Weekly news: Truncating muti-line text, calc() in custom property values, Contextual Alternates
Publikováno: 26.7.2019
In this week's roundup, WebKit's method for truncating multi-line text gets some love, a note on calculations using custom properties, and a new OpenType feature that prevents typographic logjams.
The post Weekly news: Truncating muti-line text, calc() in custom property values, Contextual Alternates appeared first on CSS-Tricks.
In this week's roundup, WebKit's method for truncating multi-line text gets some love, a note on calculations using custom properties, and a new OpenType feature that prevents typographic logjams.
Truncating mutli-line text
The CSS -webkit-line-clamp property for truncating multi-line text is now widely supported (see my usage guide). If you use Autoprefixer, update it to the latest version (9.6.1). Previous versions would remove -webkit-box-orient: vertical, which caused this CSS feature to stop working.
Note that Autoprefixer doesn't generate any prefixes for you in this case. You need to use the following four declarations exactly (all are required):
.line-clamp {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* or any other integer */
}(via Autoprefixer)
Calculations in CSS custom property values
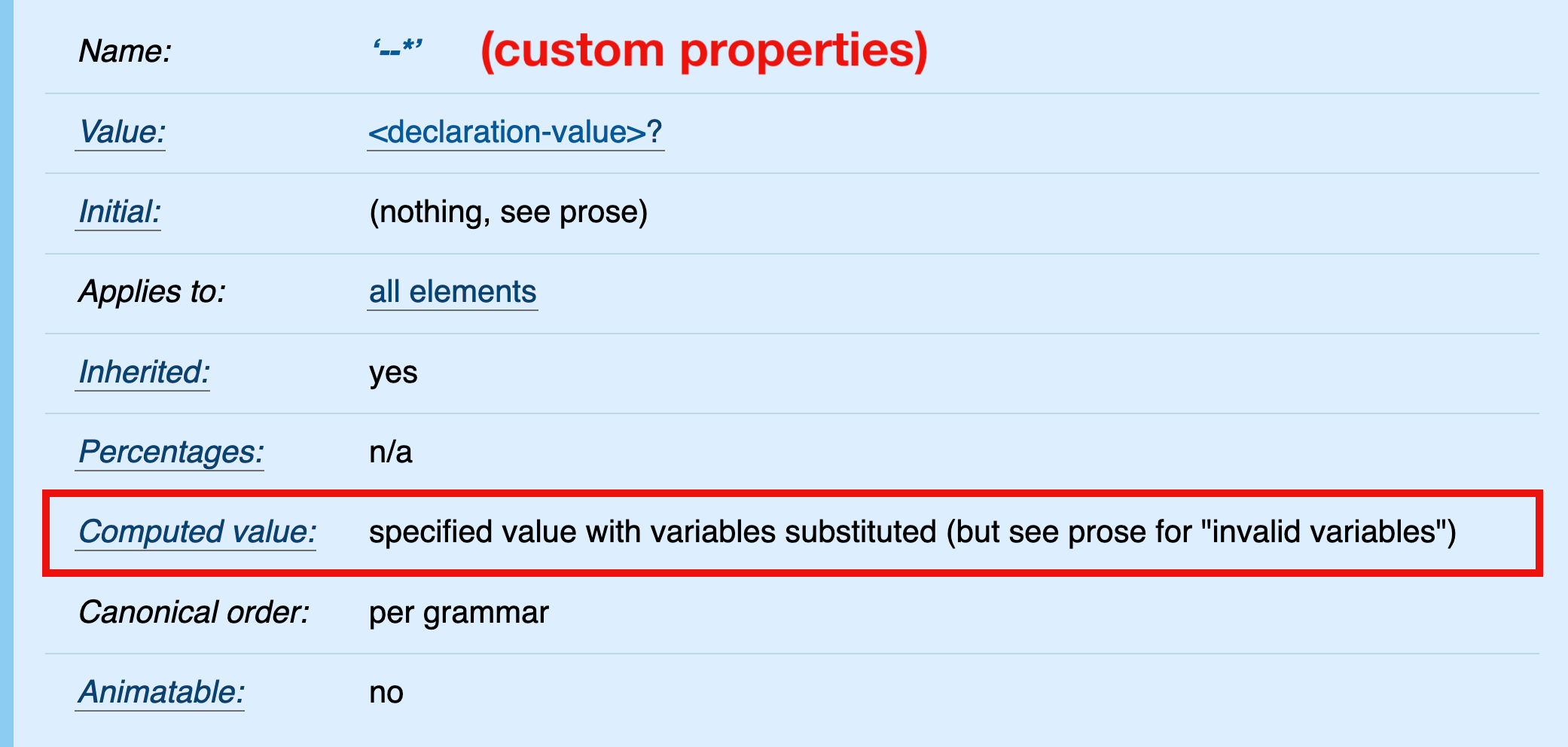
In CSS, it is currently not possible to pre-calculate custom property values (spec). The computed value of a custom property is its specified value (with variables substituted); therefore, relative values in calc() expressions are not "absolutized" (e.g., em values are not computed to pixel values).

