Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults Query
Publikováno: 11.7.2019
In this week's look around the world of web platform news, Google Search Console makes it easier to view crawled markup, we learn that custom properties aren't computing hogs, variables defined at the top-level in JavaScript are global to other page scripts, and Babel env now supports the defaults query — plus all of last month's news compiled into a single package for you.
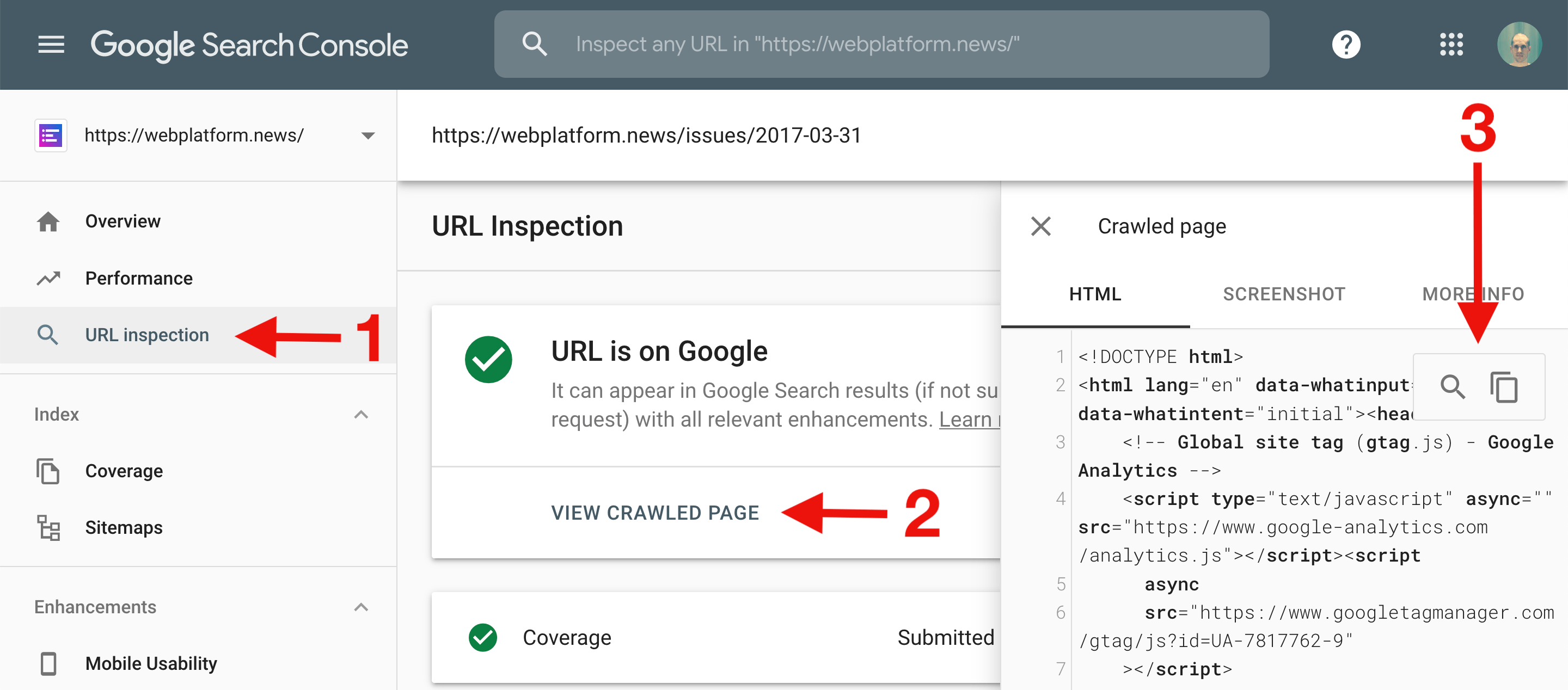
Easier HTML inspection in Google Search Console
The URL Inspection tool in Google Search Console now … Read article
The post Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults Query appeared first on CSS-Tricks.
In this week's look around the world of web platform news, Google Search Console makes it easier to view crawled markup, we learn that custom properties aren't computing hogs, variables defined at the top-level in JavaScript are global to other page scripts, and Babel env now supports the defaults query — plus all of last month's news compiled into a single package for you.
Easier HTML inspection in Google Search Console
The URL Inspection tool in Google Search Console now includes useful controls for searching within and copying the HTML code of the crawled page.

Note: The URL Inspection tool provides information about Google’s indexed version of a specific page. You can access Google Search Console at https://search.google.com/search-console.
