Grid v návrhu uživatelského rozhraní — jednodušší, než si myslíte, ale důležitější, než jste čekali
Publikováno: 30.1.2019


Text vyšel původně na webu autora.
V době, kdy se dělaly první grafické návrhy webových stránek, žádný grid v podobě, ve které jej známe dnes, neexistoval. Prakticky všechny weby se daly rozdělit na tři kategorie:
- Jednosloupcový web s hlavičkou, tělem a zápatím.
- Dvousloupcový web pro případ, kdy jste měli dlouhé menu, které jste museli umístit buď doleva nebo doprava.
- Třísloupcový web, kdy v jednom sloupci bylo menu, uprostřed blok s obsahem a v posledním sloupci mohly být novinky nebo okousaný gif widget na předpověď počasí, možná ještě informace o tom, kdo má ten den svátek a nebo celá sada malých barevných animovaných bannerů odkazujících na weby vašich kamarádů.
Postupně s vývojem technologií a kreativity tvůrců stránek se všechno dopracovalo do dnešní podoby, která se hodně liší od toho, co se tvořilo před lety.
Není to nic nového
Nastavení určitého řádu zobrazovací plochy je nezbytný nástroj dobré kompozice. Známe to z umění, fotografie, novin a knih, dokonce i školní sešity mají grid. Je to nástroj, který nám umožňuje z pohledu diváka lépe konzumovat vizuální obsah a z pohledu autora docílit přehlednosti a zdůraznit určité části, které jsou důležité a naopak potlačit ty, které nejsou podstatné.
Webovým designérům ze staré školy dnešní grid nepřinesl žádnou zásadní změnu. I když jsme možná nedělali dvanáct rovnoměrných sloupců, nastavovali jsme si vertikální vodící linky, na které jsme rovnali objekty a dodržovali stejné vzdálenosti od kraje. Je to tak správné a logické. Jediný rozdíl oproti dnešní době je v tom, že to nemělo prakticky žádnou jasnou definici. Každý designér si nastavoval takovou strukturu linek, jakou v danou chvíli potřeboval. S nástupem nových zobrazovacích zařízení s širokou škálou rozlišení se situace změnila. Standardem dnešní doby je responzivita layoutu. Aby naše weby mohly být korektně zobrazeny napříč všemi možnými displeji, musíme dodržovat určitá pravidla a doporučení. A o tom se dnes budeme bavit.
Co, Bootstrap? Jasně, znám…
Nejčastější termín, se kterým se dnes setkáte při hledání informací o tvorbě gridu v návrhu webu, je “Bootstrap”. Nejsem expert na kódování, a tak se danou tématiku pokusím vysvětlit vlastními slovy. Pro hlubší pochopení toho, co to je a jak se s tím pracuje, doporučuji oslovit někoho odbornějšího a nebo důkladně projít přímo oficiální stránky daného frameworku.
Osobně vnímám Bootstrap jako knihovnu prvků a souhrn pravidel, díky kterým se dá velmi rychle a efektivně poskládat moderní, responzivní šablona.
Vývojář má v Bootstrapu celou řadu hotových komponent, ze kterých může sám poskládat kompletní layout. Na internetu se lze setkat s webovými stránkami, na nichž je část designu navržená designérem a zbývající drobné detaily jsou právě základní prvky Bootstrapu. Což někdy nefunguje úplně ideálně a je to v designu hodně cítit.
Když vývojář nemá k dispozici od grafika všechno potřebné, nezbývá mu nic jiného, než vzít a pracovat s tím, co už je hotové. Dobrý kodér s citem pro design dokáže hotové komponenty alespoň částečně dostylovat a přiblížit je ke zbytku návrhu. Takové případy jsou však vzácné a většinou na vás stejně někde vyskočí pop-up, který absolutně nekoresponduje se zbytkem webu. Takové situace nastávají z důvodu nedostatečně propracovaného zadání pro grafika a nebo též “neochotou” designéra si přidělat práci a připravit všechny potřebné komponenty, které se mohou na webu objevit. To jsme ale trochu odbočili…
Grid v Bootstrapu
Kromě tlačítek, formulářů, různých tooltipů a dalších komponent je v Bootstrapu i souhrn pravidel, který jsem už zmínil. Nás bude zajímat hlavně tzv. “Grid system”. Opět nejsem expert přes jeho technickou část, a tak ji nebudeme rozebírat do hloubky. Řekneme si jen to nejdůležitější, co byste měli vědět, když navrhujete uživatelské rozhraní a nemáte v plánu experimentovat s komplikovanější strukturou svého návrhu.
Column Grid — sloupcová mřížka
V případě Bootstrapu se bavíme o “Column Grid”, což je sloupcová mřížka. Vytvoříme si tedy systém vertikálních linek, na které budeme rovnat náš návrh. Hodnoty, se kterými budeme pracovat:
- Column number — počet sloupců, ze kterých se bude skládat náš grid.
- Column width — šířka jednotlivých sloupců.
- Gutter width — šířka “žlabu”, tj. mezery mezi sloupci.
- Margin — šířka postranních okrajů. Nás bude zajímat hlavně levý a pravý okraj.
Kromě nastavení Gridu musíme mít dopředu vymyšleny také tzv. “Breakpoints”, což jsou hodnoty rozlišení, při kterých se náš návrh přeskládá do optimální podoby. Většinou se uvádí následující hodnoty:
- xs = Extra small < 576px (mobilní telefon, zobrazení na výšku)
- sm = Small ≥ 576px (mobilní telefon, zobrazení na šířku)
- md = Medium ≥ 768px (tablet, zobrazení na výšku)
- lg = Large ≥ 992px (tablet, zobrazení na šířku)
- xl = Extra large ≥ 1200px (desktop)
V ideálním světě by to znamenalo, že jako designéři byste měli mít pět připravených návrhů svého designu pro každý stav. Já bych dokonce doporučil šest stavů, protože bych připravil i návrh pro velké monitory. Někdy je opravdu výhodou využít více plochy po stranách a zobrazit tak více obsahu nebo grafiky. Vždy se vše odvíjí od projektu.
