The Power of Serverless v2.0! (Now an Open-Source Gatsby Site Hosted on Netlify)
Publikováno: 23.5.2019
I created a website called The Power of Serverless for Front-End Developers over at thepowerofserverless.info a little while back while I was learning about that whole idea. I know a little more now but still have an endless amount to learn. Still, I felt like it was time to revamp that site a bit.
For one thing, just like our little conferences website, the new site is a subdomain of this very site:
https://serverless.css-tricks.com/
Why? What's this site all… Read article
The post The Power of Serverless v2.0! (Now an Open-Source Gatsby Site Hosted on Netlify) appeared first on CSS-Tricks.
I created a website called The Power of Serverless for Front-End Developers over at thepowerofserverless.info a little while back while I was learning about that whole idea. I know a little more now but still have an endless amount to learn. Still, I felt like it was time to revamp that site a bit.
For one thing, just like our little conferences website, the new site is a subdomain of this very site:
https://serverless.css-tricks.com/

Why? What's this site all about?
The whole idea behind the serverless buzzword is a pretty big deal. Rather than maintaining your own servers, which you already buy from some other company, you architect your app such that everything is run on commoditized servers you access on-demand instead.
Hosting becomes static, which is rife with advantages. Just look at Netlify who offer blazing-fast static hosting and innovate around the developer experience. The bits you still need back-end services for run in cloud functions that are cheap and efficient.
This is a big deal for front-end developers. We've already seen a massive growth in what we are capable of doing on the front end, thanks to the expanding power of JavaScript. Now a JavaScript developer can be building entire websites from end-to-end with the JAMstack concept.
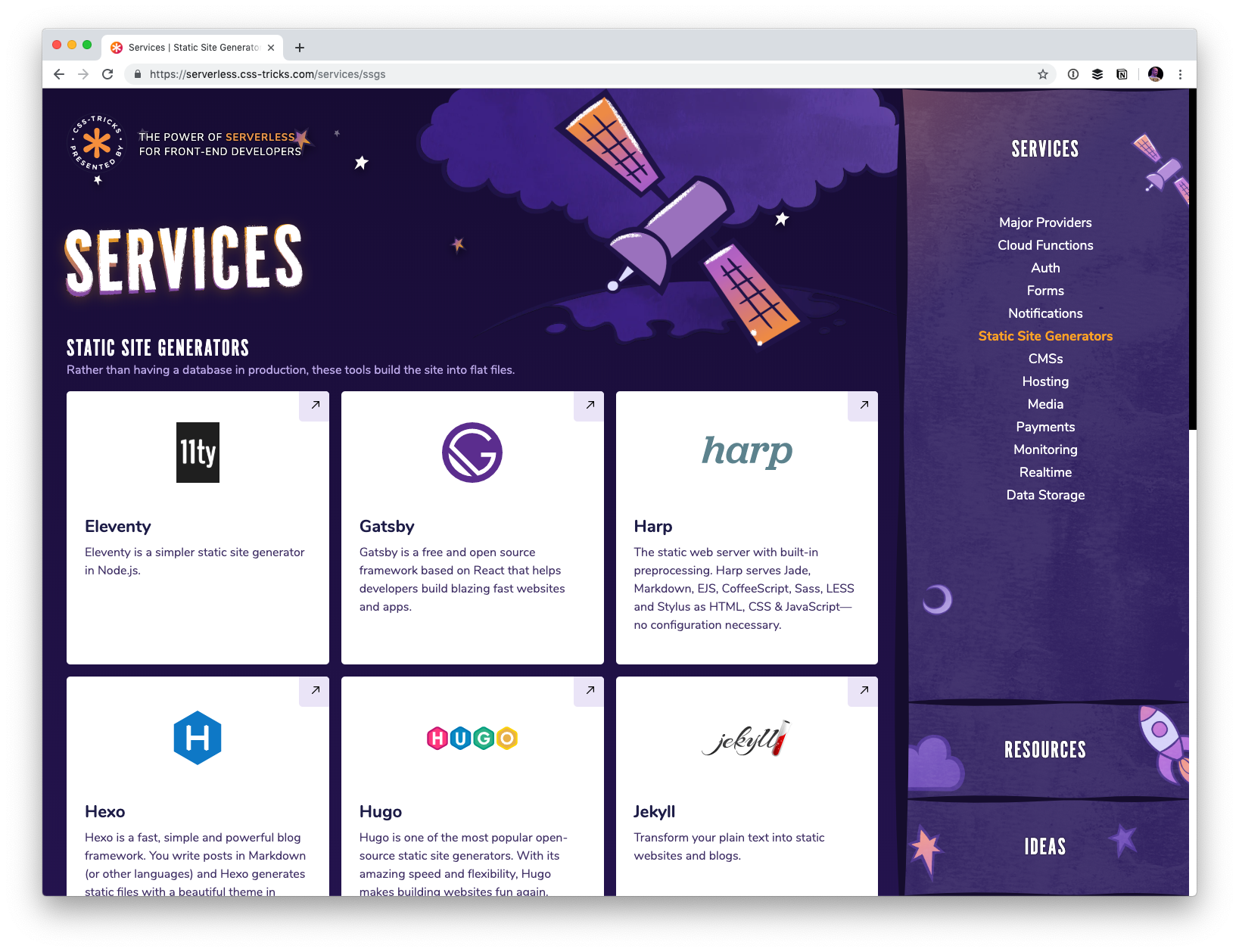
But you still need to know how to string it all together. Who do you use to process forms? Where do you store the data? What can I use for user authentication? What content management systems are available in this world? That's what this site is all about! I'd like the site to be able to explain the concept and offer resources, but more importantly, be a directory to the slew of services out there that make up this new serverless world.