(via Barry Schwartz)
CSS properties are computed once per element
The value of a CSS custom property is computed once per element. If you define a custom property --func on the <html> element that uses the value of another custom property --val, then re-defining the value of --val on a nested DOM element that uses --func won’t have any effect because the inherited value of --func is already computed.
html {
--angle: 90deg;
--gradient: linear-gradient(var(--angle), blue, red);
}
header {
--angle: 270deg; /* ignored */
background-image: var(--gradient); /* inherited value */
}(via Miriam Suzanne)
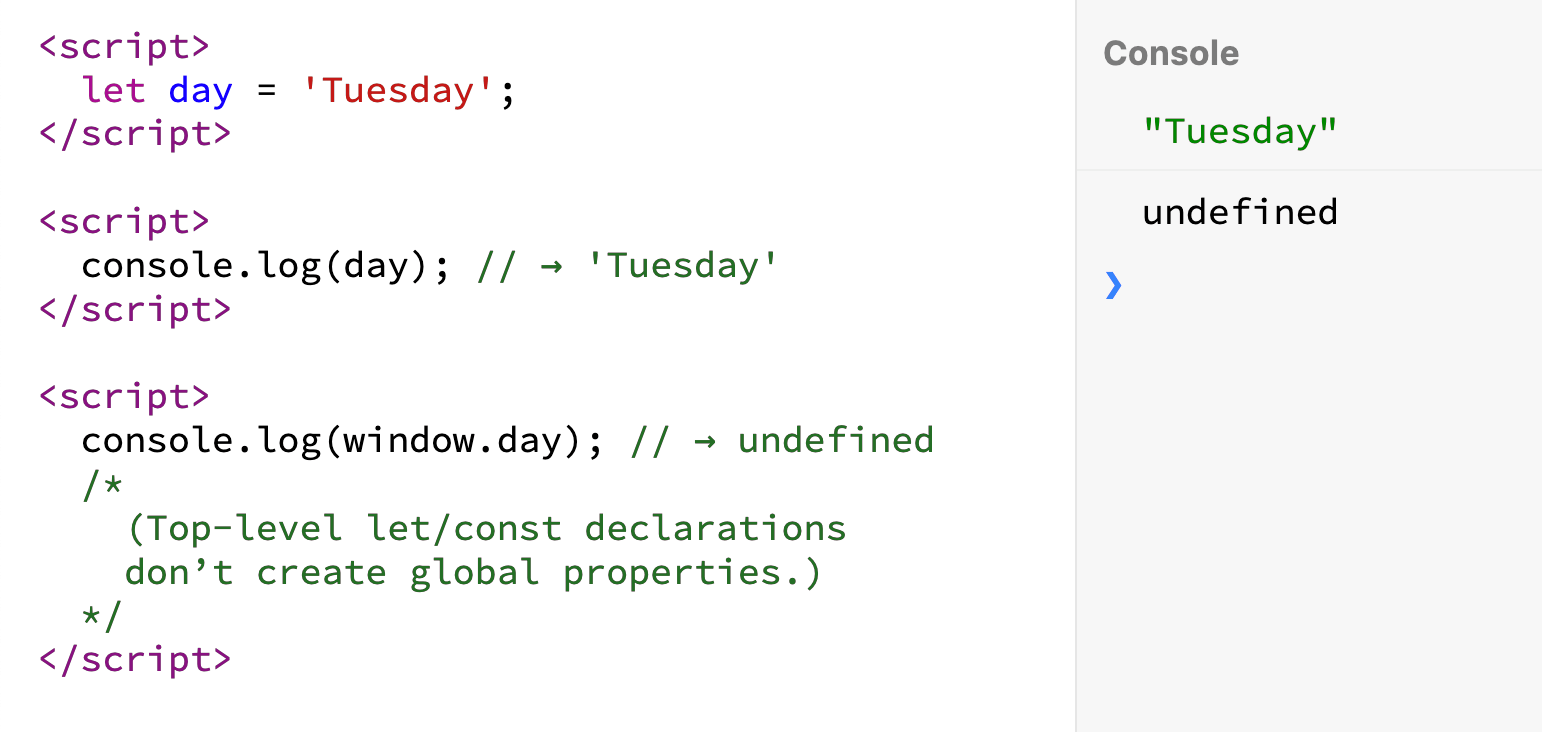
The global scope of scripts
JavaScript variables created via let, const, or class declarations at the top level of a script (<script> element) continue to be defined in subsequent scripts included in the page.
Note:Axel Rauschmayer calls this the global scope of scripts.")

