Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your site
Publikováno: 18.7.2019
In this week's roundup: datepickers are giving keyboard users headaches, a new web component compiler that helps fight FOUC, we finally get our hands on styling list item markers, and four steps to getting webmentions on your site.
The post Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your site appeared first on CSS-Tricks.
Šime posts regular content for web developers on webplatform.news.
In this week's roundup: datepickers are giving keyboard users headaches, a new web component compiler that helps fight FOUC, we finally get our hands on styling list item markers, and four steps to getting webmentions on your site.
Using plain text fields for date input
Keyboard users prefer regular text fields over complex date pickers, and voice users are frustrated by the native control (<input type="date">).
Previously, I have relied on plain text inputs as date fields with custom validation for the site, typically using the same logic on the client and the server. For known dates — birthdays, holidays, anniversaries, etc. — it has tested well.
(via Adrian Roselli)
Pre-rendering web components
Stencil is a “web component compiler” that can be used to pre-render web components (including Shadow DOM) or hide them until they are fully styled to avoid the flash of unstyled content (FOUC).
This tool also makes sure that polyfills are only loaded when needed, and its Component API includes useful decorators and hooks that make writing web components easier (e.g., the Prop decorator handles changes to attributes).
import { Component, Prop, h } from "@stencil/core";
@Component({
tag: "my-component"
})
export class MyComponent {
@Prop() age: number = 0;
render() {
return <div>I am {this.age} years old</div>;
}
}(via Max Lynch)
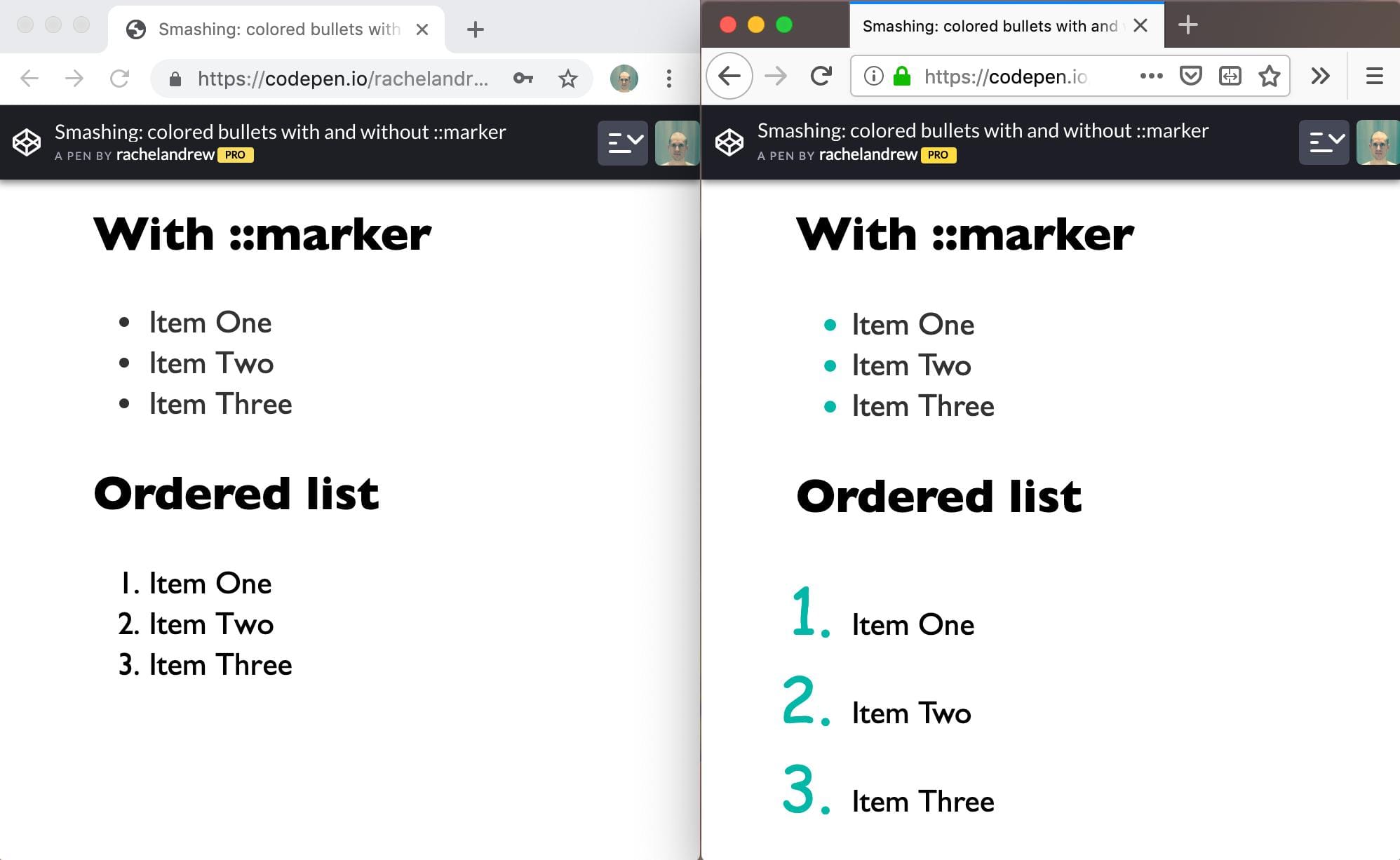
The CSS ::marker pseudo-element
When the CSS display: list-item declaration is applied to an element, the element generates a marker box containing a marker, e.g., a list bullet (the <li> and <summary> elements have markers by default).
Markers can be styled via the ::marker pseudo-element (useful for changing the color or font of the marker), but this CSS feature is currently only supported in Firefox.

(via Rachel Andrew)
Adding Webmention to your website

- Sign up on Webmention.io; this is a service that collects webmentions on your behalf.
-
Add
<link rel="webmention">(with the appropriatehrefvalue) to your web pages.There are also Webmention plugins available for all major content management systems (CMS) if you prefer building on top of your CMS.
- Fetch webmentions from Webmention.io (via Ajax) to display them on your page.
- Use webmention.app to automate sending webmentions (when you publish content that includes links to other sites that support Webmention).
(via Daniel Aleksandersen)
The post Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your site appeared first on CSS-Tricks.