Using Percy to add visual testing to a Jekyll site
Publikováno: 27.6.2019
Visual testing is the automated process of reviewing software from a purely visual standpoint. Instead of testing the code underneath, visual testing is all about what end users actually see and interact with.
Similar to functional testing, however, visual testing fits directly into your stack and workflow. And with Percy, it’s easy to add snapshots to and run visual reviews for anything that runs in a browser.
Let’s set up an app to test
In this tutorial, we’re going … Read article
The post Using Percy to add visual testing to a Jekyll site appeared first on CSS-Tricks.
Visual testing is the automated process of reviewing software from a purely visual standpoint. Instead of testing the code underneath, visual testing is all about what end users actually see and interact with.
Similar to functional testing, however, visual testing fits directly into your stack and workflow. And with Percy, it’s easy to add snapshots to and run visual reviews for anything that runs in a browser.
Let’s set up an app to test
In this tutorial, we’re going to clone an example Jekyll site, add Percy snapshots, make some visual changes, and review them in Percy.
Before we add Percy, let’s set up our example app:
git clone https://github.com/percy/example-percy-jekyll.gitNavigate to your local app, install dependencies, then build and run the site:
cd example-percy-jekyll/
bundle install
bundle exec jekyll build
bundle exec jekyll serveNote: Ruby >= 2.3 is required
Open and click around the site locally to see what we’ll be taking Percy snapshots of.

Shoutout to CloudCannon for the Hydra theme.
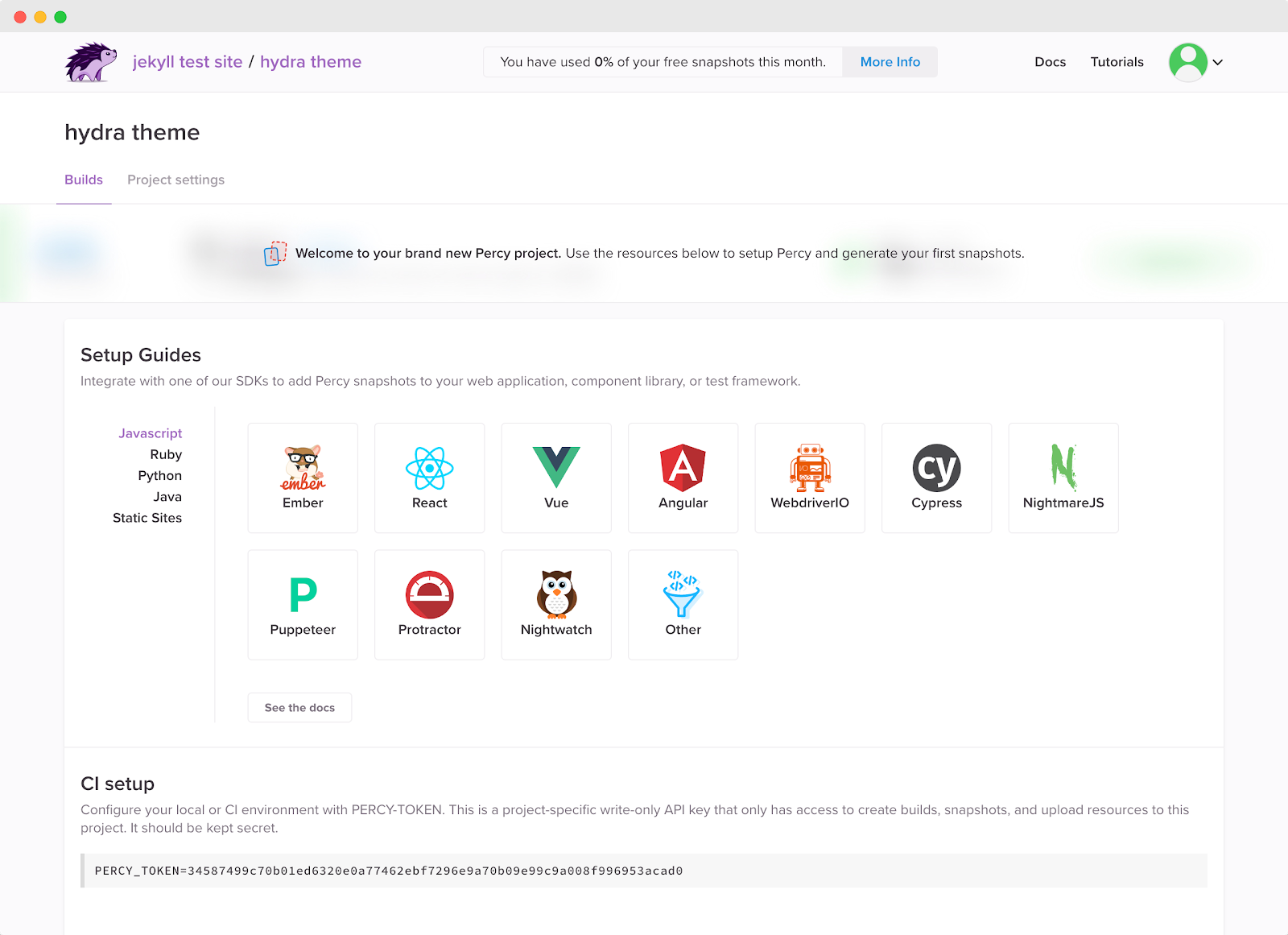
Next, if you haven’t already, sign up for a free Percy account and create an organization and a new project:

Percy projects correspond to the web application, component library, or static site you’re testing. In this case, we’ll be connecting our Percy project to our Jekyll site.
