What do you name color variables?
Publikováno: 7.12.2018
What naming scheme do you use for color variables?
Have you succeeded at writing CSS that uses color variables in a manner agnostic to the colors they represent?
I've tried all of the following, and I have yet to succeed at writing CSS that works well with any color scheme. ☹️
— Lea Verou (@LeaVerou) October 14, 2018
I remember the very first time I tried Sass on a project. The first thing I wanted to do was variablize my …
The post What do you name color variables? appeared first on CSS-Tricks.
What naming scheme do you use for color variables?
Have you succeeded at writing CSS that uses color variables in a manner agnostic to the colors they represent?
I've tried all of the following, and I have yet to succeed at writing CSS that works well with any color scheme. ☹️— Lea Verou (@LeaVerou) October 14, 2018
I remember the very first time I tried Sass on a project. The first thing I wanted to do was variablize my colors. From my naming-things-in-HTML skillz, I knew to avoid classes like .header-blue-left-bottom because the color and position of that element might change. It's better for the to reflect it what it is than what it looks like.
So, I tried to make my colors semantic, in a sense — what they represent not what they literally are:
$mainBrandColor: #F060D6;
$secondaryFocus: #4C9FEB;
$fadedHighlight: #F1F3F4;But I found that I absolutely never remembered them and had to constantly refer to where I defined them in order to use them. Later, in a "screw it" moment, I named colors more like...
$orange: #F060D6;
$red: #BB532E;
$blue: #4C9FEB;
$gray-1: #eee;
$gray-2: #ccc;
$gray-3: #555;I found that to be much more intuitive with little if any negative side effects. After all, this isn't crossing the HTML-CSS boundary here; this is all within CSS and developer-only-facing, which puts more of a narrow scope on the problem.
In a similar fashion, I've tried keeping colors within a Sass map, like:
$colors: (
light: #ccc,
dark: #333
);But the only vague goal there was to clean up the global namespace, which probably isn't worth the hassle of needing to map-get all the time. Namespacing like $-c-orange is probably an easier approach if you need to do anything at all.
I've largely stuck with that just-use-color-names approach today in Sass. As the shift toward CSS custom properties happens, I think having a --c-orange and --c-gray-5 is similarly appropriate.
:root {
-c-orange: #F060D6;
-c-red: #BB532E;
-c-blue: #4C9FEB;
-c-gray-1: #eee;
-c-gray-2: #ccc;
-c-gray-3: #555;
}You could get a little more specific with those names with staying abstract, like Marcus Ortense says:
$color-primary:
$color-primary-dark:
$color-primary-light: And variations on each base like Mike Street says:
$primary:
$primaryLight:
$primaryDark:
$secondary:
$secondaryLight:
$secondaryDark:
$neutralDarker:
$neutrayDark:
$neutral:
$neutralLight:
$neutralLighter:
$neutralLightest: Silvestar Bistrović recently wrote about using abstract Greek numbering:
$color-alpha: #12e09f;
$color-beta: #e01258;
$color-gamma: #f5f5f5;
$color-psi: #1f1f1f;
$color-omega: #fff;I've used that kind of thing for media query breakpoints before, as the numbering seems to make sense there (i.e. low numbers are smaller screens, big numbers are bigger screens). I could also see that being nice for tints or shades of the same color, but then why not regular numbers?
