Lighthouse: Nepostradatelná analýza webu od Google
Publikováno: 3.1.2019


Lighthouse používám hlavně pro analýzu rychlosti načítání, ale o webu umí podat daleko barevnější obrázek. Pokrývá přístupnost, SEO a další oblasti.
Velmi doporučuji jej používat pro vaše weby a webové aplikace a nejlépe to dělat pravidelně a automaticky.
Proč jej používat?
Lighthouse vám pomůže najít problémy na úrovni designu a frontendového kódu, které nějakým způsobem škodí nebo mohou škodit přísunu uživatelů na web a jeho použitelnosti.
Za jeho výhody považuji především:
- Snadnou dostupnost komukoliv.
- Rychlé výstupy.
- Rozumné rady.
Ale bavme se i o nevýhodách:
- Dává spíše základní přehled a bez pokročilejších nástrojů se v případě vážnějších auditů neobejdeme. (Psal jsem i o těch dalších nástrojích pro měření rychlosti.)
- Výsledky auditu rychlosti webu jsou obvykle ovlivněné aktuálním výkonem počítače, na kterém jej spouštíme.
- Dělá jen syntetickou analýzu v jednom umělém uživatelském kontextu. Zdaleka nám tedy nedá obrázek o celé šíři problémů v naší uživatelské základně. Data o rychlosti od uživatelů nám částečně poskytne například jiný nástroj od Google – PageSpeed Insights.
Co umí analyzovat?

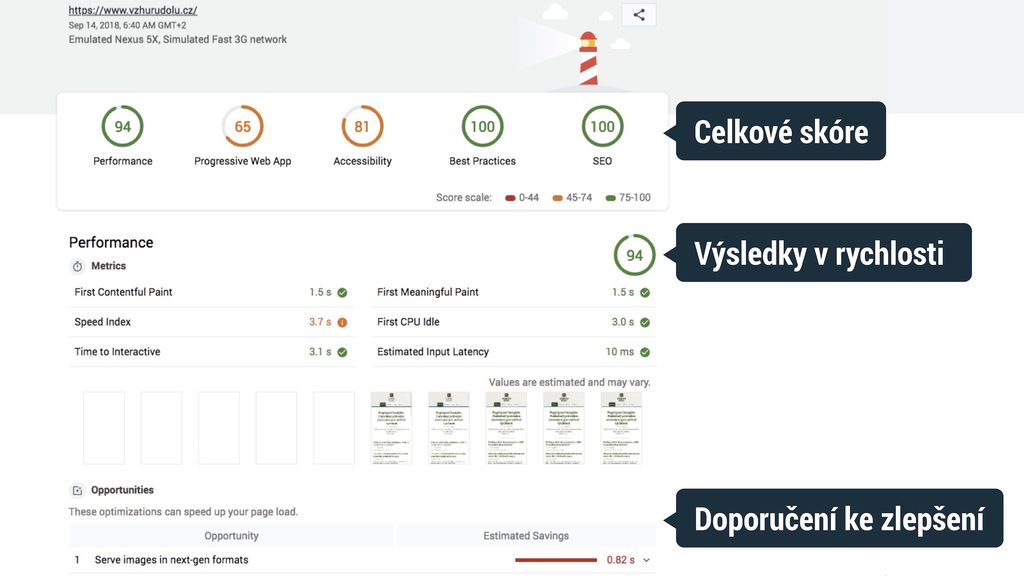
Ukázkový report webu Vzhůru dolů. Vidíte celkové skóre, výsledky pro danou oblast a pak velmi rozumná doporučení ke zlepšení.
Oblasti webařského pachtění, které Lighthouse pokrývá:
- Performance – rychlost načítání a výkon při vykreslování. Pro mě velmi důležité.
- Progressive Web App – jak se web drží doporučení pro progresivní webové aplikace.
- Best Practices – guláš osvědčených postupů mimo uvedené škatulky, například k bezpečnosti (použití HTTPS) nebo upozornění na použití zastaralých technologií (Web SQL).
- Accessibility – přístupnost webu.
- SEO – technická připravenost webu na indexování vyhledavači.
Jak jej používat?