Generating Percy snapshots
To authenticate your local environment with your new Percy project, copy the PERCY_TOKEN environment variable from the new project screen or your project settings, then run:
$ export PERCY_TOKEN=aaabbbcccdddeee
$ npx percy snapshot _site/Note: Be sure to replace the token with your project-specific token.
You’ll see output like this:
$ npx percy snapshot _site/
Downloading Chromium r662092 - 88.3 Mb [====================] 100% 0.0s
[percy] created build #1: https://percy.io/jekyll-test-site/hydra-theme/builds/2048096
[percy] percy has started.
[percy] serving static site at http://localhost:5339/
[percy] snapshot taken: '/404.html'
[percy] snapshot taken: '/index.html'
[percy] snapshot taken: '/about/index.html'
[percy] snapshot taken: '/blog/index.html'
[percy] snapshot taken: '/contact/index.html'
[percy] snapshot taken: '/contact-success/index.html'
[percy] snapshot taken: '/pricing/index.html'
[percy] snapshot taken: '/category/marketing/index.html'
[percy] snapshot taken: '/category/sales/index.html'
[percy] snapshot taken: '/category/tips/index.html'
[percy] snapshot taken: '/sales/2016/07/20/the-process-for-direct-sales/index.html'
[percy] snapshot taken: '/marketing/2016/08/12/the-history-of-marketing/index.html'
[percy] snapshot taken: '/sales/2016/08/06/definition-of-sales/index.html'
[percy] snapshot taken: '/sales/tips/2016/07/28/effective-upselling-techniques/index.html'
[percy] snapshot taken: '/sales/tips/2016/08/02/sales-effectiveness/index.html'
[percy] shutting down static site at http://localhost:5339/
[percy] stopping percy...
[percy] waiting for 15 snapshots to complete...
[percy] done.
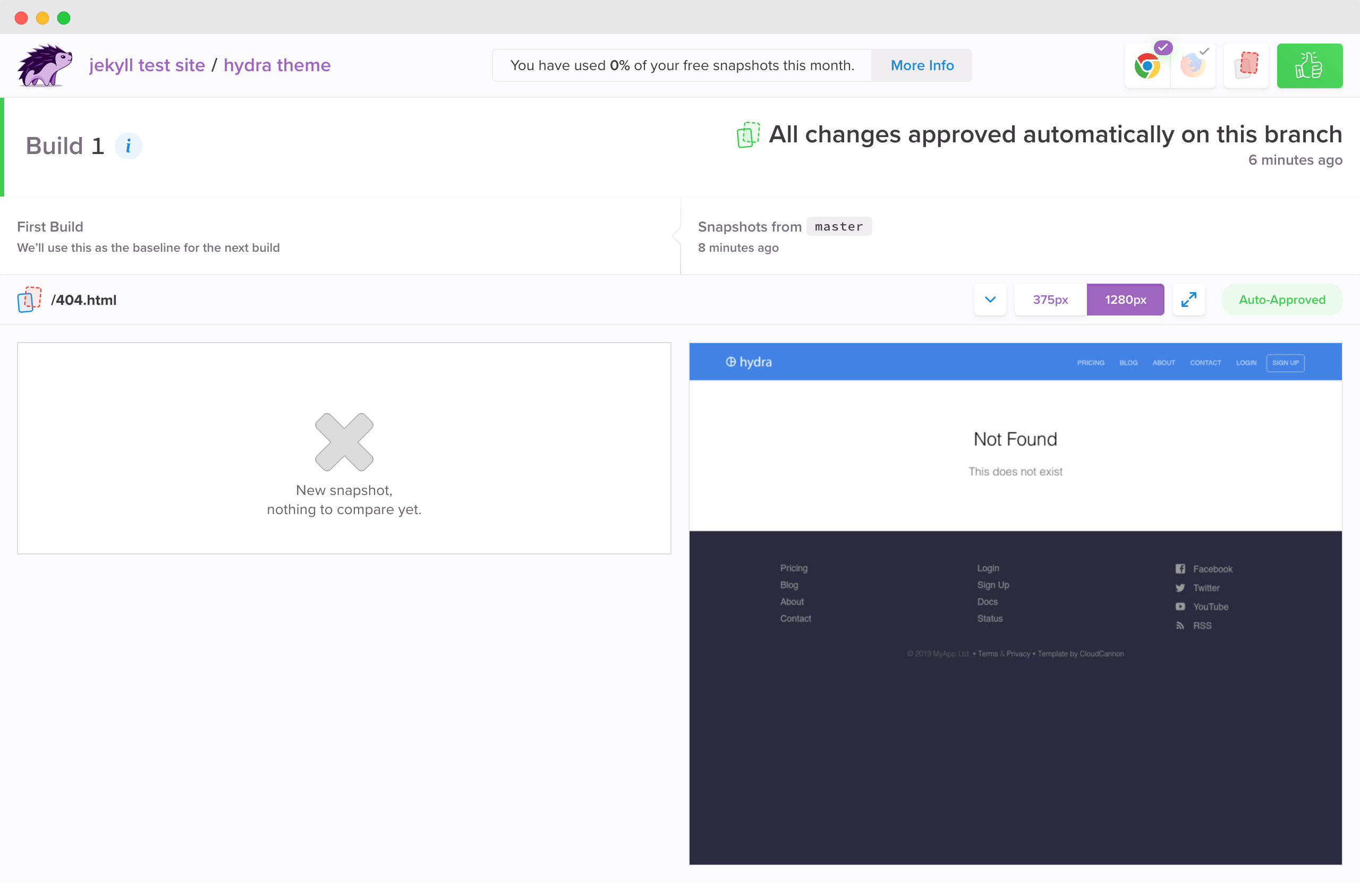
[percy] finalized build #1: https://percy.io/jekyll-test-site/hydra-theme/builds/2048096Click the build link or head over to your Percy project to check out your first build.