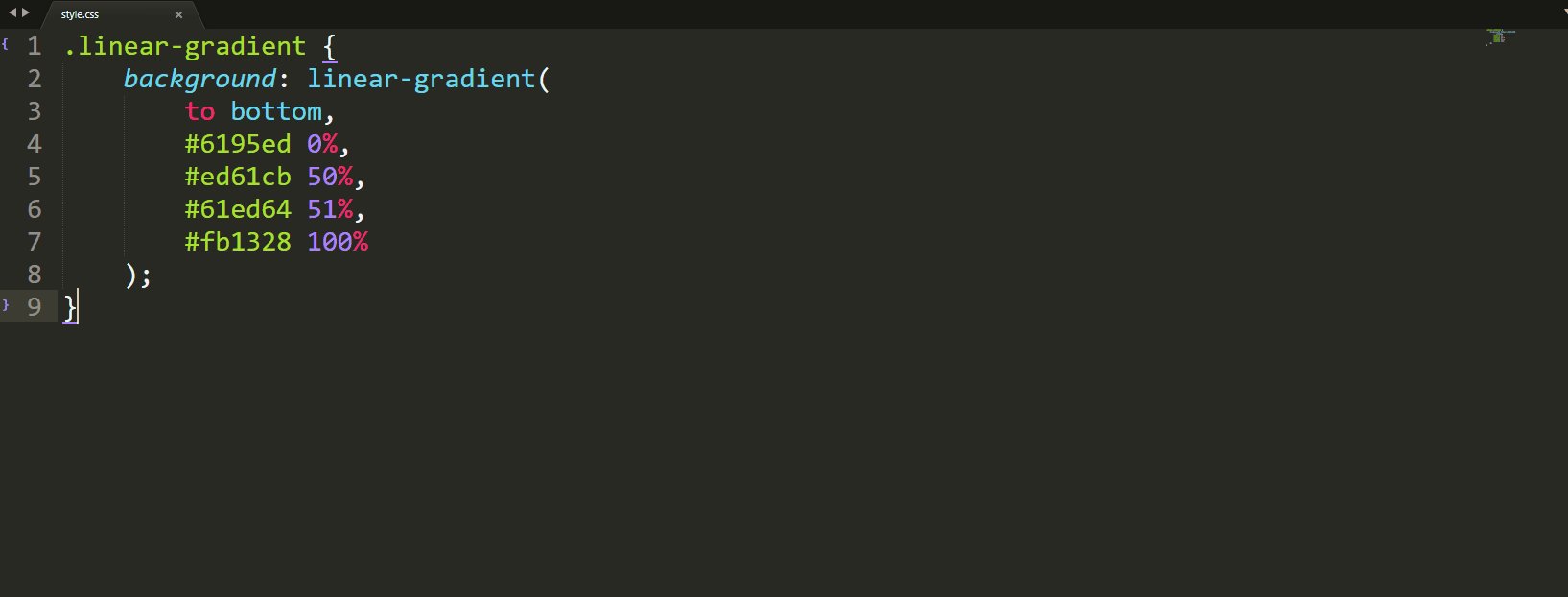
Another approach I've often seen is to combine named colors with abstracted names. Geoff does that and John Carroll lists that here:
$color-danube: #668DD1;
$color-cornflower: $6195ED;
$color-east-bay: $3A4D6E;
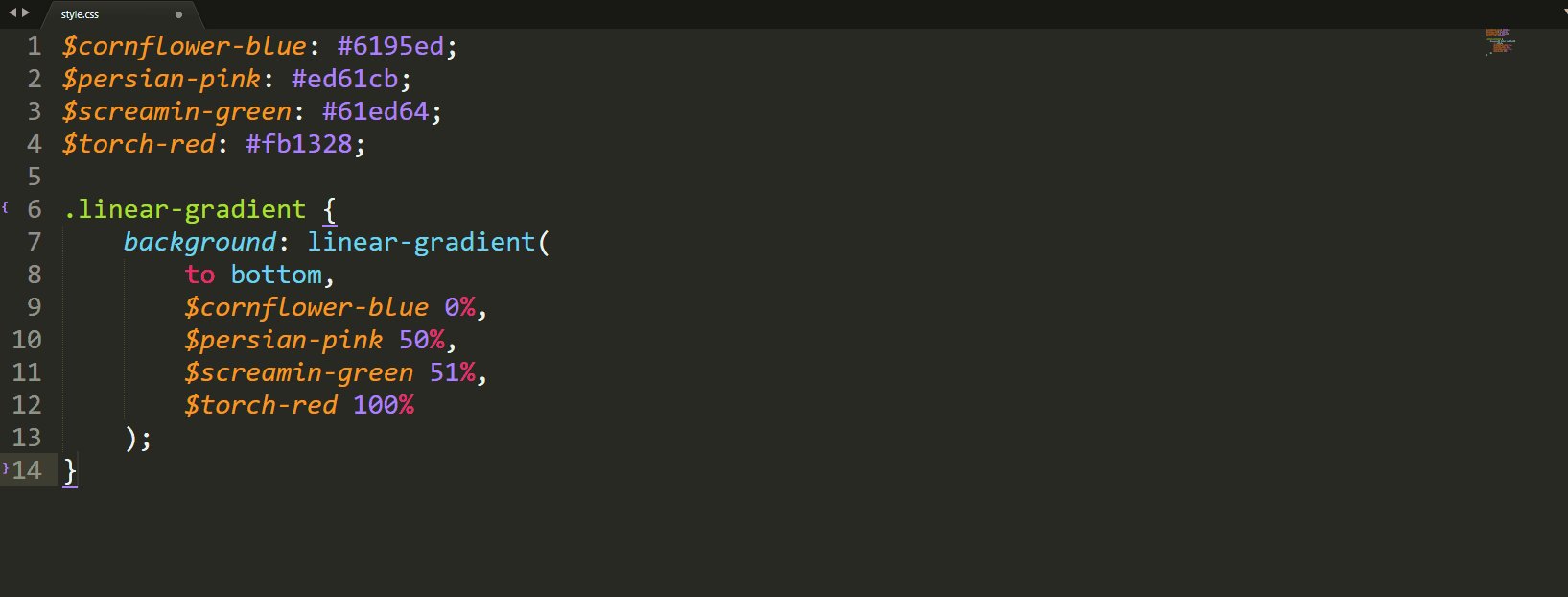
// theme1.scss
$color-alpha: $color-danube;
$color-bravo: $color-cornflower;
$color-charlie: $color-east-bay;
// theme2.scss
$color-alpha: $color-cornflower;
$color-bravo: $color-danube;
$color-charlie: $color-east-bay;That can get as verbose as you need it to, even adding variations as you call from the palette.
