Weekly Platform News: CSS Scroll Snap, Opera GX, PWA Install Icon
Publikováno: 14.6.2019
In this week's roundup, Chrome is adding an install option for Progressive Web Apps, Opera GX comes to Windows, the ECMAScript proposals get an update, and CSS Scroll Snap is coming to a Firefox browser near you.
The post Weekly Platform News: CSS Scroll Snap, Opera GX, PWA Install Icon appeared first on CSS-Tricks.
Šime posts regular content for web developers on webplatform.news.
In this week's roundup, Chrome is adding an install option for Progressive Web Apps, Opera GX comes to Windows, the ECMAScript proposals get an update, and CSS Scroll Snap is coming to a Firefox browser near you.
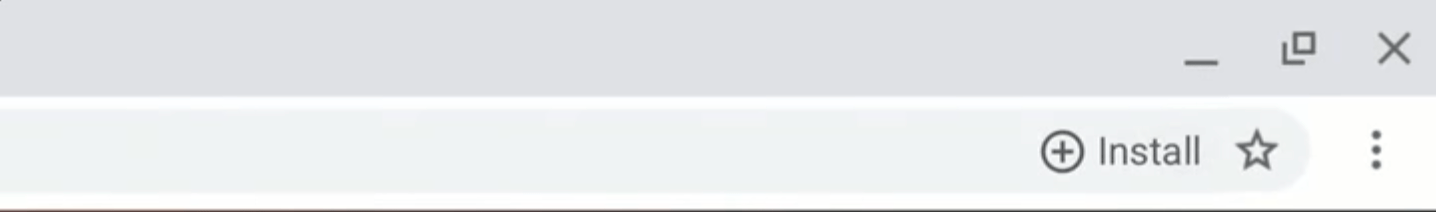
An install icon is coming to Chrome on desktop
Pete LePage: The next version of Chrome will automatically show an install icon in the address bar on desktop if the site meets Chrome’s PWA "installability" criteria. You can listen for the appinstalled event to detect if the user installed your PWA.

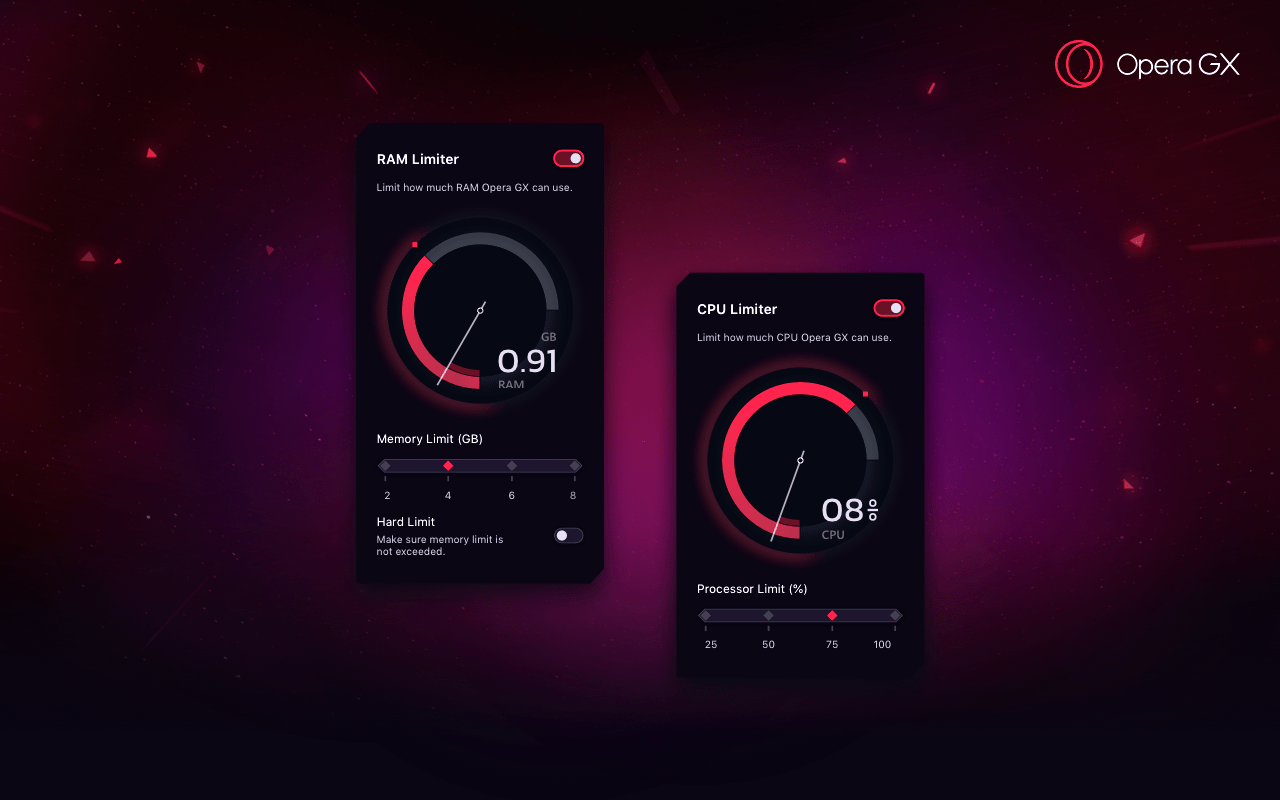
Opera GX is available on Windows
Maciej Kocemba: The preview version of Opera GX for Windows is now available. This is a special version of Opera that lets users limit how much CPU and RAM is available to the browser.

Updated ECMAScript proposals
Azu The JavaScript optional chaining operator (obj?.prop) and null-ish coalescing operator (x ?? y) proposals have been moved to Stage 2 of the TC39 process. (See Web Platform News issue 902 for more information about the TC39 process.)
// BEFORE
let text = response.settings && response.settings.headerText;
if (text == null) text = "Hello, world!";
// AFTER
let text = response.settings?.headerText ?? "Hello, world!";CSS Scroll Snap is coming to Firefox
Šime Vidas: CSS Scroll Snap is supported in Chrome, Safari, and the next version of Firefox. Scroll snapping works well on touch screen devices but there are some usability issues on desktop platforms.
The post Weekly Platform News: CSS Scroll Snap, Opera GX, PWA Install Icon appeared first on CSS-Tricks.