Weekly Platform News: Feature Policy, ECMAScript i18n API, Packaged PWAs
Publikováno: 7.6.2019
In this week's news, a new Feature Policy API in Chrome, Firefox blocks cookies from known trackers, Chrome for Android now allows websites to share images, and more.
The post Weekly Platform News: Feature Policy, ECMAScript i18n API, Packaged PWAs appeared first on CSS-Tricks.
Šime posts regular content for web developers on webplatform.news.
New Feature Policy API in Chrome
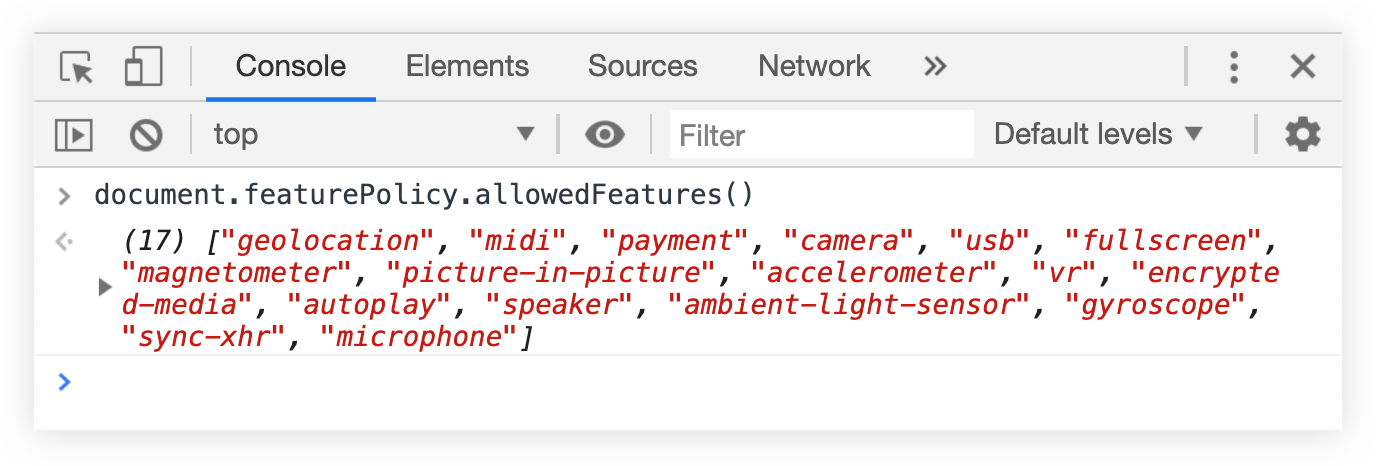
Pete LePage: You can use the document.featurePolicy.allowedFeatures method in Chrome to get a list of all Feature Policy-controlled features that are allowed on the current page.

This API can be useful when implementing a feature policy (and updating an existing feature policy) on your website.
- Open your site in Chrome and run the API in the JavaScript console to check which Feature Policy-controlled features are allowed on your site.
- Read about individual features on featurepolicy.info and decide which features should be disabled (
'none'value), and which features should be disabled only in cross-origin<iframe>elements ('self'value). - Add the
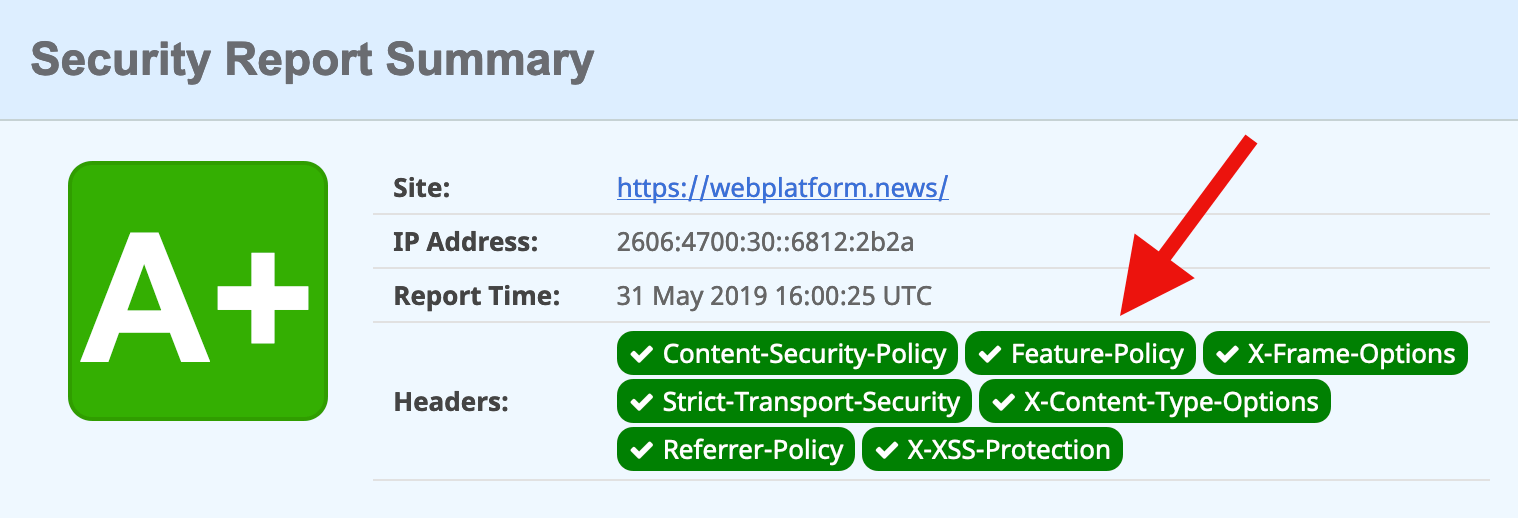
Feature-Policyheader to your site’s HTTP responses (policies are separated by semicolons). - Repeat Step 1 to confirm that your new feature policy is in effect. You can also scan your site on securityheaders.com.
Feature-Policy: geolocation 'self';sync-xhr 'none'
In other news...
- Dave Camp: Firefox now blocks cookies from known trackers by default (when the cookie is used in a third-party context). This change is currently in effect only for new Firefox users; existing users will be automatically updated to the new policy "in the coming months."
- Pete LePage: Chrome for Android now allows websites to share images (and other file types) via the
navigator.sharemethod. See Web Platform News Issue 1014 for more information about the Web Share API. Ayooluwa Isaiah's post from yesterday is also a good reference on how to use it. - Valerie Young: The ECMAScript Internationalization APIs for date and time formatting (
Intl.DateTimeFormatconstructor), and number formatting (Intl.NumberFormatconstructor) are widely supported in browsers. - Alan Jeffrey: Patrick Walton from Mozilla is working on a vector graphics renderer that can render text smoothly at all angles when viewed with an Augmented Reality (AR) headset. We plan to use it in our browsers for AR headsets (Firefox Reality).
- Pinterest Engineering: Our progressive web app is now available as a standalone desktop application on Windows 10. It can be installed via the Microsoft Store, which "treats the packaged PWA as a first class citizen with access to Windows 10 feature APIs."
- Jonathan Davis: The
flow-rootvalue for the CSSdisplayproperty has landed in Safari Technology Preview. This value is already supported in Chrome and Firefox. See Web Platform News Issue 871 for a use case.
The post Weekly Platform News: Feature Policy, ECMAScript i18n API, Packaged PWAs appeared first on CSS-Tricks.