$table-row-background: lighten($color-background, 10%);Stuart Robson even gets a bit BEM-y with the names, including the namespace:
$ns-color__blue—dark: rgb(25,25,112);
$ns-brand__color—primary: $ns-color__blue—dark;
// component.scss
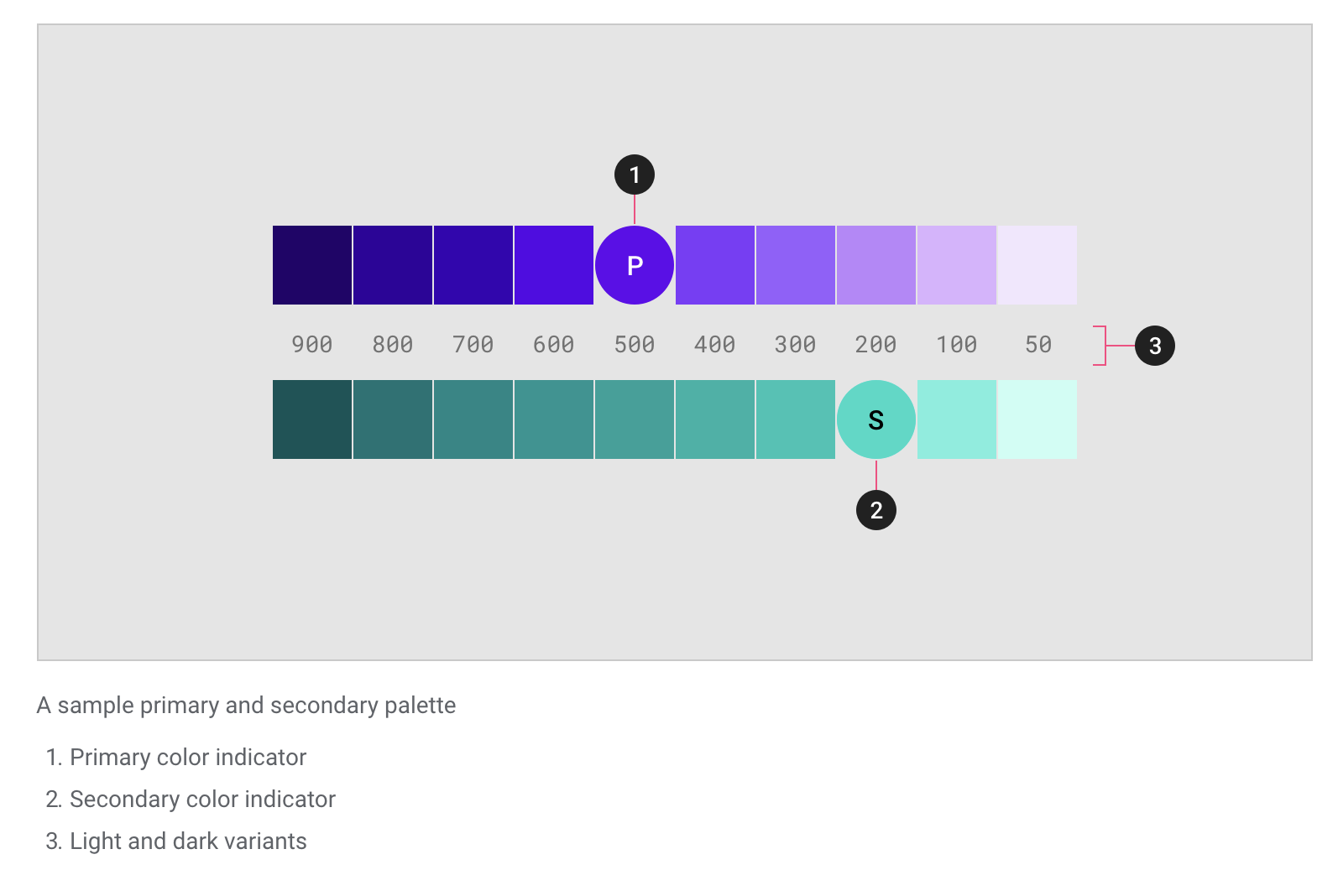
$ns-component__color—text: $ns-brand__color—primary;Material Design uses values that are similar to font-weight! That means you'd end up with something like a base range plus alternates:
$light-green-100:
$light-green-200:
$light-green-300:
// etc
$light-green-900:
$light-green-A200:
$light-green-A400:
$deep-purple-100:
$deep-purple-200:
$deep-purple-300:
// etc
$deep-purple-A900:
How might you pick names for colors? You might get a kick out of what to call a sunny yellow versus a sunflower yellow, or you might just want some help. Here's one project for that, and here's another:
See the Pen Color Namer by Maneesh (@maneeshc) on CodePen.