Ligthouse je balíček pro Node.js, proto je způsobů jeho použití fakt hodně:
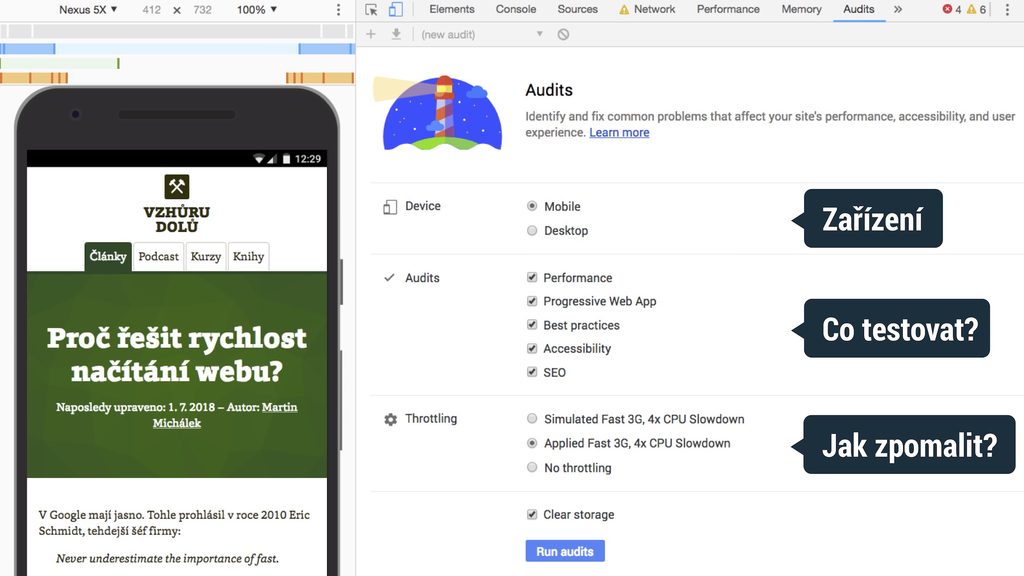
- Chrome DevTools – stačí otevřít developerské nástroje Chrome (Ctrl/Cmd+Alt+I) a jít do záložky „Audits“.
- Online verze – developers.google.com/web/tools/lighthouse/run (ukázkový výstup).
- V dalších nástrojích – výstupy „majáku“ jsou dostupné z testů aplikací jako WebpageTest.org, SpeedCurve a dalších. K dispozici je seznam integrací.
- Příkazová řádka – právě jí vděčí za tolik možností použití: github.com/GoogleChrome/lighthouse.
Jak funguje?
Lighthouse se ve většině případu použití spouští na vašem počítači a dělá se jen jeden test, takže se výsledky testů mohou lišit podle momentálního vytížení. Hlavně v oblasti Performance.
V testech jsou na výběr dvě zařízení:
- Desktop – váš Chrome v aktuálním nastavení rozlišení, rychlosti připojení atd.
- Mobile – ve výchozím nastavení jde o „Emulated Nexus 5X“ se simulovaným zpomalením procesoru (4×) a rychlosti připojení, které odpovídá zhruba „3G fast“ z nastavení WebpageTest.org („150 ms TCP RTT, 1,638.4 Kbps throughput“).
Se zajímavou možností přišel Lighthouse ve verzi 3 v nastavení zpomalení – Throttling:
- Simulated – rychlejší test, navíc s lépe porovnatelnými výsledky. Znamená to, že se web otestuje na vašem aktuálním připojení i výkonu procesoru. Pak se čísla přepočítají, jak by asi vypadaly na slabším stroji. Tohle je myslím lepší používat.
- Applied – přesnější, ale pomalý test. Připojení a procesor se uměle zpomalí a pak teprve Lighthouse operuje. Jde o původní metodu.
No a poslední možnost – Clear storage – před testy smaže obsah lokálních úložišť, aby Lighthouse dokázal zachytit prožitek úplně nového uživatele.
Příkazová řádka
Jak už víte, Lighthouse je možné nainstalovat na příkazovou řádku:
npm install -g lighthouseOtestovat konkrétní web je pak snadné:
lighthouse https://www.vzhurudolu.cz --viewTohle jen otevře Chrome nejprve pro otestování a následně pro zobrazení reportu (parametr --view).
Další příkaz pak uloží výstupy do formátu JSON:
lighthouse https://www.vzhurudolu.cz --output json --output-path vzhurudolu-report.jsonZpracování JSONu (nebo CSV, který Lighthouse nabízí také) pak je možné dělat automaticky. Toho je možné využít při pravidelném spouštění.
Pravidelné spouštění
Optimální varianta je samozřejmě pravidelné spouštění Ligthouse, tak abyste na auditování nemuseli myslet při nasazování nových verzí webů a aplikací.
Kromě vlastního řešení postaveného na příkazové řádce tady máme několik hotových možností:
- Integrace do lokální automatizace – Gulpu (ukázka, Gruntu (pomocí grunt-shell, Webpacku (asi pomocí webpack-lighthouse-plugin)).
- Řešení pomocí CI (Continuous integration) – například pomocí Lighthouse CI.
- Hotové vizualizační nástroje jako SpeedCurve, Calibre, Treo a jim podobné.
Shrnutí
- Používejte Lighthouse. Určitě!
- Pouštějte jej pravidelně a nejlépe automaticky.
- Držte se jeho doporučení, jsou velice rozumná.
Kniha „Vzhůru do (responzivního) designu“
Kompletní průvodce návrhem a implementací responzivních uživatelských rozhraní v e-booku a knize. Více informací.