Když není prostor na dokonalost
Samozřejmě ne vždy projekt umožňuje tak pečlivou přípravu, často jsme limitováni časem nebo rozpočtem. V takovém případě se držím čtyř rozlišení, ve kterých připravuji své návrhy:
- 1170 — základní desktopový návrh
- 1024 — návrh pro tablet na šířku
- 768 — návrh pro tablet na výšku
- 320 — návrh pro telefon na výšku (někdo namítne, že jde o zbytečně malé rozlišení, ale vycházím z vlastní zkušenosti, kdy ještě vidím velké množství uživatelů telefonů iPhone SE a starších modelů 5 a 5S).

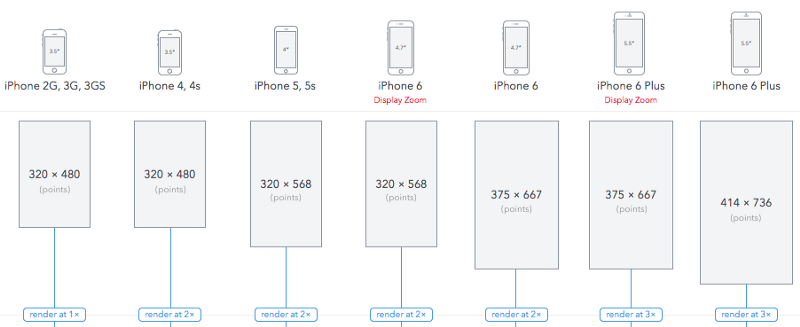
Mobilní telefony už mají větší hustotu pixelů, a proto se často setkáte s tím, že například u modelu iPhone 5 uvidíte hodnotu 640×1136, což je dvojnásobná hodnota toho, co vidíte na obrázku. Já navrhuji design @x1 a jen rastrové objekty exportuji @2x kvůli retině, a tak své Artboardy nastavuji v základním rozlišení, tzn. že Artboard pro mobil mám v šířce 320px.
Mnou uvedené rozměry nejsou hodnoty Breakpoints, kodér si je nastaví tak, jak bude potřebovat. Pokud však dodáte návrhy v těchto rozlišeních, neměl by být problém pokrýt všechny potřebné formáty přednastavených Breakpoints.
Jak si spočítat hodnoty mého Gridu
Myslím, že právě tady vznikají problémy. Málokde se píše, že Grid si máte nastavit podle sebe. Jediné, co byste měli dodržet je, že všechny sloupce by měly být stejně široké a také mezery mezi jednotlivými sloupci by měly mít stejnou šířku.
Dál byste měli myslet na celou šířku gridu, která se odvíjí od toho, jaký projekt budete realizovat. Ve většině případů se dnes doporučuje vejít se s návrhem do 1200 px a poté do dalších menších formátů pro telefony a tablety.
Další rozhodnutí musíte udělat při výběru počtu sloupců. V případě Bootstrapu byste se měli držet základního nastavení, což je 12 sloupců. Není to ovšem dogma a dá se to obejít. V takovém případě můžete mít grid z 16 nebo 24 sloupců nebo dokonce z 10, 8 atd. Záleží opravdu hlavně na tom, jak si potřebujete rozvrhnout svoji stránku. Ze začátku doporučuji volit klasický 12sloupcový grid. Skvěle se dá rozdělit na 2, 3, 4 sloupce, poskytuje perfektní variabilitu a hlavně se dobře upravuje pro další rozlišení.
Vytáhněte kalkulačku
Na internetu se dá najít spousta kalkulaček pro nastavení gridu a nebo si vše můžete spočítat sami. Při hledání šablon již hotových gridů bych doporučil dívat se na trochu aktuálnější materiály. Jde o to, že dlouhou dobu se všichni drželi základní šířky 960 a 970 px, což je podle mě pro dnešní desktopy opravdu zbytečně málo a nebál bych se zvolit rozlišení například 1170 px.
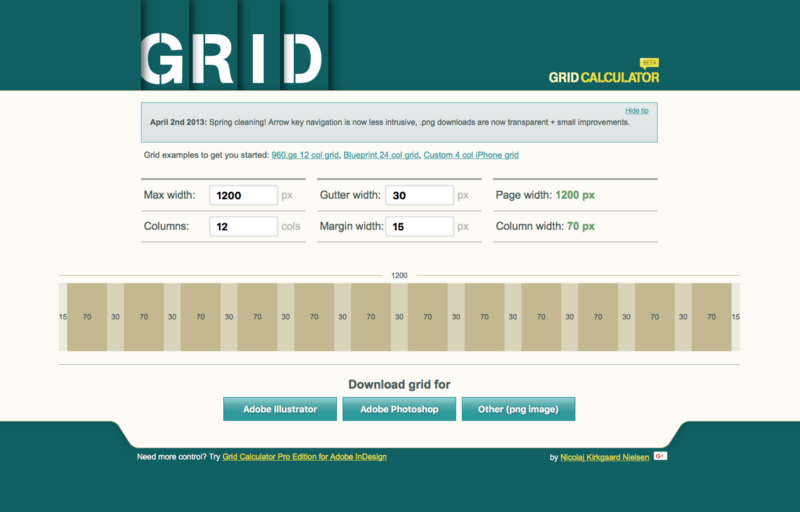
Pro výpočet většinou používám web gridcalculator.dk. Nastavím si šířku návrhu na 1200 px (hned vysvětlím proč ne oněch zmíněných 1170 px), počet sloupců bude 12, gutter width 30 px a margin 15 px. Po odečtení 15 px marginu z každé strany mi zůstane potřebných 1170 px. Teď byste mohli tento grid stáhnout v podobě png souborů, vložit ho do Photoshopu, podle sloupců natahat vodící linky a máte hotovou mřížku. Dnes má však většina aplikací, včetně Photoshopu, vlastní funkci pro nastavení mřížky.

