The Process of Implementing A UI Design From Scratch
Publikováno: 13.3.2019
This is a fantastic post by Ahmad Shadeed. It digs into the practical construction of a header on a website — the kind of work that many of us regularly do. It looks like it's going to be fairly easy to create the header at first, but it starts to get complicated as considerations for screen sizes, edge cases, interactions, and CSS layout possibilities enter the mix. This doesn't even get into cross-browser concerns, which have been somewhat less of … Read article
The post The Process of Implementing A UI Design From Scratch appeared first on CSS-Tricks.
This is a fantastic post by Ahmad Shadeed. It digs into the practical construction of a header on a website — the kind of work that many of us regularly do. It looks like it's going to be fairly easy to create the header at first, but it starts to get complicated as considerations for screen sizes, edge cases, interactions, and CSS layout possibilities enter the mix. This doesn't even get into cross-browser concerns, which have been somewhat less of a struggle lately, but is always there.
It's sometimes hard to explain the interesting and tricky situations that define our work in front-end development, and this article does a good job of showcasing that.
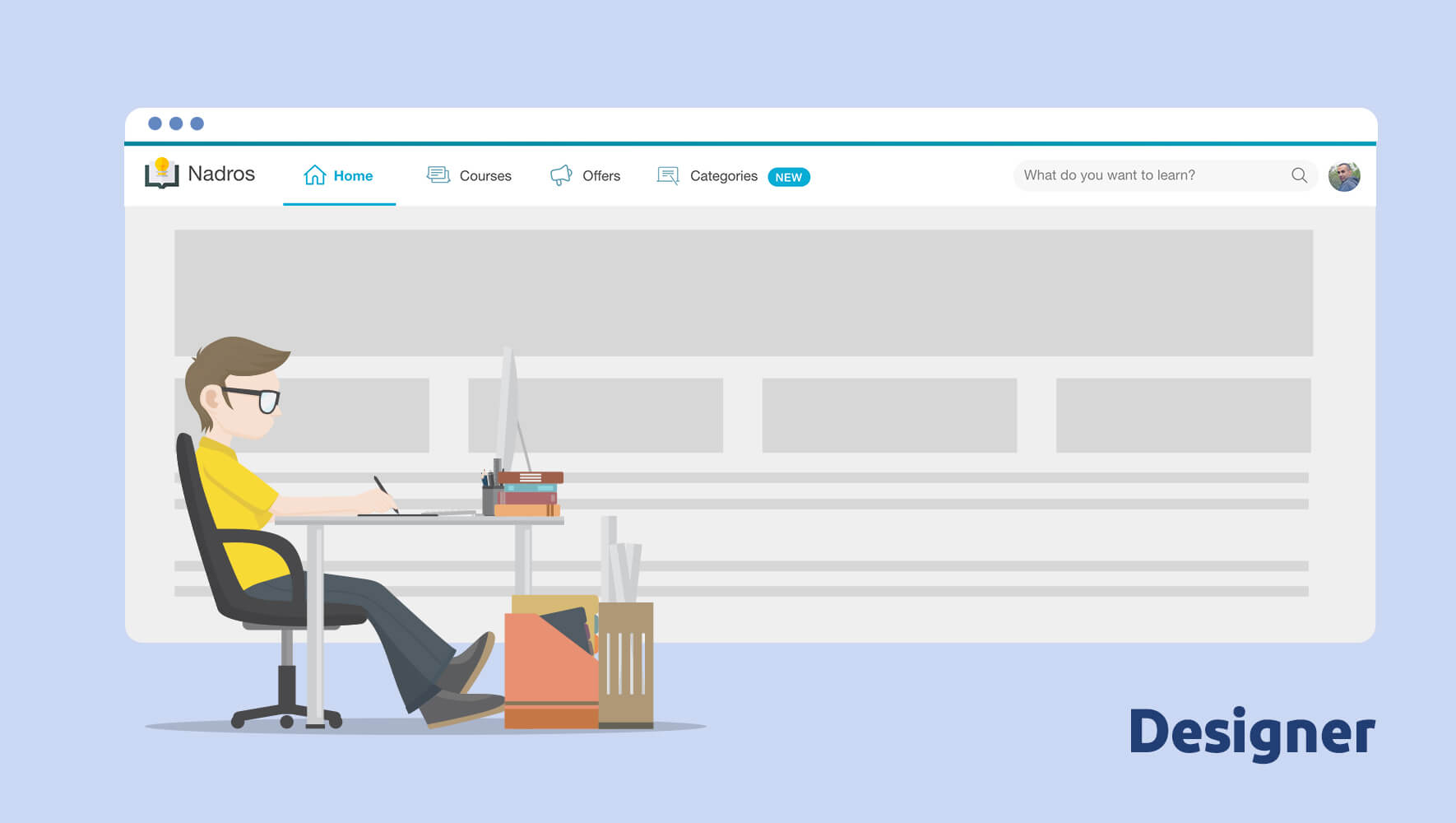
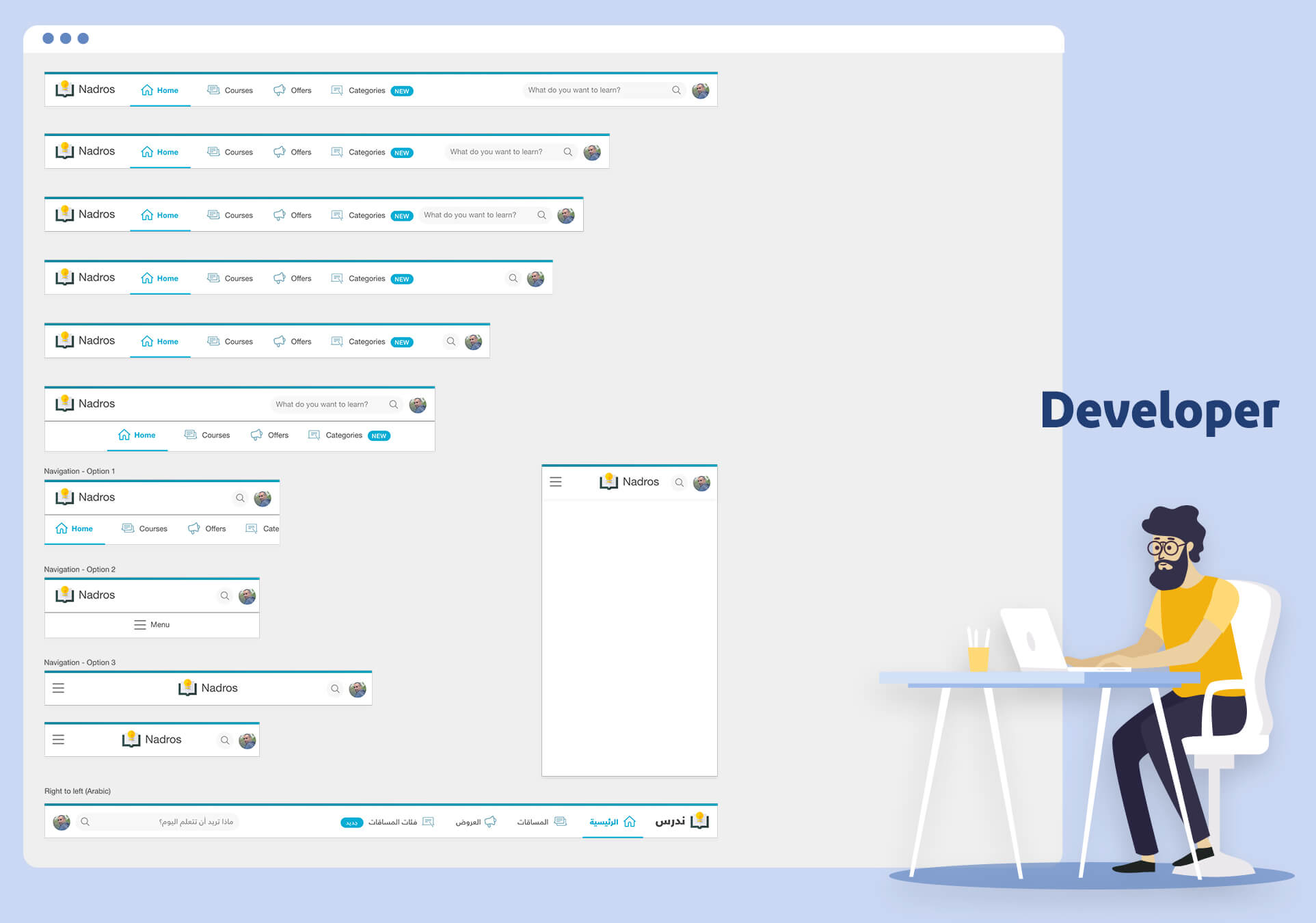
These two illustrations set the scene really well:


That's not to dunk on designers. I've done this to myself plenty of times. Plus, any designer worth their salt thinks about these things right off the bat. The reality is that the implementation weirdness largely falls to the front-end developer and the designer can help when big choices need to be made or the solutions need to be clarified.
Direct Link to Article — Permalink
The post The Process of Implementing A UI Design From Scratch appeared first on CSS-Tricks.