What’s Next for Hybrid App Developers? (Sponsored)
Publikováno: 5.6.2018
The story of hybrid application development is a never-ending one. Each framework has to continuously strive and innovate to remain relevant, and the discussion of which framework to use is a question often asked. Most hybrid applications are built using a combination of HTML, CSS, and JavaScript. These applications can range from WebView-based solutions (such […]
The post What’s Next for Hybrid App Developers? (Sponsored) appeared first on David Walsh Blog.
The story of hybrid application development is a never-ending one. Each framework has to continuously strive and innovate to remain relevant, and the discussion of which framework to use is a question often asked.
Most hybrid applications are built using a combination of HTML, CSS, and JavaScript. These applications can range from WebView-based solutions (such as Cordova/PhoneGap) to ones that aren’t actually “hybrid”, but run natively on device (such as NativeScript).
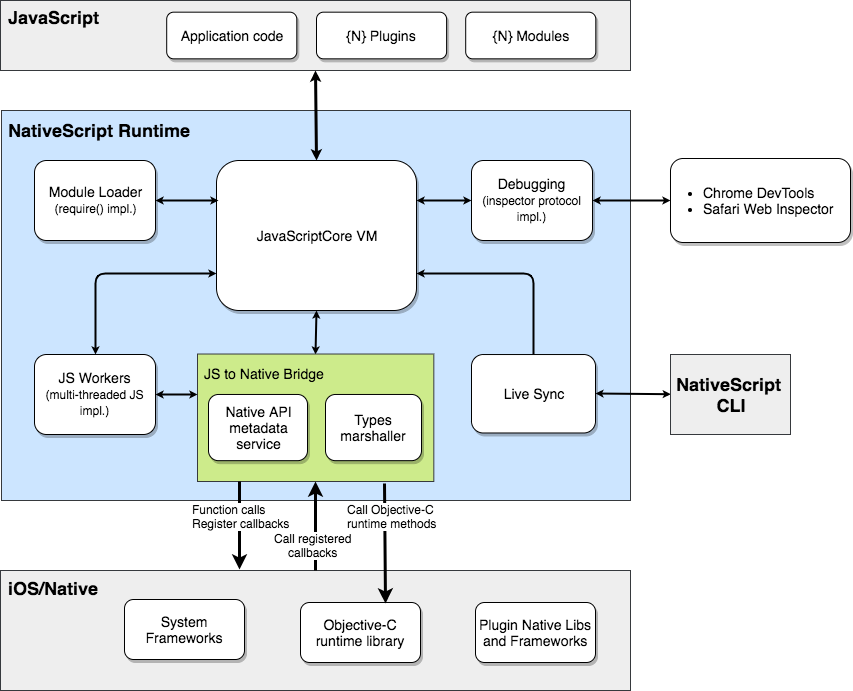
Using NativeScript’s iOS Runtime as an example, we can see that our JavaScript application code, plugins, and modules are passed to a JavaScript Virtual Machine (either V8 for Android or WebKit’s JavaScriptCore for iOS). This exists on the device and is therefore responsible for interacting with native code.
This is only meant to give a high level overview of the differences between WebView/native based approaches. Don’t worry about every detail!

As we’re thus able to take advantage of the native layer, we have the ability to access native APIs without the likes of Cordova or PhoneGap.
The software development process for native mobile applications involves creating an application for each operating system (usually iOS and Android), whereas cross platform hybrid and JavaScript-native apps are written once but can be built for multiple operating systems, referencing the principle of “write once, run everywhere”.
Why should we ever build native applications then? Well, if you’re looking to create experiences that span to wearables, TVs, or similar targets, you may have more success using a native approach. There are some cross platform approaches to this, such as NativeScript -> Android TV or Xamarin’s watchOS preview SDK.
What a User Wants
From the point of view of a user, there should be no difference between a hybrid and native application. Your users don’t care about how the application was built, they care about whether it meets their standards.