Výpočet gridu s šířkou 1200 px na stránce gridcalculator.dk
Nastavení gridu
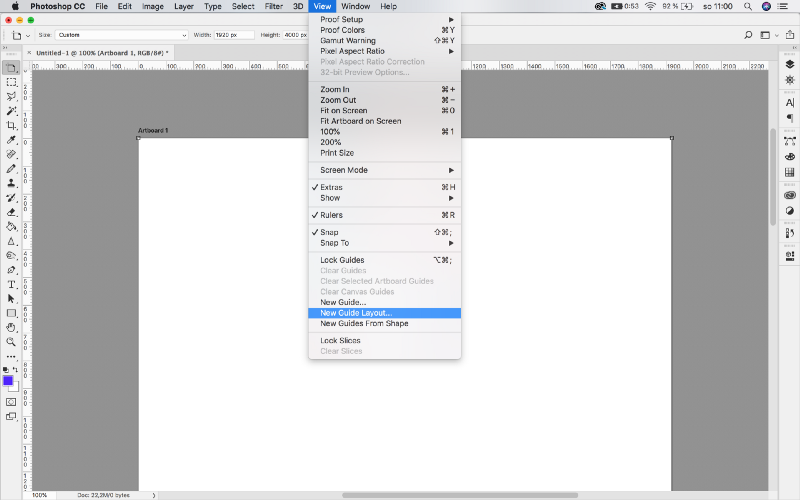
Dejme tomu, že chci začít dělat desktopový návrh webu a chci jej dělat ve Photoshopu, i když bych vám opravdu doporučil pro návrh UI zvolit něco jiného (například Adobe XD, Sketch, Figma nebo InVision studio). Preferuji otevírat Artboard o šířce 1920 px. Dost mých návrhů obsahuje grafiky, které jsou vždy až k okraji, a tak chci vidět, jak bude návrh vypadat na větším rozlišení, protože na malém se ořízne a nebude žádný problém, ale na větším monitoru by návrh nemusel vůbec vypadat hezky. Otevřu nový Artboard 1920×4000 (většinou to stačí, výška se dá dle potřeby vždycky přidat nebo ubrat). Jdu do sekce View / New Guide Layout… a objeví se okno pro nastavení gridu, do kterého vypíšu potřebné hodnoty.
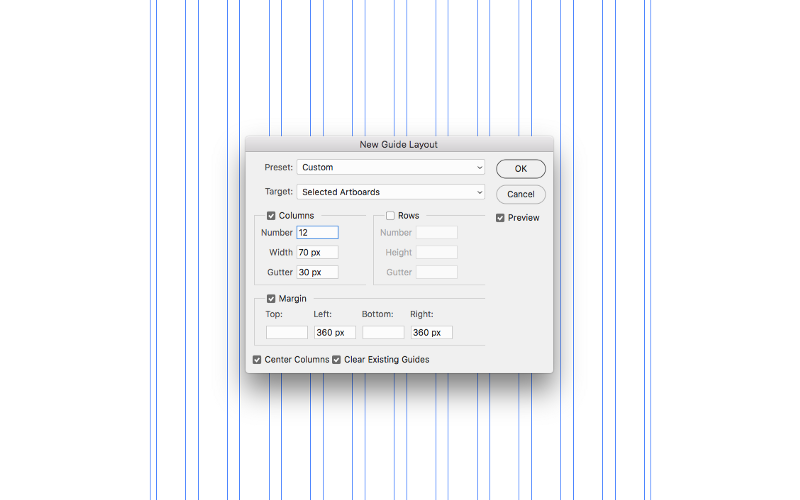
V mém případě půjde o hodnoty column 12, width 70 px, gutter 30 px. Dejte si pozor, abyste v dolním levém rohu měli zaškrtnutý checkbox “Center Columns”, což posune váš grid na prostředek stránky. Samozřejmě, pokud byste chtěli zarovnat layout k levému okraji, pak necháte checkbox odškrtnutý. Jako poslední si nastavíte margin. Top a bottom nebudeme potřebovat (nahoře a dole to většinou nevyužijeme), proto u nich nevyplníme žádnou hodnotu. Bude nás zajímat hlavně margin left a right.
Musíte počítat s rozměrem vaší pracovní plochy. Já mám Artboard 1920 px, od této hodnoty odečtu šířku návrhu 1170 px, výsledkem bude 750 px. Pokud chci mít z každé strany svého návrhu okraj 15 px, odečtu 30 px (2×15) od hodnoty 750 px, výsledkem bude 720 px. Tuto hodnotu vydělím 2 a dostanu se na 360 px z každé strany, tzn. že v mém případě budou mít levý a pravý margin hodnotu 360 px.
Moc počtů, co?
Ve skutečnosti to není tak těžké. Kdybych měl svůj Artboard nastavený na 1200 px, tak odečtu z každé strany margin 15 px a mám střed o šířce 1170 px a ten si již rozdělím na sloupce. Většinou však budete volit pro svou pracovní plochu větší rozlišení. Záleží, na jakém monitoru pracujete. Dříve jsem zakládal Artboard se šířkou buď 1440 px nebo 1680 px. Podle celkové šířky by se také měnil levý a pravý margin v nastavení gridu.
