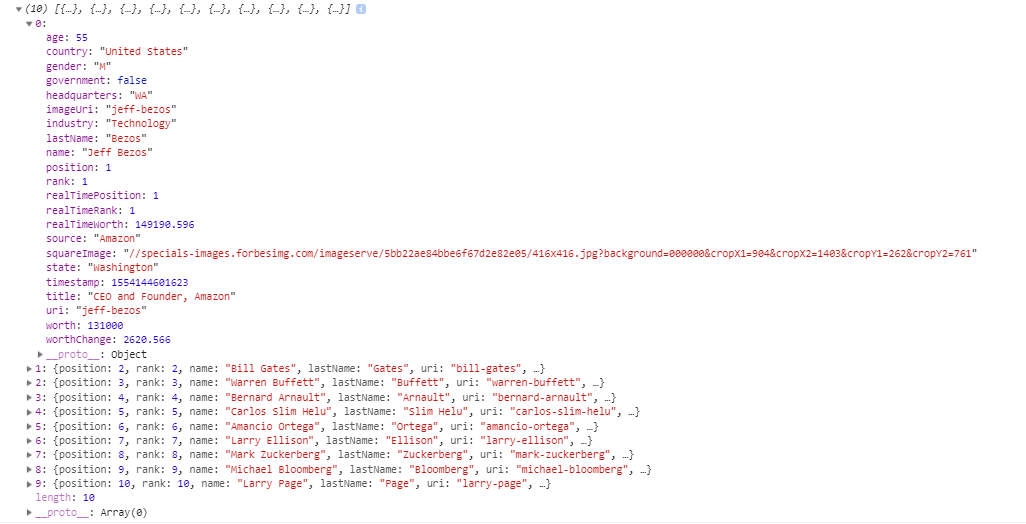
</div>Now to grab some real time data. Let’s see what is returned in the console from the Forbes API call:

As you can see by the JSON returned, there is a lot of rich information that can injected into a chart. So, let’s make our rankings!
With some light JavaScript, we can request the data from the API, pick out and map the values we went to array variables, and finally pass our data in and rendering the chart.
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var json = JSON.parse(this.response);
// Map JSON labels back to values array
var labels = json.map(function (e) {
return e.name;
});
// Map JSON values back to values array
var values = json.map(function (e) {
return (e.realTimeWorth / 1000); // Divide to billions in units of ten
});
BuildChart(labels, values, "Real Time Net Worth"); // Pass in data and call the chart
}
};
xhttp.open("GET", "https://forbes400.herokuapp.com/api/forbes400?limit=10", false);
xhttp.send();See the Pen
Chart Loaded From RichListAPI by Danny Englishby (@DanEnglishby)
on CodePen.
Source 3: A Google Sheet
So far, we’ve looked at data in standard HTML tables and APIs to populate charts. But what if we already have an existing Google Sheet that has a bunch of data in it? Well, we can also use that to make a chart!
First, there are some rules for accessing a Google Sheet:
- The Google Sheet must be published
- The Google Sheet must be public (i.e. not set to private viewing)
As long as these two points are true, we can access a Google Sheet in the form of JSON, which means, of course, we can graph it out!
Here’s a Google Sheet with some made up data that I’ve published publicly. It consists of three fields of data: MachineId, Date, and ProductsProduced.
Now, if we that the sheet’s URL, we’ll want to note everything after the last slash:
https://docs.google.com/spreadsheets/d/1ySHjH6IMN0aKImYcuVHozQ_TvS6Npt4mDxpKDtsFVFgThis is the sheet identity and what we need for the GET request we send to Google. To make a GET request for JSON, we insert that string in the URL in another URL:
https://spreadsheets.google.com/feeds/list/[ID GOES HERE]/od6/public/full?alt=jsonThat gives us the following URL:
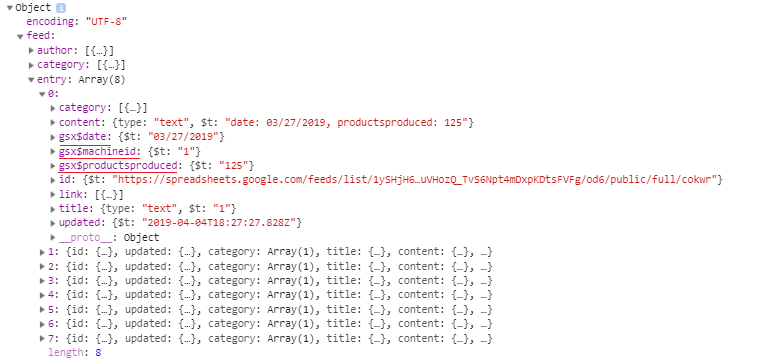
https://spreadsheets.google.com/feeds/list/1ySHjH6IMN0aKImYcuVHozQ_TvS6Npt4mDxpKDtsFVFg/od6/public/full?alt=jsonAnd here’s the response we get in the console:

The important piece is the feed.entry object array. This holds vital sheet data, which looks like this when we drill into it:

Notice the items underlined in red. The Google Sheets API has preceded each of the column names with gsx$ (e.g. gsx$date). These are exactly how we will dissect the data from the object, using these uniquely generated names. So, knowing this, it’s time to insert the data into some isolated arrays and pass them into our chart function.
function BuildChart(labels, values, chartTitle) {
var data = {
labels: labels,
datasets: [{
label: chartTitle, // Name the series
data: values,
backgroundColor: ['rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
'rgb(54, 162, 235)',
],
}],
};
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: data,
options: {
responsive: true, // Instruct chart js to respond nicely.
maintainAspectRatio: false, // Add to prevent default behavior of full-width/height
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: 'Date'
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: 'Produced Count'
}
}]
},
}
});
return myChart;
}And, you guessed it, next is the Canvas element:
<div class="chart" style="position: relative; height:80vh; width:100vw">
<canvas id="myChart"></canvas>
</div>...then the GET request, mapping our labels and values array and finally calling the chart passing in the data.
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var json = JSON.parse(this.response);
console.log(json);
// Map JSON labels back to values array
var labels = json.feed.entry.map(function (e) {
return e.gsx$date.$t;
});
// Map JSON values back to values array
var values = json.feed.entry.map(function (e) {
return e.gsx$productsproduced.$t;
});
BuildChart(labels, values, "Production Data");
}
};
xhttp.open("GET", "https://spreadsheets.google.com/feeds/list/1ySHjH6IMN0aKImYcuVHozQ_TvS6Npt4mDxpKDtsFVFg/od6/public/full?alt=json", false);
xhttp.send();And, boom!
See the Pen
Chart Loaded From a Google Sheet by Danny Englishby (@DanEnglishby)
on CodePen.
What will you make with data?
You probably get the point that there is a variety of ways we can get data to populate beautiful looking charts and graphs. As long as we have some formatted numbers and a data visualization library, then we have a lot of powers at our fingertips.
Hopefully now you’re thinking of where you might have data and how to plug into a chart! We didn’t even cover all of the possibilities here. Here are a few more resources you can use now that you’ve got chart-making chops.
A few more charting libraries
A few more places to store data
The post The Many Ways of Getting Data Into Charts appeared first on CSS-Tricks.