The business dictates what platform(s) are required, and every application wants to reach as many users as possible. The average consumer has multiple devices, and expects for an application to work across multiple devices.
Distribution therefore plays a large role in the success of an application and the platforms that get multi-platform hybrid app development right serve this need.
What a Developer Wants
Developers think largely the same. Whilst the topic of hybrid or native is still highly debated, no developer wants to maintain multiple code bases when given the option to only support one. I asked my audience some questions related to this:
Finish the sentence: When building a mobile application, I…
— Paul Halliday (@paulhalliday_io) April 29, 2018
Hybrid development wins almost unanimously for what a developer wants, with only a small percentage of people preferring the native SDKs.
I made a video similar to this article earlier last year, and you’ll see that quite a bit has changed since then. Flutter has risen in popularity since going beta, NativeScript has released NativeScript-Vue 1.0, Ionic 4 is on the way, and more!
What choices are there for hybrid developers in 2018? Here’s my thoughts.
Flutter
Flutter is an interesting framework for Dart that focuses on the concept of Widgets (read: Components). It’s still in beta and doesn’t have a large amount of learning resources, but I’d recommend it for those looking for a Dart-based solution.
It supports a variety of expected mobile development features such as hot reloading, device API access, performance profiling, and more. There’s even experimental support for desktop embedded applications with Flutter with current support for macOS and Linux.
As far as future adoption and support, Google seems to be creating a lot of Flutter content, as well as speaking about it at Google I/O 1, 2. Whilst there may not be many Flutter prospects now, getting in early and learning the framework now will likely pay off by the time it reaches further popularity.
Combined with this, can you guess what powers Google’s new Fuschia operating system? Dart. Flutter is already a part of the project and powering applications built on this, as referenced here.
A potential downside to Flutter is the lack of a templating language. Those with an application development background are used to using XML based templates, and for the most part, this is a comfortable way to develop views.
Flutter currently doesn’t have this luxury, and your views are simply the result of code: (source):
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('AnimatedList'),
actions: <Widget>[
new IconButton(
icon: const Icon(Icons.add_circle),
onPressed: _insert,
tooltip: 'insert a new item',
),
new IconButton(
icon: const Icon(Icons.remove_circle),
onPressed: _remove,
tooltip: 'remove the selected item',
),
],
),
body: new Padding(
padding: const EdgeInsets.all(16.0),
child: new AnimatedList(
key: _listKey,
initialItemCount: _list.length,
itemBuilder: _buildItem,
),
),
),
);
}
Ionic 4
Ionic has been in the hybrid application game for a long time, boasting high WebView performance that only gets better with the release of Stencil. If you’d like to get into Ionic for the first time without downloading any dependencies, check out StackBlitz and the Ionic templates.
Ionic primarily uses the WebView to display content, with the WKWebView now shipping as standard. When compared to the previous UIWebView, Ionic applications on iOS saw substantial performance and stability improvements.
Read more about What is a WebView?
Now that every Ionic component has been created with the Stencil compiler, developers can expect to use Ionic along side any JavaScript framework, library (or even Vanilla) of their choosing.
This Web Component-driven approach means that components are created once without being tethered to a particular framework. Ionic is no longer dependent on the success of Angular, and should see significantly higher adoption with the ability to mix and match technology stacks.
A prime strength of Ionic is the documentation. The wealth of examples and subsequent preview inside of the browser allows for an easier learning curve. After seeing a preview of the Ionic 4 documentation, this is only getting better!
The Ionic CLI is fairly easy to use, and tight integration with Cordova means building your application for production or running it on a device is as simple as typing ionic cordova run ios.
Learn more about upgrading your hybrid Ionic apps to native.
If you don’t want to plug your device in, you can always just run ionic serve and load up Ionic DevApp on your mobile device.
Ionic is therefore a great choice for anyone that wants to create mobile and web version(s) of their product. You may not get native level performance due to the WebView, but this performance trade off is gained back in portability. Just make sure you stub out the Cordova-specific functionality.
