Two-Value Display Syntax (and Sometimes Three)
Publikováno: 8.11.2019
You know the single-value syntax: .thing { display: block; }. The value "block" being a single value. There are lots of single values for display. For example, inline-flex, which is like flex in that it becomse a flex container, but behaves like an inline-level element rather than a block-level element. Somewhat intuitive, but much better served by a two-value system that can apply that same concept more broadly and just as intuitively.
For a deep look, you … Read article
The post Two-Value Display Syntax (and Sometimes Three) appeared first on CSS-Tricks.
You know the single-value syntax: .thing { display: block; }. The value "block" being a single value. There are lots of single values for display. For example, inline-flex, which is like flex in that it becomse a flex container, but behaves like an inline-level element rather than a block-level element. Somewhat intuitive, but much better served by a two-value system that can apply that same concept more broadly and just as intuitively.
For a deep look, you should read Rachel Andrew's blog post The two-value syntax of the CSS Display property. The spec is also a decent read, as is this video from Miriam:
This is how it maps in my brain

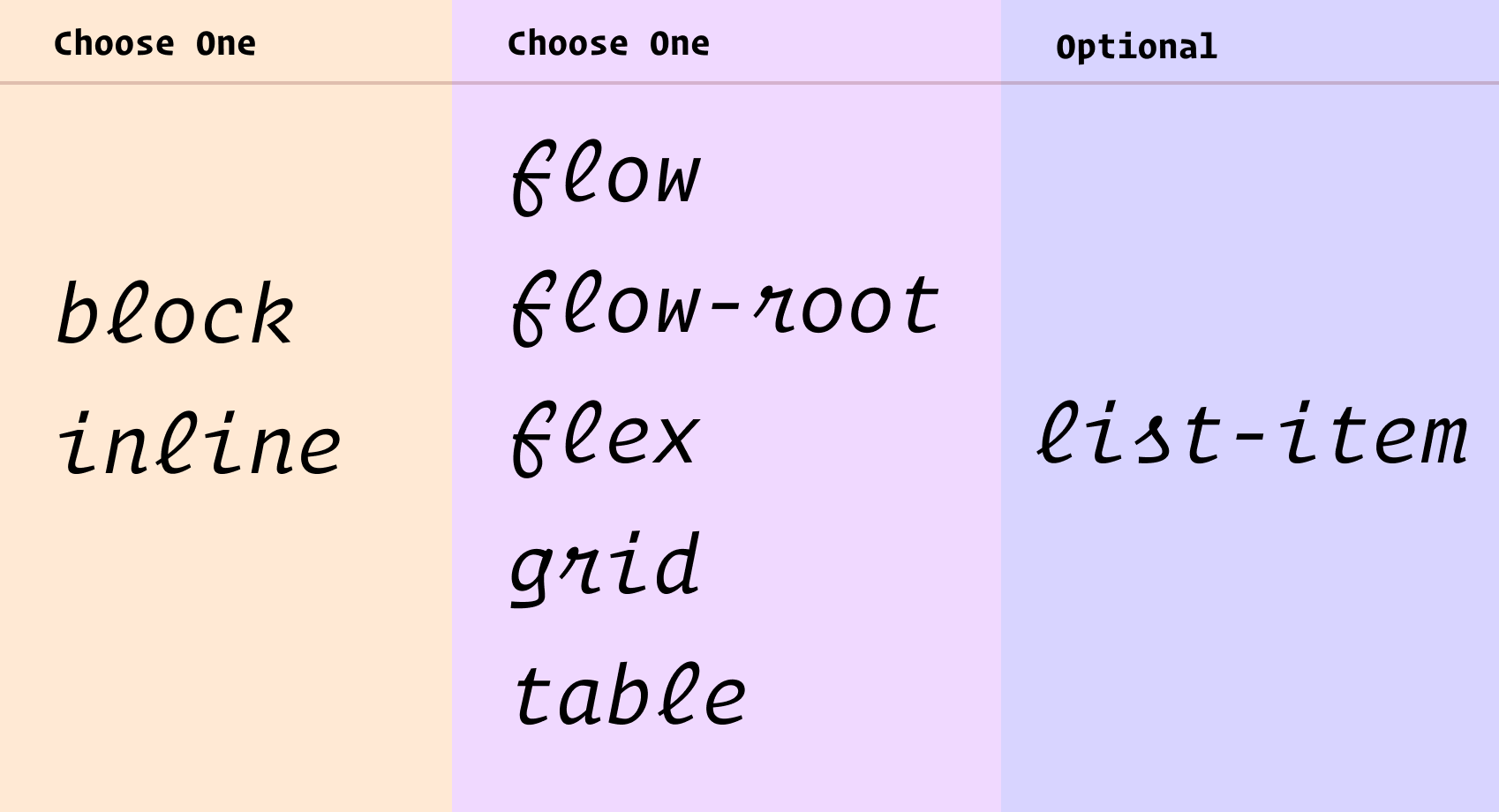
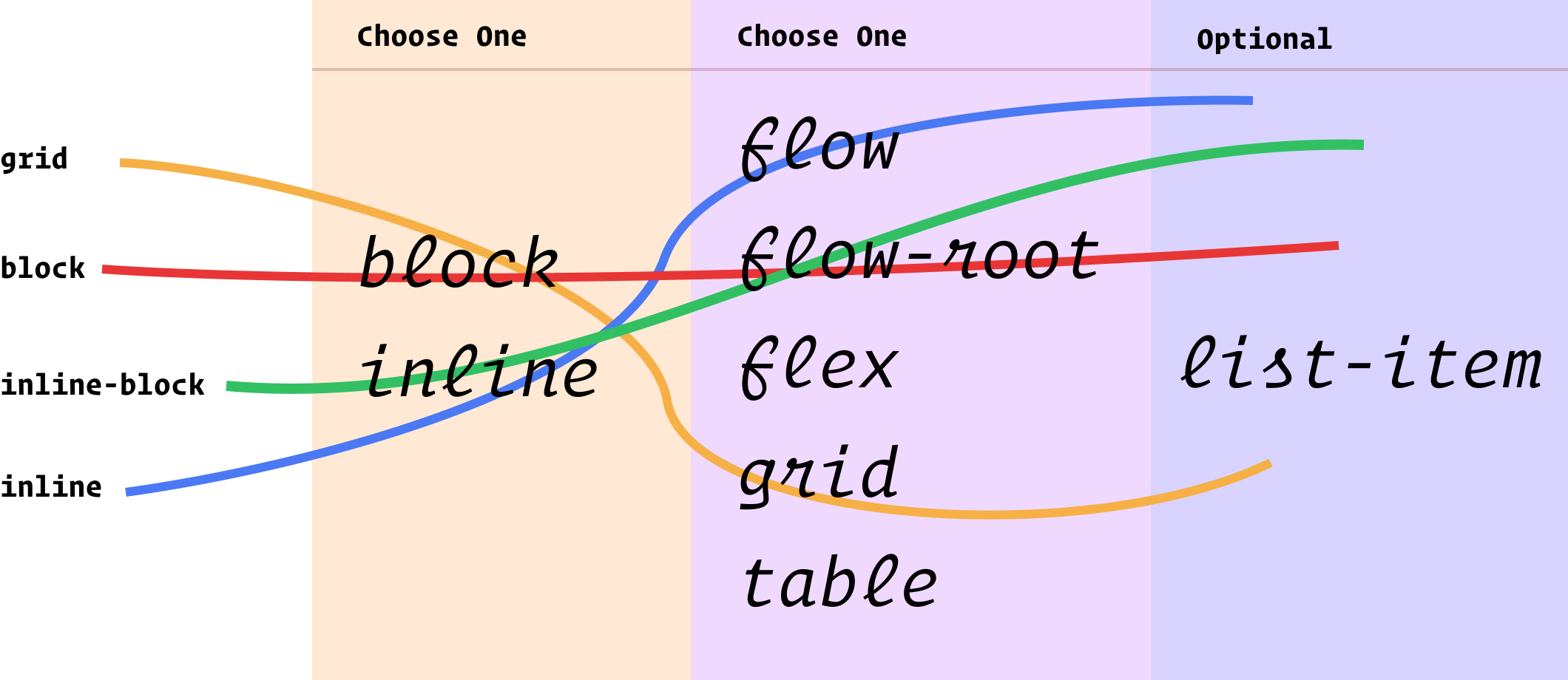
block or inline, then choose flow, flow-root, flex, grid, or table. If it's a list-item that's a third thing.You essentially pick one from each column to describe the layout you want. So the existing values we use all the time map out something like this:

Another way to think about those two columns I have there is "outside" and "inside" display values. Outside, as in, how it flows with other elements around it. Inside, as in, how layout happens inside those elements.
Can you actually use it?
