Using Jetpack to Accelerate WordPress Development
Publikováno: 16.5.2019
(This is a sponsored post.)
[Geoff:] I've built a fair number of WordPress sites in my day. It's been my go-to since the 2.x-ish days because it works for any site, big or small. That's the sort of solution and flexibility you like to have as a freelancer.
Boy, I wish I had Jetpack available in those early days.
Like WordPress itself, Jetpack is a good solution for many, many of the types of things clients are looking for … Read article
The post Using Jetpack to Accelerate WordPress Development appeared first on CSS-Tricks.
(This is a sponsored post.)
[Geoff:] I've built a fair number of WordPress sites in my day. It's been my go-to since the 2.x-ish days because it works for any site, big or small. That's the sort of solution and flexibility you like to have as a freelancer.
Boy, I wish I had Jetpack available in those early days.
Like WordPress itself, Jetpack is a good solution for many, many of the types of things clients are looking for from a WordPress site. I used to spend hours researching the right plugin for a specific feature, whether that was for comment filtering, asset caching, beefier search functionality, creating custom post types on the fly... you name it. All of that — and a heckuva lot more — is included in Jetpack right out of the box.
Here's what I'm talking about. A friend of mine runs a pop-up gallery here locally. She displays paintings, photographs, sculptures... basically anything super artsy from super talented locals. That includes events, socials, performances and screenings. The wild thing is that it "pops" up in different spots, based on what she's showing and what public space is available. So, you get how a website would be helpful for visitors to keep tabs on what's coming up and where things are going to take place, not to mention getting a recap on past events.
We've all made sites for friends, right? It's the kind of thing you do for free on the side. That makes it something you want to do well, but not necessarily spend a ton of time making. That's where Jetpack really helped me out in this case.
If Jetpack is new to you, it's a WordPress plugin that, as part of what it does, is bring features from WordPress.com and makes them available on your self-hosted WordPress sites.
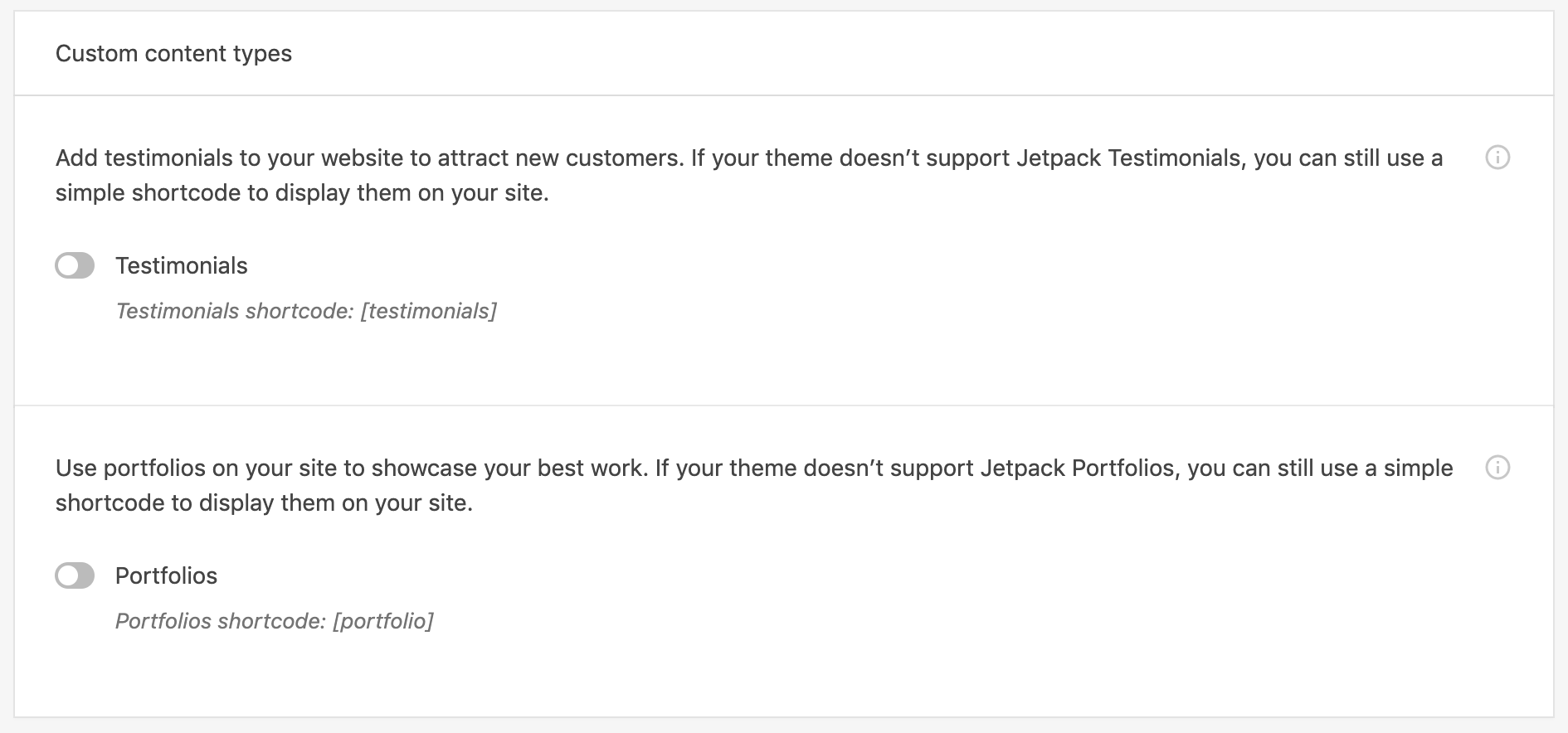
For example, my friend really needed to showcase work. This is less of a content site and more of a visual experience, so media plays a big role. Photos, video, audio. You get it. Good thing Jetpack has a "Portfolio" custom post type at the ready.