Jestli se vám to zdá složité, klidně použijte první variantu. Na webu gridcalculator.dk nastavte takový grid, jaký chcete, stáhněte si png obrázek, ten umístěte na svůj artboard a podle sloupců si nastavte vodící linky a máte hotovo. Když pochopíte základní počty, nebudete mít problém si vše potřebné spočítat ručně.
Jak na ostatní rozlišení
V podstatě úplně stejně jako na desktop, jen si pohrajeme s počtem sloupců a nastavením gridu. Ukážu vám, jaké nastavení používám já, vy si nastavte vše tak, jak potřebujete. U dalších rozlišení už otvírám čistý rozměr, takže žádné zbytečné okraje a složité výpočty marginu.
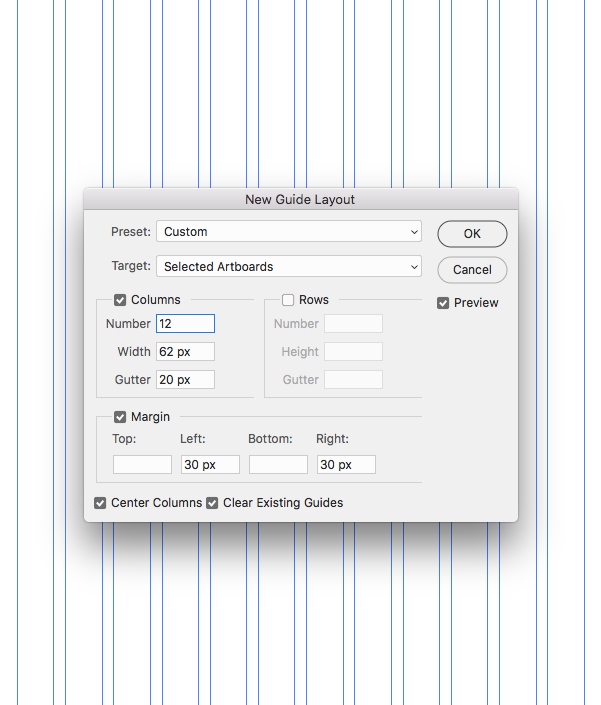
1024 — návrh pro tablet na šířku
- Column = 12 (někdo pro tablet na šířku volí raději 10 sloupců, mně více vyhovuje 12)
- Width = 62 px
- Gutter = 20 px
- Margin Left = 30 px
- Margin Right = 30 px
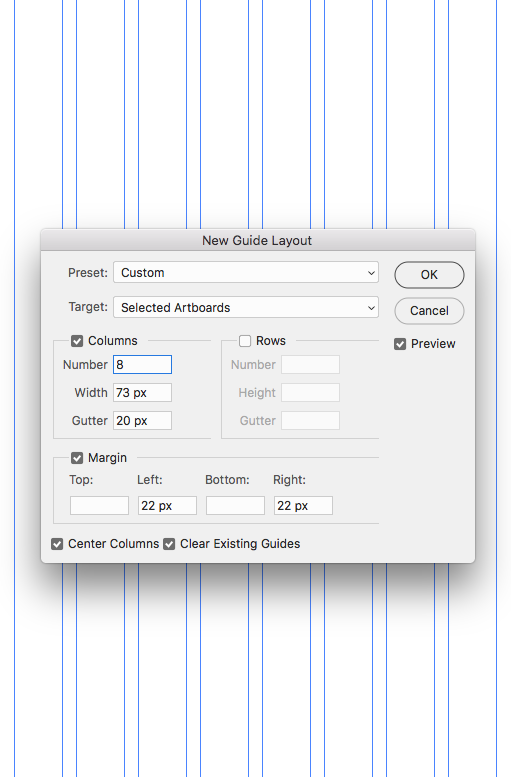
768 — návrh pro tablet na výšku
- Column = 8
- Width = 73 px
- Gutter = 20 px
- Margin Left = 22 px
- Margin Right = 22 px
320 — návrh pro mobil na výšku
- Column = 4
- Width = 60 px
- Gutter = 20 px
- Margin Left = 10 px
- Margin Right = 10 px
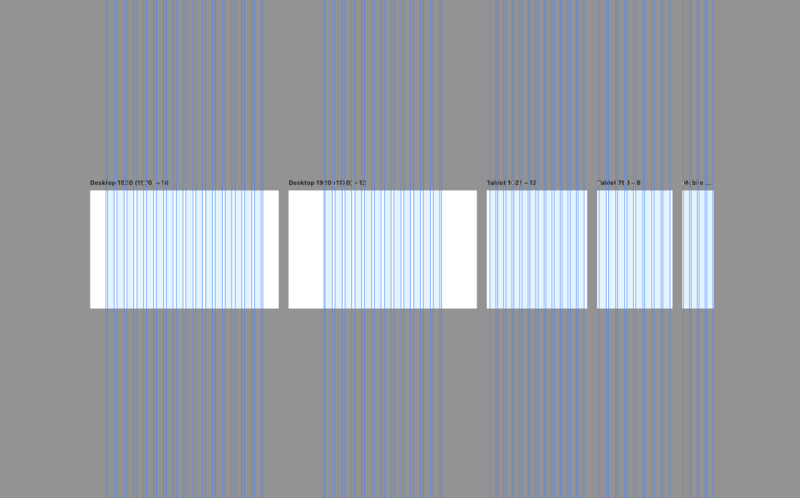
Můžete si stáhnout můj pracovní PSD soubor, ve kterém mám nastavený Grid pro každý typ rozlišení a navíc v něm mám i 16sloupcový Grid pro větší monitory. Klidně si vše proklikejte a změřte. Třeba vám to pomůže lépe pochopit celé nastavení Gridu.