Not really. Firefox 70 is first out of the gate with it, and there are no other signals for support from Chrome-land or Safari-land that I know about. It's a great evolution of CSS, but as far as day-to-day usage, it'll be years out. Something as vital as layout isn't something you wanna let fail just for this somewhat minor descriptive benefit. Nor is it probably worth the trouble to progressively enhance with @supports and such.
Weirdnesses
- You can't
block flowbecause that doesn't really make sense. It'll be reset toblock flow-root. - There is implied shorthand. Like if you
inline list-item, that's reallyinline flow list-itemwhereaslist-itemisblock flow list-item. Looks all fairly intuitive. - You still use stuff like
table-rowandtable-header-group. Those are single-value deals, as iscontentsandnone. - Column one technically includes
run-intoo, but as far as I know, no browser has ever supportedrun-indisplay. - Column two technically includes
ruby, but I have never understood what that even is.
How we talk about CSS
I like how Rachel ties this change to a more rational mental and teaching model:
... They properly explain the interaction of boxes with other boxes, in terms of whether they are block or inline, plus the behavior of the children. For understanding what display is and does, I think they make for a very useful clarification. As a result, I’ve started to teach display using these two values to help explain what is going on when you change formatting contexts.
It is always exciting to see new features being implemented, I hope that other browsers will also implement these two-value versions soon. And then, in the not too distant future we’ll be able to write CSS in the same way as we now explain it, clearly demonstrating the relationship between boxes and the behavior of their children.
The post Two-Value Display Syntax (and Sometimes Three) appeared first on CSS-Tricks.