NativeScript 4.0
NativeScript recently released version 4.0 and allows developers to create cross platform truly native applications that target iOS and Android. The great thing about NativeScript is the adaptability, vanilla JavaScript, TypeScript, Angular and more recently, Vue are supported.
Check out the next NativeScript webinar covering Angular and Vue code sharing strategies with the web.
Using NativeScript Angular as an example, you can take advantage of all of the Angular knowledge you have and apply it to the creation of native applications. For example, a common pattern in Angular is to break up routes into their own bundle to only load them when necessary (aka. lazy loading). We can also achieve the same thing within NativeScript Angular:
Performance
As NativeScript applications have a JavaScript -> Native bridge, you can expect to see native level performance. We can see an example of this with my video on page transitions, because we’re using the operating system to achieve this, we can expect 60 FPS animations and the same experience as native.
If we contrast this for a web version of the same experience, we’d have to recreate the animation with Web Animations and risk not having optimal performance.
Animations aren’t the only thing that we have to consider when talking about performance, populated lists are also a bottleneck.
Once again, we get the benefit of native when using NativeScript as we have the ability to use a ListView which compiles to either a android.widget.ListView or UITableView
Native APIs
Accessing Native APIs is super easy as well, with the ability to take Swift and Java code from the Android/iOS documentation and with some small changes, access those features.
I created a video example of this by writing our TypeScript based off the Android documentation. Watch it below!
Thankfully, most of the time you can simply use an already created third party plugin that implements the native functionality for you. However, if you need to do this yourself, at least you’ve seen how easy it is!
Debugging
As a web developer, upon hearing the words “native application”, you’d be forgiven for thinking that you’d have to give up your precious Chrome Developer Tools with little to no way to debug a running application. Once again, the use of this is still possible with NativeScript for both iOS and Android.
You can do everything from inspecting errors, changing element properties, using the debugger, and more. To see a full list of what is possible, check this out here.
NativeScript Sidekick
Tooling and the surrounding ecosystem is important when you’re working across larger teams, as the ability to lower the bar for onboarding allows for a net improvement in ROI.
“Even superheroes need a sidekick”, claims NativeScript Sidekick which provides a GUI to (and empowers) the NativeScript CLI with templates, plugins, and much more.
If you’re sick of having to remember every CLI command for your favorite tools, Sidekick will come in handy!
NativeScript Playground
NativeScript Playground allows you to boot up a project from within the web browser and is great for sharing smaller examples or creating prototypes. Simply visit https://play.nativescript.org/ and create a new Playground with the template of your choice.
You can access the application by downloading the NativeScript Playground companion application on iOS or Android, and scanning the QR code.
This is a great way to try NativeScript for the first time without having to download any supporting dependencies.
Code Sharing
As discussed in my NativeScript Web Application Conversion course over at NativeScripting.com, being able to share code between the web and mobile device is a major plus for mobile/web development.
There are a couple of ways to do this with NativeScript, firstly, using the TeamMaestro NativeScript Seed. This allows you to create mobile components with .tns.ts and web components with .ts.
Alternatively, with NX workspaces and the new Angular CLI Schematics, xplat by nStudio offers developers the ability to create multiplatform applications that target NativeScript and the web with ease.
This is worth considering for any team looking to make both web and native versions of their product.
Interested in learning more about sharing web code with native? Check out the next NativeScript webinar.
NativeScript-Vue
The community project NativeScript-Vue, which recently hit 1.0 brings the use of Vue to the table. Although I’m a fan of Angular, I find myself using Vue.js more than any other frontend framework right now and NativeScript Vue fills the void.
You get the entire power of NativeScript, but with the Vue rendering engine. If you’re looking for a way to practice your Vue skills, or even have a lot of Vue written already but want a mobile application, NativeScript Vue is the first place I’d start.
Accessing native features with plugins is super simple. Check out how I created an application that uses the nativescript-toast plugin with {N} Vue in 5 minutes!