Mám grid, co mám dělat dál?
Víme, že potřebujeme grid kvůli správné kompozici a vyváženosti návrhu, aby byly bloky pěkně zarovnané a vytvářely mantinely, v rámci kterých budeme tvořit návrh. Taky víme, že grid pomáhá kodérům správně nastavit šablonu pro optimální zobrazení na všech zařízeních a že většině z nich se zamlouvá práce s Bootstrapem. No a taky víme, jak si grid vypočítat a nastavit v našem programu. Co dál?
Grid nejsou betonové zdi
Mnoho začátečníků má takový dojem, že všechno musí být dokonale umístěno dovnitř sloupců a dokonce každý prvek musí být nalepen na jednu z vodících linek. Tak to opravdu není.
Nejdříve musíte pochopit, že grid vám určuje rozmezí, ve kterém by se správně mělo objevit vše, co musí být nutně vidět na obrazovce. Není problém něco umístit mimo grid, riskujete tím však, že při špatném provedení přijdete o obsah mimo grid. Doporučuji vždy kontrolovat, jak se vám vše vejde v rámci gridu a pak teprve zkoušet něco umístit mimo, pokud chcete.
Zakotvené prvky po stranách mimo grid
Klasický příklad je horní část webu, ve které je logotyp a menu. Logotyp může být zakotvený vlevo a menu vpravo. Na větším rozlišení budou oba prvky mimo základní grid. Rozhodující je, co se stane, když stáhnete okno prohlížeče a zarovnáte velikost kolem 1170 px… vejde se logotyp a menu vedle sebe v pohodě, je tam dost místa? Pokud ano, pak není žádný problém. Jestli je menu delší, dalo by se zabalit do hamburgeru nebo by se naopak dalo trochu zmenšit logo atd. Řešení je více, to už se ale bavíme o ladění kódu. Vy jako designéři byste měli myslet na to, jak se vše bude chovat už při návrhu. Takže ano, umístit něco mimo grid není problém, když máte vymyšlenou variantu pro menší rozlišení a nepřijdete tím o důležité prvky a obsah.
Jak na pozadí přesahující grid
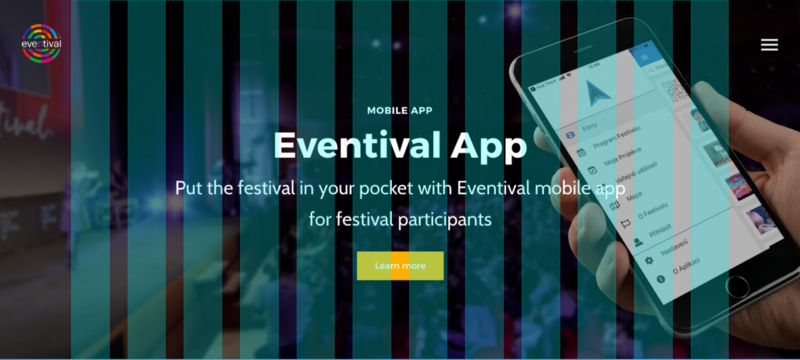
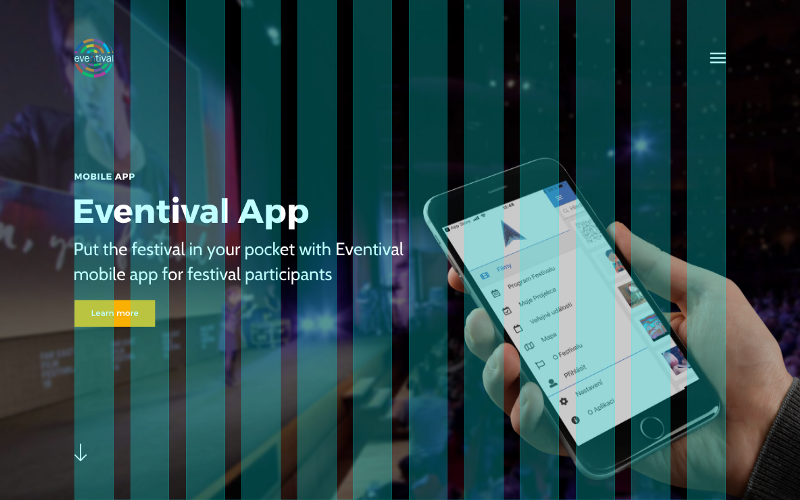
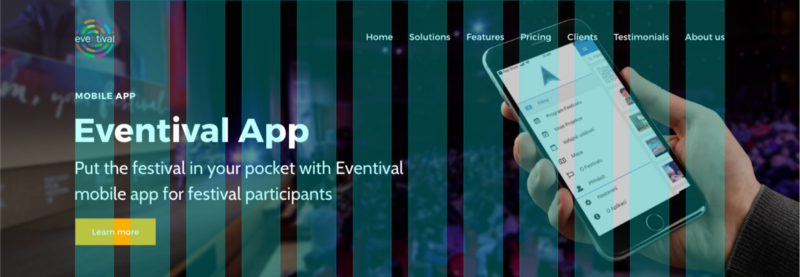
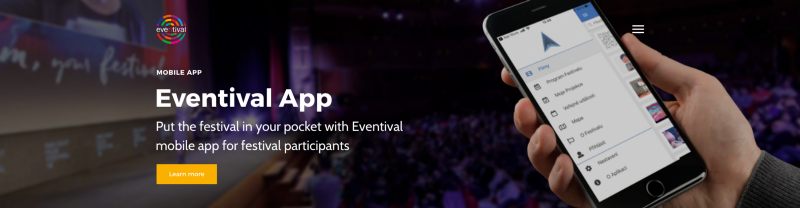
Hodně to platí třeba u velkých záhlaví s obrázkem. Když jde o obrázek přes celou obrazovku, většinou to funguje dobře. Dejme ale tomu, že se rozhodnete udělat užší záhlaví kolem 600 px na výšku. Když budete dělat návrh v rozlišení 1440 px, přizpůsobit obrázek nebude problém. Chcete ale, aby byl od okraje i na rozlišení 1920 px a více. Co se stane s obrázkem na pozadí, když se roztáhne? Nepřijdete o jeho nejdůležitější část, protože roztažením se dostane mimo zobrazovací plochu bloku? Musíte na to myslet!