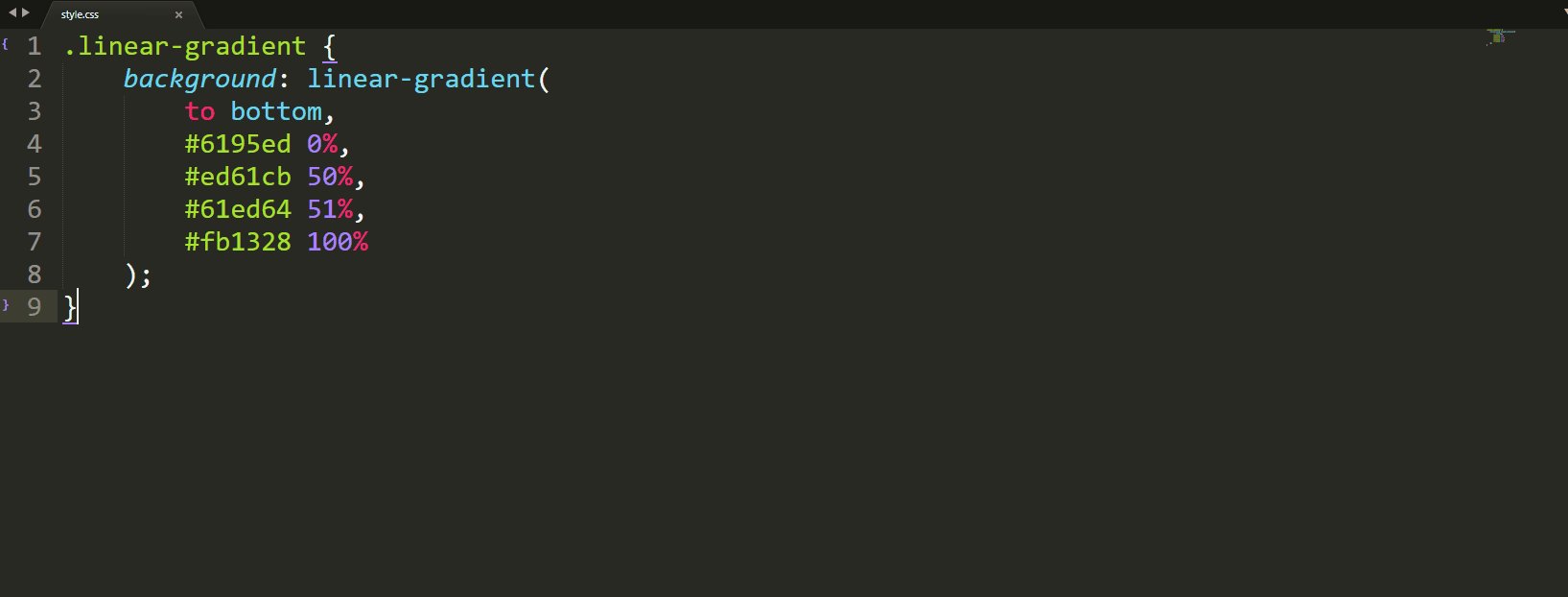
There is even a Sublime Text plugin for converting them (to whatever syntax you want):

And since we're on the topic of naming:
The post What do you name color variables? appeared first on CSS-Tricks.