The site also features a section containing ideas that might help you figure out how you might use serverless technology. Perhaps you'll even take a spin making a serverless site.
Design by Kylie Timpani and illustration by Geri Coady
Kylie Timpani (yes, the same Kylie who worked on the v17 design of this site!) did all the visual design for this project.

Geri Coady did all the illustration work.

If anything looks off or weird, blame my poor implementation of their work. I'm still making my way through checklists of improvements as we speak. Sometimes you just gotta launch things and improve as you go.
Everything is on GitHub and contributions are welcome
I'd appreciate any help cleaning up copy, adding services, making it more accessible... really anything you think would improve the site. Feel free to link up your own work, although I tend to find that contributions are stronger when you are propping up someone else rather than yourself. It's ultimately my call whether your pull request is accepted. That might be subjective sometimes.

Before doing anything dramatic, probably best to talk it out by emailing me or opening an issue. There's already a handful of issues in there.
I suspect companies that exist in this space will be interested in being represented in here somewhere, and I'm cool with that. Go for it. Perhaps we can open up some kind of sponsorship opportunities as well.
Creating with components: A good idea
I went with Gatsby for this project. A little site like this (a couple of pages of static content) deserves to be rendered entirely server-side. Gatsby does that, even though you work entirely in React, which is generally thought of as a client-side technology. Next.js and react-static are similar in spirit.
I purposely wanted to work in JavaScript because I feel like JavaScript has been doing the best job around the idea of architecting sites in components. Sure, you could sling some partials and pass local variables in Rails partials or Nunjucks includes, but it's a far cry from the versatility you get in a framework like React, Vue or Angular that are designing entirely to help build components for the front end.
The fact that these JavaScript frameworks are getting first-class server-side rendering stories is big. Plus, after the site's initial render, the site "hydrates" and you end up getting that SPA feel anyway... fantastic. Yet another thing that shows how a JavaScript-focused front-end developer is getting more and more powerful.
As an aside: I don't have much experience with more complicated content data structures and JAMstack sites. I suspect once you've gone past this "little simple cards of data" structure, you might be beyond what front-matter Markdown files are best suited toward and need to get into a more full-fledged CMS situation, hopefully with a GraphQL endpoint to get whatever you need. Ripe space, for sure.
The post The Power of Serverless v2.0! (Now an Open-Source Gatsby Site Hosted on Netlify) appeared first on CSS-Tricks.