What’s going on behind the scenes?
Once npx percy snapshot _site/ was called, Percy captured the DOM snapshots for each page of your Jekyll site. Percy then recreated the snapshots to compare against baseline snapshots and determine which pixels have changed.

Since this is the first build, there isn’t anything to compare it to. It has also been auto-approved because the commit was on master and we assume that master builds are production-ready.
Making and reviewing visual changes
Now that you’ve pushed your first build and established a baseline to compare your next snapshots to, let’s make a visual change to review.
Let’s make a wide sweeping CSS change. Head over to the cloudcannon.scss file and change the brand colors:
$brand-color: #ff8a00;
$secondary-brand-color: #da1b60;Since we’re pushing these changes directly to master, be sure to disable auto-approve on master branches from your Percy project settings.
Once those changes are saved, build your site and run Percy again:
$ bundle exec jekyll build
$ npx percy snapshot _site/Head back to Percy or click the Percy build link to see the visual changes!

If you haven’t been following along, you can check out the build.
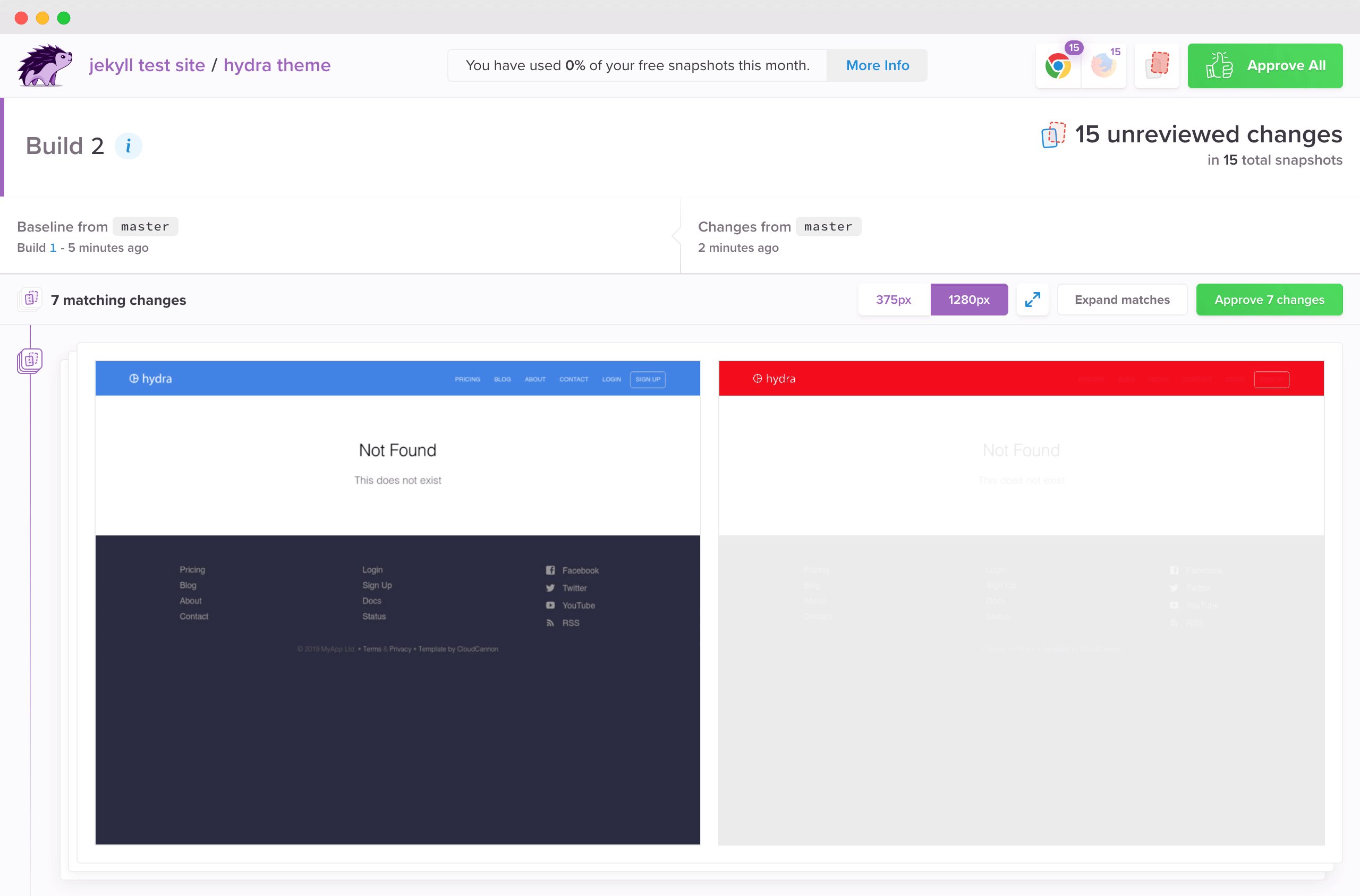
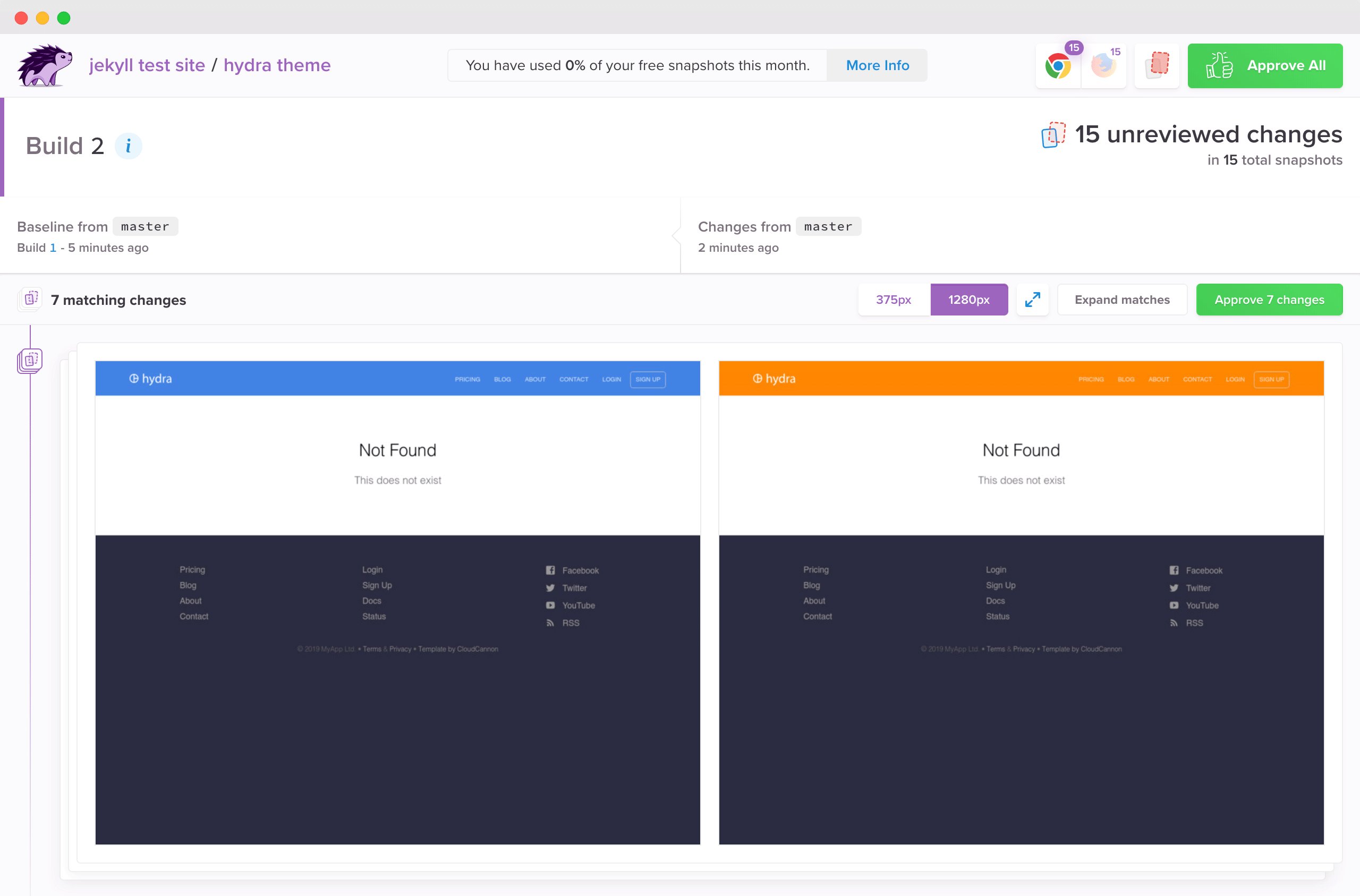
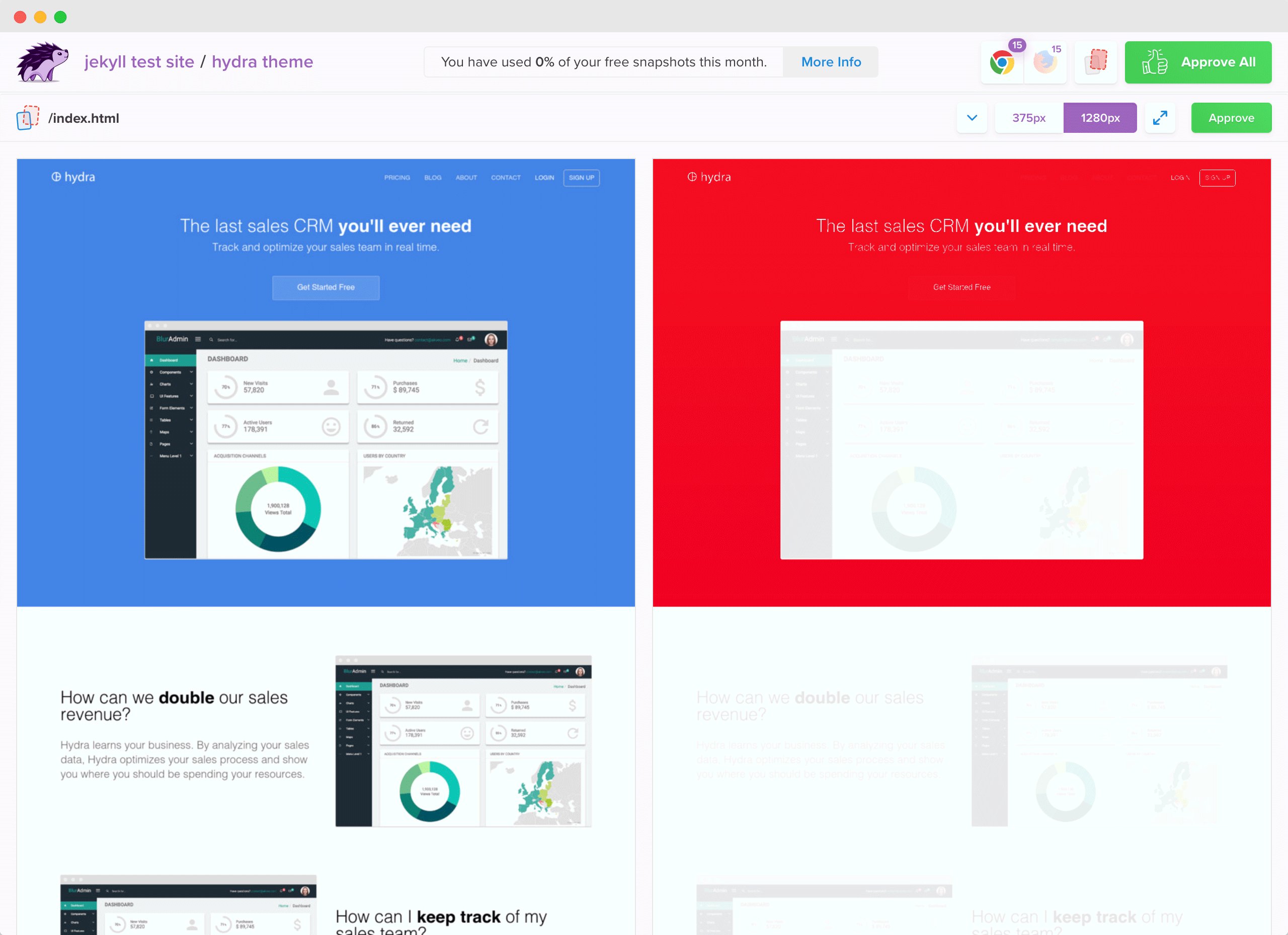
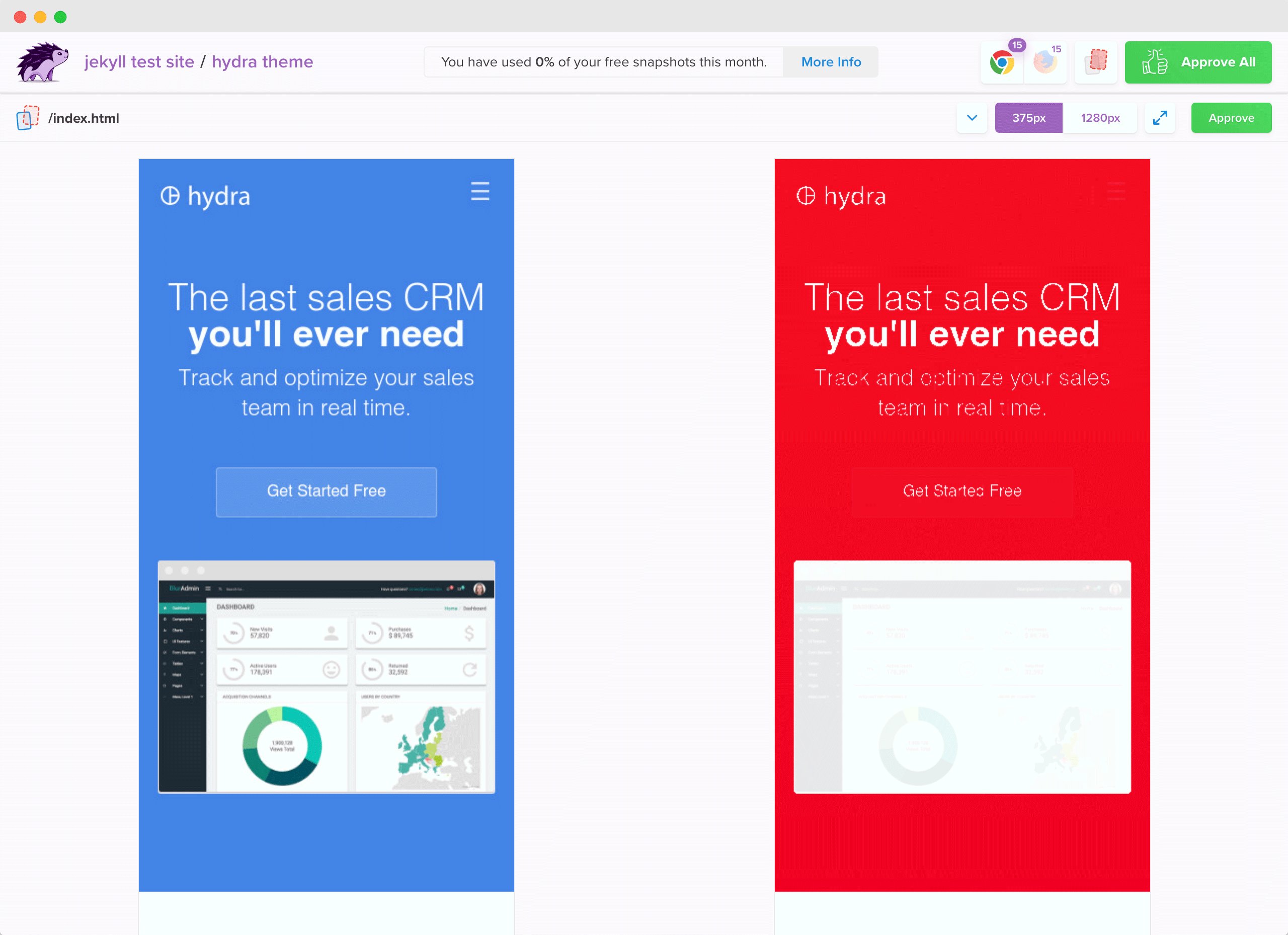
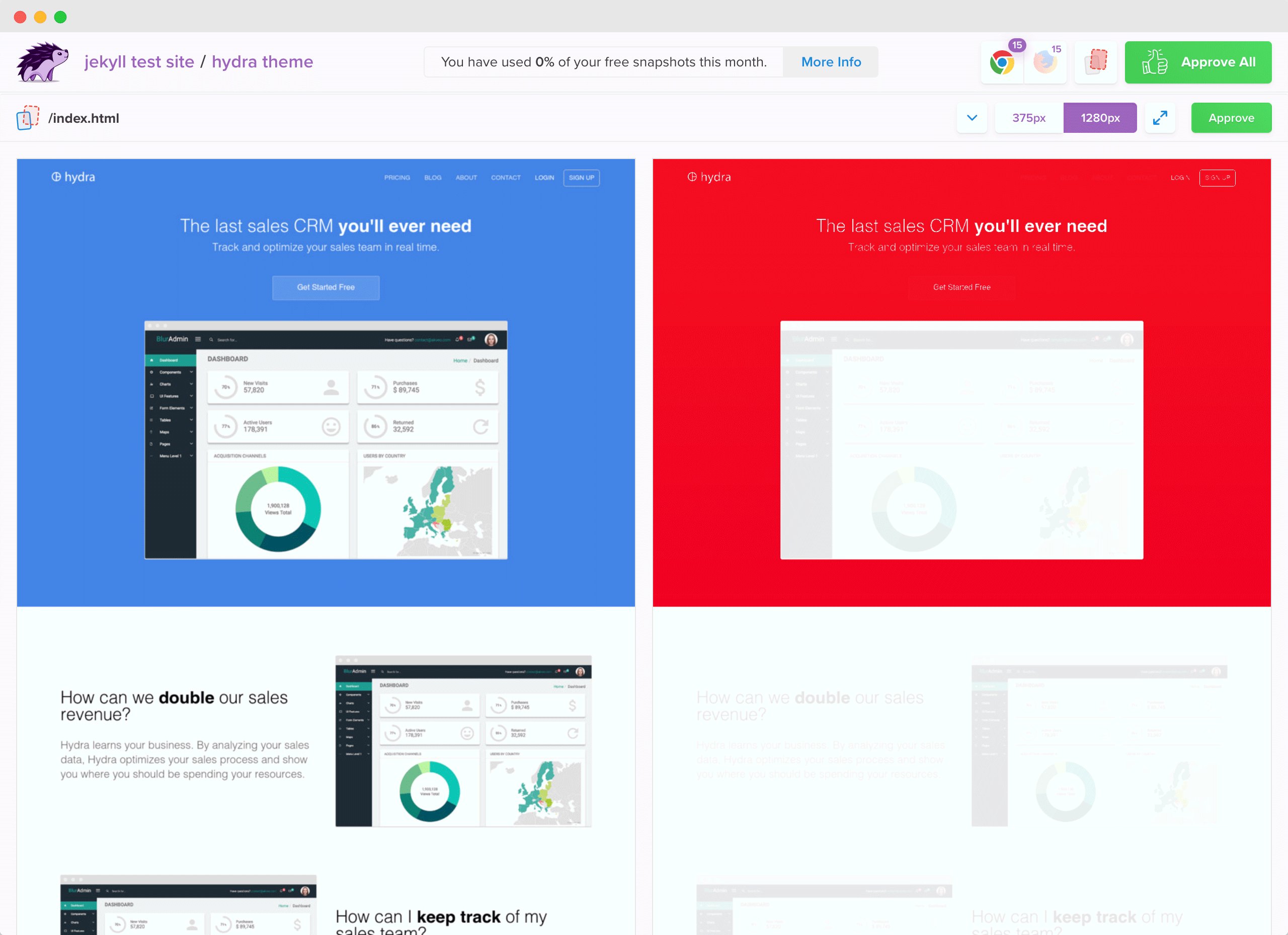
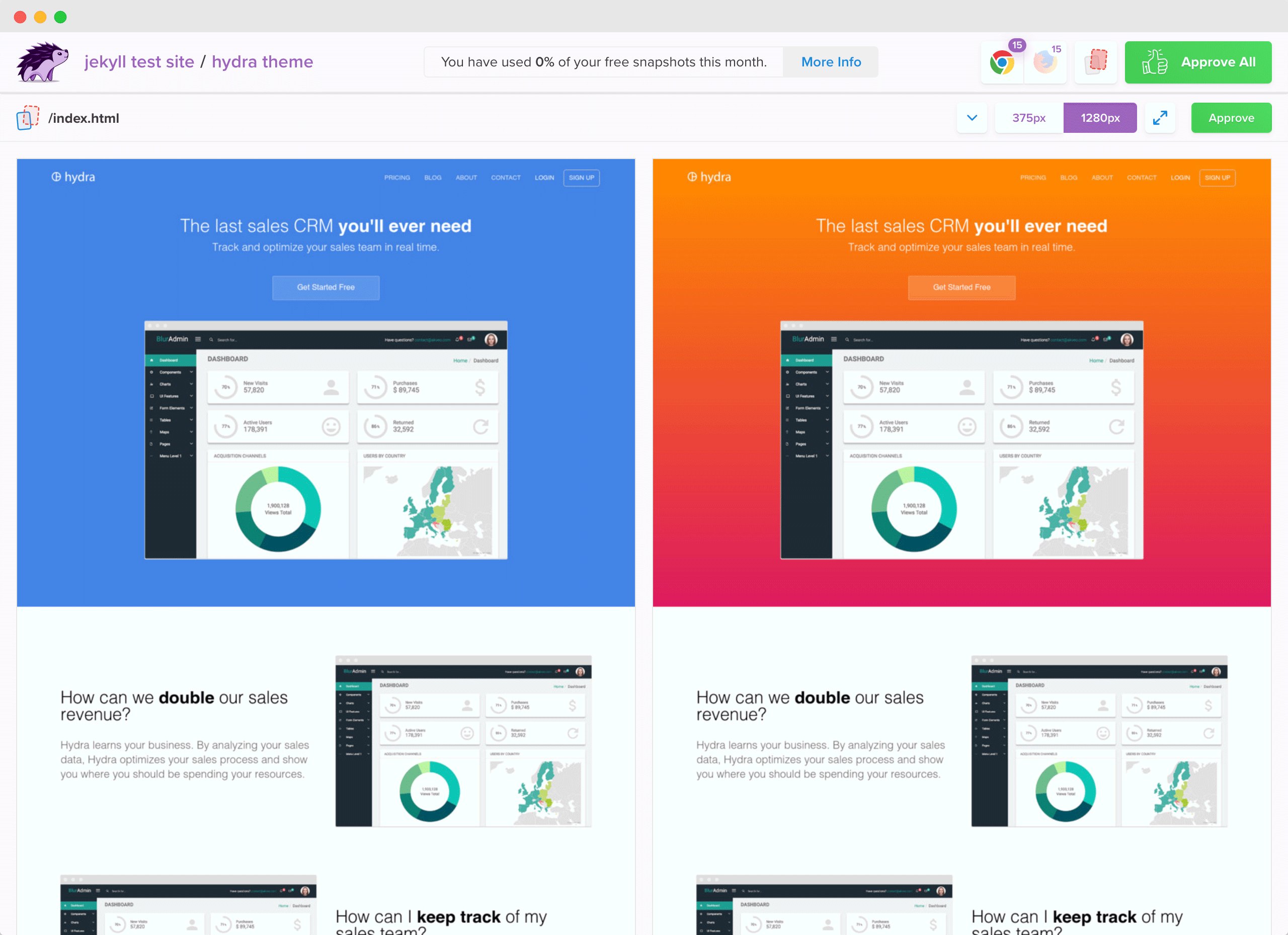
What’s going on in the Percy UI?
