Weekly Platform News: Contrast Ratio Range, replaceAll Method, Native File System API
Publikováno: 22.11.2019
In this week's roundup: Firefox's new contrast checker, a simpler way to lasso substrings in a string, and a new experimental API that will let apps fiddle with a user's local files.
Firefox shows the contrast ratio range for text on a multicolored background
According to Success Criterion 1.4.3 of the Web Content Accessibility Guidelines (WCAG), text should have a contrast ratio of at least 4.5. (A lower contrast ratio is acceptable only if the text is 24px … Read article
The post Weekly Platform News: Contrast Ratio Range, replaceAll Method, Native File System API appeared first on CSS-Tricks.
In this week's roundup: Firefox's new contrast checker, a simpler way to lasso substrings in a string, and a new experimental API that will let apps fiddle with a user's local files.
Firefox shows the contrast ratio range for text on a multicolored background
According to Success Criterion 1.4.3 of the Web Content Accessibility Guidelines (WCAG), text should have a contrast ratio of at least 4.5. (A lower contrast ratio is acceptable only if the text is 24px or larger.)
If the background of the text is not a solid color but a color gradient or photograph, you can use the special element picker in Firefox’s Accessibility panel to get a range of contrast ratios based on the element’s actual background.
(via Šime Vidas)
Replacing all instances of a substring in a string
The new JavaScript replaceAll method makes it easier to replace all instances of a substring in a string without having to convert the substring to a regex first, which is “hard to get right since JavaScript doesn’t offer a built-in mechanism to escape regular expression patterns.”
// BEFORE
str = str.replace(/foo/g, "bar");
// AFTER
str = str.replaceAll("foo", "bar");This new string method has not yet shipped in browsers, but you can start using it today via Babel (since it’s automatically polyfilled by @babel/preset-env).
(via Mathias Bynens)
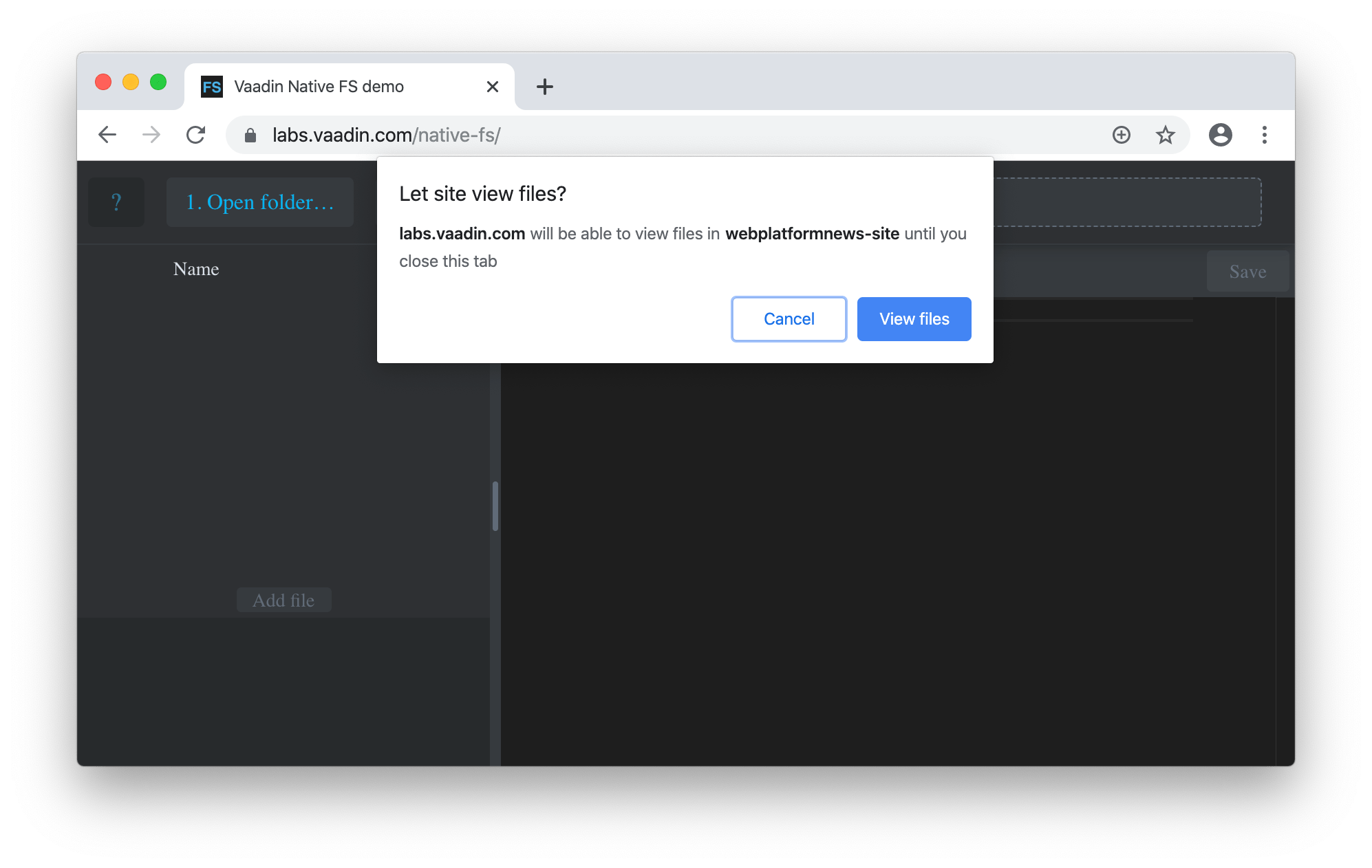
Try out the Native File System API in Chrome
The Native File System API, which is experimentally supported in Chrome, allows web apps to read or save changes directly to local files on the person’s computer. The app is granted permission to view and edit files in a specific folder via two separate prompts.

You can try out this new feature by visiting labs.vaadin.com in Chrome on desktop.
(via Thomas Steiner)
More news...
sunday-issue-18.png

Read more news in my weekly newsletter for web developers. Pledge as little as $2 per month to get the latest news from me via email every Monday.
The post Weekly Platform News: Contrast Ratio Range, replaceAll Method, Native File System API appeared first on CSS-Tricks.