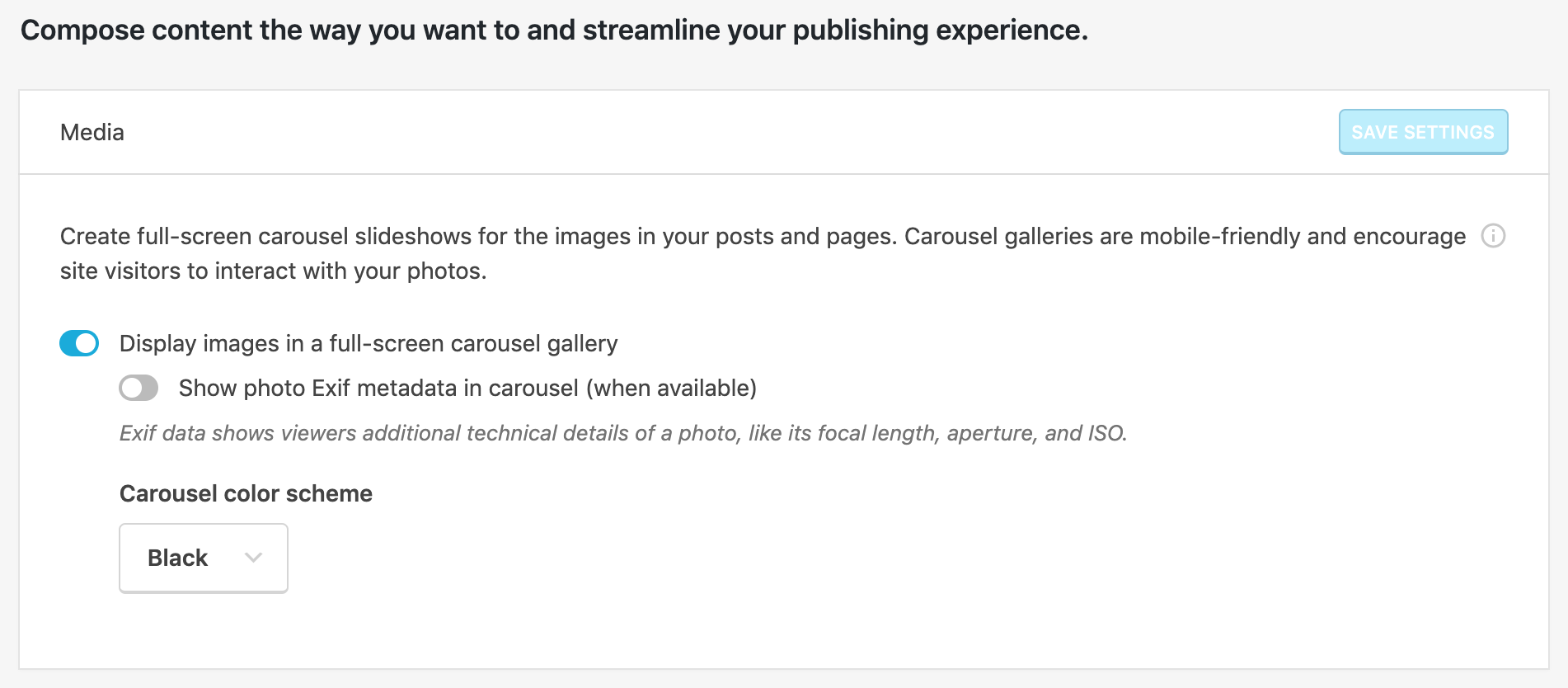
That's a perfect start for showing things off, but my friend also needed a carousel to allow visitors to browse photos from events and artist works. This would've been something I probably would have turned to the WordPress plugin directory for in the past, or perhaps some (back then) jQuery plugin, but thankfully Jetpack had my back there, too.