The red areas in the right panel represent pixels that have changed—the visual diffs. Clicking that area (or pressing "d") will toggle between the underlying snapshot and the overlaid diff so you can easily see what exactly has changed. You’ll also notice that the first several diffs have been matched and grouped to make it easier and faster to review.
Each snapshot has been rendered across both Chrome and Firefox, and at mobile and desktop widths. Rendering your site across these variations helps you detect subtle differences caused by browser rendering or responsive bugs.

Now that we’re happy with our fresh new look, hit "Approve All." ✅
You’ve done your first visual review! Visual testing is great not only for catching visual bugs, but also for knowing the exact impact of any given code change. Seeing your UI visualized during code reviews is invaluable, helping you fix regressions before they make their way to production, or to deploy with complete confidence.
Configuring your snapshots
You can configure how and where Percy runs for each build by creating a global .percy.yml file in the root of your project.
You can customize the responsive widths at which your snapshots are rendered. For example, if you want to add a super wide snapshot in addition to our mobile and desktop widths:
version: 1
snapshot:
widths: [375, 1280, 1920]You can also ignore certain pages. For example, if you’d like to ignore multiple pages with the same layout like blog categories posts:
version: 1
static-snapshots:
ignore-files: "/blog/category/*"Learn more about Percy SDK configuration in our docs).
Adding Percy to your workflow
What we’ve done so far demonstrates how Percy generates snapshots and detects visual changes locally, but to get the most value out of automated visual testing, we recommend integrating Percy with your CI service.
For instructions and to see all of our supported CI services, check out our CI setup documentation. Here are a few of our most popular supported services:
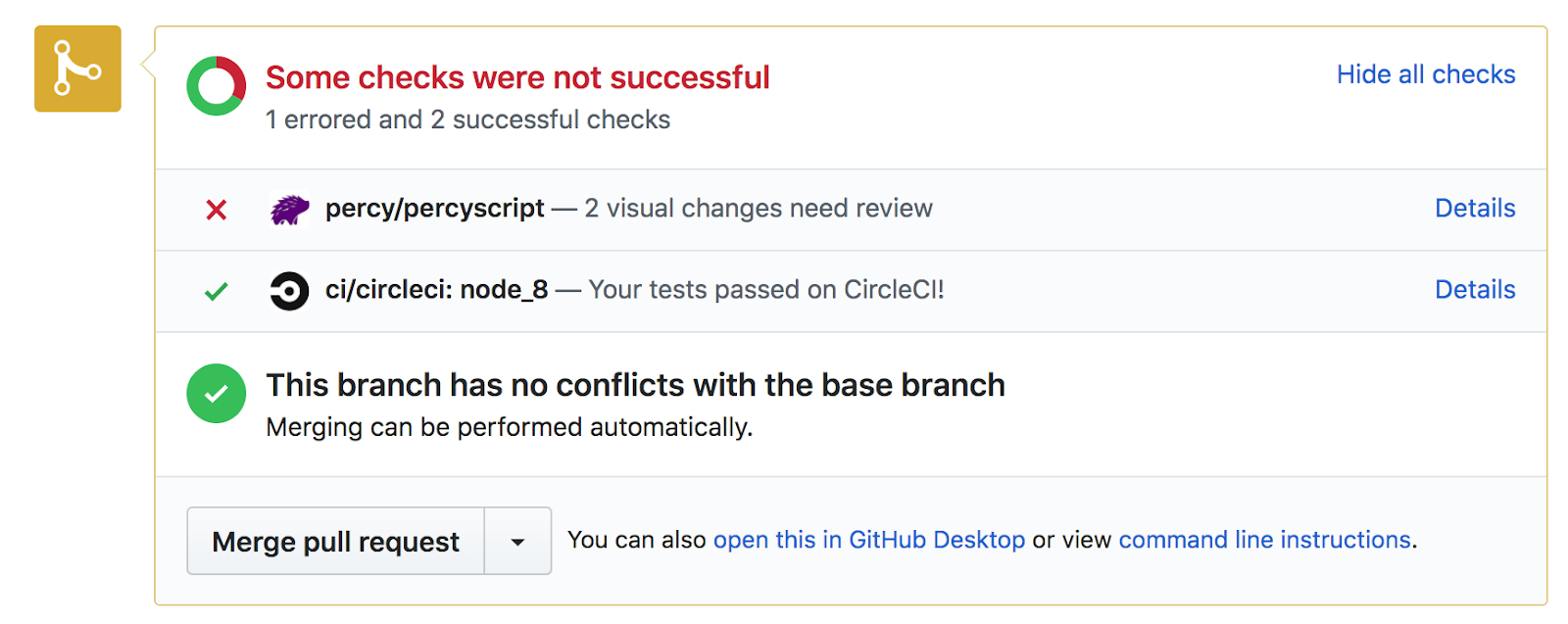
Visual testing is best when done alongside code reviews. We support integrations with GitHub, GitLab, and Bitbucket (coming soon)! With an integration enabled, Percy will show up in your checks commit and pull request checks, notifying you if visual changes are detected:

