The Ultimate Guide to Dark Mode for Email Marketers
Publikováno: 7.1.2020
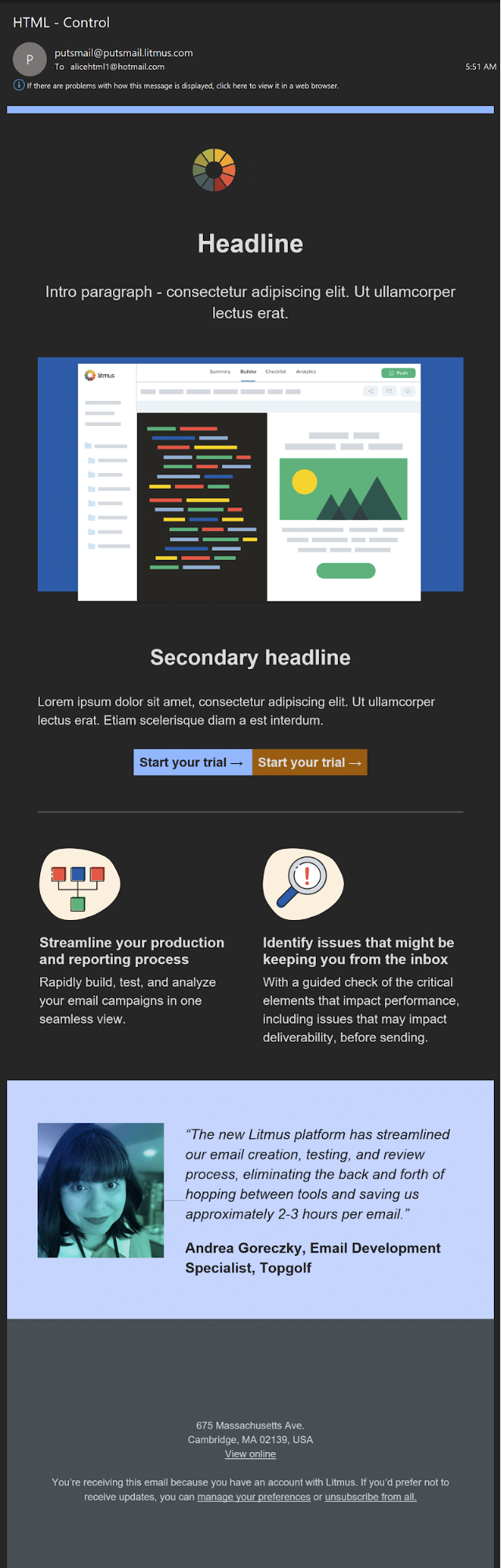
On the regular web (I suppose) we handle "dark mode" with the CSS prefers-color-scheme media query. But, and to nobody's surprise, it's way weirder in the land of HTML email. The weirdness is that across different email clients, they handle the dark mode thing differently, starting with the fact that the email client itself might have its own toggle for dark mode.
Say that toggle has dark mode activated. There are three things that might happen:
- The UI of the
The post The Ultimate Guide to Dark Mode for Email Marketers appeared first on CSS-Tricks.
On the regular web (I suppose) we handle "dark mode" with the CSS prefers-color-scheme media query. But, and to nobody's surprise, it's way weirder in the land of HTML email. The weirdness is that across different email clients, they handle the dark mode thing differently, starting with the fact that the email client itself might have its own toggle for dark mode.
Say that toggle has dark mode activated. There are three things that might happen:
- The UI of the app goes dark mode, but it leaves the email alone (e.g. Apple Mail).
- It tries to apply dark mode to your emails as well, but only when it detects areas that are light. Those areas become dark while leaving dark areas alone (e.g. Outlook.com).
- It goes full-bore and force-inverts email colors (e.g. Gmail app on iOS 13).
That last one is wacky-town. As Alice Li says:
This is the most invasive color scheme: it not only inverts the areas with light backgrounds but impacts dark backgrounds as well. So if you already designed your emails to have a dark theme, this scheme will ironically force them to become light.
Emphasis hers.

Direct Link to Article — Permalink
The post The Ultimate Guide to Dark Mode for Email Marketers appeared first on CSS-Tricks.