Při výšce 600 px a šířce 1920 px je vidět, že stejný obrázek připravený pro verzi 1440 px už tak dobře nefunguje a ruka s telefonem je hodně posunutá doprava a je zbytečně moc schovaná nahoře a dole
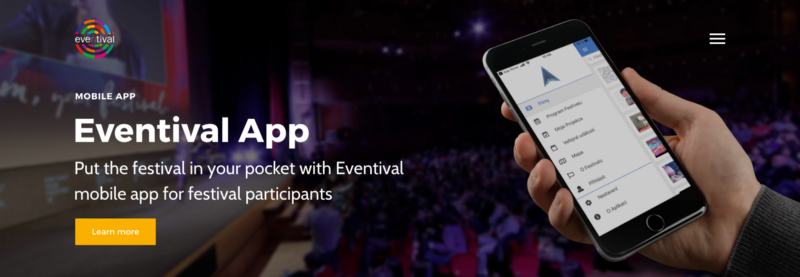
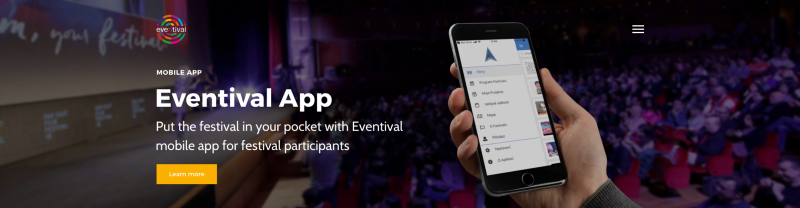
V případě obrázku se to dá řešit tak, že z obou stran grafika plynule přejde do jednotné barvy, která bude nastavena na pozadí a vše pak bude dobře fungovat na libovolném rozlišení.
Nebo obrázek rozdělíte na části, např. neutrální pozadí, které se může libovolně natáhnout a zvlášť grafika s hlavním motivem.

Varianta, kde máme neutrální obrázek na pozadí, může se roztahovat a vyplňovat plochu. Když jej uděláte schválně trochu rozmazaný, tak tím schováte snížení kvality při větším natažení, než jsou originální rozměry. Ruka s telefonem bude jako samostatný obrázek, který se bude pohybovat podle rozlišení tak, aby to kompozičně ladilo.
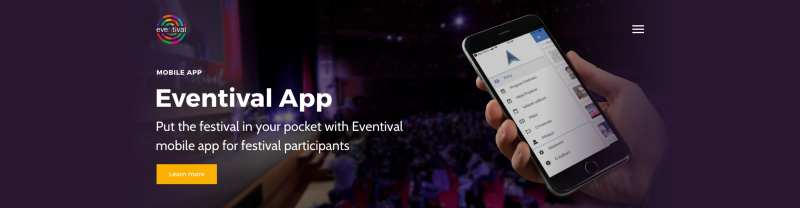
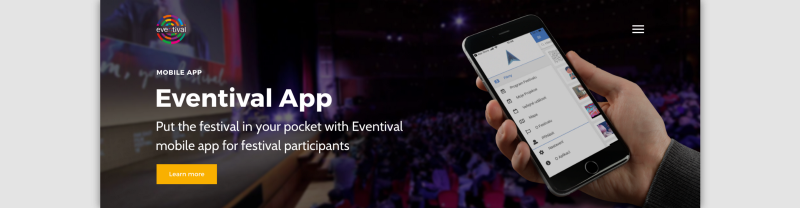
Také můžete jednoduše layout oříznout například na 1440 px a jen použít neutrální pozadí pro volné plochy na větších monitorech.

Varianta, kdy nastavíte maximální šířku svého layoutu například na 1440 px s vnitřním Gridem 1170 px a vše mimo už bude pouze neutrální pozadí
Řešení je opět více. Chci tím poukázat na to, že se nemusíte bát jít mimo základní grid, jen u toho musíte přemýšlet.
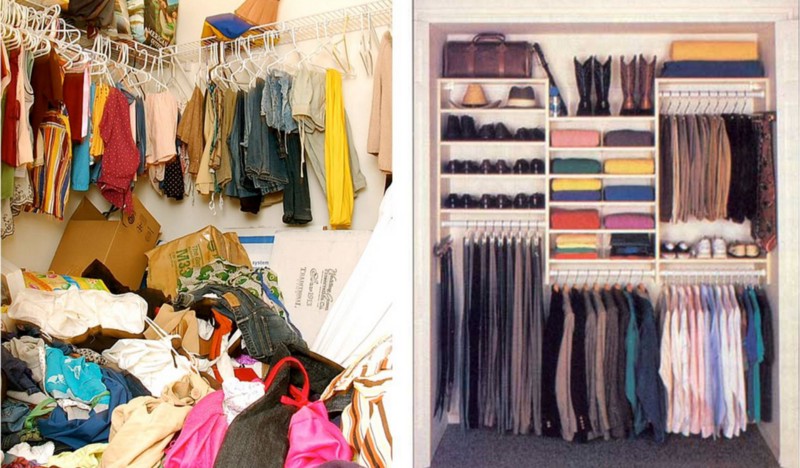
Ukliďte si ve skříni
Mně se líbí přirovnání gridu ke skříni s oblečením. Máte různé police, šuplíky, věšáky atd., prostor, do kterého můžete různě ukládat své oblečení od větších bund a kabátů až po ponožky a drobnosti jako hodinky, pásky a rukavice. Skříň je navržena tak, abyste v ní rychle našli to, co potřebujete. Záleží jen na vás, jak moc budete pečliví a budete ve své skříni udržovat pořádek.