Clicking "Details" will take you right to the Percy build where you can review visual changes.
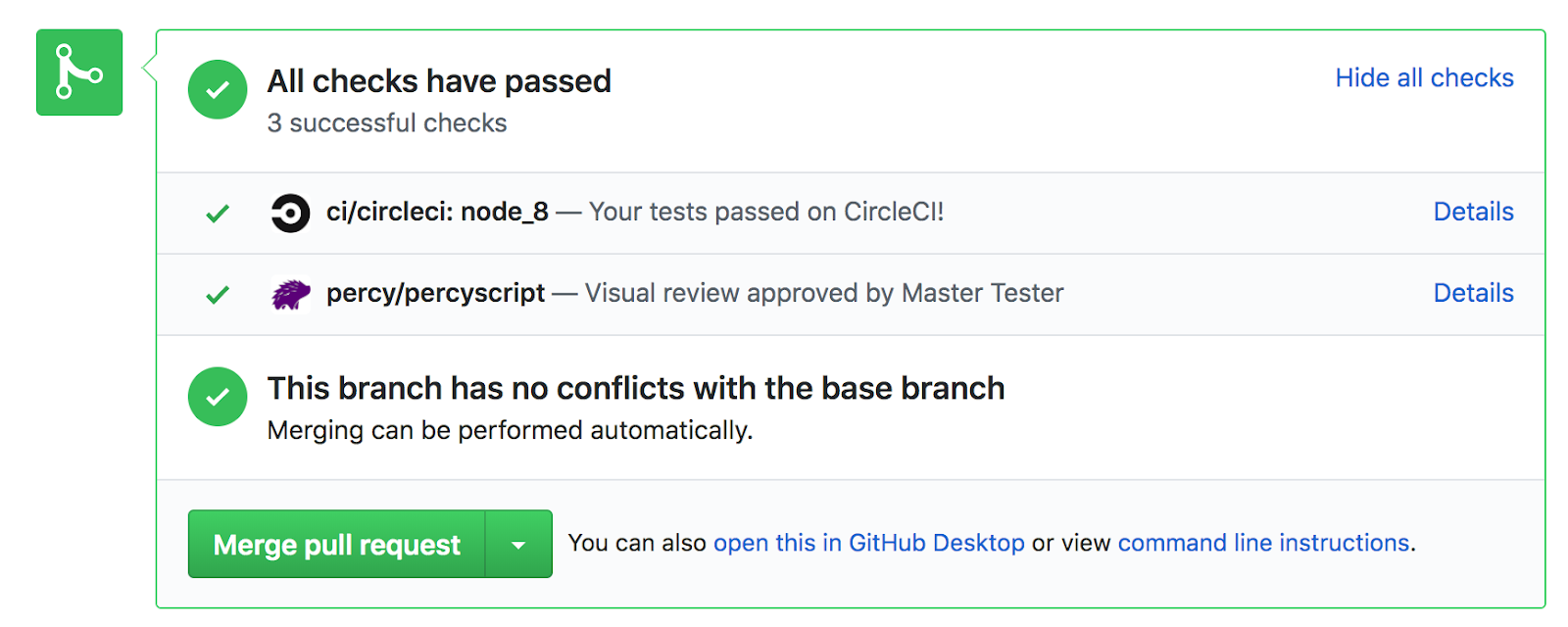
After snapshots are approved, your commit status will change to green and the pull request can be merged.

With continuous visual reviews on every feature branch, it’s easy to have 100% confidence the visual changes you’ll be deploying.
We hope this tutorial has helped you get acquainted with Percy’s visual review platform and workflow. To learn more about how Percy works, feel free to check out these docs:
Happy testing! 💜
The post Using Percy to add visual testing to a Jekyll site appeared first on CSS-Tricks.