Code sharing is also possible (currently a work in progress) with the nativescript-vue-webpack-template available here: https://github.com/nativescript-vue/nativescript-vue-webpack-template.
Seperate template views can be given for the native and web version(s) of an application, allowing for versatile applications and speeding development time.
Weex
Weex is a framework created by Alibaba and recently picked up by the Apache Incubator that uses Vue.js or Rax to create native mobile applications. As the render engine is decoupled from the syntax layer, it’s entirely likely that the amount of frameworks possible to use with Weex will grow with time.
Similar to NativeScript, Weex has a playground which can be used to test/develop prototype applications.
It has an official Gitter channel, but currently only has a Chinese room available. This may make it difficult to get real-time support, in comparison to the Slack groups of the likes of NativeScript, Ionic, Fuse, and so on.
With most examples and plugins being in Chinese, this is currently the main limitation that stops me adopting Weex and trying to use it on test projects.
Fuse
Fuse is similar to Flutter with the use of a custom renderer. It uses OpenGL to create native mobile apps with JavaScript, but lacks Android/iOS UI components.
With the use of the declarative UX templating language, everything from the creation of UI elements to complex animations is possible without any overhead.
Fuse also comes with Fuse Studio, a desktop tool used to assist in the creation of Fuse applications. Think of it as a WYSIWYG editor for mobile applications. I much prefer to work with Fuse primarily via code, but as a beginner, you may find Fuse Studio useful.
It has recently just gone entirely open source with no paid business model over at Fuse Open. This means you get access to all of the previously paid plugins, themes, and features. Evidently, this is great for the community, but with internal development slowing down, the success may depend on how widely adopted it becomes.
Fuse is therefore an interesting choice for anyone looking to try something new. I had a lot of fun with it and I think for applications that are striving to have quirky UI, Fuse is a tool worth considering.
React Native
React Native is quite popular and has a fairly large community. It’s also being backed by bigger companies such as Facebook, Instagram as well as Airbnb and others. It’s a JavaScript framework built with React, but instead of targeting the browser it targets mobile platforms instead with different UI elements.
It essentially uses a JavaScript -> Native bridge that renders platform specific components with the Virtual DOM, allowing for React to be used to develop mobile applications for both iOS and Android platforms. As we’re compiling to native, there are no WebViews to worry about here.
A benefit of a larger community is more associated plugins. You can delve into native features by using community driven plugins, or create your own with native modules.
React Native also supports Hot Reloading, making development quicker as you don’t have to wait for the application to restart after each change. This is great for times when you’re making many small changes.
A potential downside to this (for some) is that it still isn’t in version 1.x yet. This means you’ll potentially be going into production with a framework that is 0.x and some teams would class this as unstable.
If you like working with React (or your team already does), then React Native may be a no-brainer for you.
Conclusion
Modern hybrid application development almost leaves a developer spoilt for choice in 2018. Which projects do I recommend? This depends on your needs:
I’m looking for a native JavaScript solution
NativeScript. It’s the most versatile framework out of them all, you can use JavaScript, TypeScript, Angular or Vue, each one resulting in native applications without a performance-limiting WebView.
I’m looking for a versatile solution to target the most people out of the box
If app performance isn’t critical, I’d recommend Ionic. You’re able to build PWAs, desktop apps, iOS/Android apps due to Cordova and Electron. With the release of Ionic 4 and Stencil, the development experience is likely to only get better.
I want to use React to create mobile applications
React Native or Ionic 4 (released later this year) is the best choice here. As stated earlier in this article, React Native has yet to hit 1.0, but is already being used by top tier companies and offers the ability to create native-first applications.
I’m looking to learn something bleeding edge
I’d recommend looking into Flutter. It’s not the most popular framework at the moment, but it is extremely promising for the future. This would be interesting for those that are looking to learn new languages such as Dart.
The post What’s Next for Hybrid App Developers? (Sponsored) appeared first on David Walsh Blog.