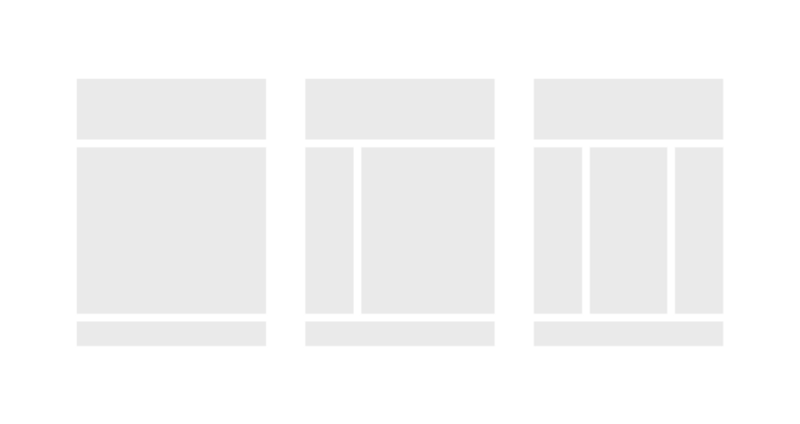
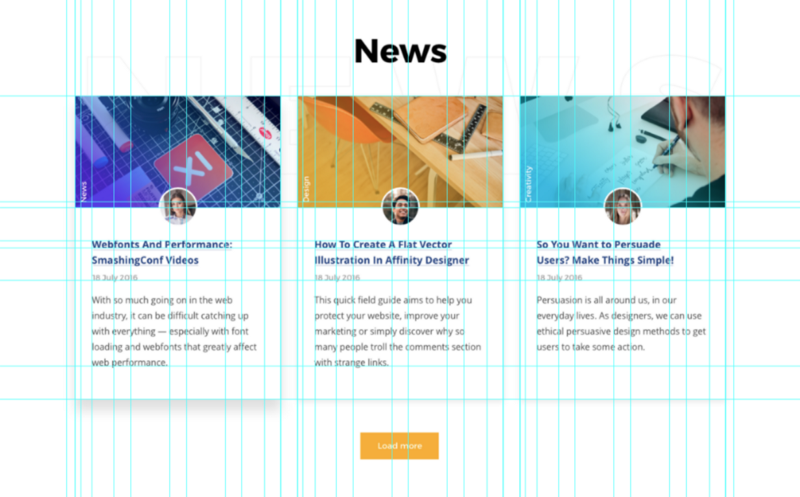
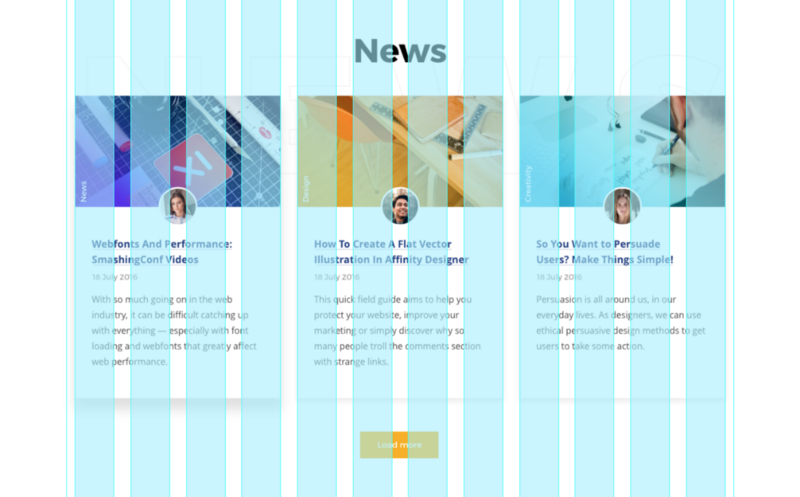
S gridem je to hodně podobné. Musíte vymyslet bloky, které rozdělí váš grid na jednotlivé části, které už budete plnit obsahem. Obsah v rámci bloku již není nutné rovnat na vodící linky základního gridu. Každý blok má svůj nezávislý grid. Není to tak, že byste teď nakreslili 3 novinky, každou do 4 sloupců, a v každé novince nakreslili dalších 12 sloupců, abyste mohli srovnat obsah uvnitř. Šlo by to, ale je to zbytečné. V každé novince si nastavíte vlastní pravidla podle obsahu, který v ní budete mít.

Tři novinky ve třech blocích po čtyřech sloupcích, zarovnané v rámci našeho základního gridu 1170px. Vidíte sami, že uvnitř boxu už není nic zarovnané na náš základní grid. Někdo by mohl říct, že správně by mělo být tlačítko “Learn more” roztaženo ke kraji obou sloupců, není tomu tak. Kdybych měl jedno tlačítko napříč celým návrhem, pak ano. Já mám ale tlačítek více a každé má jinou textaci a s tím i jinou celkovou šířku, a tak by to jinde stejně dokonale nesedělo s gridem. Proto není důvod toto lokálně přizpůsobovat a nemít to konzistentní napříč celým layoutem.

Uvnitř každé novinky už rovnáte obsah tak, jak potřebujete. Je lepší si držet stejné rozestupy napříč celým návrhem. Design pak působí mnohem líp, je víc vyvážený a přehledný.
