Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Publikováno: 5.9.2019
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's in-app browser is only posing as one. Let's get into the news!
Check if your content breaks after increasing text spacing
Dylan Barrell from Deque has created a bookmarklet that you can use to check if there are any issues with the content or functionality of your website after increasing the line, paragraph, letter, and word spacing, … Read article
The post Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator appeared first on CSS-Tricks.
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's in-app browser is only posing as one. Let's get into the news!
Check if your content breaks after increasing text spacing
Dylan Barrell from Deque has created a bookmarklet that you can use to check if there are any issues with the content or functionality of your website after increasing the line, paragraph, letter, and word spacing, according to the “Text Spacing” success criterion of the Web Content Accessibility Guidelines.
(via Dylan Barrell)
Using top-level await in JavaScript modules
The proposed top-level await feature is especially useful in JavaScript modules: If module A uses top-level await (e.g., to connect to a database), and module B imports module A — via the import declaration — then the body of B will be evaluated after the body of A (i.e., B will correctly wait for A).
Top-level
awaitenables modules to act as big async functions: With top-levelawait, ECMAScript Modules (ESM) canawaitresources, causing other modules whoimportthem to wait before they start evaluating their body.
(via Brian Kardell)
AMP’s new multi-stage loading indicator
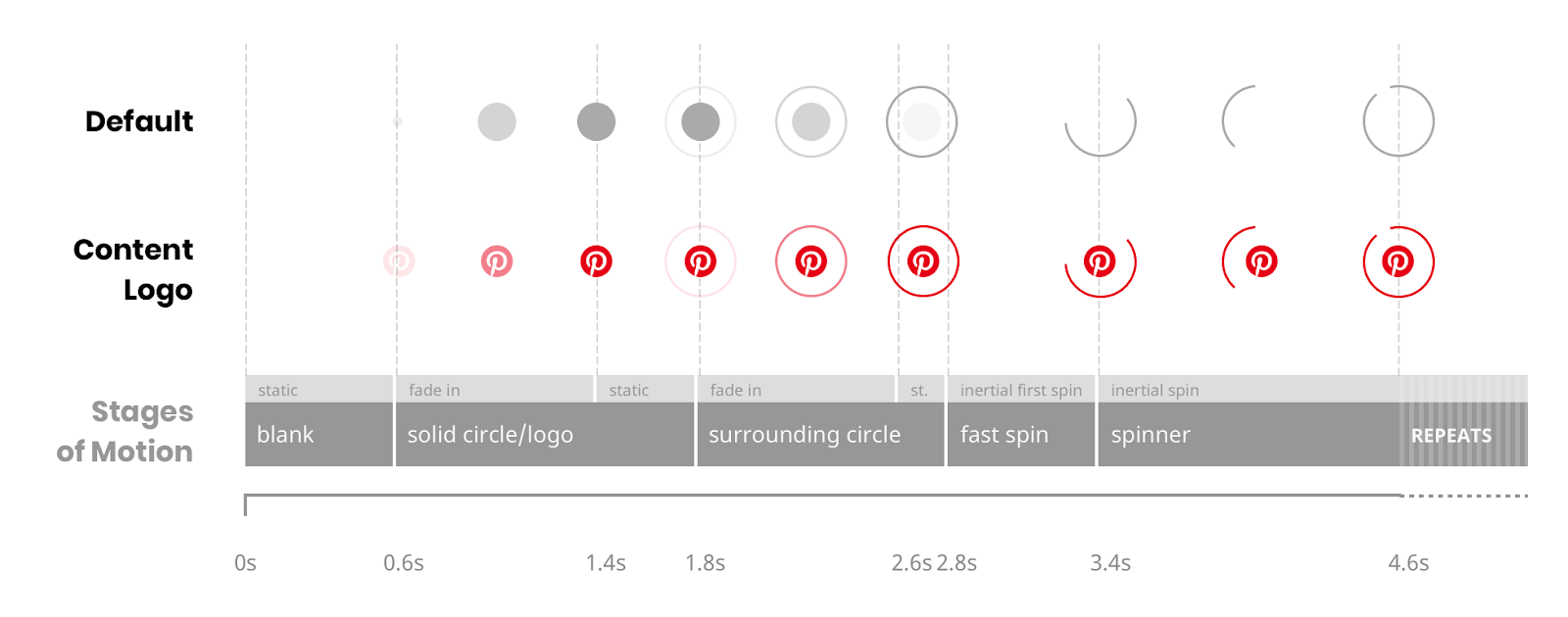
AMP has created a new multi-stage loading indicator that has better perceived performance (tested on 2,500 users): It shows nothing until 0.5s, then an intermediate animation until 3.5s, and finally a looping spinner after that.

(via Andrew Watterson)
In other news...
- AMP has released the
<amp-script>element which, for the first time, allows AMP pages to add custom JavaScript, with some constraints: The code runs in a separate worker thread and requires a user gesture to change page content (via AMP Project). - The HTML Standard has made
autofocusa global attribute that “applies to all elements, not just to form controls” (e.g., this change enables<div contenteditable autofocus>, but no browser supports this yet) (via Kent Tamura). - Facebook’s in-app browser (powered by Android's WebView) is not a browser: “Facebook is breaking the web for 20–30% of your traffic because you aren't demanding they do better” (via Alex Russell).
Read more news in my new, weekly Sunday issue. Visit webplatform.news for more information.
The post Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator appeared first on CSS-Tricks.