:root {
--large: calc(1em + 10px);
}
blockquote {
font-size: var(--large);
}It may appear that the calculation in the above example is performed on the root element, specifically that the relative value 1em is computed and added to the absolute value 10px. Under default conditions (where 1em equals 16px on the root element), the computed value of --large would be 26px.
But that's not what's happening here. The computed value of --large is its specified value, calc(1em + 10px). This value is inherited and substituted into the value of the font-size property on the <blockquote> element.
blockquote {
/* the declaration after variable substitution */
font-size: calc(1em + 10px);
}Finally, the calculation is performed and the relative 1em value absolute-ized in the scope of the <blockquote> element — not the root element where the calc() expression is declared.
(via Tab Atkins Jr.)
Contextual Alternates
The "Contextual Alternates" OpenType feature ensures that characters don't overlap or collide when ligatures are turned off. You can check if your font supports this feature on wakamaifondue.com and enable it (if necessary) via the CSS font-variant-ligatures: contextual declaration.

(via Jason Pamental)
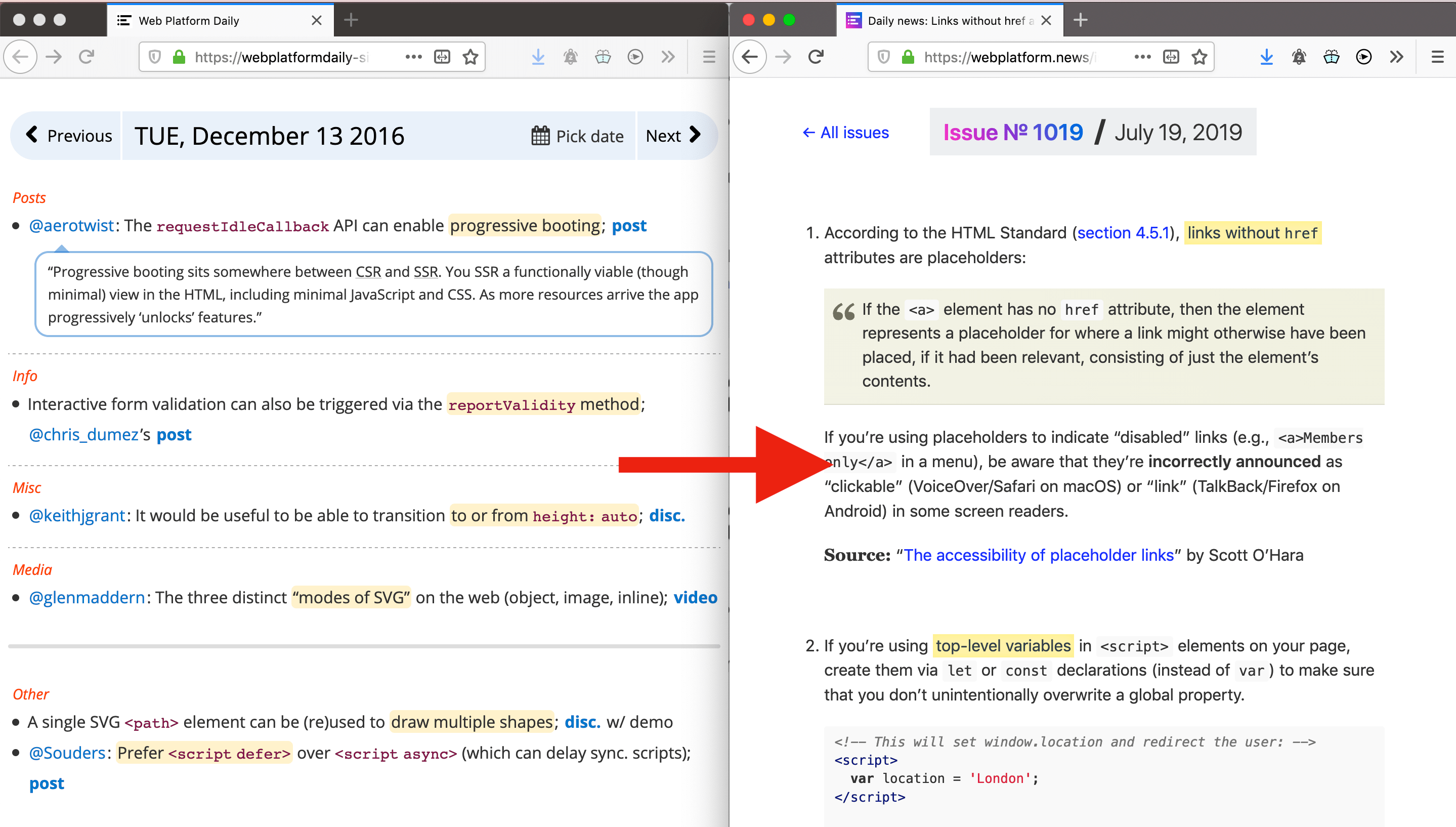
Announcing daily news on webplatform.news

I have started posting daily news for web developers on webplatform.news. Visit every day!
The post Weekly news: Truncating muti-line text, calc() in custom property values, Contextual Alternates appeared first on CSS-Tricks.