Úplně stejně to funguje u všech bloků v návrhu. Když máte menu v headeru, tak nerovnáte každou položku na grid, stačí když zarovnáte levý nebo pravý okraj, rozestup mezi položkami už může být takový, jaký potřebujete.
Horizontální grid
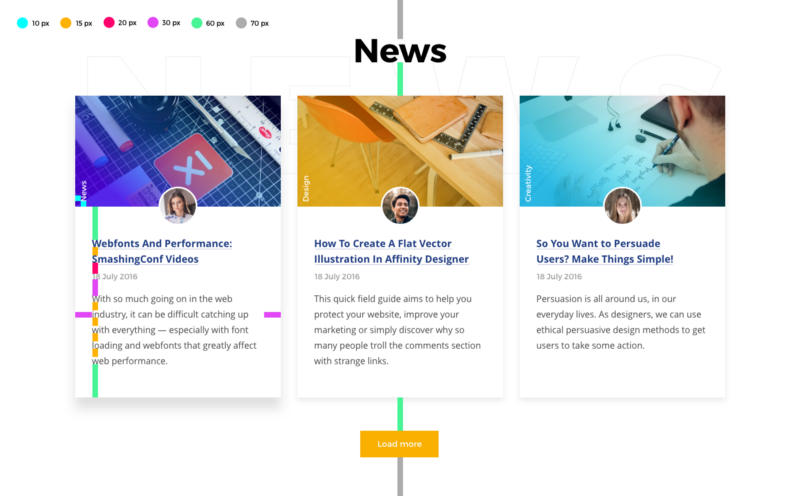
Zatím jsme se bavili jen o vertikálním zarovnání, jak ale řešit horizontální grid. Možností je opět více. Někdo si vypočítává a nastavuje horizontální linky, na které rovná svůj návrh. Osobně to tak nedělám z důvodu, že moje návrhy jsou většinou s “flexibilní” výškou. Kdybych tvořil návrh poskládaný ze stejně vysokých a širokých bloků, např. návrh, který je tvořen tak, že každý tématický blok zabírá jednu obrazovku, pak bych to pravděpodobně udělal. Závisí-li výška mého návrhu na délce obsahu, pak to řeším bez pevného horizontálního gridu.
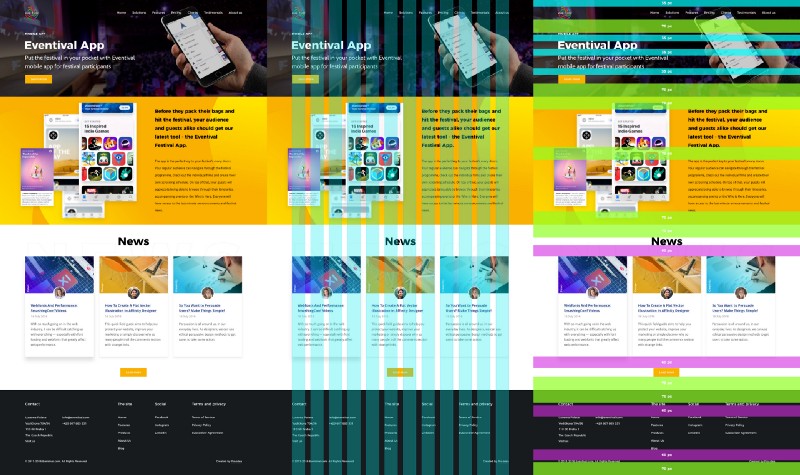
Většinou si určím nějaké jednotky, např. vím, že mám šířku sloupce v gridu 70 px, tak bych to mohl použít i jako odstup pro zarovnání. Další jednotkou by mohla být stejná hodnota jako mezera mezi sloupci, což je 30 px a nebo půlka šířky sloupce, což by u mě bylo 35 px. Průběžně podle obsahu a bloků bych tvořil další hodnoty odstupu tak, aby se mi s nimi dobře pracovalo a výsledek působil vyváženě. Pro lepší pochopení jsem připravil základní návrh, jak by mohl ve finále vypadat můj vertikální a horizontální grid.
Pochopte a porušujte
Pochopte princip gridu, jak z pohledu konstrukce návrhu, tak z pohledu tvorby responzivních šablon. Až budete mít grid zmáknutý, nemusíte se bát tvořit složitější, kreativnější koncepce. Kódovat se dá i mimo předpřipravené frameworky. A když máte po ruce šikovné kodéry, dokážete spolu vytvořit odlišné a zajímavé návrhy. V poslední době vzniká čím dál více navzájem si podobných webů, a tak není na škodu přijít s něčím alespoň trochu jiným, aby ta naše designérská práce nebyla taková rutina.
Není ale chytré přeskočit základy a vrhnout se rovnou na experimenty. Dejte tomu čas, než si budete opravdu jistí, že víte, co děláte a kodéři budou přebírat vaše návrhy bez výhrad. Ze začátku určitě všechno konzultujte se zkušenějšími kolegy, vyhnete se tak zbytečným úpravám v pokročilejší fázi projektu.
Nebojte se dělat chyby. Je to lepší, než nedělat vůbec nic. Každý projekt, i ten, který nepřipravíte perfektně, vás posouvá a dělá z vás lepšího designéra.
Workshop: Smysluplný a funkční UI & Web design pro grafiky
Všechny nadšence do návrhu webů a uživatelských rozhrání zvu na workshop. Projdeme si celý proces… počáteční přípravu, hledání konceptu, volby nástrojů, kompozici, grid, typografii, fonty, ikony, barvy, svg, responzivitu, export návrhu pro vývojáře, různé tipy, triky a techniky, které vám pomohou lépe pochopit práci UI designéra.
Více informací.