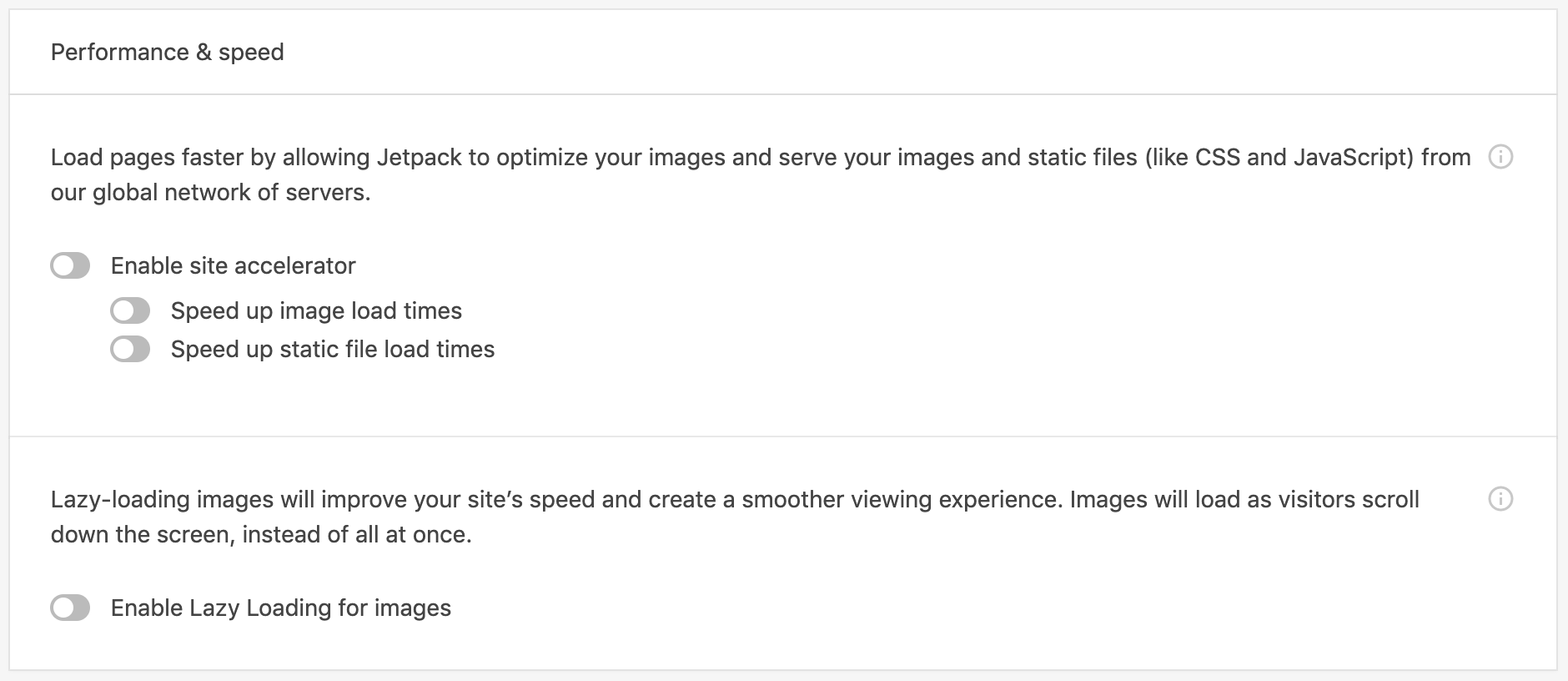
While we're on the topic of media, we know that heavy image files are a recipe for slow sites. There's a ton of WordPress plugins that can help with caching, gzipping, and even lazy loading, but all that's already in Jetpack. Why go reinvent the wheel, especially on what's supposed to be a pretty quick build?

I think you catch my drift. The fact is that Jetpack is an effective way to supercharge a self-hosted WordPress site, connecting it to many of the same powerful services that you'd otherwise need to go to WordPress.com — or gobs of third-party plugins — to get. Plus, it's built by Automattic, so you know it integrates seamlessly with WordPress. No better confidence than going with something the primary maintainers of WordPress are willing to slap their name on!
Sure, we've only looked at a very simple example of how powerful Jetpack is for a small site. But don't be fooled: Jetpack is capable of handling the needs of large-scale sites as well. In fact, we love Jetpack here at CSS-Tricks because it powers so much of what you see on the site, from social sign-in and automated sharing, to downtime monitoring and site search. It's robust, dependable, and just gosh darn delightful to use.
And, hey, there's a free tier you can start using right away and it includes a generous number of features that help with security, performance, analytics, and theming... and it only goes up from there. 🚀
Direct Link to Article — Permalink
The post Using Jetpack to Accelerate WordPress Development appeared first on CSS-Tricks.