(via Surma)
Babel env now supports the defaults query
Babel’s env preset (@babel/preset-env) now allows you to target browserslist’s default browsers (which are listed at browsersl.ist). Note that if you don’t specify your target browsers, Babel env will run every syntax transform on your code.
{
"presets": [
[
"@babel/preset-env",
{
"targets": { "browsers": "defaults" }
}
]
]
}(via Nicolò Ribaudo)
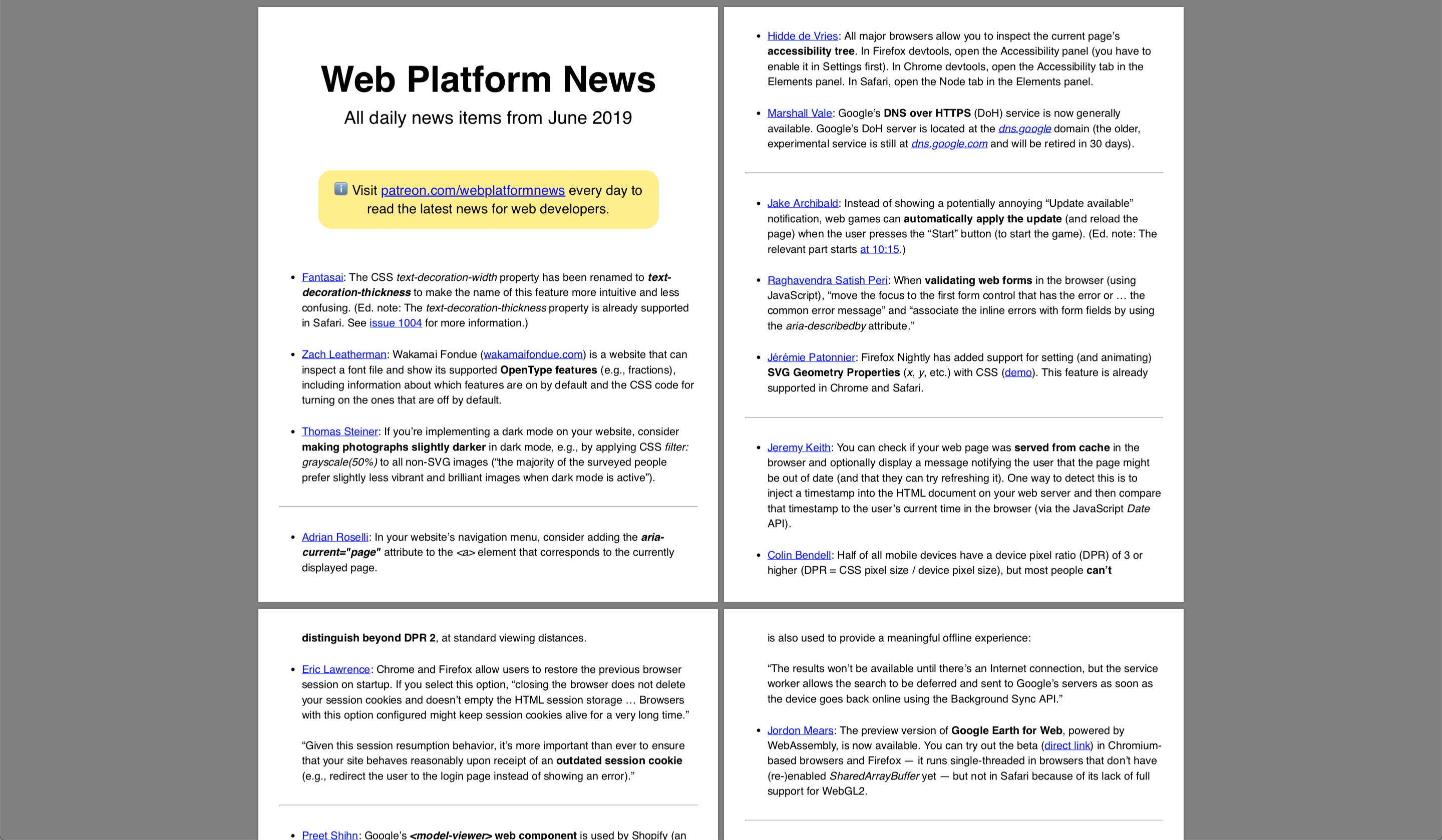
All the June 2019 news that's fit to... print

For your convenience, I have compiled all 59 news items that I’ve published throughout June into one 10-page PDF document.
The post Weekly Platform News: HTML Inspection in Search Console, Global Scope of Scripts, Babel env Adds defaults Query appeared first on CSS-Tricks.