Using rel=”preconnect” to establish network connections early and increase performance
Publikováno: 20.8.2019
Adding
rel=preconnectto a<link>informs the browser that your page intends to establish a connection to another domain, and that you'd like the process to start as soon as possible. Resources will load more quickly because the setup process has already been completed by the time the browser requests them.
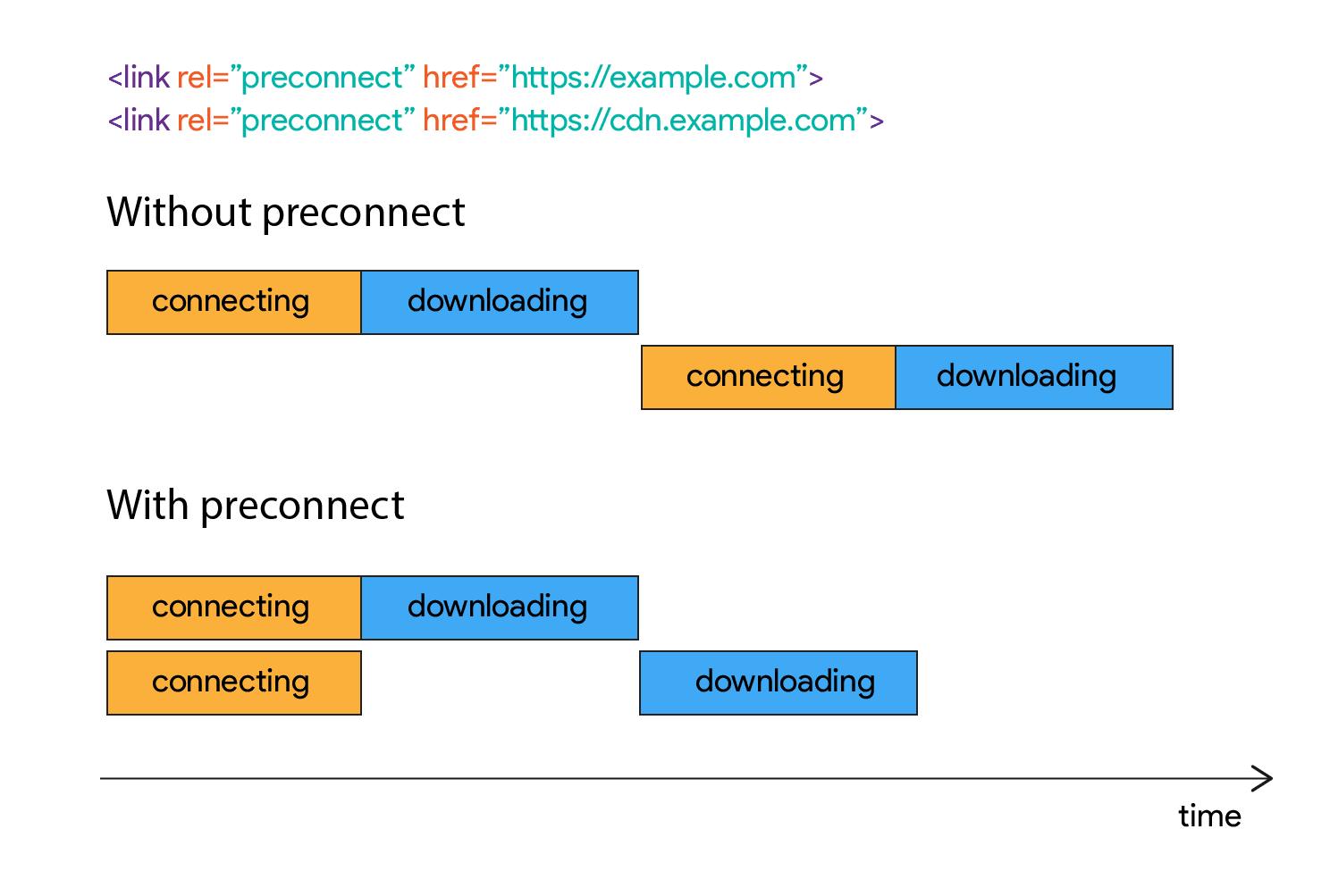
The graphic in the post does a good job of making this an obviously good choice for performance:
Robin did a good job of rounding up … Read article
The post Using rel=”preconnect” to establish network connections early and increase performance appeared first on CSS-Tricks.
Adding
rel=preconnectto a<link>informs the browser that your page intends to establish a connection to another domain, and that you'd like the process to start as soon as possible. Resources will load more quickly because the setup process has already been completed by the time the browser requests them.
The graphic in the post does a good job of making this an obviously good choice for performance:

Robin did a good job of rounding up information on all this type of stuff a few years back. Looks like the best practice right now is using these two:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">For all domains that aren't the main domain you're loading the document from.
A quick look at CSS-Tricks resources right now, I get:
secure.gravatar.com
static.codepen.io
res.cloudinary.com
ad.doubleclick.com
s3.buysellads.com
srv.buysellads.com
www.google-analytics.comThat'd be 14 extra <link> tags in the first few packets of data on every request on this site. It sounds like a perf win, but I'd want to test that before no-brainer chucking it in there.
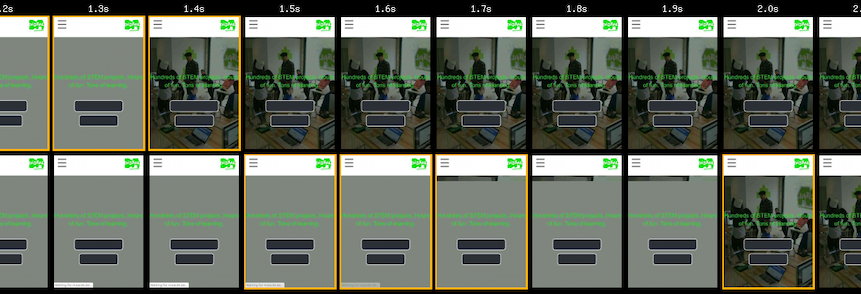
Andy Davies did some recent experimentation:
So what difference can preconnect make?
I used the HTTP Archive to find a couple of sites that use Cloudinary for their images, and tested them unchanged, and then with the preconnect script injected. Each test consisted of nine runs, using Chrome emulating a mobile device, and the Cable network profile.
There’s a noticeable visual improvement in the first site, with the main background image loading over half a second sooner (top) than on the unchanged site (bottom).

This stuff makes me think of instant.page (which just went v2), which is a fancy little script that preloads things based on interactions. It's now a browser extension (FasterChrome) that I've been trying out. I can't say I notice a huge difference, but I'm almost always on fast internet connections.
The post Using rel=”preconnect” to establish network connections early and increase performance appeared first on CSS-Tricks.